21 Debug Javascript Chrome Step By Step
Step 2: Setting in IE to enable debug. Go to "Tools" - "Internet Option". Go to the "Advanced" tab - "Browsing" then uncheck "Disable Script Debugging" then click "OK". Step 3: Insert breakpoint We insert the breakpoint where the pointer will hit directly. Step 4: Run the applications (press the F5 Key) When we run the application then the ... Step Into (F11) - Step Into is like Step Over, but Step Into will make you go in the function and allow you to also debug the newly executed function. Step Out (Shift + F11) - Step Out is used alongside with Step Into. It allows you to jump out of the current function that is being executed and go back to the code that executed the function.
2 2 Debugging Javascript With Chrome Firefox Dh150
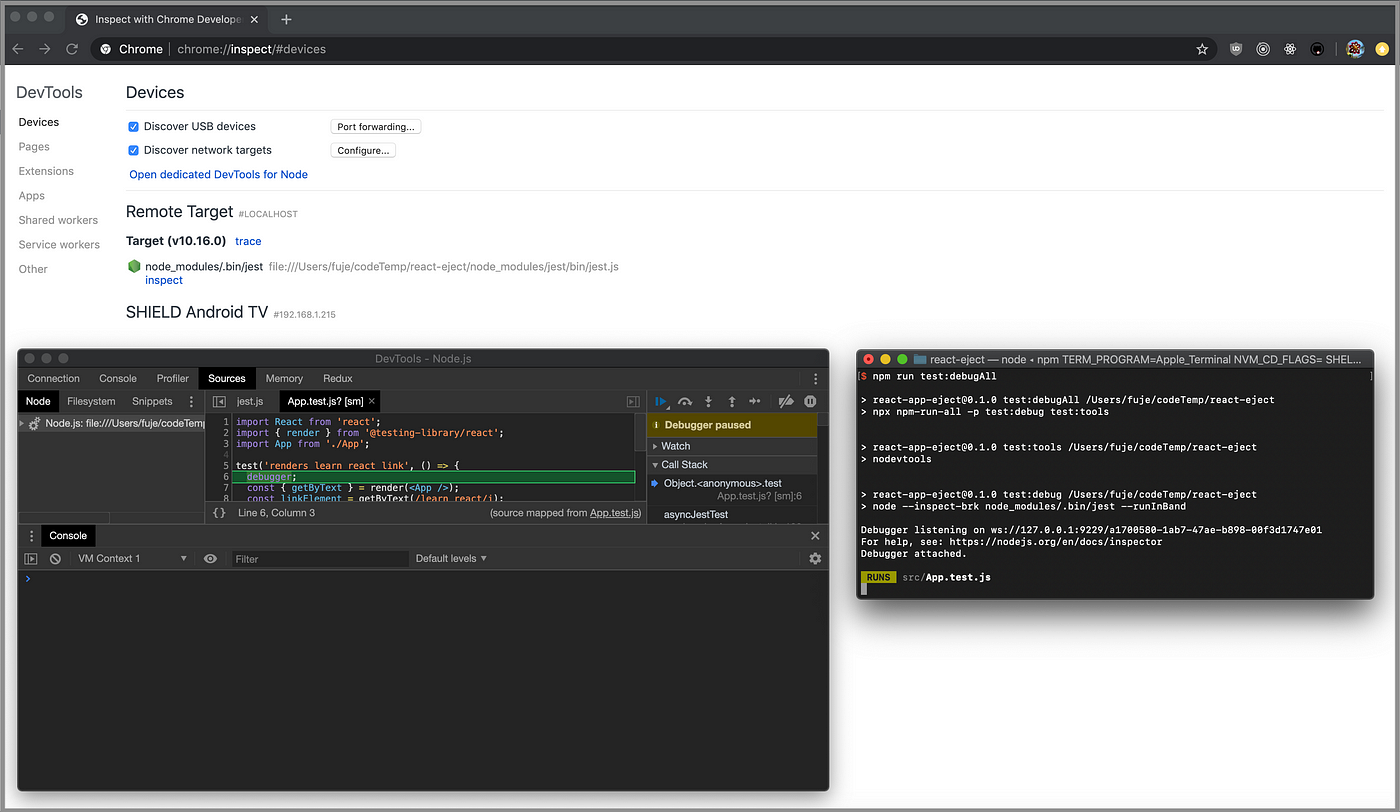
From then on, it's impossible to step into this script code, and you happily work on just your own application code. Use the browser devtools to debug Node.js. Since Node.js is built on the same engine of Chrome, v8, you can link the 2 and use the Chrome DevTools to inspect the execution of Node.js applications. Open your terminal and run

Debug javascript chrome step by step. From here, we can debug the JavaScript on the form. Open the WebsiteChange function and add the line below. This will tell the browser to debug at this point: debugger; Save and publish the changes, then refresh the Accounts form. Jun 22, 2018 - Learn how to debug and fix JavaScript code faster and more easily to improve performance using Google Chrome’s Developer Tools in this debugging tutorial. Trigger Debugging via Edge or Chrome. Alternatively, the action can be set to debugWithEdge or debugWithChrome. In this mode, a webRoot property can be added that is passed to the Chrome or Edge debug session. To simplify things a bit, most properties are optional and we use the following fallback values:
Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... Debugging JavaScript in Google Chrome: Often when creating websites, developers make mistakes. Sometimes it is difficult to find exactly where the mistake occurs. To solve this problem, Google offers a debugger built into Google Chrome which allows a developer to run the code line by lin… Apr 01, 2017 - See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. ... Set a breakpoint so that you can pause your code in the middle of its execution. See Pause Your Code With Breakpoints to learn how to set breakpoints. ... Once your code is paused, step through ...
Extension: Debugger for Chrome; Debugger: Chrome; Spec. OS _ MacOS _ Windows * Linux; Break Point _ break point _ condition break point * function breakpoint; Step Execution _ Step Over _ Step Into _ Step Out _ Continue _ Step Back _ Move To * Pause; Variables _ variables views _ watch variables By pressing Step into, DevTools executes this line of code, then pauses on B. # Step out of line of code. When paused inside of a function that is not related to the problem you're debugging, click Step out to execute the rest of the function's code. Figure 3. Step out, outlined in blue. For example, suppose you're debugging the following code: We started out with .NET and Node.js debugging, and today we are taking the next step by introducing our Chrome Debugger for Visual Studio Code. Our Chrome Debugger allows front-end developers to debug their client-side JavaScript code running inside Google Chrome directly from Visual Studio Code.
Aug 25, 2020 - For debugging your codebase, nothing ... than stepping through your code to see what happens. I’m going to show you how you can use the Chrome DevTools to do that for JavaScript, like you would with an IDE for any other programming language. To get us started on learning how to debug with the Chrome ... Mar 29, 2015 - Step by step debugging lets developers follow how their code is behaving as it is being run and understand why things aren’t working as they should. Google Chrome’s developer tools have different stepping features and breakpoint types that make step by step JavaScript debugging easier. The image below shows an example of a JavaScript debugging session. The debugger stops at line3(breakpoint), then at line5(breakpoint). On clicking Step into, the debugger will stop at line5 (on function), then will move to line6. The asynchronous debugging mode is turned on by default.
JavaScript has the famous console.log() method for that. But while log statements are good, they are less efficient than a tool that enables you to carry out step-by-step debugging. So in this article, we will learn how to use Google Chrome developer tools (also known as DevTools) to debug any JavaScript application effortlessly. Stepping through JavaScript code in Chrome Step by step debugging lets developers follow how their code is behaving as it is being run and understand why things aren't working as they should. Google Chrome's developer tools have different stepping features and breakpoint types that make step by step JavaScript debugging easier. To start debugging, you will need to install the Debugger extension to your Chrome browser: Launch VS Code with your current project, open the Extensions tab. Or press Ctrl+Shift+X on your keyboard. Enter Chrome in the search field.
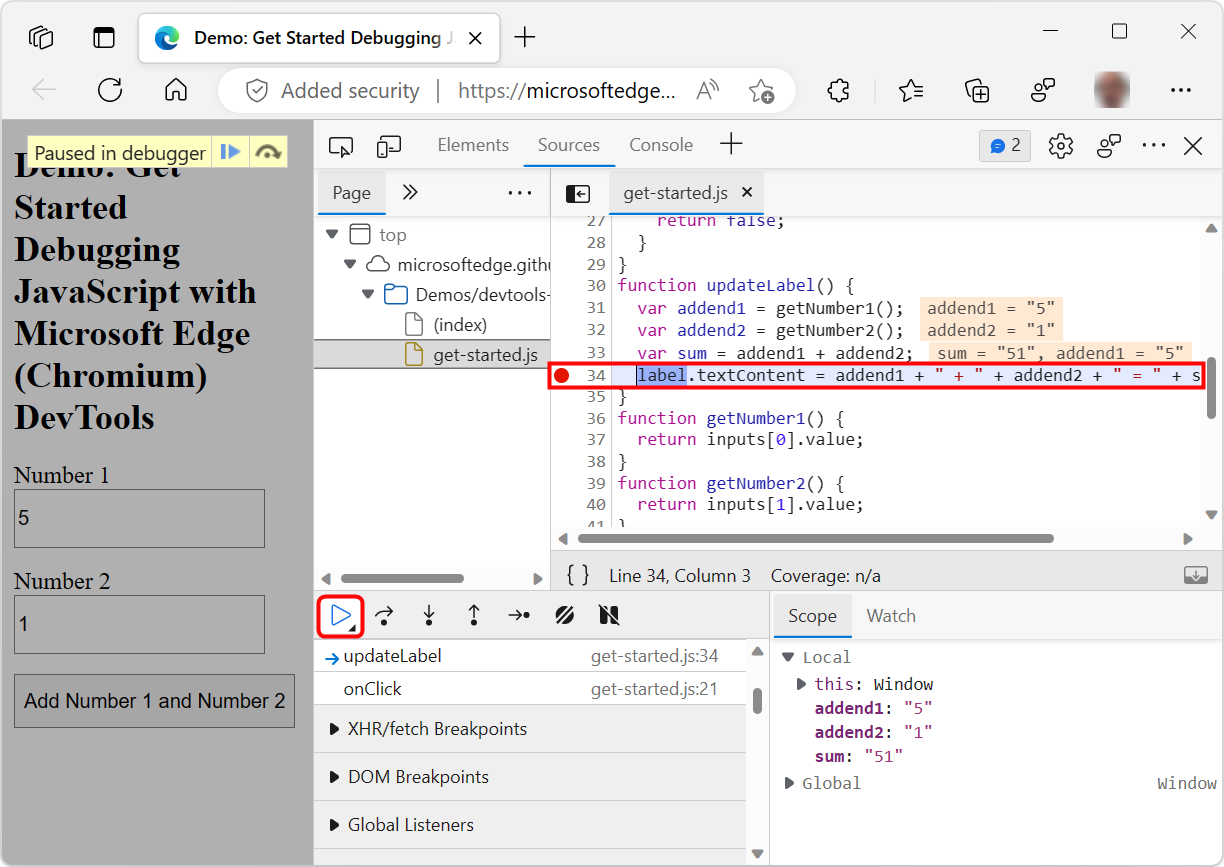
With the configuration defined, you can now start your debug session by clicking the green play button at the top of the pane. You can also use the menu (Run and then Start Debugging) and keyboard shortcuts. Your application will pop up in a Chrome window. You will notice the debug menu bar that popped up in the background inside of VS Code. When we used the debugger keyword in our code, if we press the F12 button and Run the code, we will get debugger mode as above. The first blue color button is used to Resume (come out of the debug) the code. The second black color button is used to move step by step line execution of code. 2. By Using Breakpoints. JavaScript Debugging Tips for Beginners. Distinguish between syntax and logic errors in JavaScript code. Use techniques to assist in identifying JavaScript errors. Access debugging aid from Chrome Developer Tools. By the end of this project you will have used several techniques for debugging JavaScript code.
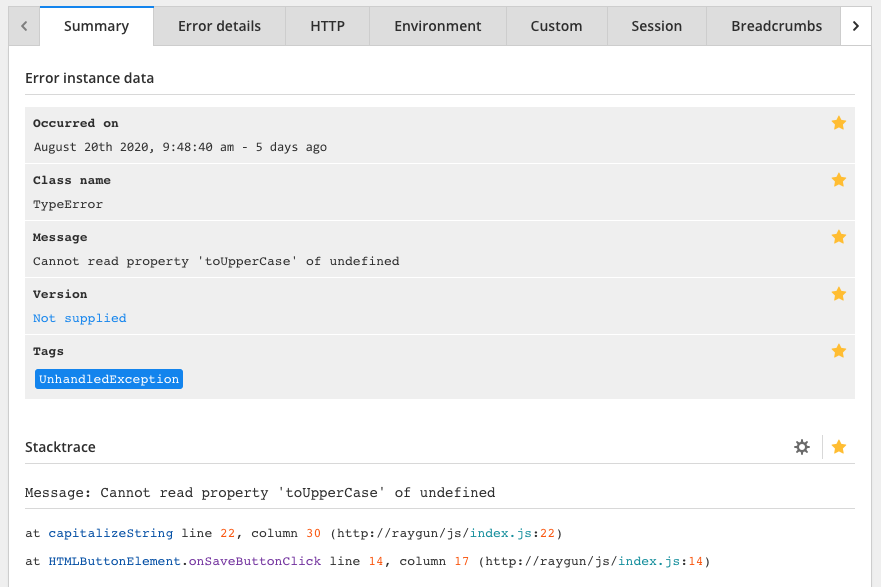
Jan 04, 2020 - As the complexity of JavaScript ... an issue and fix it efficiently. The Chrome DevTools include a number of useful tools to help make debugging JavaScript less painful. In this section, we will walk through how to use these tools by debugging our online demo.... This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript bugs. Step 1: Reproduce the bug. Reproducing the bug is always the first step to debugging. To "reproduce the bug" means to find a series of actions that consistently causes the bug to appear. For a hands-on tutorial of the ... JavaScript in Chrome DevTools. ... The most well-known type of breakpoint is line-of-code. But line-of-code breakpoints can be inefficient to set, especially if you don't know exactly where to look, or if you are working with a large codebase. You can save yourself time when debugging by knowing how ...
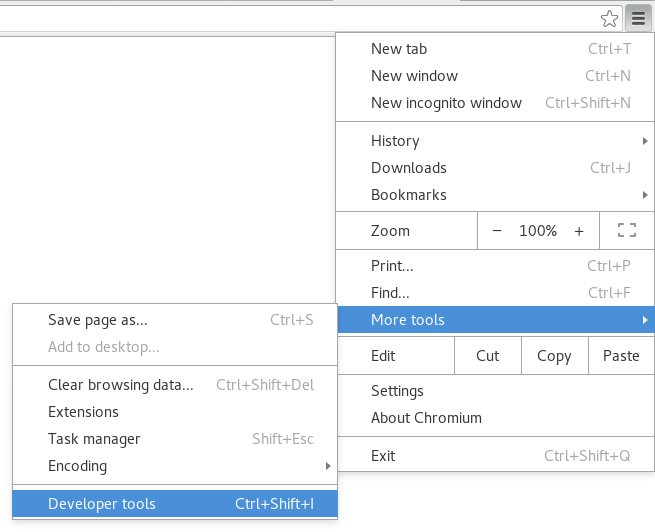
31/5/2019 · We’ve put this guide together to help you set up a debug process for JavaScript in Chrome. We give you a step-by-step debug process that you can take and adapt to suit your specific circumstances, and we look at the most useful debugging techniques in Chrome. We also give you a rundown of the most valuable DevTools that Chrome provides for bug squashin’. So, let’s get started. Away we go! Get an Error Report … JavaScript Step by Step Debugging There are two ways to launch Google chrome developer tools. First is by going to the top-right corner of the browser window and clicking the “Customize and control Google Chrome” button. This opens a drop-down list. # Step 1: Reproduce the bug. Finding a series of actions that consistently reproduces a bug is always the first step to debugging. Click Open Demo. The demo opens in a new tab. Open Demo. Enter 5 in the Number 1 text box. Enter 1 in the Number 2 text box. Click Add Number 1 and Number 2. The label below the button says 5 + 1 = 51. The result ...
The rest of the article is a step by step guide on how to use Chrome's debugging feature with Angular — but feel free to follow along with your existing projects on any javascript frontend framework. Setting up your environment. NOTE: If you already have an existing project, skip to the next section. This article teaches you the basic workflow for debugging any JavaScript issue in DevTools. Step 1: Reproduce the bug Finding a series of actions that consistently reproduce a bug is always the first step to debugging. Choose the following Open Demo link and open the webpage in a new tab. "Step Into": Similar to "Step over", except that when a function is called, the debugger goes to the first line within the function code. "Step Out" : if you entered the function code using the "Step Into" button, then pressing the "Step out" button will cause the function code to be executed to the end and go to the parent ...
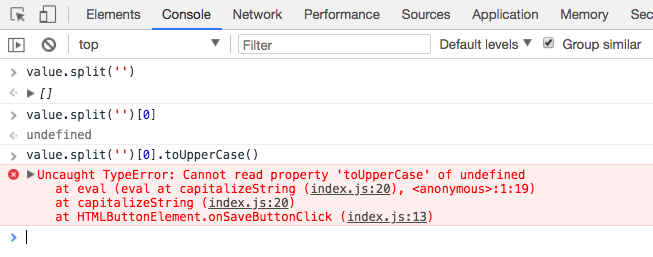
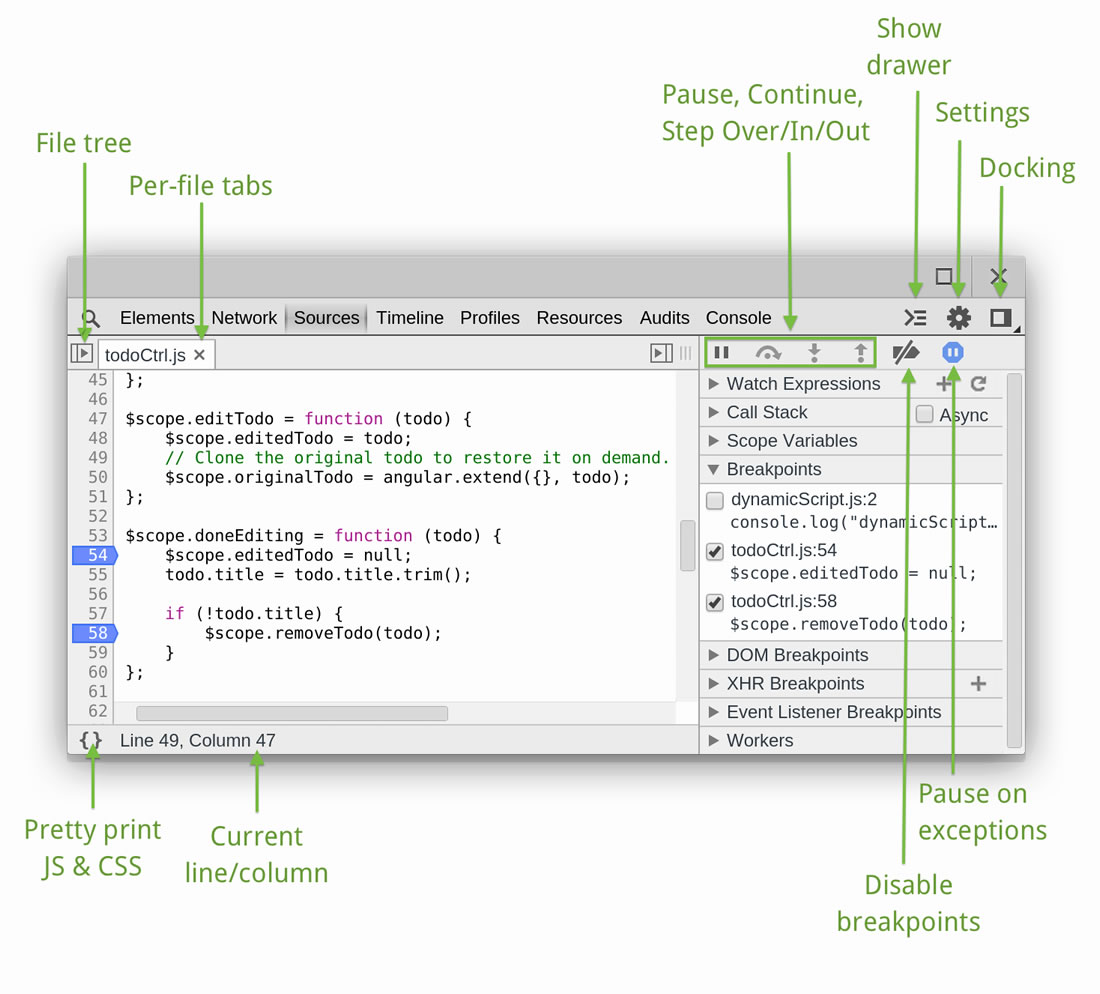
The arrow pointing away from the dot will "step out" of the current function and back to the next line of code; The last of the dot and arrow icon simply indicates moving to the next step; You're going to use these to step all the way to your capitalizeString function. So from Line 7, use the "Step over" button until we get to Line 13. Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. This set of buttons can be used to pause execution, to step over the next function call, to step into the next function call, to step out of the current function call, to step forward, to deactivate breakpoints altogether, or to pause on exceptions. You're going to use these to step all the way to your capitalizeString function.
25/3/2017 · In addition to the F8 (Run) F10 (Step over) and F11 (step into) you can single step your code by clicking on the line number at the left of each line and one at a time create a breakpoint on each line. Then by using F8 your code will run one line and stop at the next breakpoint. This has the effect of enabling you to single step through your code. Sep 09, 2017 - You’ll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code. This workflow is often a much more efficient way to find and fix bugs in your code. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript ... Step-into: When we click on the step-into button, the code inside the onClick() ... These are the basic steps one can try to debug a JavaScript code using Chrome Developer Tools.
See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. ... Set a breakpoint so that you can pause your code in the middle of its execution. See Pause Your Code With Breakpoints to learn how to set breakpoints. ... Once your code is paused, step through ... 38 Debug Javascript Chrome Step By Step. Written By Ryan M Collier Tuesday, August 17, 2021 Add Comment. Edit. Aug 14, 2020 - Get Started with Debugging JavaScript in Chrome DevTools ... This tutorial teaches you the basic workflow for debugging any JavaScript issue in DevTools. Read on, or watch the video version of this tutorial, below. ... Finding a series of actions that consistently reproduces a bug is always the first step ...
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript With Chrome
Debugging Javascript With Chrome
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
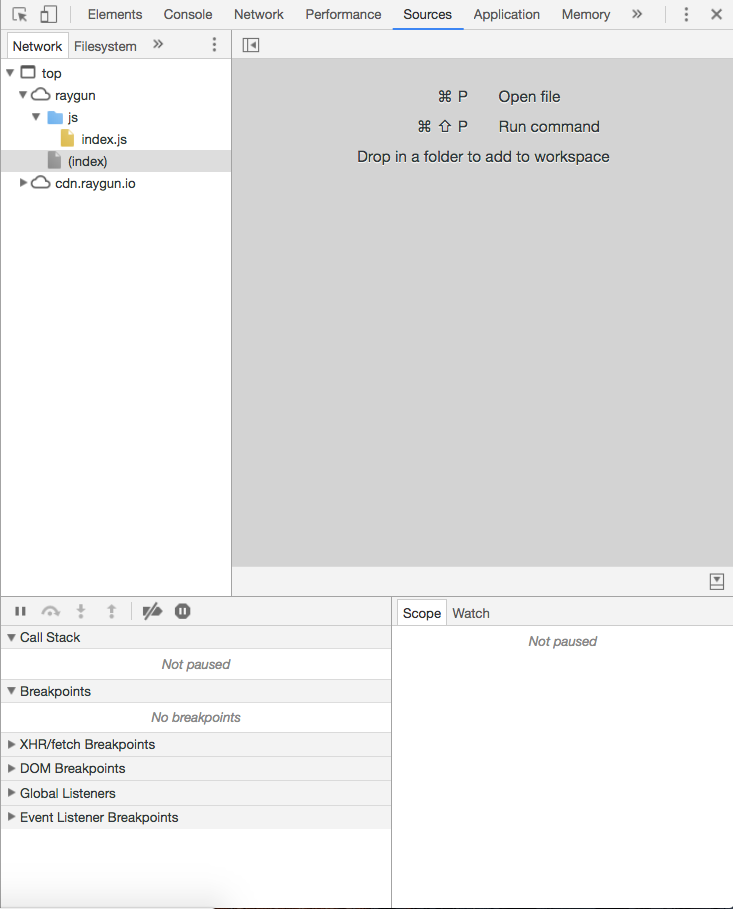
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 Live Debugging Of Storybook In Chrome With Vscode Code
Live Debugging Of Storybook In Chrome With Vscode Code
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 How To Use Chrome Devtools To Debug Unit Test Cases By
How To Use Chrome Devtools To Debug Unit Test Cases By
 Add New Step And Step Into Next Function Call Buttons In
Add New Step And Step Into Next Function Call Buttons In
 Debug Your Node Js Applications Ibm Developer
Debug Your Node Js Applications Ibm Developer
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Node Hero Debugging Node Js Applications Risingstack
Node Hero Debugging Node Js Applications Risingstack
 Debugging Javascript In Chrome Andrew Hoffman Software
Debugging Javascript In Chrome Andrew Hoffman Software
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Debugging Javascript In Google Chrome 10 Steps With
Debugging Javascript In Google Chrome 10 Steps With
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
0 Response to "21 Debug Javascript Chrome Step By Step"
Post a Comment