30 Javascript Form Validation Best Practices
Step 1: Install React Application. In this step we need to install react js fresh app using bellow command, So install it by the following command. npx create-react-app test-app. PHP. Copy. Step 2: Create Test Component. In this step, we will create Test.js component file and we will write code of form validation. so let's add code as bellow: Simple form validation using React js,React js validation example,react form validation best practices,how to do simple form validation in react js, react form validation example, react input validation example, react bootstrap form validation example, react input field validation example, reactjs form input validation
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
Form validation is a technique used to prevent users from providing data that does not meet the requirements of the application. An example would be making sure that the provided password has at least one uppercase character and a number. You can validate data on the server-side, or the client-side.

Javascript form validation best practices. Once vee-validate is applied to your various form fields you can check to see if any of the fields have changed by calling a function as such: hasChanged: function () { return Object.keys (this.fields).some (key => this.fields [key].changed); } I have had issues with vee-validate, especially around dates, but it appears to be one of the better ... 7/7/2009 · This type of validation is done on the client using script languages such as JavaScript. By using script languages user’s input can be validated as they type. This means a more responsive, visually rich validation. With client-side validation, form never gets submitted if validation fails. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation
A Few Best Practices in Data Validation. Data Validation within apps and business forms is critical to prevent errors, and to ensure data transactions occur without errors and uncomfortable bottlenecks during submission. In this blog I will be sharing my personal best practices for data validation in the PowerApps that I design. jQuery Form Validator is a rich and multilingual jQuery plugin that lets you validate user input keeping your HTML markup clean from javascript code. It offers a basic set of validation rules by default, and also lets you load further modules on demand. This plugin has a good range of validation functions. Field validation is critical for delivering the best user experience when completing a form. The purpose of this document is to highlight some of the best practices around form validation and describe different options that are possible in the Pega Platform. They are 2 fundamental principles around validation
Web Form Validation: Best Practices and Tutorials - Janko Jovanovic; Forward Thinking Form Validation - Ryan Seddon; User Experience: Designing Form Validation the Right Way - Connor Turnbull; Summary. Form validation is to persuade the users to complete the form quickly; Form validation is not for security, not for catching hackers, not for ... To be specific, form validation is the process where a web-form checks to see if the information that's been entered into it is correct. For example: If a field is marked "Email Address", the form might check to see if the text that's been entered is a valid email address. JavaScript: Form Validation Tweet 1 Share 0 Tweets 9 Comments. Validating form input with JavaScript is easy to do and can save a lot of unnecessary calls to the server. It can prevent people from leaving fields blank, from entering too little or too much or from using invalid characters.
Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. ... JavaScript is best known for web page development but it is also used in a variety of non-browser environments. ... Top 10 Projects For Beginners To Practice HTML and CSS Skills; In this article we'll look at some mobile form validation best practices, and a few different ways to implement them. We'll specifically look at the following four approaches: jQuery Validation Plugin; Kendo UI Validator; HTML5 Constraint Validation; Server-Side Only; Let's get started by looking at the form we'll build. It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation.
Input validation of free-form Unicode text in Python; ... Be aware that any JavaScript input validation performed on the client can be bypassed by an attacker that disables JavaScript or uses a Web Proxy. Ensure that any input validation performed on the client is also performed on the server. ... the best way to validate email addresses is to ... 26/4/2021 · The first is bootstrap validation: <script> // Example starter JavaScript for disabling form submissions if there are invalid fields (function () { 'use strict'; window.addEventListener ('load', function () { // Fetch all the forms we want to apply custom Bootstrap validation styles to var forms = document.getElementsByClassName ... Web Form Validation: Best Practices and Tutorials. ... Validation is being handled in JavaScript methods that you create (or within frameworks/plugins) and users get immediate feedback if validation fails. Main drawback of client-side validation is that it relies on JavaScript. If users turn JavaScript off, they can easily bypass the validation.
18/1/2021 · Form Validation best practices Always have server side validation, since malicious actors can bypass client side validation. Provide detailed error messages in-context with the field that produced the error. Provide an example of what the data should look like in case of an error message, such as - "Email did not match format - test@example " JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
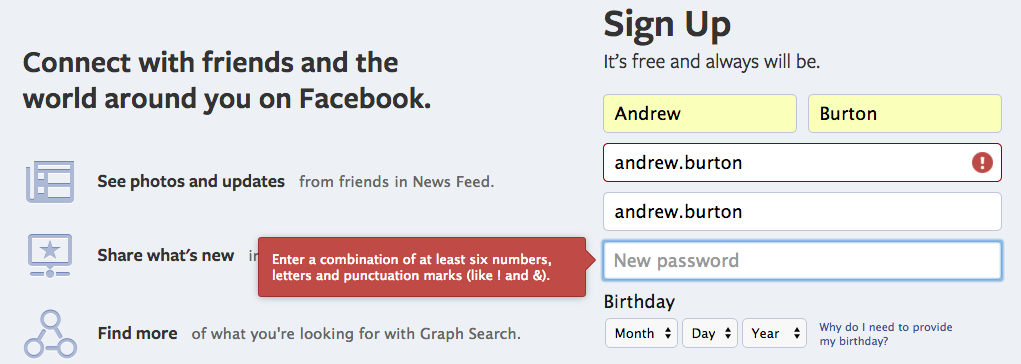
It's loaded with features (custom Regex validators, AJAX remote validation, validation summary, alternate text errors, validation on the fly with the Service, etc...). So make sure to check the Wiki Documentation as well... and finally, it's fully tested with Protractor (over 1500 assertions), so don't be afraid of using in production. 7/12/2010 · JavaScript Form Validation Best Practices (HTML5 Edition) December 7, 2010 ericleads form validation, html5, ui, validation Leave a comment. This post is occasionally updated. First posted Dec 7, 2010. Last updated Jan 8th 2011. These examples mention the h5Validate HTML5 form validation plugin for jQuery. Give it a TRY! » Note: The event handler is used to verify if the user has entered the correct password.. Javascript forms : textarea Object. In order to have multiple lines of text, a textbox is used. represented by the object textarea. In JavaScript a reference to a value within the textbox is made using code, document.form.textarea.value. Example: Javascript Forms textarea Object. Give it ...
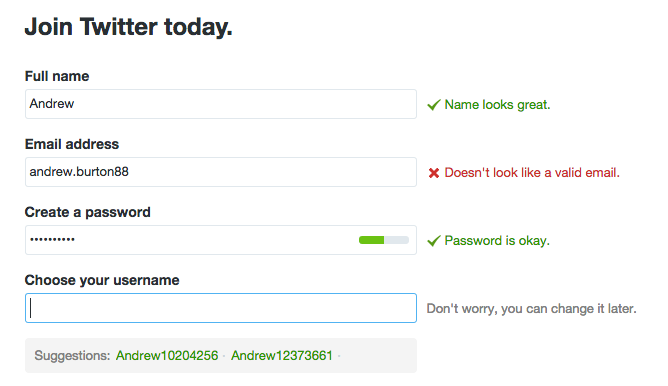
Use inline form validation with tick marks to show users their input is valid. This is a form of positive reinforcement rather than just using red Xs. This also prevents the situation where a form has been submitted with incorrect details only to be reloaded again for the user to correct their mistakes. Help them get it right the first time. 4. This validation is mainly done using JavaScript using the web browser. This allows you to mold the data however you want before it's sent over to the server. Server-Side Validation: It's always best practice to validate data on both the client- and server-side. Server-side validation provides another extra layer of security. JavaScript form validation is not necessary, and if used, it does not replace strong backend server validation. That's why Parsley is here: to let you define your general form validation, implement it on the backend side, and simply port it frontend-side, with maximum respect to user experience best practices. 13. Form Validation Made Easy
A good example for both solutions can be found here: Jquery form validator, because form validation is a bi*** You can add an asterisk to the right of a non-validated field. You can add a message ... JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. 16/9/2014 · Validation is best positioned immediately next to the action in hand. Instant validation is best positioned to the right hand side of the input, or failing that immediately below. This works best...
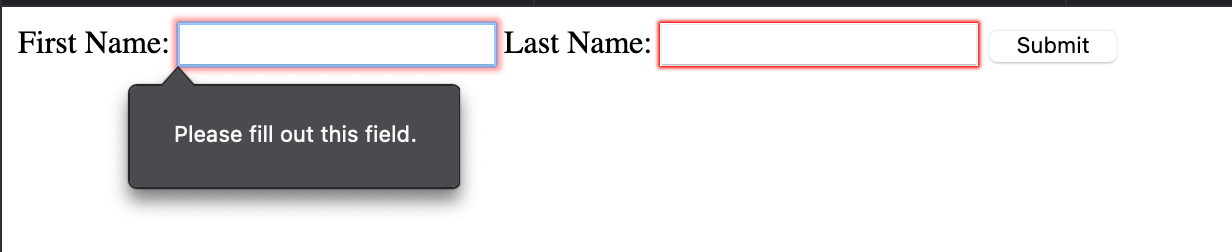
Make all of the input fields mandatory to complete before the form can be submitted. Change the type of the "Email address" and "Phone number" fields to make the browser apply some more specific validation suitable for the data being asked for.
 Error Messages Examples Best Practices Amp Common Mistakes Cxl
Error Messages Examples Best Practices Amp Common Mistakes Cxl
 Form Design Best Practices Structure Inputs Amp Labels
Form Design Best Practices Structure Inputs Amp Labels
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Form Validation With Javascript
Form Validation With Javascript
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
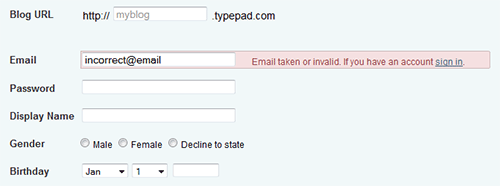
The Best Place For Error Messages On Forms
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 58 Form Design Best Practices Amp Form Ux Examples
58 Form Design Best Practices Amp Form Ux Examples
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 15 Best Javascript Form Validation Libraries Code Geekz
15 Best Javascript Form Validation Libraries Code Geekz
 Angular Forms And Validations Angular Templates
Angular Forms And Validations Angular Templates
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Form Validation Best Practices A Case Study Of How To Get It
Form Validation Best Practices A Case Study Of How To Get It
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
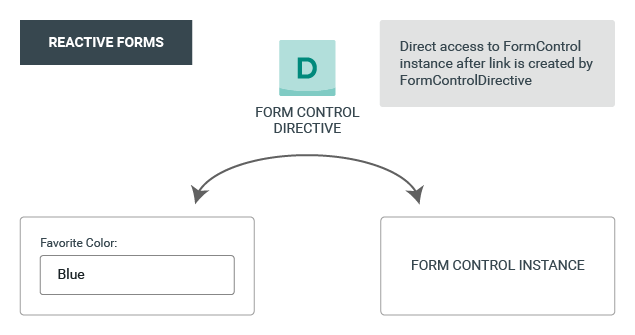
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 How To Validate Phone Number Input In Html And Javascript
How To Validate Phone Number Input In Html And Javascript
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Form Validation Best Practices A Case Study Of How To Get It
Form Validation Best Practices A Case Study Of How To Get It
 Form Design 13 Empirically Backed Best Practices Cxl
Form Design 13 Empirically Backed Best Practices Cxl
 The Best Way To Implement Custom Validators Angular Indepth
The Best Way To Implement Custom Validators Angular Indepth
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
Bad Practices On Phone Number Form Fields
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Form Validation With Web Audio Css Tricks
Form Validation With Web Audio Css Tricks
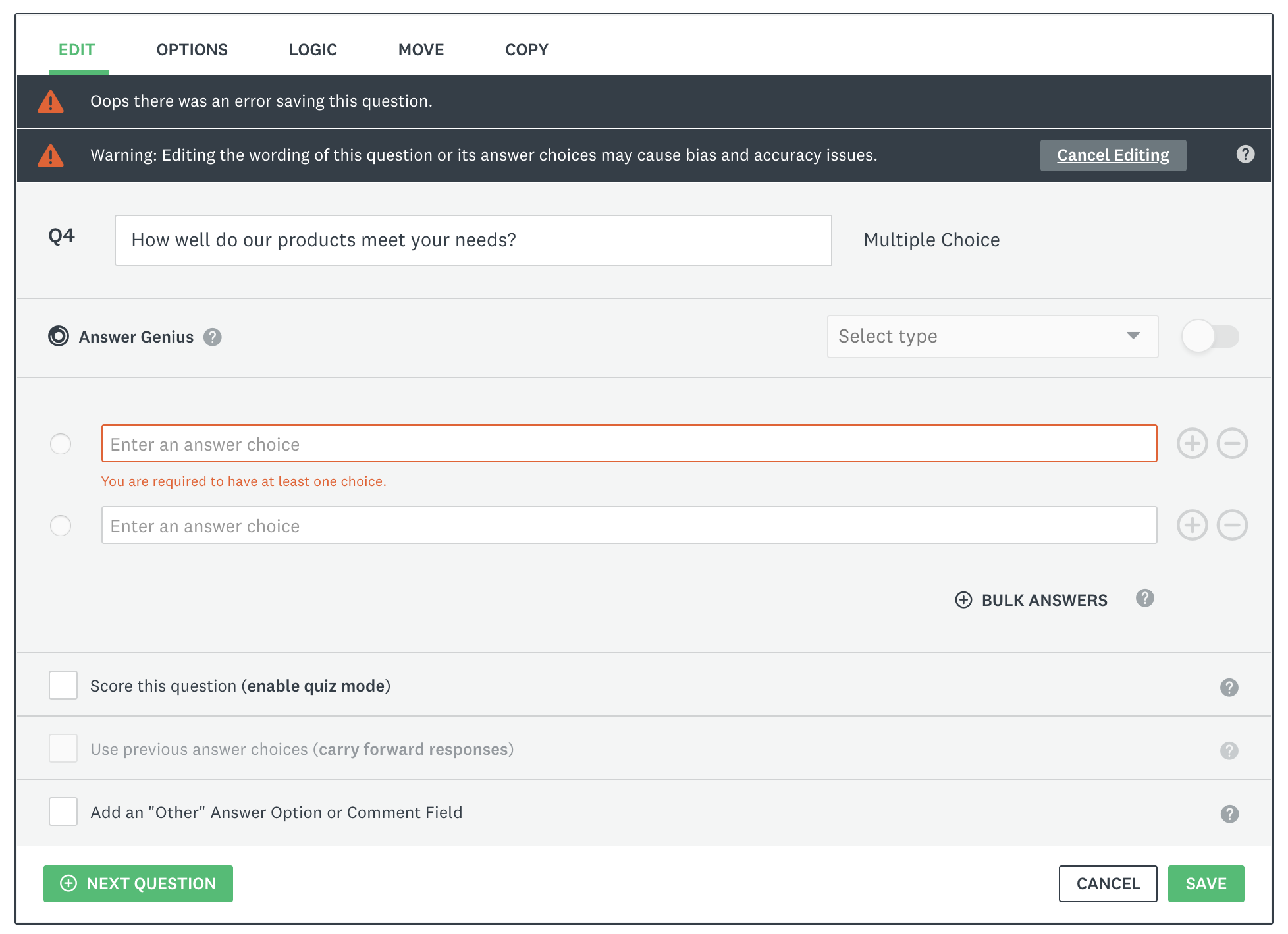
 How To Report Errors In Forms 10 Design Guidelines
How To Report Errors In Forms 10 Design Guidelines
0 Response to "30 Javascript Form Validation Best Practices"
Post a Comment