29 Html Select Events Javascript
Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
 No Page Events Dropdown List In Visual Studio Express 2017
No Page Events Dropdown List In Visual Studio Express 2017
This JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. There are two JavaScript functions which will be called on both button click events.

Html select events javascript. Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: Here the select tag was used to change background color of a div container . This program was built using Html, css and Javascript. Htm l and Javascript part. Css part. (open another text editor ... HTML5 datalist trigger event after option option is selected. The input + datalist is used to realize the automatic completion function, in which the content of datalist is dynamically transformed according to the input content, and the code is as follows. In HTML5, datalist gets the corresponding property value for the selected option option.
Chosen automatically sets the default field text ("Choose a country...") by reading the select element's data-placeholder value. If no data-placeholder value is present, it will default to "Select an Option" or "Select Some Options" depending on whether the select is single or multiple. 11/10/2013 · How can I change an HTML <select>'s option with JavaScript (without any libraries like jQuery), while triggering the same events as if a user had made the change? For example using following code, if I change the option with my mouse then an event triggers (i.e. onchange is run). Definition and Usage. The <select> element is used to create a drop-down list.. The <select> element is most often used in a form, to collect user input.. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).. The id attribute is needed to associate the drop-down list with a label.
javascript html html-select dom-events. Share. Improve this question. Follow edited Jan 25 '17 at 0:21. ReactiveRaven. 5,943 2 2 gold badges 29 29 silver badges 38 38 bronze badges. asked Mar 15 '09 at 4:13. ePharaoh ePharaoh. 2,486 2 2 gold badges 15 15 silver badges 11 11 bronze badges. 7. 1. How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... The HTML onselect event attribute is triggered when a user selects some text of an HTML element in an HTML document. Syntax. Following is the syntax −
The <select> HTML element represents a control that provides a menu of options: The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. 71 rows · JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. GlobalEventHandlers.onchange. The onchange property of the GlobalEventHandlers mixin is an event handler for processing change events. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control.
onClick: this event is raised when the user clicks the user clicks on an object, for example: button, image, hyperlink, etc. onFocus: thisevent is raised when a select, text or textarea items is selected on an HTML form. onSelect: this event, as its name implies, is raised when some tex in a text box or text area is selected. options : It gives the list of all option elements in the select. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
onchange and onselect. The onchange event handler (and change event) is triggered when a form input value is changed, for example, when a radio button is selected, when the text changes within a text box or text area, or when the active item in a select menu changes. Although these events are device independent and can be activated using the mouse, keyboard, or other device, the actions that ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... The onselect event occurs after some text has been selected in an element. The onselect event is mostly used on <input type="text"> or <textarea> elements.
Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item: To work with jQuery Datepicker onchange(), use the datepicker onSelect event.This will show which date we added currently and changed to. Example. You can try to run the following code to learn how to work jQuery Datepicker onchange:. Live Demo Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript.
As we know, JavaScript works with HTML, So, Everything that happens with pages loading, clicking a button, minimizing the window, click to mouse etc. all are the events. Like if we display any message to the user on a button click, this happens through the events. there are many things you need to study before reading javascript Events. var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events"); This is how you can attach or trigger javascript in onchage event of HTML's select element. <select onchange="showalert()"> Now, let us look at a few example of using javascript and onchange event. Select with onchange example. Following is an HTML select example as the onchange event occurs. The dropdown is filled with three options.
Lets take a real life example of creating a form with some validation is imposed such that a dropdown is there where it is needed to select any attribute what happens is that as soon as the onchange event handling is called in JavaScript for both the select-one and select-multiple then control is called for clicking and adding events to that form which on clicking will create the scope for the ... Javascript Handling The Select Onchange Event Part 1 Of 2 Which Event Handler To Call To Select Element Like Google 5 Javascript Ppt Download ... How To Use The Date Picker Ui Pattern Outsystems Javascript Onselect And Onchange Event Html Oninput Event Attribute Geeksforgeeks 3 Ways To Implement Form Dropdowns In Vue Using Kendo Ui Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... Onchange: Onchange executes a JavaScript when a user changes the state of a select element. This attribute occurs only when the element becomes unfocused. Syntax: <select onchange="function()"> Attribute Value: It works on <select> element and fires the given JavaScript after the value is committed. Example: javascript add on click event on table rows. The html table. The javascript function that adds on click event on each row in the table. The function takes the table id as the parameter and return a callback with the row object on each row when it is clicked. document.getElementById ('click-response').innerHTML = value + " clicked!";
In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. The onSelect event occurs when the user selects text by dragging the mouse across a certain part of the text. We can write JavaScript code for this event. In Example 16.2, when the user types some characters into the text area and then select a part of the text, the selected will be shown to the user via a pop-up dialog. Example 16.2
Github Jackocnr Intl Tel Input A Javascript Plugin For
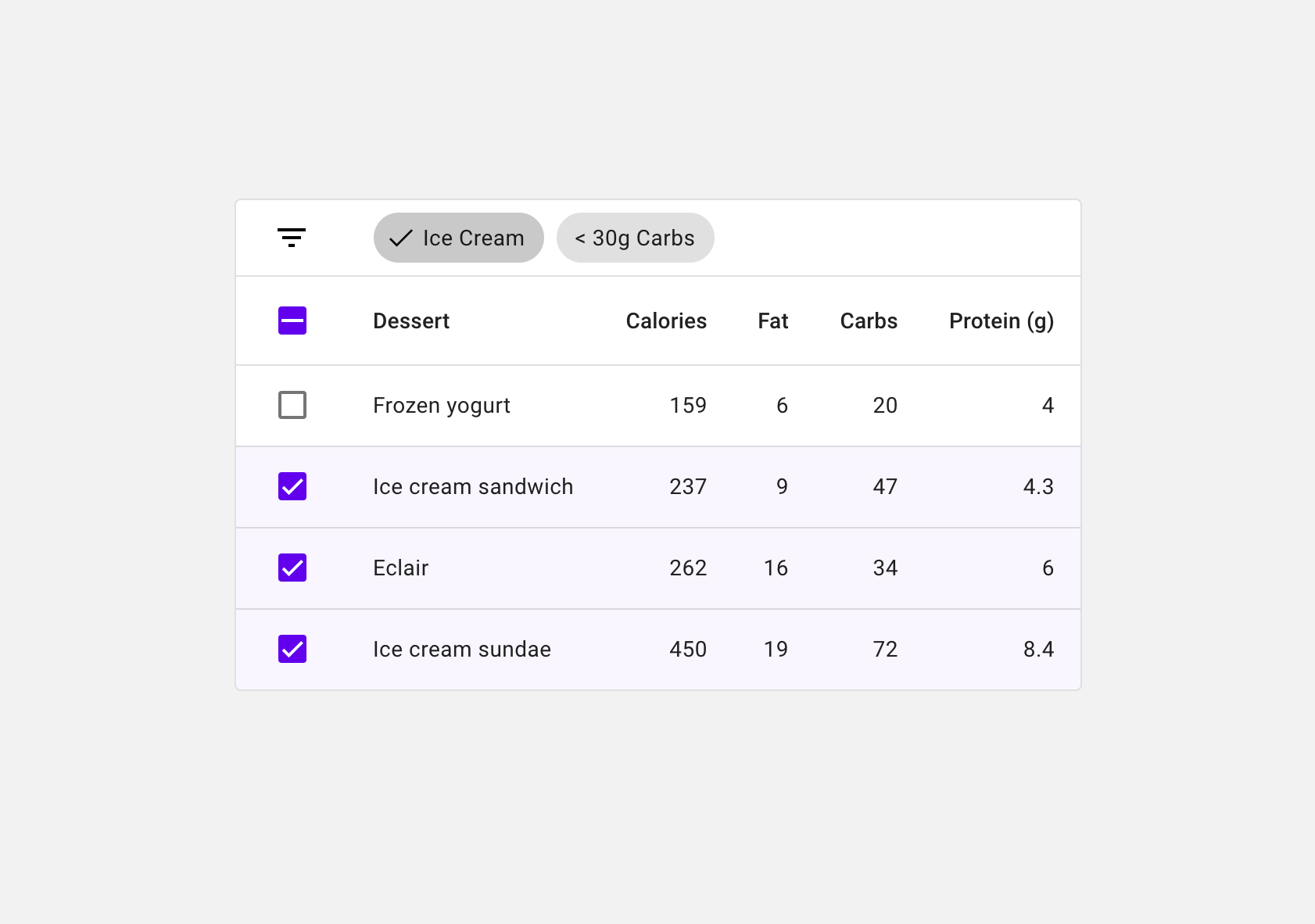
 How To Use Material Data Tables On The Web By Una Kravets
How To Use Material Data Tables On The Web By Una Kravets
 Select Scroller Demos For Web And Mobile Mobiscroll
Select Scroller Demos For Web And Mobile Mobiscroll
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
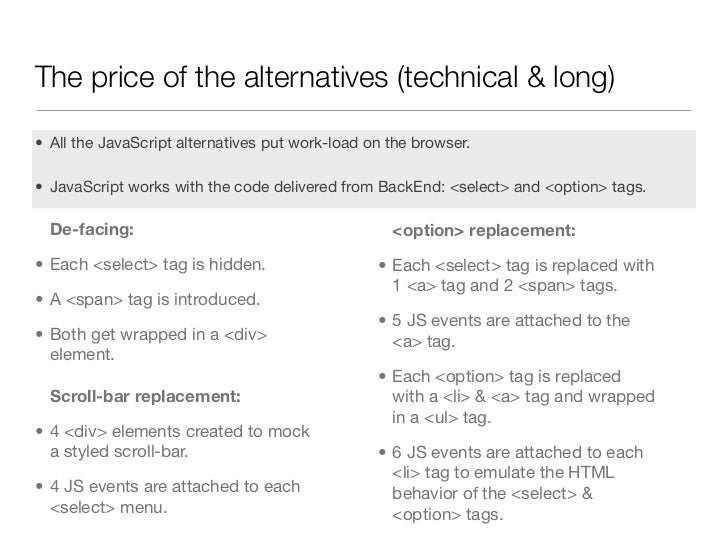
 The Html Select Tag Styling Challenge
The Html Select Tag Styling Challenge
 Multiple Checkbox Handling By React Js By Tariqul Islam
Multiple Checkbox Handling By React Js By Tariqul Islam
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
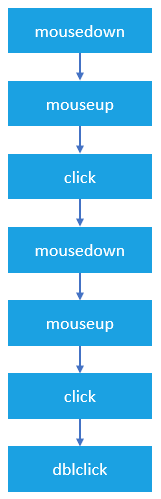
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
Concurrency Model And The Event Loop Javascript Mdn
 Jquery Form Events An Jquery For Beginners Devopsschool Com
Jquery Form Events An Jquery For Beginners Devopsschool Com
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
 Customizing Language And Translation Addevent Com
Customizing Language And Translation Addevent Com
 Knockout Js With Web Api The Perfect Compination
Knockout Js With Web Api The Perfect Compination
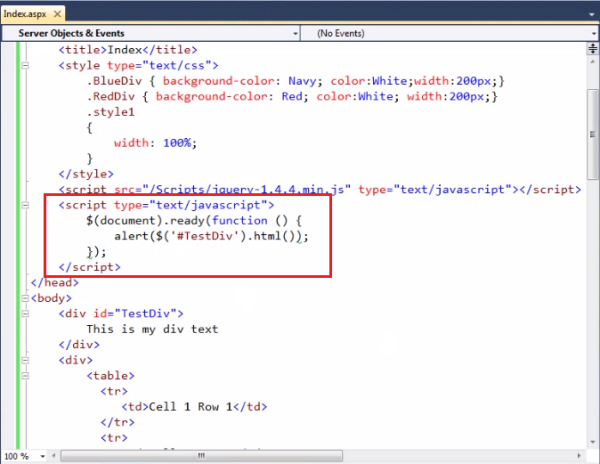
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
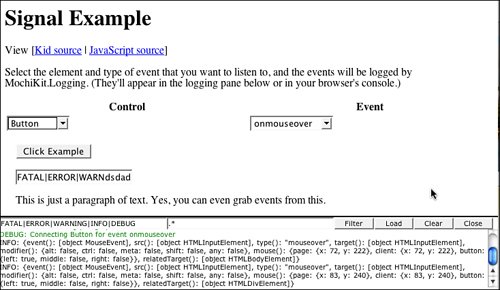
 Section 15 2 Handling Javascript Events With Mochikit Signal
Section 15 2 Handling Javascript Events With Mochikit Signal
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
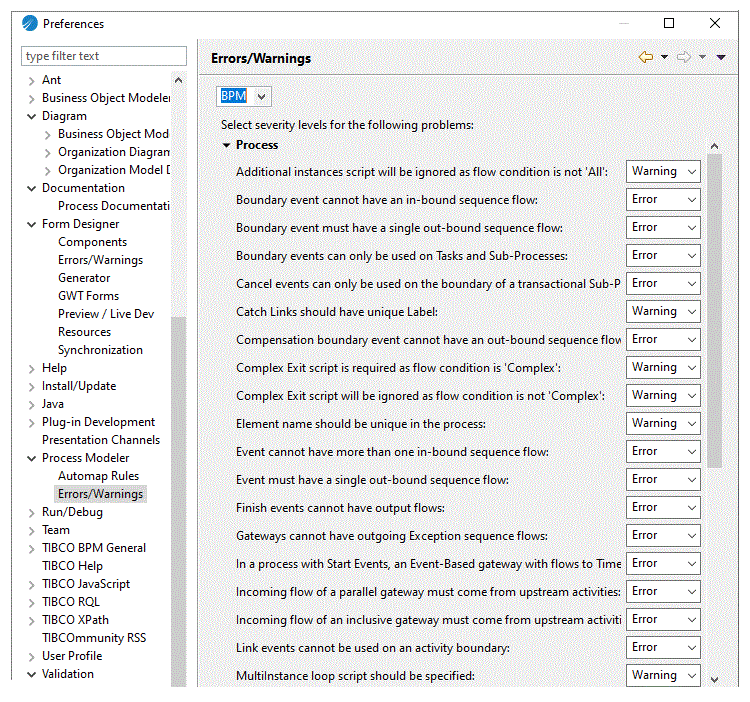
 Setting The Validation Preferences
Setting The Validation Preferences
 Introduction To Keyboard Events In Javascript Engineering
Introduction To Keyboard Events In Javascript Engineering
 How To See All Events Of A Page In Chrome Developer Tools
How To See All Events Of A Page In Chrome Developer Tools
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Html Lt Input Type File Gt File Selection Event Stack Overflow
Html Lt Input Type File Gt File Selection Event Stack Overflow


0 Response to "29 Html Select Events Javascript"
Post a Comment