29 Javascript Save File To Local Disk
5 above can be any numeric value, denoting the number of files you plan to upload.. Step 2: Set up file uploads to Cloudinary. Completing step 1 enables you to upload files to your local server. For multiple files, best store them in a central location like Cloudinary and behind a content delivery network (CDN) at scale for efficient retrieval and delivery to users. To keep things simple - Saving files in server-side NodeJS is a breeze, but it is impossible to directly save files because of security restrictions. That said, we can still offer the file as a download. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver.
 How To Save Form Data In A Text File Using Javascript
How To Save Form Data In A Text File Using Javascript
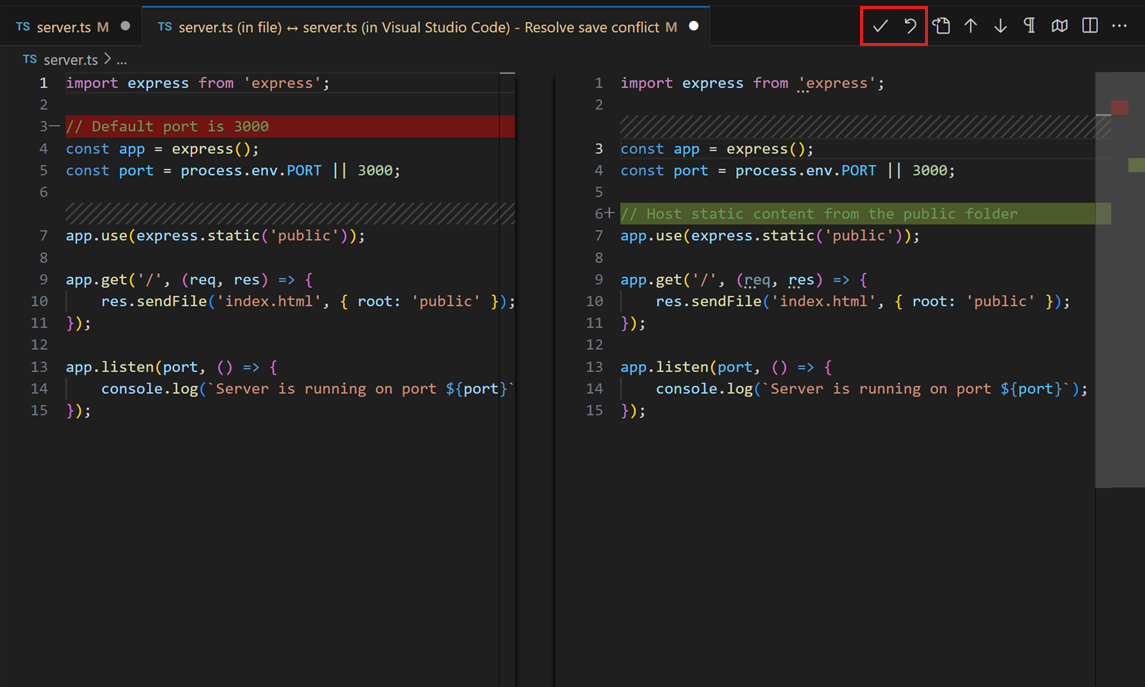
Limitations. Related feature: Local overrides. Step 1: Set up. Step 2: Save a CSS change to disk. Step 3: Save an HTML change to disk. Step 4: Save a JavaScript change to disk. Next steps. Getting in touch with the Microsoft Edge DevTools team. This tutorial provides hands-on practice in setting up and using a Workspace.

Javascript save file to local disk. T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. Save a text file locally with a filename, by triggering a download in JavaScript · GitHub Instantly share code, notes, and snippets. 26/11/2011 · create and save xml file on disk using javascript. Nov 26, 2011 07:17 AM. | KingD | LINK. hi all.. i want a code, which creates, then put content on xml file and then. save that file on the local disk using javascript. this is all happening on a html file, so no …
Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ... The Acrobat JavaScript environment is heavily sandboxed. There are very few ways to write directly to the user's local file system. But there are a couple of ways to write a text file to the user's file system. The easiest method is to use the "doc.saveAs()" function to convert a PDF into a text file. What I mean is that knowing what you are using to pack the JS into something that will work on Android is important. Accessing the filesystem is a system-level operation, the framework you use has to have a very specific API built in that allows it to bridge between the JS code and the system code, and that API is, unfortunately, going to be different for every framework.
Most users won't allow you to save to their hard drive, if you are in control of settings etc., maybe this is for an intranet page and the status bar shows the page as in the trusted sites or local intranet, then change the settings in the security section of Tools | Internet options to enable ActiveX not marked safe for scripting. Here Mudassar Ahmed Khan has explained with an example, how to upload (Save) HTML5 Canvas Image to Server in Folder (Disk) in ASP.Net using C# and VB.Net. For illustration purpose, the jQuery Sketch plugin will be used to allow users draw Signatures and later the HTML5 Canvas Image of the Signature will be uploaded to Server and saved as Image in Folder (Disk) using ASP.Net. TAGs: ASP.Net ... If you want to force a Save As dialog automatically when a link is clicked via code from the server side, you have to send the file back through code using Response.TransmitFile (), Response.BinaryWrite () or streaming it into the Response.OutputStream and add a couple of custom headers to the output. The optimal way to do this is to use ...
I want to create a very simple Javascript game using HTML5 (Canvas). But is it possible to save a simple .txt file and load a simple .txt file. I just need to store like the some simple integers. But I just want to know if javascript is allowed to save and load an external file? Canvas I have created a form in live cycle with a save button that, when clicked, automatically names the .pdf using information from fields within the form and saves the file to 2 different folders on the C: drive. this is done using both javascript on both the button and a folder level script located in the program files javascript folder for reader ... First of all, make local copies of our index.html, style.css, and index-start.js files into a new directory on your local machine. Have a look at the files. You'll see that the HTML is pretty simple: a web site with a header and footer, as well as a main content area that contains a place to display notes, and a form for entering new notes into ...
Example: We will start by building the Electron Application for Saving files to local System by following the given steps. Step 1: Navigate to an Empty Directory to setup the project, and run the following command. npm init. To generate the package.json file. Install Electron using npm if it is not installed. npm install electron --save. To begin, create a file called SaveFile.js in your project's wwwroot folder. This file will contain a JavaScript function that you will call from your C# code. The function, named FileSaveAs, takes two arguments, a filename and the content that will form the body of the plaintext document. To save other filetypes, make the appropriate ... 24/3/2020 · What you’re describing is a good case for learning Node.js, or another Local Computer Javascript Execution environment.
Write the file to the local file system # In the text editor, there are two ways to save a file: Save, and Save As. Save simply writes the changes back to the original file using the file handle retrieved earlier. But Save As creates a new file, and thus requires a new file handle. Create a new file # Thank you!!! I've been struggling as a newbie with trying to download a simple text file of my page on the client side. I'm still not sure why returning the function causes the file to be downloaded. When I write the same logic in the outer function, it just displays the blob text in the browser. Javascript save file to local disk
Javascript read text file is a module that helps in the interaction with the local files so that the user is able to read them. Javascript has a FileReader API which allows the program to read the file. To read a file in javascript, these are the inbuilt methods that can be used. In JavaScript you cannot have the direct access to the filesystem. However, you can make browser to pop up a dialog window allowing the user to pick the save location. In order to do this, use the replace method with your Base64String and replace "image/png" with "image/octet-stream": saveFile: function (data) { } Where the function takes in data, has the user select a location to save the file, and creates a file in that location with that data. Using HTML is fine too, if that helps. javascript file dialog save. Share.
Mar 28, 2018. The answer is no, not without assistance from a server script. The closest you can get is the Readdle PDF Expert viewer for iPad, which provides a method for renaming files on submit. Getting the submit to store the PDF onto a local network would mean having a local server app that would do this, which is not a difficult task. FileReader. FileReader is an object with the sole purpose of reading data from Blob (and hence File too) objects. It delivers the data using events, as reading from disk may take time. The constructor: let reader = new FileReader(); The main methods: readAsArrayBuffer (blob) - read the data in binary format ArrayBuffer. 15/10/2017 · Getting images and saving them to localstorage. The code in this project accepts an image URL and creates an <img> tag dynamically, using the image URL as the src attribute value. The image *name *and URL are then saved to localStorage. The page can be viewed here. I …
Do not get overwhelmed by the size of the program. The code inside the <script> tag is important. I have designed a simple form using CSS and few HTML <input> elements along with a <select> dropdown list.I idea behind using so many elements is to show you how you can save form data in text file using values extracted from different input elements. 21/2/2012 · And to read it out, you just get the value of that key: localStorage.getItem ("name"); That’s all good and well, and being able to save at least 5 MB, you have a lot of options. But since localStorage is just string-based, saving a long string with no form of structure isn’t optimal. Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key.
Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... It creates a Blob Object with our data. A Blob object represents a file-like object of immutable, raw data. Blobs represent data that isn't necessarily in a JavaScript-native format. Create blob is attached to a link tag <;a> on which a click event is triggered. Here is the quick demo of console.save with a small array passed as data. Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is...
 Local Overrides Better World By Better Software
Local Overrides Better World By Better Software
 Accessing Files Amp File Handler Real World Pwa The Making
Accessing Files Amp File Handler Real World Pwa The Making
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
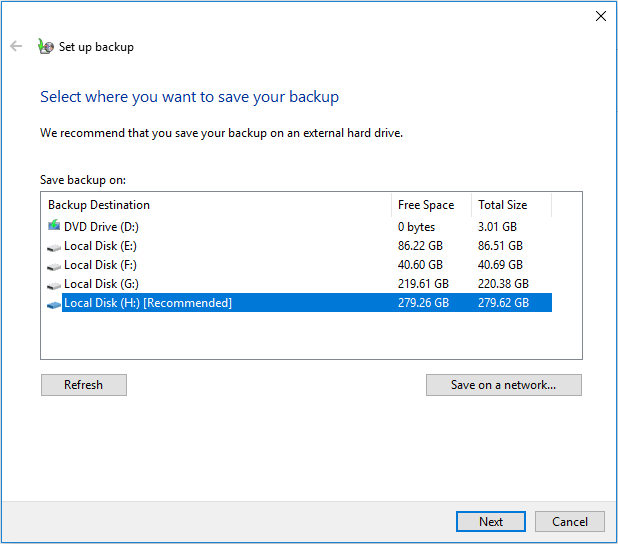
 3 Ways To Create Automatic File Backup In Windows 10 Easily
3 Ways To Create Automatic File Backup In Windows 10 Easily
 How To Create An Html5 And Php File Upload Form For Apache
How To Create An Html5 And Php File Upload Form For Apache
 How To Save Iformfile To Disk Or File Path
How To Save Iformfile To Disk Or File Path
Javascript Slideshow How To Create A Slideshow In Javascript
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
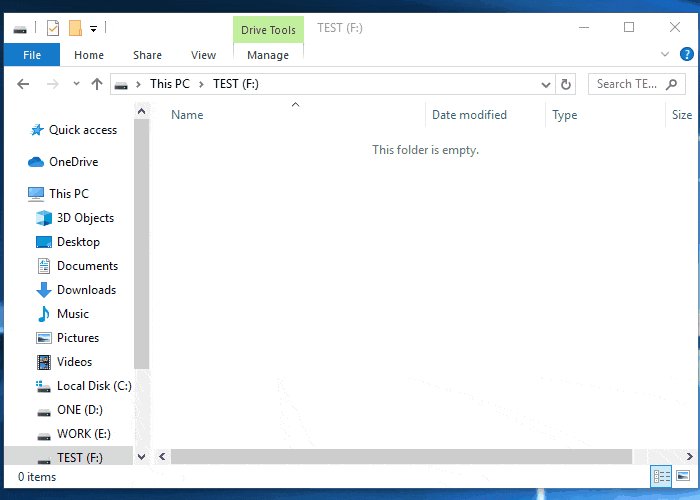
 Solved Hard Drive Not Showing Files Though They Still Exist
Solved Hard Drive Not Showing Files Though They Still Exist
 How To Free Up Hard Disk Space On Windows 10 Pcmag
How To Free Up Hard Disk Space On Windows 10 Pcmag
 Html5 Filesystem Api Create Files And Store Them Locally
Html5 Filesystem Api Create Files And Store Them Locally
 How To Manage And Transfer Files To Remote Servers From
How To Manage And Transfer Files To Remote Servers From
 Local Disk C What Are These Files Tom S Hardware Forum
Local Disk C What Are These Files Tom S Hardware Forum
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
How To Save Storage On Local Disk C Quora
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Override Webpage Resources With Local Copies Using Microsoft
Override Webpage Resources With Local Copies Using Microsoft
 Simple Text Editor Using File System Access Api Geeksforgeeks
Simple Text Editor Using File System Access Api Geeksforgeeks
 Edit Files With Workspaces Microsoft Edge Development
Edit Files With Workspaces Microsoft Edge Development
 Save As Dialog Box When Downloading A File On Web Browser
Save As Dialog Box When Downloading A File On Web Browser
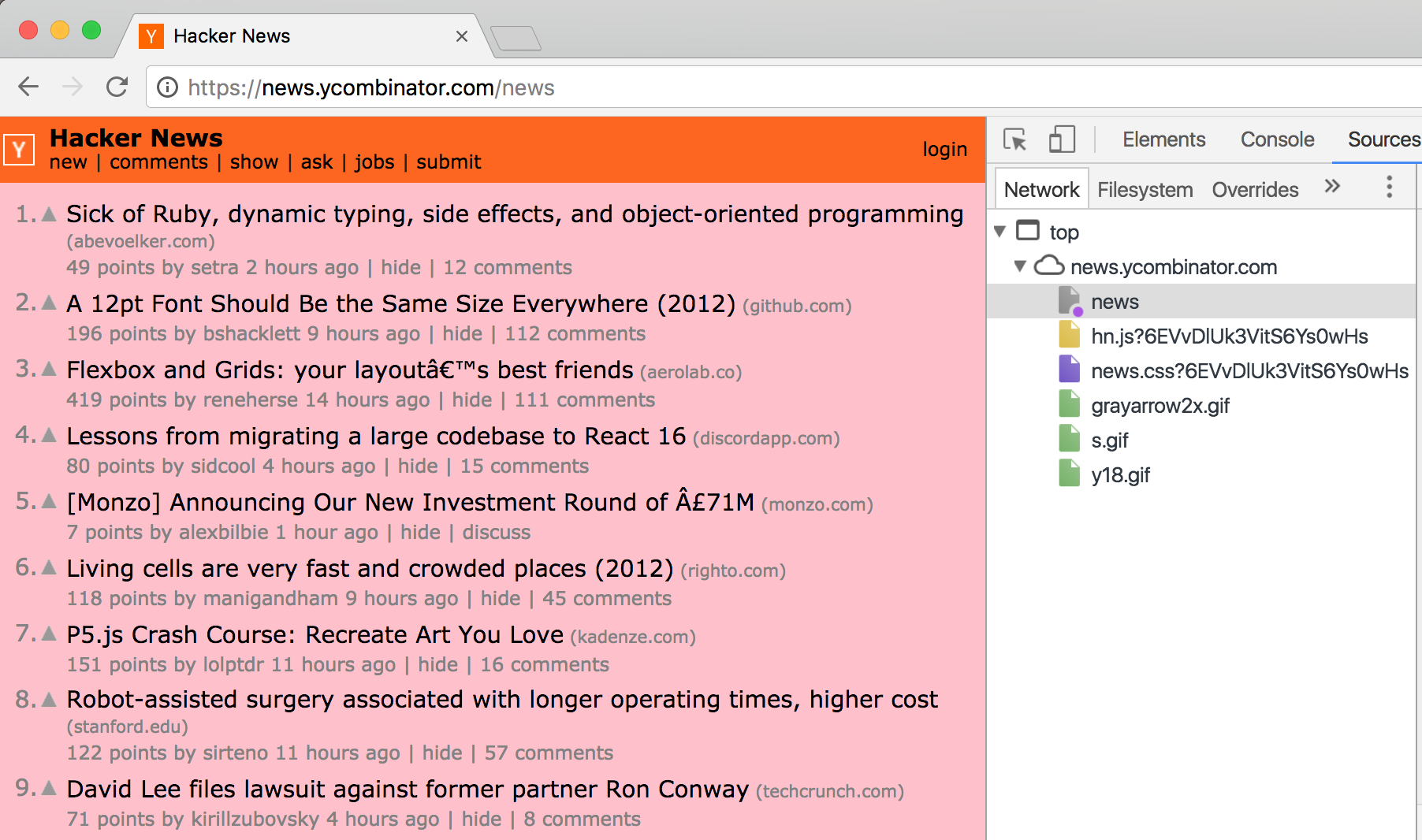
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 How To Create A File And Generate A Download With Javascript
How To Create A File And Generate A Download With Javascript
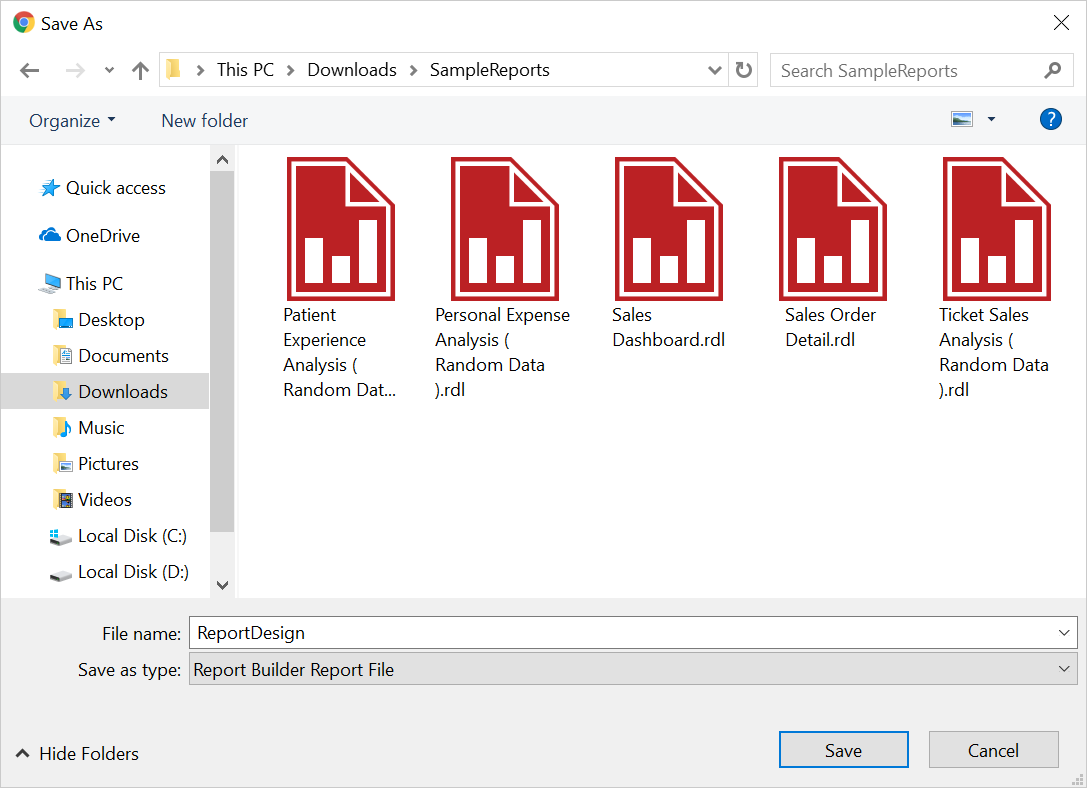
 Save Report With Syncfusion Web Report Designer
Save Report With Syncfusion Web Report Designer
 8 Tips To Solve Hard Drive Full For No Reason In Windows 10 8
8 Tips To Solve Hard Drive Full For No Reason In Windows 10 8
 Javascript How To Open A File Code Example
Javascript How To Open A File Code Example
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
 How To Generate Text File With Javascript Red Stapler
How To Generate Text File With Javascript Red Stapler

0 Response to "29 Javascript Save File To Local Disk"
Post a Comment