32 Add Javascript To Hubspot Form
In your HubSpot account, navigate to Marketing > Lead Capture > Forms. Hover over your form and click Edit, or create a new form. Click the Create new tab on the left panel. From the Create New tab of the left panel, click and drag the Paragraph (RichText) element between the desired form fields. 3/8/2018 · Include a JavaScript file on HubSpot pages. You can include your JavaScript file on all the pages of a HubSpot-hosted domain, or on individual pages by using the public URL. To access the file's public URL: In the left sidebar menu, select your JavaScript file. Click Actions > Copy public URL. To add the file to all your HubSpot pages on a domain:
 Hubspot Form Builder Review 2021 Is It As Good As It Seems
Hubspot Form Builder Review 2021 Is It As Good As It Seems
HubSpot API reference documentation. HubSpot's developer platform is a core part of our mission to empower organizations to grow better. Our APIs are designed to enable teams of any shape or size to build robust integrations that help them customize and get the most value out of HubSpot.

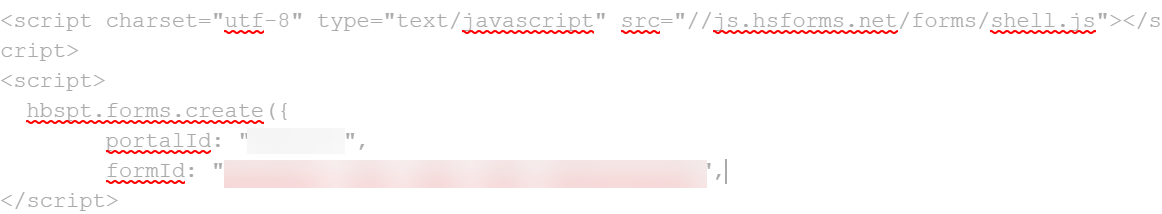
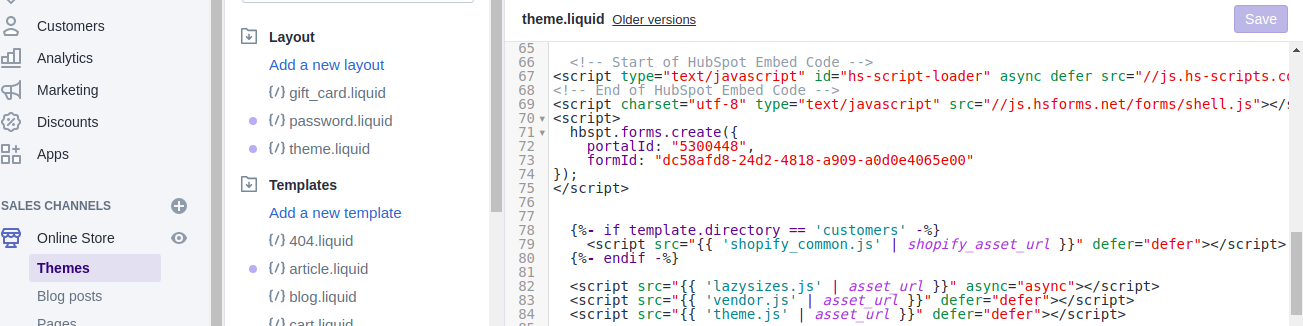
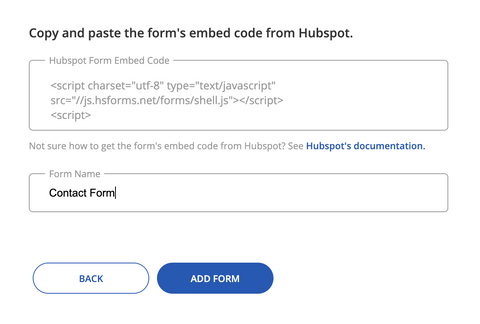
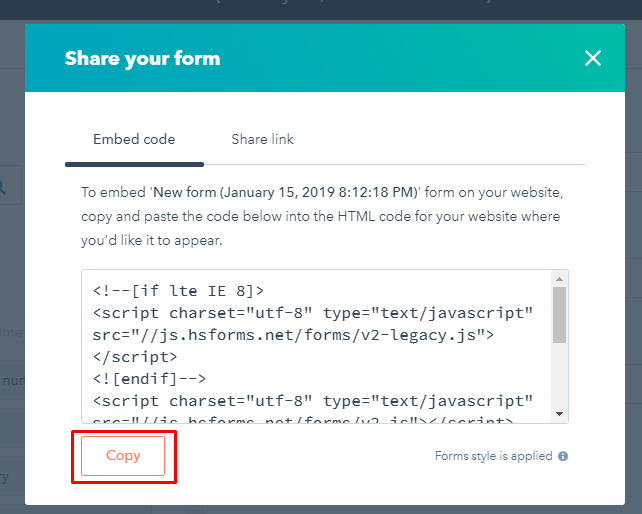
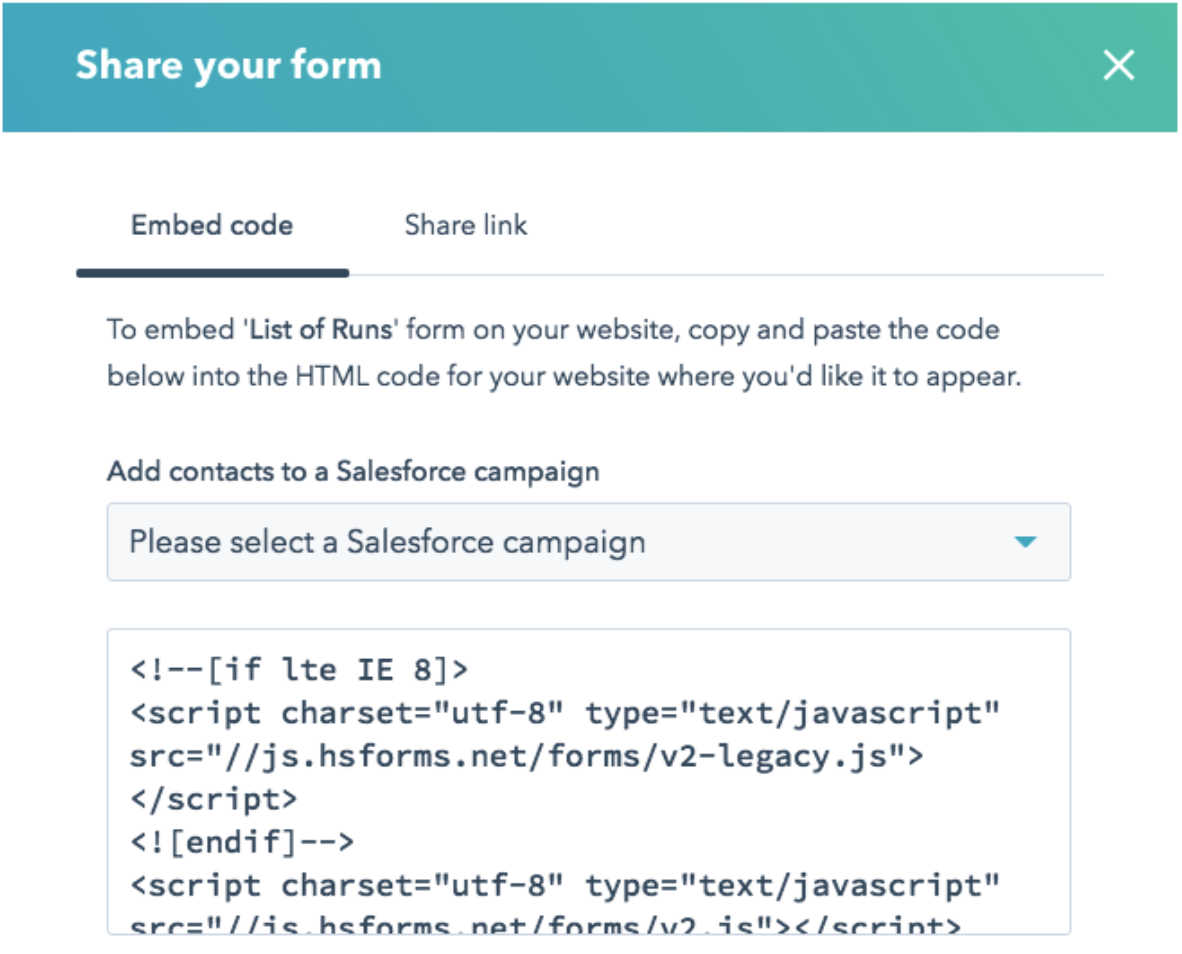
Add javascript to hubspot form. 4. Now, log into your HubSpot account and go to Marketing > Lead Capture > Collected Forms. Make sure the form name for the form you just submitted appears in the list. 5. To view the new contact that was just submitted, go to Contacts > Contacts. That contact will now be monitored by HubSpot. This is a list of options you can use to tweak a default HubSpot form. If you need complete control over the styles and actions of your form, you will still want to use the Forms API . For more on how to generate an embed code on a form, view the documentation . 5/3/2016 · Active 3 years, 2 months ago. Viewed 4k times. 2. Hi I'm following hubspot's documentation on how to embed a form on an external site. According to documentation, one needs to include the javascript. <!-- [if lte IE 8]> <script charset="utf-8" type="text/javascript" src="//js.hsforms /forms/v2-legacy.js"></script> <! [endif]--> …
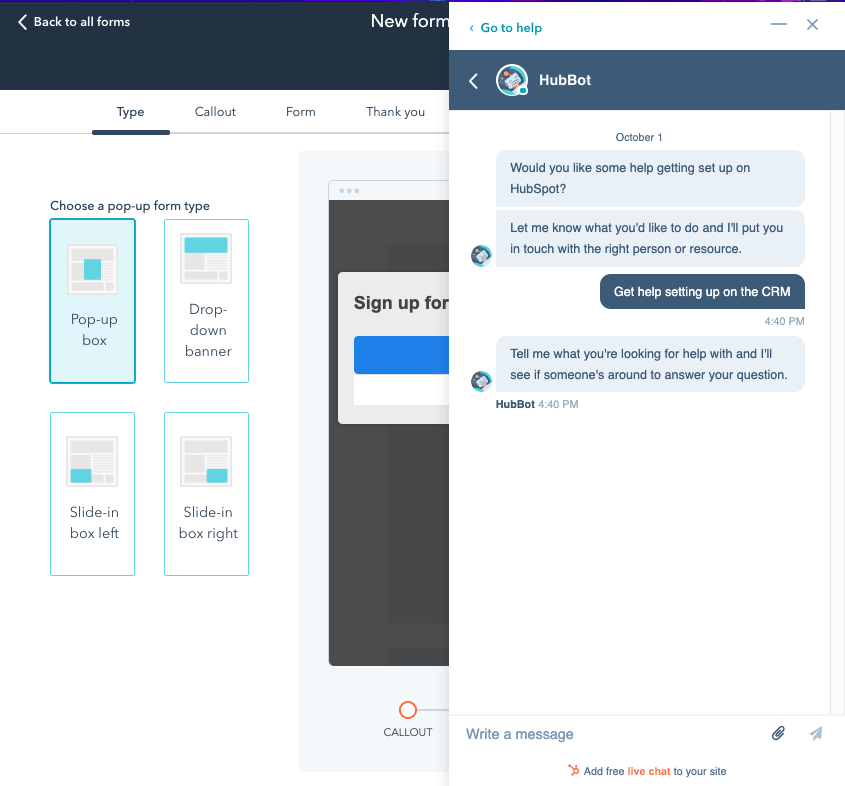
How to do more with HubSpot forms. HubSpot forms is an all-in-one form creation tool that allows you to place forms on your website in many different formats. You can create embedded forms, popup forms, dropdown banner forms, slide-in forms, and full-page forms. Using global form events. Forms allow two ways to bind functionality onto events; embedded callbacks in the HubSpot form embed code, discussed here, and global events, discussed in this doc. This is a list of all global events that are emitted by HubSpot forms, and can be used to trigger custom JavaS cript. If you need complete control over the ... Quickly and easily sync all form submissions with the free HubSpot CRM where you can manage, track, and segment your contacts. Create & Update Contact Profiles When a visitor completes a form on your website, a contact record is automatically created or updated in your HubSpot CRM with the most recent information.
1. From the JotForm form builder, you'll find the HubSpot integration with a simple search: 2. Click "Authenticate," then sign in to HubSpot when prompted. Afterwards, map your JotForm form fields to your contact list on HubSpot CRM : And that's it! Forms. HubSpot uses forms to collect lead information. The endpoints described here can be used to set up new forms or get the details of the forms you set up previously. The type of a form will indicate what purpose it has. The formType can be one of the following values: hubspot (default), captured, flow or blog_comment. HubSpot forms are built with JavaScript, not HTML. Customizing the form embed code requires the help of a developer who knows how to work with JavaScript. Any customization that goes beyond adjusting the form embed code must be done with a custom-built form and the HubSpot Forms API. Can I customize form submission notification emails?
JavaScript is used in several ways in web pages such as generate warning messages, build image galleries, DOM manipulation, form validation, and more. Adding JavaScript to HTML Pages. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step @khughes HubSpot forms load using javascript on the page to load the latest version of every form. Javascript is not allowed in any emails, thus in the current state of forms it's technologically impossible for us to add a form to emails. A HubSpot popup is an email optin form that's displayed on top of your content. It's designed to attract your reader's attention and collect their email addresses. It's connected to your HubSpot account, so when people add their email addresses, their details are stored in your HubSpot database.
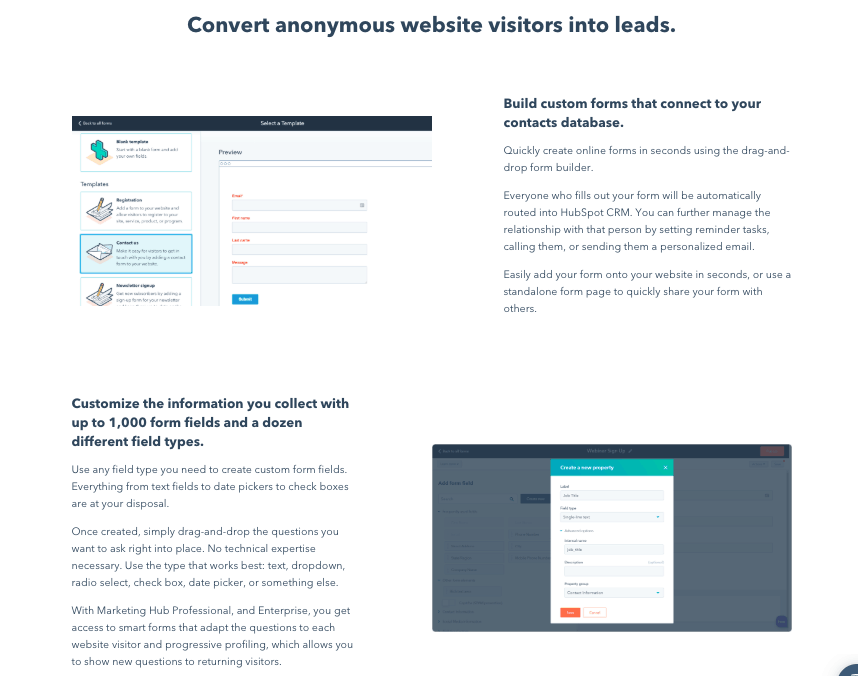
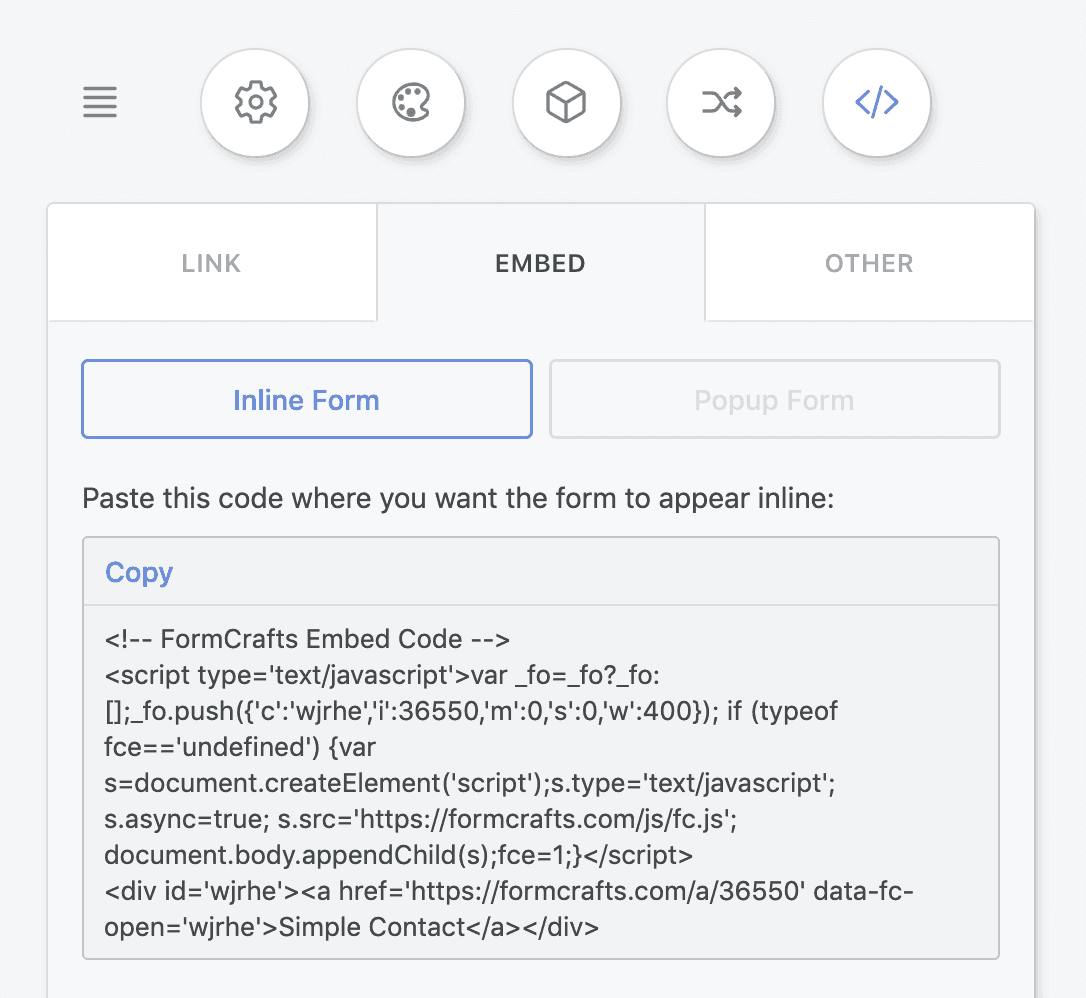
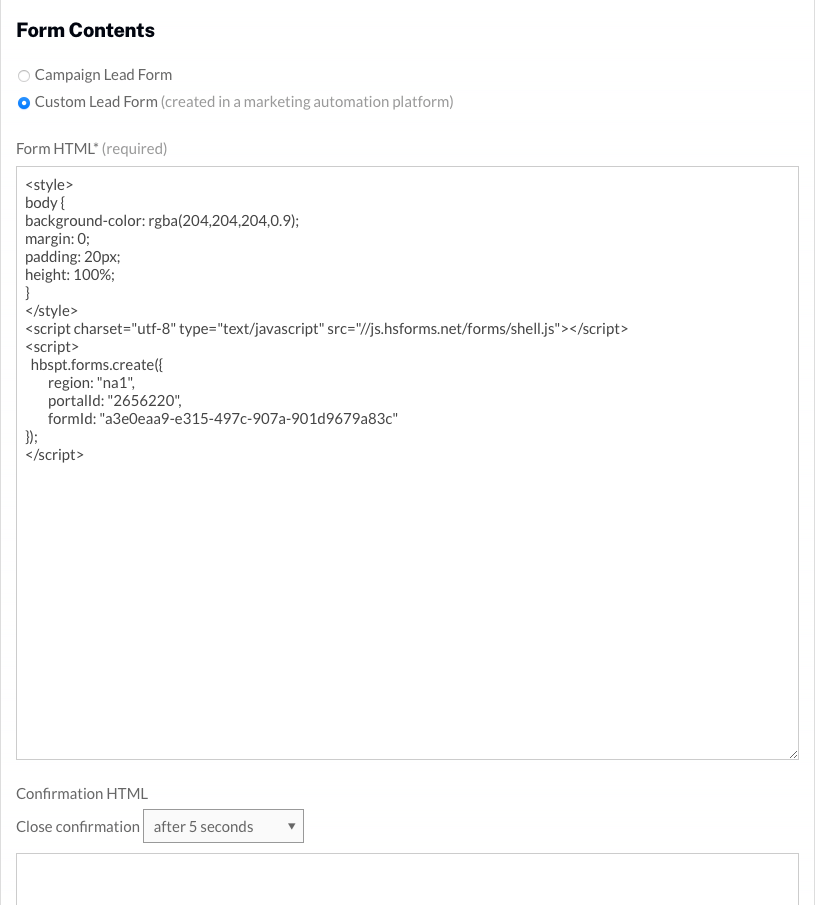
Quickly create online forms in seconds using the drag-and-drop form builder. Everyone who fills out your form will be automatically routed into HubSpot CRM. You can further manage the relationship with that person by setting reminder tasks, calling them, or sending them a personalized email. Easily add your form onto your website in seconds, or ... To add the notice and consent option to your form or pop-up form: In your HubSpot account, navigate to Marketing > Lead Capture > Forms. Hover over the form name and click Edit, or create a new form. In the left panel, click to expand Other form elements. Under GDPR options, click the dropdown menu and select your notice and consent option. This is a javascript snippet that you can add to your external CMS pages (or a HubSpot Custom Module) to generate your form while also providing the ability to extend the functionality of the form. Below is a sample of the form embed code with extended functionality.
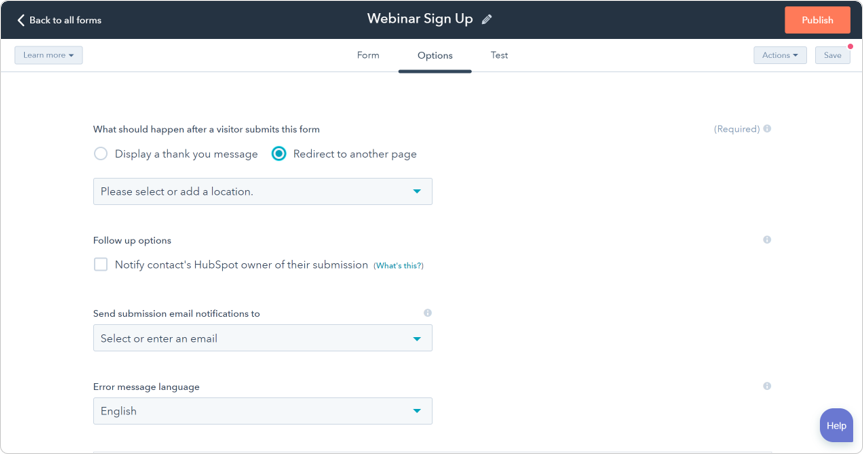
Add your JavaScript code Copy the JavaScript from the Vue.js introduction, and paste it into your module.js. Wrap this code in an event listener to ensure it's executed once the DOM content has finished loading. Publish your module, and preview it. When embedding a HubSpot form using the JavaScript script tag it is common to want to apply some of your own functions after the form has submitted. This can be used for adding conversion pixels for Google Ads and Facebook after the form is submitted. Another use case is modifying the form markup after the form has loaded. Source. Contents hide. In this case, you must re-add the embed code to your external site. In your HubSpot account, navigate to Marketing > Lead Capture > Forms. Create a new form or hover over an existing form, click the Actions dropdown menu, and select Edit form. Click the Options tab to choose what will happen after a visitor submits your form.
I've been having trouble using vue's v-show to show/hide 2 hubspot form, one at a time depending on the current website locale/language (using vue i18n). The navbar is responsible for changing between languages. Right now both are always showing, or none of them shows. I came to a point where I decided to install vuex to try to solve the issue ... Yes. Headers. User-Agent. Products: Marketing. This endpoint is used to send form submission data to HubSpot, including those using AJAX. Form submissions from external sources can be made to any registered HubSpot form. You can see a list of forms on your account by navigating to Marketing > Lead Capture > Forms. I have a page which has a form in it from hubspot. ... yes i tried this but the hubspot form is not taking the javascript value.. i have no idea why - user175084 Jul 26 '11 at 1:54. Add a comment | 0 ... Add table row in jQuery. 2100. Vertically align text next to an image? 2394.
Paste the HubSpot embed code into the appropriate section in your video platform to use a HubSpot form directly in your video player. Brightcove , for example, provides a simple html box where you can paste the HubSpot form embed code along with any custom JavaScript or CSS styling you'd like. Unless your cookie setting script is also inside a $(window).load function then it should run before the cookie extraction script does. But if the setting script is in a $(window).load function, then yes, you will definitely need to use the form embed with the onFormSubmit function which tells the form 'run this script when the form is submitted, but before sending the entry to Hubspot'. HTML + HubL templates can be used for every type of template on the HubSpot CMS. These templates are .html files that support the HubL templating language.Because these coded templates support HubL the best previewing experience is using the template preview in the Design Manager or viewing pages on a sandbox account. HTML + HubL templates can contain Partials, which can be used to separate ...
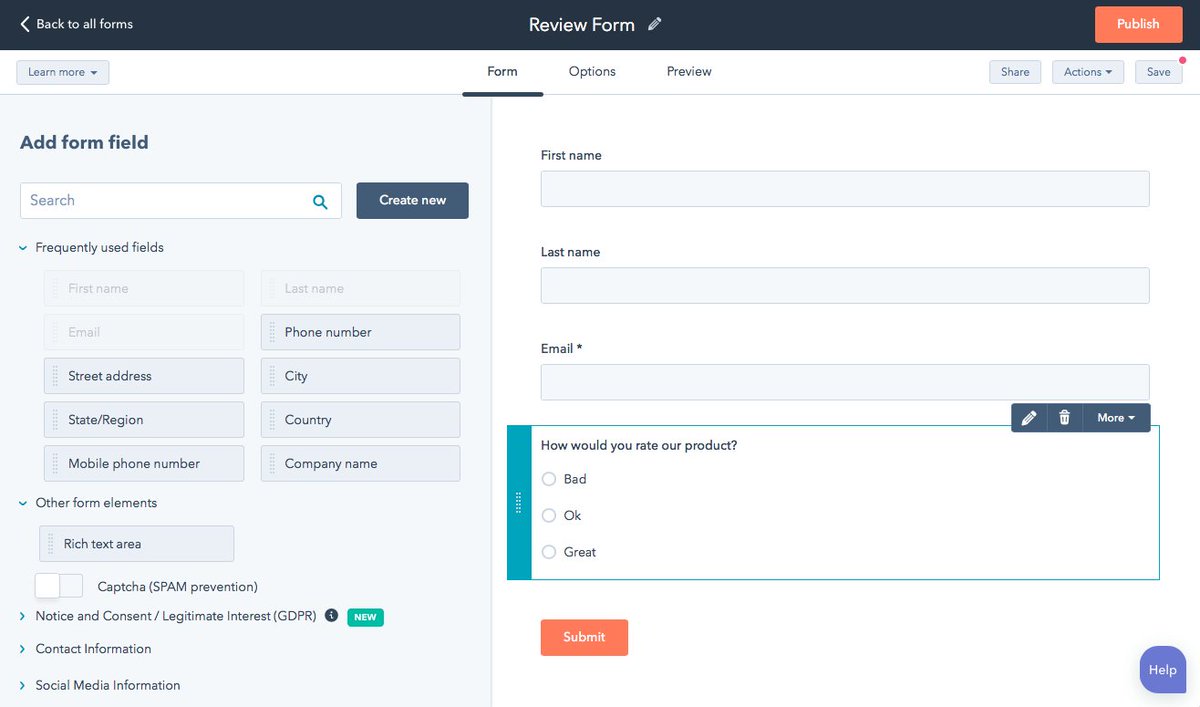
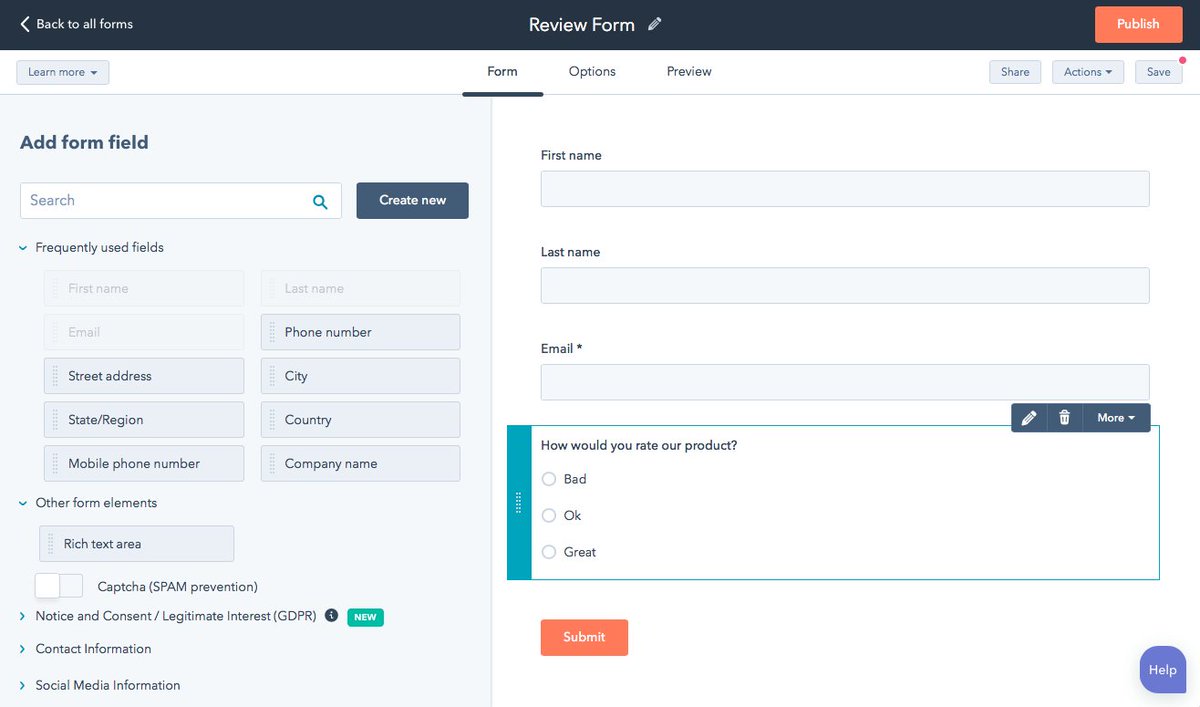
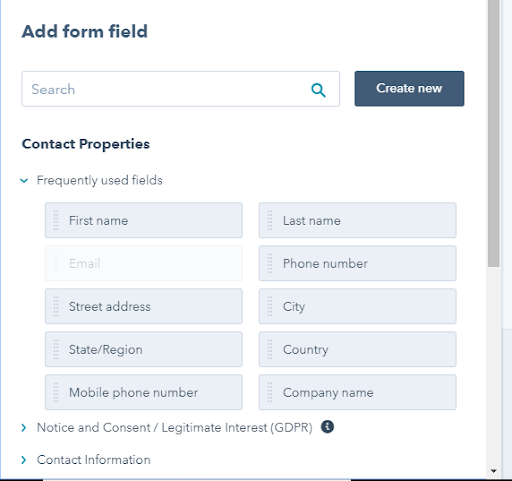
First, create a Custom HTML Tag, name it something appropriate (SCRIPT - HubSpot Form Listener or similar) and add an "All Pages" trigger to the page with the script below as the tag HTML: Next, create a variable to read the hs-form-guid property (at this time, the HubSpot event does not expose the form name): Form fields on a software like HubSpot are predefined, meaning you have several previously created options to pick from and add to your form. In HubSpot, drag-and-drop features allow you to easily build your form however you want. Once you determine which type of form you want, review the predefined form fields and begin creating your form. A form event is created inside HubSpot (keep reading) and all the data from your Ad Campaign is added to the contact record. This allows you to create lists and segments of leads based on your Facebook Lead Ad campaigns. You'll only get this functionality from the official HubSpot integration. Third party integrations can't do it.
Add HubSpot lead activity tracking. In order to associate analytics metrics with a contact record in HubSpot, you'll need to add your HubSpot tracking code to your Ion form pages and include a special field called HS Context in the post. HS Context is a JSON formatted block that contains contextual information for the form submission, including ... 14/3/2018 · Mar 14, 2018 4:48 PM. Hi @jspector In addition to the above, if you want to place the code on an individual page, go to the edit version of the page and click Settings from the top menu then scroll down and click Advanced. You'll find modules to add javascript to just the individual page.
 Depositfix How To Embed The Payment Form
Depositfix How To Embed The Payment Form
 Hubspot Forms Referral Rock Knowledge Base
Hubspot Forms Referral Rock Knowledge Base
 Hubspot Integration With Wp Fluent Forms Wp Manage Ninja
Hubspot Integration With Wp Fluent Forms Wp Manage Ninja
 Hubspot Utk Tracking With Unific
Hubspot Utk Tracking With Unific
 Depositfix How To Embed The Payment Form
Depositfix How To Embed The Payment Form
 How To Send A Contact From Your Wordpress Forms To Hubspot
How To Send A Contact From Your Wordpress Forms To Hubspot
 How To Create A Hubspot Contact Form
How To Create A Hubspot Contact Form
 Tracking Form Submission Events The Right Way
Tracking Form Submission Events The Right Way
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 The Easiest Way To Setup Hubspot Form Tracking In Google
The Easiest Way To Setup Hubspot Form Tracking In Google
 Hubspot Form Builder Review 2021 Is It As Good As It Seems
Hubspot Form Builder Review 2021 Is It As Good As It Seems
 Vimkit Faq How Do I Add A Hubspot Form To Vimkit Using
Vimkit Faq How Do I Add A Hubspot Form To Vimkit Using
 Connect 123formbuilder Forms With Hubspot 123formbuilder Docs
Connect 123formbuilder Forms With Hubspot 123formbuilder Docs
 Creating Custom Lead Forms For Hubspot
Creating Custom Lead Forms For Hubspot
 Free Online Form Builder Hubspot
Free Online Form Builder Hubspot
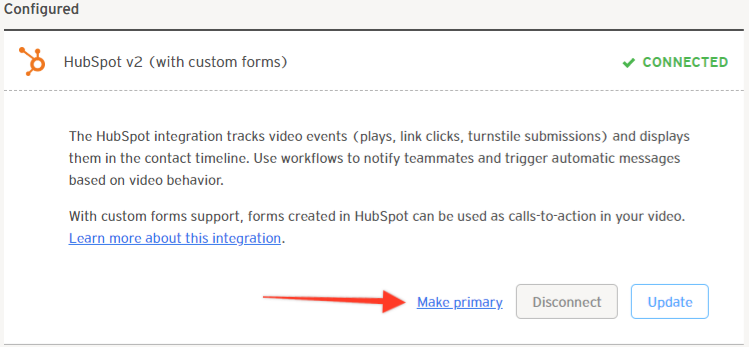
 Setting Up The Wistia Hubspot Integration Support Wistia
Setting Up The Wistia Hubspot Integration Support Wistia
 Zapier On Twitter Need A New Form Builder Hubspot Crm Now
Zapier On Twitter Need A New Form Builder Hubspot Crm Now
 Creating Forms In Hubspot Here S How You Do It Right
Creating Forms In Hubspot Here S How You Do It Right
 Hubspot Form In Bubble Need Help Bubble Forum
Hubspot Form In Bubble Need Help Bubble Forum
 6 Awesome Ways Wordpress And Hubspot Work Together
6 Awesome Ways Wordpress And Hubspot Work Together
 Embed Hubspot Form In Wordpress Customize Css And Hide
Embed Hubspot Form In Wordpress Customize Css And Hide
 Hubspot Segment Does Not Load The Forms Sdk If The Hubspot
Hubspot Segment Does Not Load The Forms Sdk If The Hubspot
 Depositfix Styling Your Depositfix Forms
Depositfix Styling Your Depositfix Forms
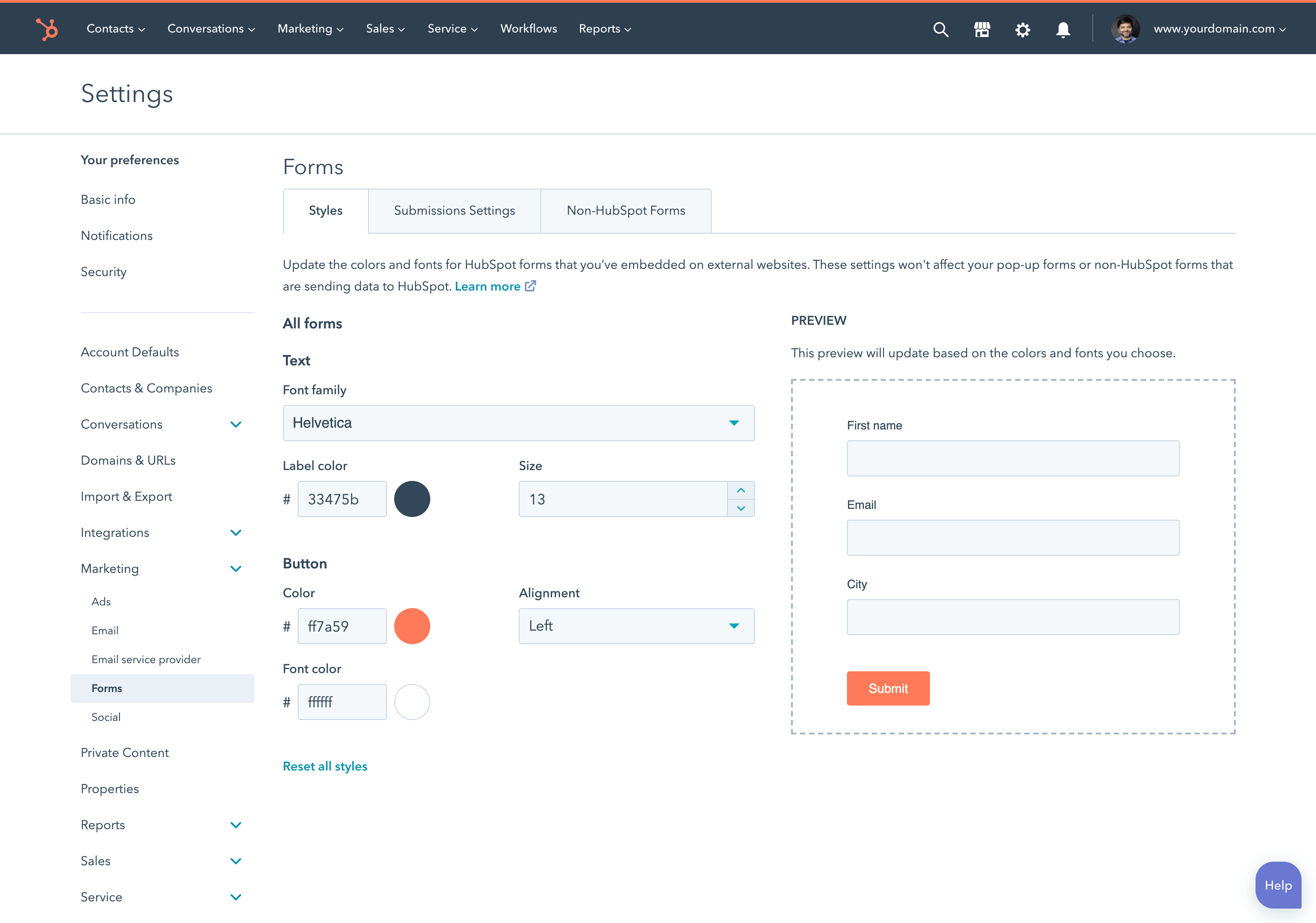
 Set Up And Style A Hubspot Form On An External Site
Set Up And Style A Hubspot Form On An External Site
 Hubspot Community Is It Possible To Add Tracking To Hubspot
Hubspot Community Is It Possible To Add Tracking To Hubspot
 Creating Forms In Hubspot Here S How You Do It Right
Creating Forms In Hubspot Here S How You Do It Right
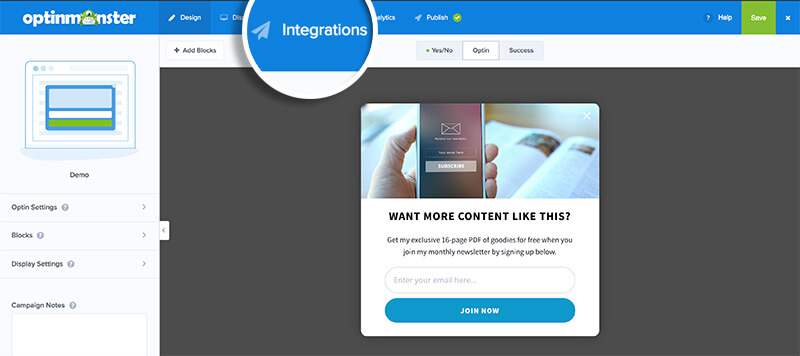
 How To Connect Optinmonster With A Custom Hubspot Form
How To Connect Optinmonster With A Custom Hubspot Form
 Customization Of Form Submission Redirects
Customization Of Form Submission Redirects
 6 Awesome Ways Wordpress And Hubspot Work Together
6 Awesome Ways Wordpress And Hubspot Work Together


0 Response to "32 Add Javascript To Hubspot Form"
Post a Comment