20 How To Display Multiple Images In Html Using Javascript
JavaScript Change Multiple Images onclick Hence, there are we implement two images to change. Therefore, it means you can add more images to change multiple images of onclick events. Now, given an example for change multiple images using on click event check below code. Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to...
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>.

How to display multiple images in html using javascript. Here Mudassar Ahmed Khan has explained how to preview multiple images before upload using HTML INPUT FileUpload control using JavaScript jQuery, CSS and HTML5. The multiple image preview is displayed using HTML5 FileReader API in browsers that support HTML5 i.e. Internet Explorer 10 and 11+, Mozilla FireFox, Google Chrome and Opera. 22/4/2020 · display image array javascript; how to create a array of images in javascript; how to create an array of images in javascript; array image js ofr; display image in javascript array; display image from array javascript; array of demo images javascript; how to display image array in javascript; take data and display an images from array ... 22/9/2012 · Changing CSS properties with Javascript 5 ; Html JavaScript Drop Down Menu Filter 2 ; Slide In, Slide Out, ala Digg 17 ; Arithmetic Problem in HTML/JavaScript 3 ; Is it better to learn html, javascript, php, then mysql if you want to start ur site? 3 ; Problem with javascript variable and hidden input 1 ; Changing an image with javascript/jquery 2
You could make use of the Javascript DOM API. In particular, look at the createElement () method. You could create a re-usable function that will create an image like so... It simplifies the multiple images upload without refreshing the page. There are two ways to display the uploaded images preview. You can show the uploaded images with or without stored in a directory of the server. Multiple Files Upload Form. We will use the HTML to create file upload form and the jQuery to post the images to the server-side ... In the following javascript code is used to create the html img tag dynamically and append it to the specified div in a loop. Create Image tag using javacript Usually we are directly create the html tag in the html code, but if you want to create this img tag dynamically you can follow the below code. var img = document.createElement("img");
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. Image Slider or Image Carousel is a way to display multiple website images. Fancy pictures can attract a lot of visitors to the website. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. On the web, you'll work with two types of images — raster images, and vector images: Raster images are defined using a grid of pixels — a raster image file contains information showing exactly where each pixel is to be placed, and exactly what color it should be. Popular web raster formats include Bitmap (.bmp), PNG (.png), JPEG (.jpg), and GIF (.gif.)
I am working on Multiple image uploading .for 1st time i choose 4 images and if i click on choose again and i select 3 images. then previous images are geeting deleted and newly uploaded(3) images are displaying . but i need all the 7 images to display. // Full-width images function one() { for (i = 0; i < elements.length; i++) { elements[i].style.flex = "100%"; }} // Two images side by side function two() { for (i = 0; i < elements.length; i++) { elements[i].style.flex = "50%"; }} // Four images side by side function four() { for (i = 0; i < elements.length; i++) { elements[i].style.flex = "25%"; }} On my site a modal pops up when you click on a portfolio image. In order to close the modal I have 2 anchor tags that can do so. One at the top of the page and one at the bottom. Currently both have their own ID's and I use 2 separate functions to give them both the same functionality. This does not seem to follow the DRY (Dont Repeat Yourself) principle of coding. Is there a way to target ...
Properly, you don't know that the JavaScript slider slows down your site or webpage. Additionally, they don't work well if the user has disabled the JavaScript interpretation in the browser. One of the best solutions to this problem is don't use the slider or go with the CSS build slideshow. Create HTML for Automatic Slider I use Jquery for this, i will show you how you can get multiple image. First write this code in your Html. [code] <div class="divfileUpload uploadpopup " style ... Add Class Attribute To The Image In JavaScript Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of...
Multiple image upload allows the user to select multiple files at once and upload all files to the server. index.html Create a simple HTML page to select multiple files and submit it to upload files on the server. Here, the HTML file contains a form to select and upload files using the POST method. Image Slideshow is the best way to display multiple images without getting much space in your webpage.You can display as many images you want only with the space of single image. In this tutorial we will teach you how to build your own basic Image SlideShow with the help of jQuery.You may also like image slideshow with pause and resume function. HTML Images Syntax. The HTML <img> tag is used to embed an image in a web page. Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a holding space for the referenced image. The <img> tag is empty, it contains attributes only, and does not have a closing tag. The <img> tag has two required attributes:
Image Slider or Image Carousel is an expedient way to show multiple images on a website. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. As always, only use this code if the browser you're designing for supports image manipulation via JavaScript (that is, Netscape 3 or later and Internet Explorer 4 or later). Optionally, you could add media queries to make the images stack on top of each other instead of floating next to each other, on a specific screen width. The following example will stack the images vertically on screens that are 500px wide or less:
The multiple background images for an element can be put in the HTML page using CSS. Use CSS background property to add multiple background images for an element in any pattern and use other CSS property to set the height and width of the images. The used background property are listed below: background-image: url(), url(), …; Display multiple groups of images - By categories This script contains a JavaScript object with functions that parse a JSON object with arrays (categories) with addresses of images. Shows the categories into a Menu, and displays the images added to each category. Include the following JavaScript and HTML code in your webpage. u can only have one background image per element, including divs. if u want multiple, u have to nest another div inside the other div of the same dimensions and add all your padding to the...
18/5/2017 · 1. To display multipal image you must loop through the file and append img tag to display multi-pal file. var selDiv = "";document.addEventListener("DOMContentLoaded", init, false);function init() { document.querySelector('#files').addEventListener('change', handleFileSelect, false); selDiv = document. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link How to display user entered information using HTML and JavaScript. We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text ...
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () 17/7/2020 · Combine multiple images using one dockerfile; Combining multiple rows into a comma delimited list in MySQL? JavaScript: Combine highest key values of multiple arrays into a single array; Plot multiple time-series DataFrames into a single plot using Pandas (Matplotlib) How to show multiple images … When we scroll, we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. By doing this the new image overlays the old image and it comes on top of all images and becomes visible. HTML Code: It is used to create a basic structure to include images.
Create Html5 Canvas Documents In Animate
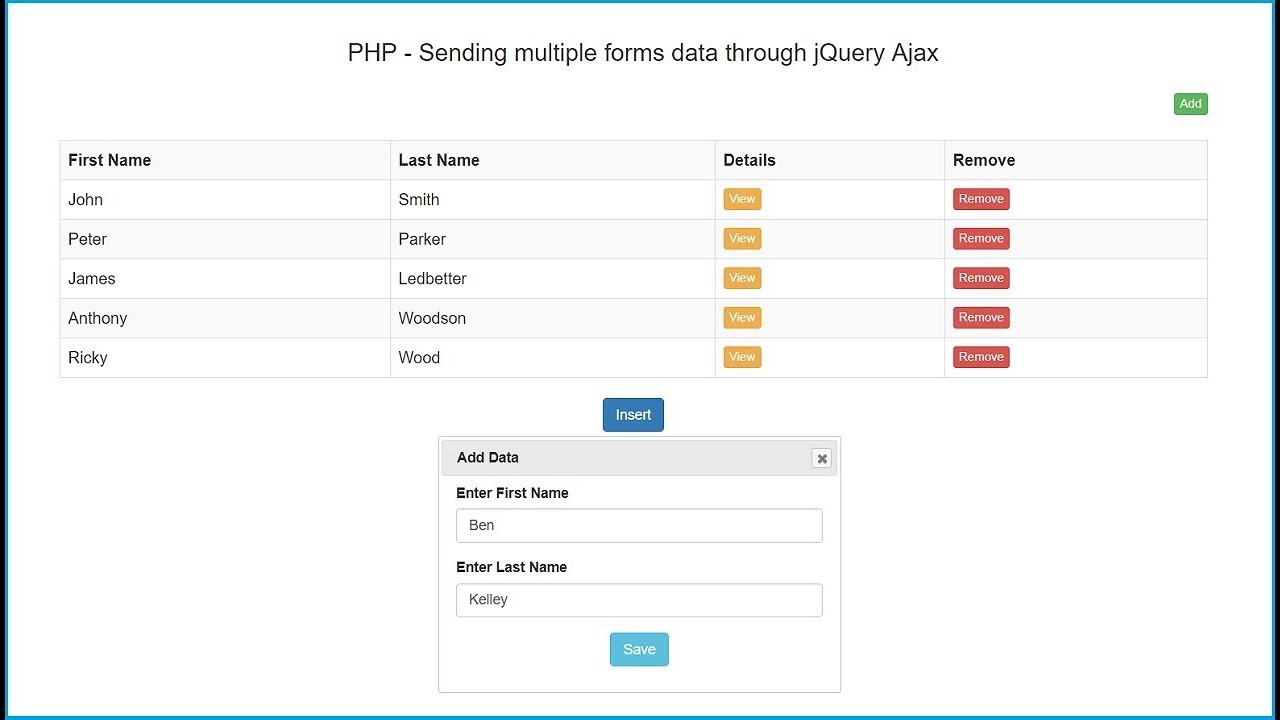
 Php How To Insert Multiple Form Data Using Jquery Ajax
Php How To Insert Multiple Form Data Using Jquery Ajax
 Ncbi Multiple Sequence Alignment Viewer 1 20 1
Ncbi Multiple Sequence Alignment Viewer 1 20 1
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Excel Multiple Sheets Data To Json Data Using Javascript And
Excel Multiple Sheets Data To Json Data Using Javascript And
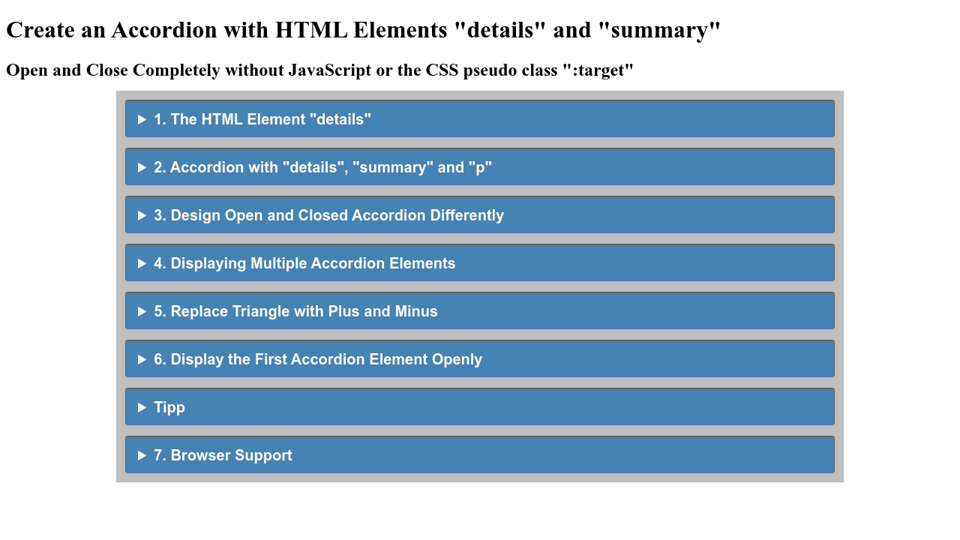
 Codepen Html Element Details Accordion
Codepen Html Element Details Accordion
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Upload Multiple Images And Store In Database Using Php And
Upload Multiple Images And Store In Database Using Php And
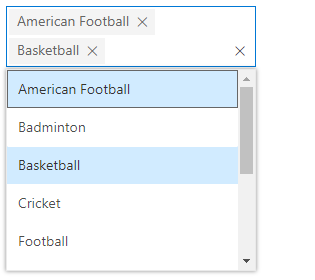
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 How To Build A Javascript Slideshow In 3 Easy Steps
How To Build A Javascript Slideshow In 3 Easy Steps
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget
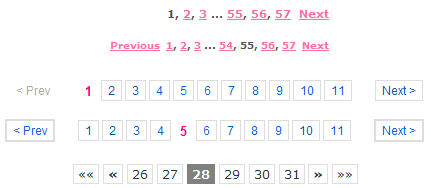
 Creating Multiple Pages With Navigation Menus W3c Wiki
Creating Multiple Pages With Navigation Menus W3c Wiki
 Display Html Form Inside Another Html Page Through Javascript
Display Html Form Inside Another Html Page Through Javascript
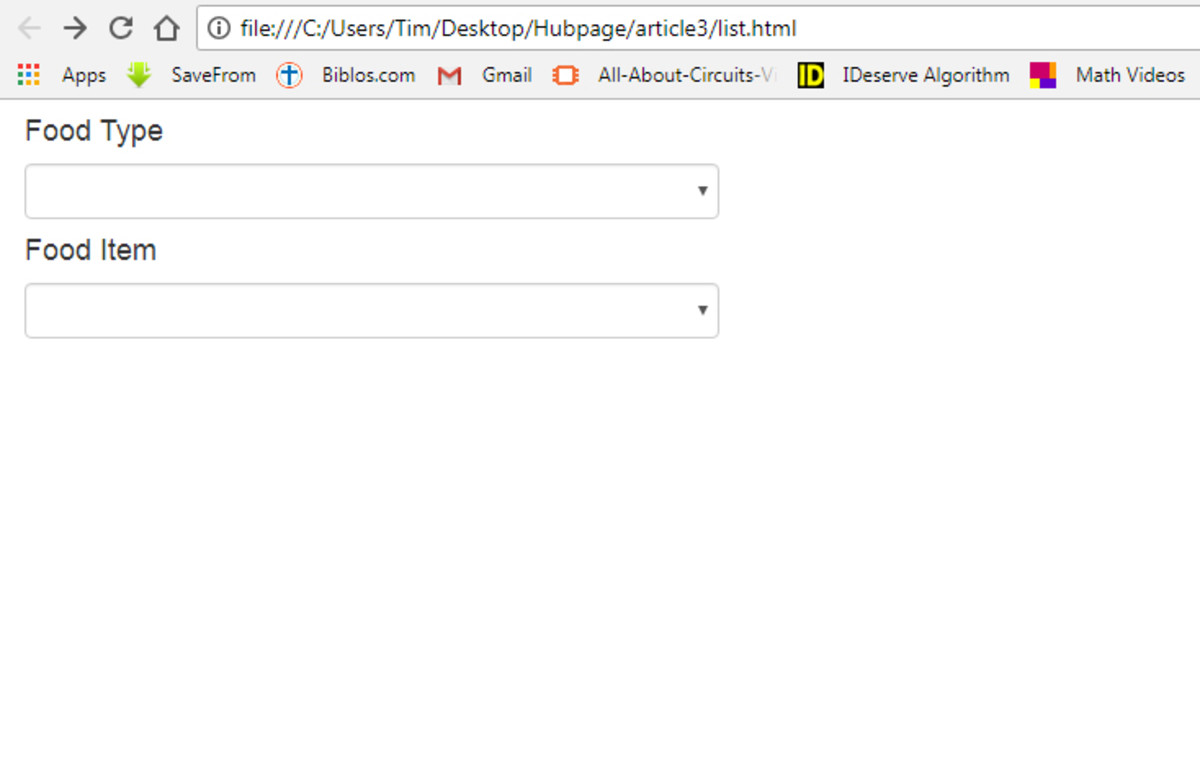
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Get Multiple Selected Values Of Select Box In Php
How To Get Multiple Selected Values Of Select Box In Php
 Single Page Application Vs Multiple Page Application By
Single Page Application Vs Multiple Page Application By
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 How To Build A Calculator Using Javascript Engineering
How To Build A Calculator Using Javascript Engineering

0 Response to "20 How To Display Multiple Images In Html Using Javascript"
Post a Comment