23 How To Detect Browser Refresh In Javascript
hello stimart , on the sample html page you need to use the 'onbeforeunload' event on body tag to do a 'window.open' of another html file which should contain the detect refresh code. you can use the settimeout method in javascript to call the detectrefresh method in 1sec interval after page is ready. once the poppup is triggered check ... Aug 30, 2014 - Just to clarify though, the pressing of the refresh button cannot be detected per se. It could be simulated by the use of JavaScript in another frame, which would be triggered by the page change and compare the new URL to the old URL. If they match, then it was a refresh, and appropriate action ...
 Refresh Window Js Code Example
Refresh Window Js Code Example
In most web browsers, hidden form variables are maintained across refreshes. That is, even though a page is refreshed, if a hidden form variable was changed by JavaScript before the refresh, the changed value will be used after the refresh. Thus, on a page load JavaScript can check to see if a hidden variable that defaults to being unset is set.

How to detect browser refresh in javascript. Oct 08, 2017 - JavaScript refresh page: useful tips on using location.reload method in your code. Learn from JavaScript refresh page examples and reload page JavaScript. How to detect back button, refresh button, F5, Ctrl+R in javascript , onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window. They way it works is as expected, any interaction with the page which force a new navigation state to the same page is considered a refresh. Sep 24, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Jul 2017
Aug 01, 2012 - Hi all, I want to detect the Browser refresh/ reload button click in all browsers using javascript. Mar 23, 2016 - When i detect the action of back ... using javascript instead of just return some message. I have google and just able to detect on F5 & Ctrl+R event is click. How can i detect the back button and refresh button been click? ... You might want to take a look at this: http://stackoverflow /questions/25806608/how-to-detect-browser-back-butt... How to detect browser Refresh. how to open chrome browser to safari browser in onclick using javascript or jquery. Mvc async requests to refresh data using jquery. Detect if website is open on whatever browser. Refresh datatable without refreshing page. Detect browser back button.
In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the user clicks on a link. In JavaScript/TypeScript, however, there is no direct/standard way to identify whether the user has closed a tab and/or the browser window. I was surprised to find that there is no straightforward way to do so. We can used onbeforeunload event for this purpose. This event is triggered when a user tries to close, refresh the tab or closing the browser itself. return 'You have unsaved work, it will be lost if you leave this page.'; If you are working with jQuery.. $ (window).bind ('beforeunload', function (event) { return "You have unsaved work, it will ...
Probably there is no way to capture the browser reload button clicked as i stated in this comment. But maybe you could consider using cookie to store the state. StackOverflow - Detect Browser Refresh in Javascript. Hope this could help. =) Like Like How to detect browser closing? In my web app, when a user logs in, I add his Id to a vector of valid Ids in the servlet, when he logs out, I remove his Id from the vector, so I can see how many current users are active, if a user forgets to log out, my servelt generated html has : Jul 10, 2014 - There is no function to differentiate ... a way to differentiate between two. ... Function ‘onload’ – it is fired when we refresh browser tab. Function ‘unload’ – it is fired when we either refresh browser tab or close browser tab. ... We don’t have a single function in javascript which works ...
Method 2: Use user agent string to detect browsers. Here we used the navigator.userAgent string to detect the browser. So we have created a function which will return the name of the browser. That's it for today. Thank you for reading. Happy Coding! If you found value in this article, you can support us by buying me a coffee! ☕. 14/2/2011 · Check if page gets reloaded or refreshed in JavaScript. const pageAccessedByReload = ( (window.performance.navigation && window.performance.navigation.type === 1) || window.performance .getEntriesByType ('navigation') .map ( (nav) => nav.type) .includes ('reload') ); alert (pageAccessedByReload); I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object We can refresh the current page using the method go() of the browser's history object.
8/6/2021 · You can use this to display an alert message on the Browser for this you only need to return your message text. Example <script type="text/javascript"> window.onbeforeunload = function { return 'Are you really want to perform the action?'; } </script> You can also perform in this way also – Obtaining the screen refresh rate. The first proposal to obtain the screen refresh rate is to calculate it through the times obtained in the requestAnimationFrame method of the browser. This method tells the browser that you would like to perform an animation and therefore request the browser to call a specified function to update an animation ... A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ...
Jun 26, 2019 - When developing webpages for a website, you will often come across pages that updates much more frequently than others. One of the easiest way to ensure that the viewers get the latest content is to refresh the page automatically. Although you could also rely on the users refreshing the page ... Apr 05, 2020 - You can refresh the webpage in JavaScript by using which method. * The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
Aug 16, 2012 - Posted in All Browsers, Browser, ... do i, javascript, Web Development43 Comments · 43 thoughts on “How do i detect if a browser window is closed or refreshed ?” ... This is an interesting solution. I have been hunting for the same for some time now !! thanks a ton ... I wrote a little script using flash and javascript to detect the browsers zoom level. Also a callback is possible if the zoom state changes. This also works for other browsers :-) ... How to detect Browser's Back/ Refresh button in ASP.NET. 1 post views Thread by kaushalmbhavsar | last post: by Javascript. Recognising Browser refresh event and ... I'm detecting the back button by this way: window.onload = function () { if (typeof history.pushState === "function") { history.pushState ("jibberish", null, null); window.onpopstate = function () { history.pushState ('newjibberish', null, null); // Handle the back (or forward) buttons here // Will NOT handle refresh, use onbeforeunload for ...
Feb 01, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. JavaScript - How To Detect Browser Refresh Or Close? - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
Show alert before close/reload the tab or browser; 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener() method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. Hi, Is there a way to detect the page refresh in javascript it self. I mean without using any events in page. without using Body Load or other hidden variables. will document.readyState helps me? We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. By using the "unload" event in JavaScript you are able to detect when the window has closed. In the case of an iframe, it is possible to detect when the src ...
In JavaScript, an onbeforeunload event is fired when the page is about to unload and there can be multiple reasons for this unload. For instance, back or forward or refresh button is clicked or a link on the page is clicked and so on. ... But there is a problem that identical events can occur once a user clicks on the refresh button of a ... Detect browser and its version in javascript. A Wordpress Developer. All major browser supports the object called navigator, this object has the information about the browser. 5/7/2013 · detect close browser tab and window.open 2 ; Detect Browsers and Operating Systems using javascript 6 ; Redirect pages with data 1 ; jquery .load() issue when hard refresh 2 ; execute .exe from browser 4 ; jQuery not finding control id's 5 ; Google Maps API dynamic refresh 2 ; javascript function not defined 16 ; Codeigniter website is not working in sub-domain maybe problem with htacces 3 ; Browser …
Mar 09, 2021 - Imagine accidentally closing the browser tab after filling a mandatory and boring survey form. All yo... 1/8/2012 · Re: Detect Browser refresh/ reload button click in all browsers Jul 31, 2012 06:33 AM | Ramesh Chandra | LINK <script type="text/javascript"> window.onunload = function(e) { // Firefox || IE e = e || window.event; var y = e.pageY || e.clientY; if(y < 0) alert("Window closed"); else alert("Window refreshed"); } </script> Oct 25, 2017 - Detect browser close tab event and reload event in javascript. Sign up for free to join this conversation on GitHub. Already have an account? Sign in to comment ... You can’t perform that action at this time. You signed in with another tab or window. Reload to refresh your session.
Nov 02, 2017 - In my application I want user to take an single signin. when he is leaving the application. As name explains, It should happen only when user closes current browser tab or browser window or browser Nov 28, 2018 - I have the following script written for handling the browser events, but i’m getting ‘Uncaught TypeError: document.addEventListner is not a function’ error. Below is my script. please suggest. This is page1 var keyBoardRefreshMessage = "refresh button is pressed keyboard"; var ... So. How do I detect whether or not a user has used my in-page back button, or the browser button? At first I looked at window.onbeforeunload, but to no avail - that is only called if the user is going to change pages. This does not happen in a single-page-application using hash navigation.
How to detect back button, refresh button, F5, Ctrl+R in javascript, onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). Try popping this into the console in Chrome: window.
 Detect Browser Refresh With Angular By Nasreddine Skandrani
Detect Browser Refresh With Angular By Nasreddine Skandrani
 How To Auto Refresh Browser On File Change With Live Js
How To Auto Refresh Browser On File Change With Live Js
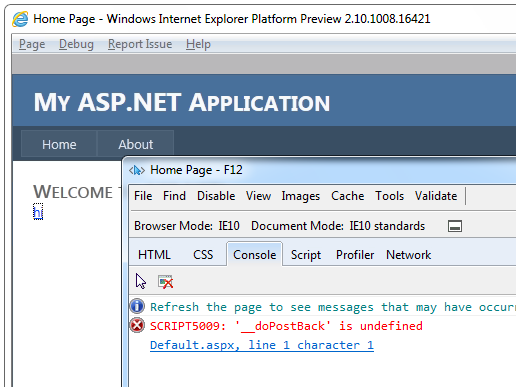
 Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
Bug And Fix Asp Net Fails To Detect Ie10 Causing Dopostback
 Development Server Is Not Auto Refreshing While Making
Development Server Is Not Auto Refreshing While Making
Github Hisorange Browser Detect Browser Detection For
 Refresh Webpage With Soft Or Hard Reload In Web Browsers
Refresh Webpage With Soft Or Hard Reload In Web Browsers
 How To Detect Page Refresh In Angularjs How To Detect
How To Detect Page Refresh In Angularjs How To Detect
![]() How To Detect Back Button Refresh Button F5 Ctrl R In
How To Detect Back Button Refresh Button F5 Ctrl R In
 Detect Browser Refresh In Angular Project Stack Overflow
Detect Browser Refresh In Angular Project Stack Overflow
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 How To Force The Browser To Reload Cached Css And Javascript
How To Force The Browser To Reload Cached Css And Javascript
 Detect User Agent Browser Os Screen Resolution And Other
Detect User Agent Browser Os Screen Resolution And Other
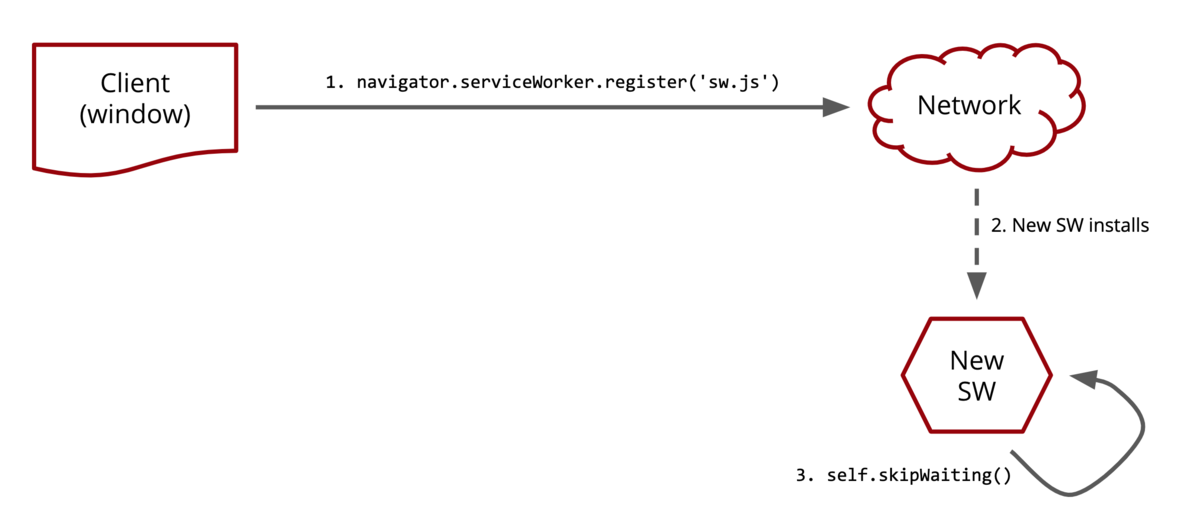
 What Web Can Do Today Handling Service Worker Updates How
What Web Can Do Today Handling Service Worker Updates How
 Using Router Events To Detect Back And Forward Browser
Using Router Events To Detect Back And Forward Browser
Browser Tab Refresh Amp Close Javascript
 How To Refresh A Page Using Jquery Geeksforgeeks
How To Refresh A Page Using Jquery Geeksforgeeks
 Reload Page In Js Refreshpage Chuvash Eu
Reload Page In Js Refreshpage Chuvash Eu
 Show Pop Up On Page Reload Stack Overflow
Show Pop Up On Page Reload Stack Overflow
 Automatic Page Refresh In Power Bi Addend Analytics
Automatic Page Refresh In Power Bi Addend Analytics


0 Response to "23 How To Detect Browser Refresh In Javascript"
Post a Comment