30 Javascript Rotate 2d Array
2d-array-rotation. A collection of functions to rotate the values within a given two-dimensional array (i.e. an Array of Arrays) clockwise by 90, 180 or 270 degrees.Potentially useful for -- say -- manipulating game pieces or sprites, among other possible applications. Sep 02, 2012 - There are quite a few libraries that implement a transpose function for arrays, but sometimes you don't want the hassle of installing them o...
 Rotate An 2d Matrix 90 Degree Clockwise Without Create
Rotate An 2d Matrix 90 Degree Clockwise Without Create
Expect the arrays to be randomly generated. Scoring. Every character in the program counts as 1 point. The first line of the program can store the array as a variable for 0 points. The array must be stored as-is without any changes made to it until after this first line. If your code can rotate other multiples of 90 degrees, -15 points from ...

Javascript rotate 2d array. Approach: The Approach is to rotate the given matrix two times, first time with respect to the Main diagonal, next time rotate the resultant matrix with respect to the middle column, Consider the following illustration to have a clear insight into it. Rotate square matrix 90 degrees in a clockwise direction javascript arrays rotation. Share. Follow edited Jan 27 '20 at 14:51. Ivar. 4,750 12 12 gold badges 45 45 silver badges 52 52 bronze badges. asked Dec 31 '09 at 12:44. Jean Vincent Jean Vincent. 10.6k 5 5 gold badges 30 30 silver badges 24 24 bronze badges. 10. 1. I don't get what your example should do. Jul 17, 2020 - Matrix Rotation in JavaScript. Recently, I was doing some problem-solving questions in HackerRank. I came across a matrix rotation problem. The problem was to rotate a 2….
Rotating an image using Pillow library; Obtaining maximum number via rotating digits in JavaScript; Rotating a 2-D (transposing a matrix) in JavaScript; JavaScript - filtering array with an array; Sorting an array of objects by an array JavaScript; Flatten an array in JavaScript. Chunking an array in JavaScript; Partially reversing an array ... Introduction to JavaScript rotate () canvas API The rotate () is a method of the 2D drawing context. The rotate () method allows you to rotate a drawing object on the canvas. Here is the syntax of the rotate () method: Write a function rotate (ar [], d, n) that rotates arr [] of size n by d elements. Rotation of the above array by 2 will make array Recommended: Please solve it on " PRACTICE " first, before moving on to the solution. METHOD 1 (Using temp array)
There's a straight-up bug: If the array is empty to begin with, shift () will return undefined which then that gets pushed back to the array n times. So for n rotations of an empty array, you'll get an array back with n values in it (which are all undefined ). I wonder what'll happen if I try to rotate an array, say, 9,007,199,254,740,990 times. Github Tinwatchman 2d Array Rotation Rotates Two Dimensional Arrays Clockwise By 90 Degrees 180 Degrees Or 270 Degrees. Javanotes 8 1 Section 7 5 Two Dimensional Arrays. Github Tinwatchman 2d Array. To specify the images to rotate, just add file path and image names to the var ImageArr1 = new Array (, , ) line. Javascript rotate array 90 degrees Rotate an 2D matrix 90 degree clockwise without create another array., Rotate an 2D matrix 90 degree clockwise without create another array. The first row turns into the last column. The second row turns into the second-last column.
May 03, 2018 - If you look at the matrix, this ... by rotating the corners, then the middles of the sides. Now try it with N=4. and N=5. And you might see the pattern in the total. ... And for those that stumble into this thread looking for it, my version works on the following theory: For a given Matrix NxM: (Note: This works on non-square arrays!... Apr 06, 2021 - Time Complexity: O(n*n), where n is side of array. A single traversal of the matrix is needed. Space Complexity: O(1). As a constant space is needed · Exercise: Turn 2D matrix by 90 degrees in clockwise direction without using extra space. Rotate a matrix by 90 degree without using any extra ... Rotations of 90, -90 and 180 degrees are simple transformations which can be performed as long as you know how many rows and columns are in your 2D array; To rotate any vector by 90 degrees, swap the axes and negate the Y axis. For -90 degree, swap the axes and negate the X axis.
javascript rotate 2d array. Post Author: Post published: August 6, 2021; Post Category: Uncategorized; p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. DO NOT allocate another 2D matrix and do the rotation. This book is open access under a CC BY 4.0 license. 2/3/2021 · function rotate(matrix) { // Create a deep copy of 2d array first let rotateArr = matrix.map((a) => a.slice()); const n = rotateArr.length; const x = Math.floor(n / 2); const y = n - 1; for (let i = 0; i < x; i++) { for (let j = i; j < y - i; j++) { const k = rotateArr[i][j]; // put first value in temp variable rotateArr[i][j] = rotateArr[y - j][i]; rotateArr[y - j][i] = rotateArr[y - i][y - j]; rotateArr[y - i][y - j] = rotateArr[j][y - i]; rotateArr[j][y … rotate a 2D (2 dimensional) array clockwise (right) by 90 degrees in JavaScript - rotateArrayRight.js
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 15/10/2020 · Transpose: The transpose of a matrix (2-D array) is simply a flipped version of the original matrix (2-D array). We can transpose a matrix (2-D array) by switching its rows with its columns. Javascript rotate array 90 degrees Rotate an 2D matrix 90 degree clockwise without create another, Rotate a 2D array (n x n matrix) 90 degree close-wise without creating a new array.
May 12, 2019 - Since this is a 2D array, so obviously we will need one iteration inside another. The question here is “What are the range for each loop?” and “What are we going to implement in each loop cycle?”… 24/2/2021 · function rotateMatrix (matrix, direction) {const answer = []; const row = matrix. length; const col = matrix [0]. length; for (let i = 0; i < col; i ++) {// create temporary array; const temp = []; for (let j = 0; j < row; j ++) {if (direction === ' clockwise ') {} else {}} // finally, push temp array to answer array answer. push (temp);} return answer;} Javascript rotate 2d array. Rotate Matrix Rotating An Array Using C Articles And Information On C Javascript 2d Array Code Example How To Rotate A Two Dimensional Array By 90 Degrees Clockwise How To Animate Following The Mouse In Jquery How To Animate Working With Matrices Apple Developer Documentation Js Client Side Exif Orientation Rotate ...
To rotate the image, you can select the element using document.querySelector('#img') and then append the .style.transform property to the element. The rotate property accepts the circular angle parameter measured in 360 degrees. The following JavaScript code will rotate the image by 90 degrees: Nov 07, 2012 - How to rotate a two dimensional array by 90 degrees clockwise or counter clockwise like Knightfall game ... I was playing an old game called Knightfall when something came to my mind… ok, you can rotate the Display Object and this is easy, but how can you rotate the two dimensional array ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
function rotate( array , times ){ while( times-- ){ var temp = array.shift(); array.push( temp ) } } //Test var players = ['Bob','John','Mack','Malachi']; rotate( players ,2 ) console.log( players ); shift removes the first element, push adds an element at the end. I am not sure whether you are using players_new because you do not know how to ... javascript grid matrix array javascript-library rotate clipping mirroring flipping finding cow 2d-array swapping Updated Aug 13, 2021 TypeScript Aug 20, 2016 - This is useful when you want to operate on both the rows and columns of a matrix. The rows are easy; they’re just the child arrays, and you can map/filter/whatever. By rotating, you can turn the…
May 12, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Feb 05, 2018 - Given the problem from "Cracking the coding interview" Given an image represented by an NxN matrix, where each pixel in the image is 4 bytes, write a method to rotate the image by 90 degrees Multidimensional arrays are known in JavaScript as arrays inside another array as they are created by using another one-dimensional array. They can have more than two dimensions. A two-dimensional array is also called a matrix or a table of rows and columns.
one line transpose for 2-dimensional Javascript arrays - transpose.js Also a performance oriented function would swap in place rather than create new arrays. If you had to do that realtime with images for modern displays your code would be making big GC hits (Garbage Collection). An alternative. Another way it can be done by rotating 4 pixels at a time can reduce memory overheads and processing time. Sep 25, 2018 - Rotate an NxN matrix by 90 degrees. GitHub Gist: instantly share code, notes, and snippets.
Mar 25, 2020 - Rotates two-dimensional arrays clockwise by 90 degrees, 180 degrees, or 270 degrees Given an array containing some array elements and the task is to perform the rotation of the array with the help of JavaScript. There are two approaches that are discussed below: Approach 1: We can use the Array unshift() method and Array pop() method to first pop the last element of the array and then insert it at the beginning of the array. Transposing a 2D-array in JavaScript, Edit: This answer would not transpose the matrix, but rotate it. I didn't read the question carefully in the first place :D. clockwise and counterclockwise rotation: @Jean: well, closures captures the whole scope chain; as long as the outer function is ...
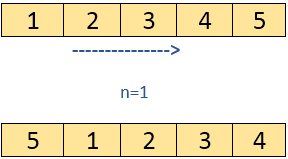
The rotation number, d = 2, that means we've to rotate the first two numbers from the array. Now, when we set the rotation left index to d, it points to index 2 which is 3 in this array. As a result, in the 1st loop, we iterated from index 2 to the end of the array. Credit goes to this answer for the actual rotation method. My method was pretty straightforward. Just determine what the row length was, and then iterate through each item, converting the array index to x/y equivalents and then apply the method used in the linked answer to rotate. Finally I converted the rotated X/Y coordinates back to an array ... First solution: while loop using.pop () and.unshift () The easiest solution is to use JavaScript's.pop (), which destructively removes and returns the last element of the array (MDN documentation here), in combination with.unshift (), which destructively adds elements to the start of the array (MDN documentation here).
Jul 29, 2020 - In this post, I'll start by discussing my approach to solving this problem, then I'll code the solution using JavaScript. ... Not long ago, I discussed the problem of rotating a one dimensional array (you can find that post here). What's trickier about a 2D array is that you have to keep track ... To rotate by one, store arr in a temporary variable temp, move arr to arr, arr to arr …and finally temp to arr [n-1] Let us take the same example arr [] = [1, 2, 3, 4, 5], d = 2 Rotate arr [] by one 2 times We get [2, 3, 4, 5, 1] after first rotation and [ 3, 4, 5, 1, 2] after second rotation. Mar 25, 2016 - If you use it twice on the same array, it comes back to the first one intead of rotating 90' again – Olivier Pons Mar 3 '17 at 13:51 ... array[0].map because he wants to iterate however many times that there are columns, array.map would iterate how many rows there are.
A matrix is an array of arrays. Digital images, for example, are essentially matrices, with each pixel being a cell of an array and each array being stacked vertically. That's why this problem is also referred to as rotating an image. Here's an example of a matrix. On the left is an input and on the right is the desired output:
 Java How To Rotate Square Array Two Dimensional By 90
Java How To Rotate Square Array Two Dimensional By 90
 Matrix Layer Rotation A Hackerrank Challenge Solution
Matrix Layer Rotation A Hackerrank Challenge Solution
 Transposing And Reversing How To Rotate A 2d Matrix 90
Transposing And Reversing How To Rotate A 2d Matrix 90
 A Two Dimensional Array Of Characters Can Contain Kodlogs
A Two Dimensional Array Of Characters Can Contain Kodlogs
 Matrix Rotation Hackerrank Solution
Matrix Rotation Hackerrank Solution
 Javascript Problem Solvers Rotate Image Matrix By Austin
Javascript Problem Solvers Rotate Image Matrix By Austin
 Video Game Physics Tutorial Part Ii Collision Detection Toptal
Video Game Physics Tutorial Part Ii Collision Detection Toptal
 Rotate A Matrix List In Python Software Engineering Authority
Rotate A Matrix List In Python Software Engineering Authority
 Not An Easy Algorithm Rotating An Array Three Ways Dev
Not An Easy Algorithm Rotating An Array Three Ways Dev
Github Chrvadala Transformation Matrix Javascript
 How To Rotate A Matrix By 45 Degrees Mathematics Stack
How To Rotate A Matrix By 45 Degrees Mathematics Stack
 Array Rotation Archieve Code Example
Array Rotation Archieve Code Example
 Understanding Rotate Before Translate Beginners
Understanding Rotate Before Translate Beginners
 Canvasrenderingcontext2d Rotate Web Apis Mdn
Canvasrenderingcontext2d Rotate Web Apis Mdn
 How To Use 2d Transformation Functions In Css Sitepoint
How To Use 2d Transformation Functions In Css Sitepoint
 How To Convert A Two Dimensional Array To One Dimensional
How To Convert A Two Dimensional Array To One Dimensional
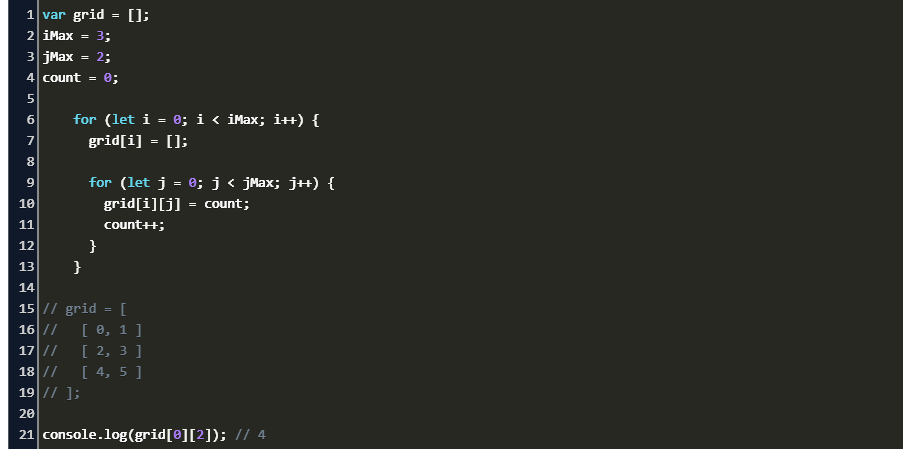
 Javascript 2d Array Create Two Dimensional Array In Javascript
Javascript 2d Array Create Two Dimensional Array In Javascript
 How To Render 3d In 2d Canvas Base Design
How To Render 3d In 2d Canvas Base Design
 Python Program To Right Rotate The Elements Of An Array
Python Program To Right Rotate The Elements Of An Array
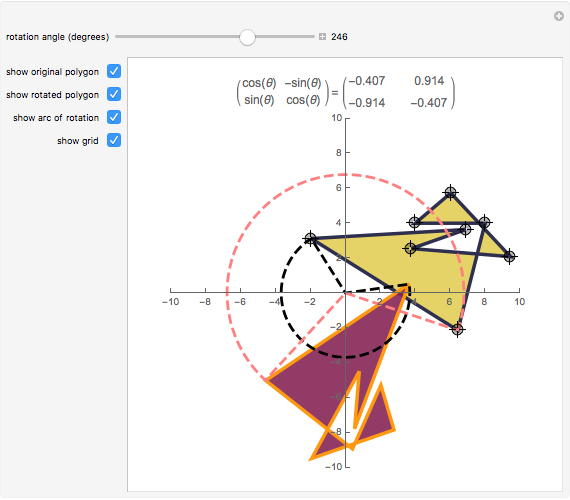
 2d Rotation Using Matrices Wolfram Demonstrations Project
2d Rotation Using Matrices Wolfram Demonstrations Project
 Two Dimensional Array Javascript Code Example
Two Dimensional Array Javascript Code Example
 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
 Javascript Two Dimensional Array Code Example
Javascript Two Dimensional Array Code Example
 180 Degree Rotation Transformation Matrix
180 Degree Rotation Transformation Matrix
 Turn An Image By 90 Degree Geeksforgeeks
Turn An Image By 90 Degree Geeksforgeeks
 Rotate An 2d Matrix 90 Degree Clockwise Without Create
Rotate An 2d Matrix 90 Degree Clockwise Without Create
Github Fionoble Transformation Matrix Js 2d Transformation


0 Response to "30 Javascript Rotate 2d Array"
Post a Comment