30 Create Css Class Javascript
In the following example, the first ... get the CSS styles from both of the classes: ... Different HTML elements can point to the same class name. In the following example, both <h2> and <p> points to the "city" class and will share the same style: ... The class name can also be used by JavaScript to perform ... In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript.
 Snippet Javascript Create Css Class Id Name Identifier
Snippet Javascript Create Css Class Id Name Identifier
To create the Color theme switcher, follow the simple steps: First, we will create the CSS class that contains color variables for the default (light) theme then add that class to the body tag. In this primary section, we will create a dynamic color variable in CSS: bg (for backgorund color), --bg-light (bg light variant), --clr-text (title ...

Create css class javascript. May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ... Mar 22, 2021 - Create a JS function to easily manage CSS class changes. Many a times, there is necessity of converting Color image into Black and White or Grayscale. Here in this very...
1 week ago - /** * Add a stylesheet rule to ... change classes, so style information can be kept in * genuine stylesheets and avoid adding extra elements to the DOM). * Note that an array is needed for declarations and rules since ECMAScript does * not guarantee a predictable object iteration order, and since CSS is * ... Custom Music Player in JavaScript [Source Codes] To create this project [Custom Music Player in JavaScript]. First, you need to create four files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. One option to dynamically create and update CSS class in JavaScript: Using Style Element to create a CSS section Using an ID for the style element so that we can update the CSS
3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Apr 18, 2016 - Every interaction with your JavaScript style sheet would be mirrored to the injected <style> tag. With this approach, you would keep the dynamic styles tightly coupled to the JavaScript that controls it. You wouldn’t have to define new CSS classes because you would generate the CSS rules ... The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div>
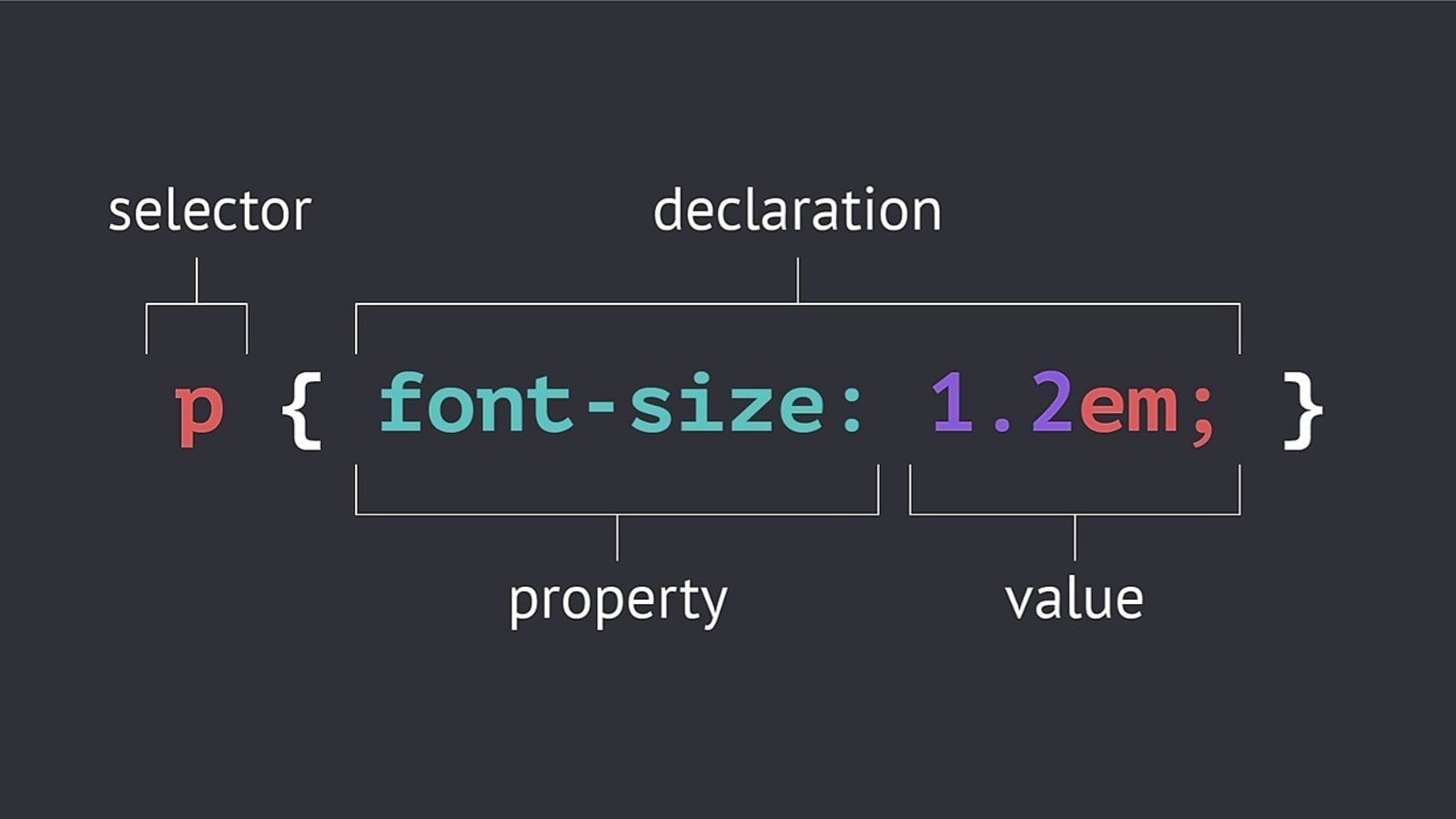
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. CSS Classes. In CSS, selectors are a way to select the element(s) you wish to style. The selection is made typically by using their element type, class or id. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary
The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a stylesheet. Here is how you can use this method to add styles to ... 1 week ago - Initially defined in the DOM Level ... Model (CSSOM) which aims at superseding it. In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also ... Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor () method. Then add any number of methods.
Introduction. In this tutorial, you will create a CSS class selector, which will allow you to apply CSS rules only to HTML elements that are assigned the class. CSS class selectors are useful when you want to apply different style rules for different instances of the same HTML element. In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. How to dynamically create CSS class in JavaScript and apply? I need to create a CSS stylesheet class dynamically in JavaScript and assign it to some HTML elements like - div, table, span, tr, etc and to some controls like asp:Textbox, Dropdownlist and datalist.
We can access HTML id to manipulate inside CSS code by #yourId, thus the button is green because of this. And you also can see the pointer of you trigger on this button. 2. Using a Class Selector. Another way to apply the same styling to multiple elements is CSS class syntax .className (where is the name of our class). We then follow it with a ... A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125% . A resolved style value is the one finally applied to the element. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
CSS classes are generally better for performance than inline styles. What is CSS-in-JS? "CSS-in-JS" refers to a pattern where CSS is composed using JavaScript instead of defined in external files. Note that this functionality is not a part of React, but provided by third-party libraries. Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS ... There are many JavaScript libraries for lightbox but today in this blog I'll show you how to create lightbox without using the JavaScript library or jQuery plugin. In this program [Responsive Image Lightbox], there are six images on the webpage and when you click on the particular image then the lightbox appears with the selected image.
createCSSSelector ('.mycssclass', 'display:none'); Note that even though function name is createClass it actually creates a selector. So dont forget to add. (period) before your class name. No need to mention that you can create other selectors too with this function. As of 2016, CSS Variables are fully usable in Chrome and Firefox, and IE has declared their intention to implement it as well. Like many of the new JavaScript and CSS features, it can be a little hard to visualize what you might need or use a CSS variable for. Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
Jun 03, 2017 - If you need to change the style of an element with JavaScript, it's typically better to change a class name and have the CSS already on the page take However, being able to create css rules this way makes creating and editing CSS @keyframes based animations a lot easier (and looks cleaner as well). * which are a lot more efficient than solutions using requestAnimationFrame() or setInterval(), also we still will have to wait for web animations. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this post, we will learn how to dynamically add CSS class with JavaScript code. It is useful to add interactive dynamic functionality? Submitted by Abhishek Pathak, on October 16, 2017 JavaScript was built to provide interaction. With JavaScript and CSS combined user experience can be significantly improved. JavaScript is very picky about what makes up a valid property name. Most names in CSS would get JavaScript's seal of approval, so you can just use them straight-up from the carton. There are a few things to keep in mind, though. To specify a CSS property in JavaScript that contains a dash, simply remove the dash. Step 5: Design menu items with CSS code. The following programming codes have helped to make the menu design above the basic design. This means that the following CSS codes have been used to indicate the size and color of the icons and text. .wrapper .sidebar ul li a {.
How to dynamically create CSS class in JavaScript and apply? Aug 08, 2020 - You will learn how to do DOM manipulation related to the event. In this case, we’ll use the onclick method that we add to the button. JavaScript is not realy an OOP programming language (based on classes and objects, like C++, or PHP), it is a scripting language (based on functions) that is executed in browser. But, you can also create "classes" in JavaScript, that can be the base for an Object (defined with the " new " keyword).
You will learn a lot more about JavaScript Classes later in this tutorial. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS ... Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Apr 28, 2017 - Is it possible to create a css class based on a javascript object or variable? An example would be if you had an input where you can enter a hex code. I can extract the value using javascript and ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
Basic Introduction To Html Css Javascript Binaypedia
Github Groots Js Css Class Based Validation Create Form
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 How To Define A Css Class Style 8 Steps With Pictures
How To Define A Css Class Style 8 Steps With Pictures
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Generate A Css Selector Path Of A Dom Element Dev Community
Generate A Css Selector Path Of A Dom Element Dev Community
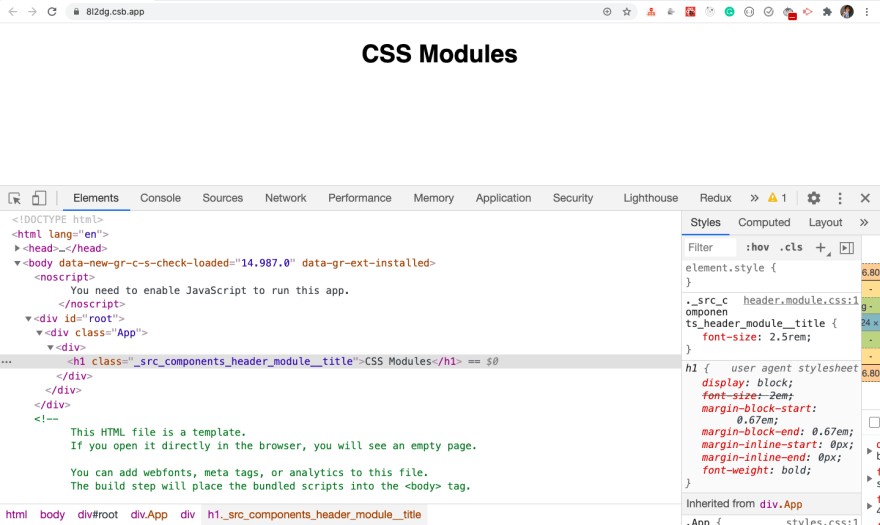
 An Introduction To Css Modules In React Dev Community
An Introduction To Css Modules In React Dev Community
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Embedding A Custom Css Style Class To A Sapui5 Control Sap
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
How Css Works Learn Web Development Mdn
 How To Style React Components Digitalocean
How To Style React Components Digitalocean
Html Css Class And Id Selectors Everything You Need To Know
 5 Neumorphic Design Components In Html Css And Javascript
5 Neumorphic Design Components In Html Css And Javascript
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How To Define A Css Class Style 8 Steps With Pictures
How To Define A Css Class Style 8 Steps With Pictures
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Create A Captcha Validation Form Using Html Css And Javascript
Create A Captcha Validation Form Using Html Css And Javascript
 Dynamic Css In Lightning Web Component Salesforce Diaries
Dynamic Css In Lightning Web Component Salesforce Diaries
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh

 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
0 Response to "30 Create Css Class Javascript"
Post a Comment