27 Javascript Button Go To Url
Assign and replace look similar, but have a different constraints. The assign method loads the resource at the new URL and preserves the previous entry in the browser's navigation history. This means the user can hit the back button and go to the original page. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward() method. Tip: You can also use the history.go() method to load the previous (or next) URL in the history list.
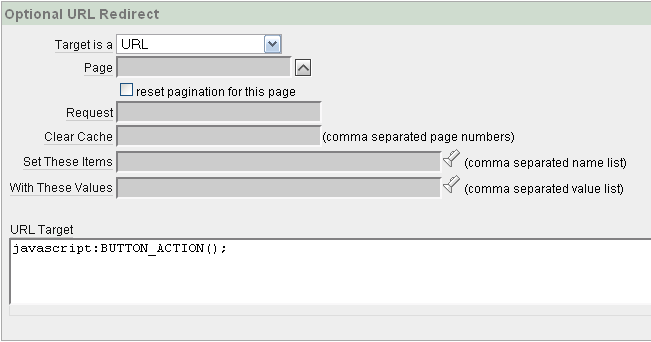
Oracle Application Express Apex Creating An Apex Button To
Nov 13, 2011 - I need to find a solution that ... of the URL. There are two other solutions to do this: Using JavaScript or styling a link to look like a button. ... But this obviously requires JavaScript, and for that reason it is less accessible to screen readers. The point of a link is to go to another ...

Javascript button go to url. Output: Before clicking the button: After clicking the button: Method 2: Adding a new state with pushState() Method: The pushState() method is used to add a new history entry with the properties passed as parameters. This will change the current URL to the new state given without reloading the page. The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ... Output: Explanation: The link opens https://www.google before the button is clicked. when the button is clicked then the function myFunction() is called which selects the href attribute of <a> tag and updates its value to https://www.geeksforgeeks , Since there is only one <a> tag in the HTML document and we aim to change its attribute value, we use querySelector() and the attribute is ...
Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ... Jul 05, 2013 - I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to ... How to make HTML button links with onclick href and how to style them using CSS.
The Button has been assigned a JavaScript Click event handler which invokes the Send JavaScript function. Inside the Send JavaScript function, the values of the TextBox and DropDownList are fetched and are encoded using the JavaScript encodeURIComponent function and added as QueryString parameters to a URL. How do I create a simple dropdown menu that goes to the url when you click the go button? I'm trying to create a simple dropdown menu using <option> with the values of the url. When the user clicks on one of the options and clicks on the go button it will take you to the proper webpage (not a new tab). Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab.
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. Submit button automatically submits a form on click. Using HTML forms, you can easily take user input. The <form> tag is used to get user input, by adding the form elements. Different types of form elements include text input, radio button input, submit button, etc. To link a submit button to another webpage, use the form action attribute. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let's see an example where we have a button, clicking on which you'll go to our website. To achieve this, we'll just add the URL of the website to the window object.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. May 06, 2021 - Another point to keep in mind is ... the Back button of the browser. It is better to know your alternatives but if you want a cross-browser compliant JavaScript redirect script, our recommendation will be to use the following in your projects: ... Simply insert your target URL that you want ...
Download data from plotly graph via custom modebar button, coded in R. 4. ... Javascript/Jquery to go to URL from <input> and <datalist> 3. Populate one dropdown based on selection in another then redirect. 0. Javascript to modfiy URL and assign the a URL without using the origin as a Parent. 1. Sep 01, 2013 - Hi what is best way to ad href to button class button href="#" or button a href="#" /button The easiest way to create a button link is probably to handle it with a little bit of Javascript. The onclick property is used to specify what to do when the button is clicked. location = 'URL' will set where to redirect to when the button is clicked.
Learn how to create a URL redirection with this JavaScript redirect code. Here, we learnt how to open a new HTML web page on button click using JavaScript. However, we can use the same code to redirect the user from one page to another. In addition, Redirecting users is an essential factor in maintaining the bounce rate and SEO. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Code language: JavaScript (javascript) Either of this call will redirect to the new URL and create an entry in the history stack of the browser. It means that you can go back to the previous page via the Back button of the browser. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ... Apr 28, 2021 - Sometimes you may want to use a button to link to another page or website rather than to submit a form or something like that. This is fairly simple to do and can be achieved in several ways. How to Create an HTML Button Using the Button Tag in an
There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button. If you click the save button, your code will be saved, and you get a URL you can share with others. ... By clicking the "Save" button you agree to our terms and conditions. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Answer: To create a button that works as a you can use this code: <form> <input type=button value="insert button text here" onClick="self.location='Your_URL_here.htm'"> </form> Just change the button text and the target URL to whatever you want. Try it now: Definition and Usage. The formaction attribute specifies where to send the form-data when a form is submitted. This attribute overrides the form's action attribute.. The formaction attribute is only used for buttons with type="submit".
JavaScript - Redirect to another URL on Button Click. In this code snippet we will learn How to redirect to another URL using JavaScript function, in this example we will take three buttons and redirect to other URLs through button click. In Javascript, window.location function is used to redirect to a URL. Below code takes an input url from the user and the url is stored in a variable through getElementById () and window.location takes the page to that url. document.write ("Redirecting to the url in 3 seconds..."); At first this will be the output, and then if the link like ... I have a script where I want the browser's back button to reload the current page, NOT go back to the previous URL. I figured it's not possible to attach my own functions to clicking the back ...
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The button is not being used within a form so <input type="button"> is not an option. I am just curious to see if there is a way to link this particular element without needing to wrap it in an <a href tag. Location CheatSheet. You can use the window.location property to access the URL of the current page .. If you want to go to a new page , either you can change the href property of history object or call assign method with new url as argument.. location.href = "new url"; // or we can use location.assign("new url"); For redirecting without storing in history:
Nov 30, 2016 - I have been trying the following: It seems to work but it goes to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. URL: Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
Sometimes we need to create an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). There are some methods, we are going to present 3 of them.
How To Insert A Linkedin Share Button On A Hubspot Page
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 How To Edit Url After A Button Click In Javascript Stack
How To Edit Url After A Button Click In Javascript Stack
 How To Create An Html Button That Acts Like A Link Stack
How To Create An Html Button That Acts Like A Link Stack
 How To Link Submit Button To Another Page In Html Updated
How To Link Submit Button To Another Page In Html Updated

 Add Payment Link As Normal Button And Link On Your Website
Add Payment Link As Normal Button And Link On Your Website
 Create Button That Links To Pdf Web Design With
Create Button That Links To Pdf Web Design With
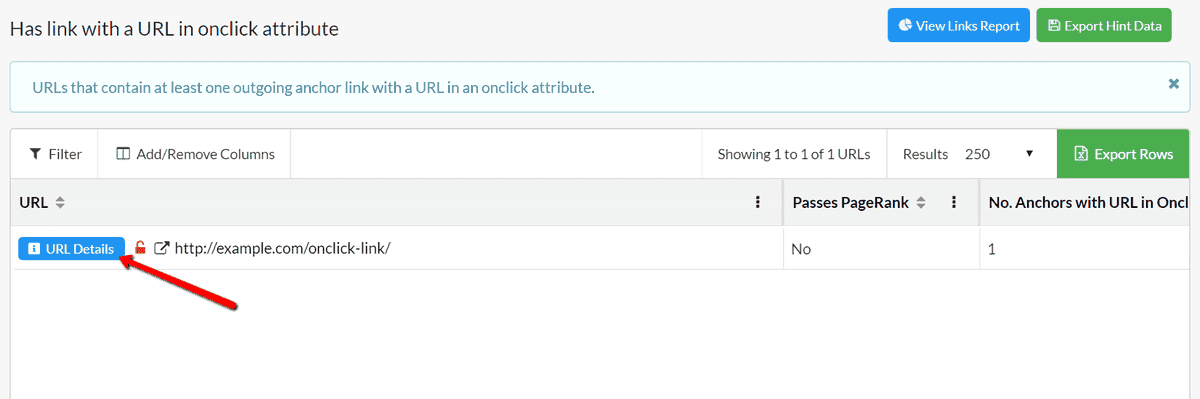
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Using Replaceurl In Order To Honor The Back Button While
Using Replaceurl In Order To Honor The Back Button While
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Updating A Part Of Page Content When A Url Changed Without
Updating A Part Of Page Content When A Url Changed Without

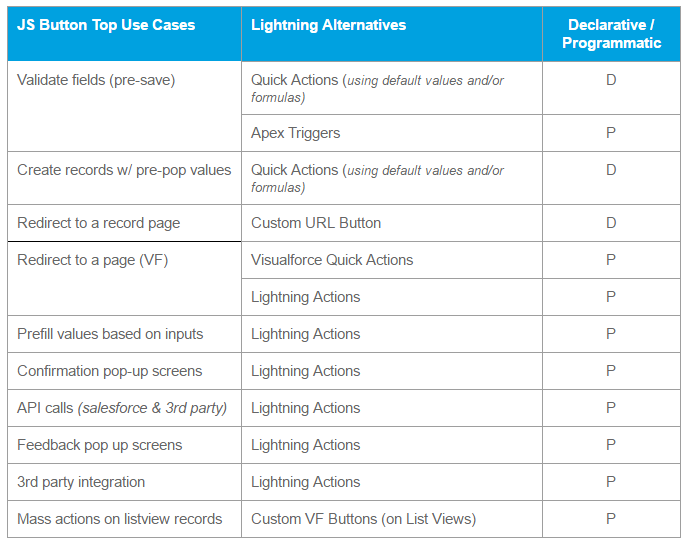
 Apex Dosubmit Button With Js Before Pl Sql Processes Apex
Apex Dosubmit Button With Js Before Pl Sql Processes Apex
 How To Add An Html Button That Acts Like A Link
How To Add An Html Button That Acts Like A Link
 Go Back Link With History Go 1 General Forum Webflow
Go Back Link With History Go 1 General Forum Webflow
 Navigation Issue With Browser Back Button Click Issue 7091
Navigation Issue With Browser Back Button Click Issue 7091
 Error At Navigating To Next Page Without Having Next Button
Error At Navigating To Next Page Without Having Next Button
 Interactive Image Gallery With Buttons
Interactive Image Gallery With Buttons
 How To Disable Or Renable A Button In Javascript Using Jquery
How To Disable Or Renable A Button In Javascript Using Jquery
 Create Superfast Social Sharing Buttons Without Javascript
Create Superfast Social Sharing Buttons Without Javascript
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
 Copy Url To Clipboard On Button Click Examples Orclqa Com
Copy Url To Clipboard On Button Click Examples Orclqa Com
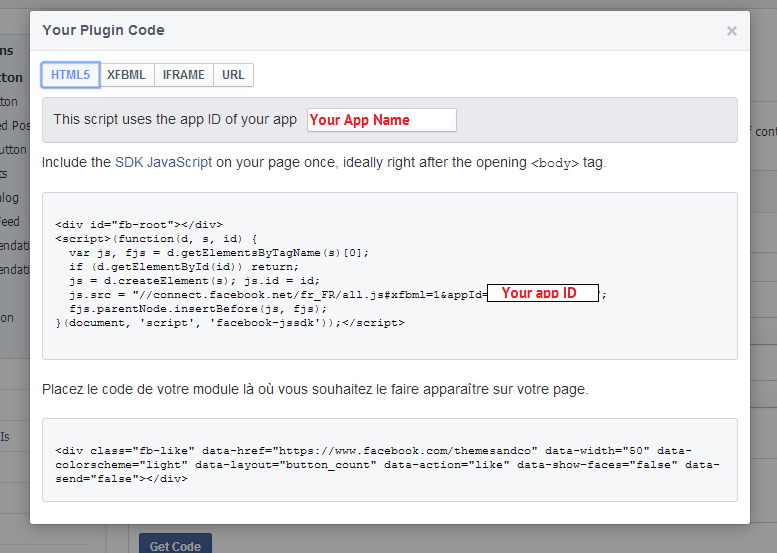
 Adding A Facebook Like Button In The Header Press Customizr
Adding A Facebook Like Button In The Header Press Customizr

0 Response to "27 Javascript Button Go To Url"
Post a Comment