25 Javascript Function Vs Method
As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing: Signature help is shown automatically when you type a (or , within a function call. Press ⇧⌘Space (Windows, Linux Ctrl+Shift+Space) to manually trigger signature help. Auto imports Output: 22 15 Know more about Python sum() function.Know more about Python min() or max() function.. Difference between method and function. Simply, function and method both look similar as they perform in almost similar way, but the key difference is the concept of 'Class and its Object'. Functions can be called only by its name, as it is defined independently.
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
4 weeks ago - Every JavaScript function is actually a Function object. This can be seen with the code (function(){}).constructor === Function, which returns true.

Javascript function vs method. Javascript functions have these three methods: call(), apply() and bind(). They have more methods that I'm going to ignore. Don't worry, you'll use these three the most. JavaScript: bind () vs apply () and call () When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma ... Jun 02, 2016 - Context: my first programming language is C#, and now I'm working with JavaScript and I'm having some trouble understanding the way JS handles …
Mar 27, 2013 - What's the difference between the two in respect to JS? In ES5, you'd always have to have a function to do that, You can do it with a method, so the API would be: var sum = myInstance.sum (); but with ES6, you could also define a getter function, which would generate the sum and return it. The API would then be: var sum = myInstance.sum; So this is how a function can be used like a class in the JavaScript. Add Methods in a Class. We can add a function expression as a member variable in a function in JavaScript. This function expression will act like a method of class. Example: Method in Class .
In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. ... JavaScript methods are actions that can be performed on objects. As functions are objects in JavaScript, their invocation is controlled by the apply, call, and bind methods. To check if a function is a Function object, we can use the code in the following snippet, which returns true. The global Function object has no methods or properties of its own. Every function in JavaScript is a Function object. See Function for information on properties and methods of Function objects. To return a value other than the default, a function must have a return statement that specifies the value to return. A function without a return statement will return a default value.
23/2/2018 · Functions and methods are the same in JavaScript, but a method is a function, which is a property of an object. The following is an example of a function in JavaScript − function functionname (param1, param2) { // code } JavaScript Strict Mode. In JavaScript strict mode, if the first argument of the apply() method is not an object, it becomes the owner (object) of the invoked function. In "non-strict" mode, it becomes the global object. Use this article as a reference sheet for JavaScript methods and functions. Function — a set of instructions that perform a task. Method — a set of instructions that are associated with an object.
Dec 27, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 7/3/2013 · It's semantics and has to do with what you are trying to express. In JavaScript every function is an object. An object is a collection of key:value pairs. If a value is a primitive (number, string, boolean), or another object, the value is considered a property. If a value is a function, it is called a 'method'. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
The function code is taken from the constructor method (assumed empty if we don't write such method). Stores class methods, such as sayHi, in User.prototype. After new User object is created, when we call its method, it's taken from the prototype, just as described in the chapter F.prototype. So the object has access to class methods. Function is a set of code to do some task in JavaScript. Method is also a function which is used as a property in Object. Hey Guys!Welcome back to another video on CodeFlix, this video is a part of the JavaScript video tutorial series, and in it, we will see about JavaScript Met...
Unlike a function, methods are called on an object. Like in our example above we call our method.i.e. "my_method" on the object "cat" whereas the function "sum" is called without any object. Also, because the method is called on an object, it can access that data within it. A function can pass the data that is operated and may return the data. The method operates the data contained in a Class. Data passed to a function is explicit. A method implicitly passes the object on which it was called. A function lives on its own. A method is a function associated with an object property. My Personal Notes arrow_drop_up. In this example, the hi property is assigned a function. When it is invoked off of a Person object, the keyword this will correspond to the newly constructed Person object.. Although methods can be defined this way, this approach does have a downside. Every time an instance of Person is created, a new function is defined and assigned to the hi property of that object.
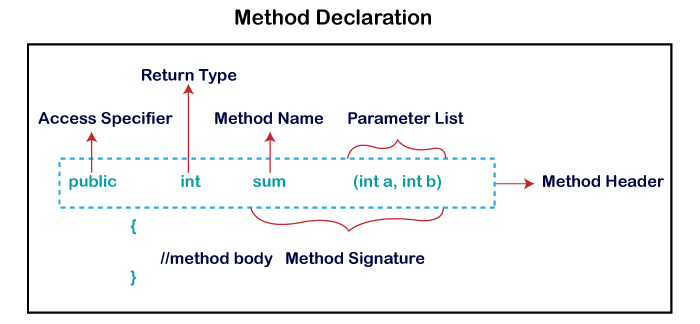
May 03, 2018 - So what’s the difference between a function and a method? Nothing. They’re the same thing. In languages other than JavaScript, the two terms have specific meanings. And JavaScript developers will sometimes apply their own definition to the two terms. The one I see most often is that a method ... Apr 19, 2021 - Functions and methods are very similar but differ in a few distinct ways. Click here for a refresher on functions Click here for a refresher on methods The mai Function. Method. A function can be called directly by its name. A method consists of a code that can be called by the name of its object and its method name using dot notation or square bracket notation.. A function can pass the data that is operated and may return the data. The method operates the data contained in a Class.
Dec 28, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nov 05, 2018 - If you’re coming to JavaScript after learning another backend language, you may get confused with some of the JavaScript terminology — I was. While knowing every single term in the JavaScript… The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
A method is a function assigned to an object property: const dog = { bark : () => { console . log ( 'wof!' ) }, } dog . bark () The method can access the object properties, but only when it's a regular function, not an arrow function: The forEach() method executes a provided function once for each element in an array. After executing the function for every array element, this method changes the values of the existing array elements according to the result of the provided function. Hence forEach() is a mutator method. Also, forEach method doesn't return anything (undefined). JavaScript Functions vs Methods. Posted: February 2, 2013 Updated: June 18, 2015. Since the start of the year I have been pretty good about my resolution to get better with JavaScript. One of the things that I initially stumbled on was the difference between functions and methods in JavaScript.
Now you're sure that the method doesn't lose the context. Binding this manually requires boilerplate code, especially if you have lots of methods. There's a better way: the arrow functions as a class field. 5.2 Arrow function. Thanks to Class fields proposal (at this moment at stage 3) you can use the arrow function as methods inside classes. Sep 30, 2008 - So, for example, a "Dog" object might have a "bark" function and this would be considered a "Method". In contrast, the "StrLen" function stands alone (it provides the length of a string provided as an argument). It is thus just a "function." Javascript is technically Object Oriented as well ... Nov 09, 2016 - Simple question, but I often hear these three terms defined with such ferocity, but which have been known to me to mean different things over the years. What are the "correct" definitions of "Proc...
As for the difference between a function statement, a function expression, and an arrow function, I would avoid getting too philosophical about their theoretical differences; in my view the differences are mostly practical and javascript specific (function statements get hoisted, expressions do not, arrow functions treat 'this' differently, etc). JavaScript String match() Method. The JavaScript string match() method is used to match the string against a regular expression. We can use global search modifier with match() method to get all the match elements otherwise the method return only first match. Syntax. The match() method is represented by the following syntax: In short: a method is a function that belongs to a class. In JavaScript, however, a method is a function that belongs to an object. Everything in JavaScript is an object; a function is an object; an Array is an object. This is a quirky design decision, but because most everything in JavaScript is an object, we can do neat things with Prototypal ...
JavaScript arguments Property : Function Object . The arguments array is a local variable available within all function objects as function's arguments; arguments as a property of a function is no longer used. This array contains an entry for each argument passed to the function.
 Javascript Tutorial 4 Javascript Function Object Prototype And Jquery Extend
Javascript Tutorial 4 Javascript Function Object Prototype And Jquery Extend
 Method Vs Function What Is The Difference Between A Function
Method Vs Function What Is The Difference Between A Function
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Chapter 5 Creating A Webassembly Module That Calls Into
Chapter 5 Creating A Webassembly Module That Calls Into
Scottgu S Blog Vs 2008 Javascript Intellisense
 Function Or Method Chaining In Javascript Geekstrick
Function Or Method Chaining In Javascript Geekstrick
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Javascript Call Constructor Variable In Static Method Code
Javascript Call Constructor Variable In Static Method Code

 Overloading Methods With Javascript Control Add Ins Vjeko Com
Overloading Methods With Javascript Control Add Ins Vjeko Com
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
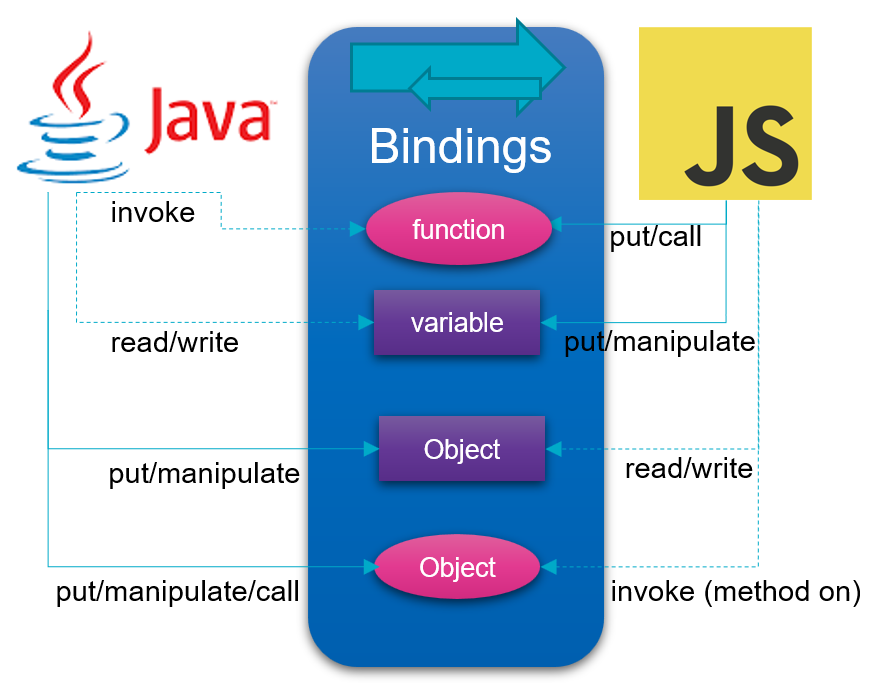
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Go To Definition For Javascript Functions In Visual Studio
Go To Definition For Javascript Functions In Visual Studio
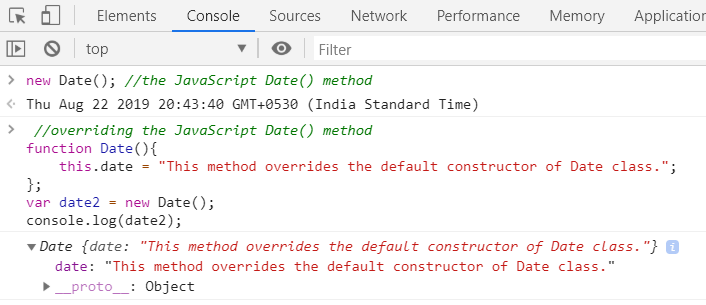
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Understanding Javascript Array Iteration Methods By Kevwe
Understanding Javascript Array Iteration Methods By Kevwe
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname






0 Response to "25 Javascript Function Vs Method"
Post a Comment