35 Javascript Text Slider Code
This code contains the script of the application. This code will dynamically change the image display when the slider is moved. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. This slider is now avalable with our Free Website Creator!. This easy web design software comes with 1800+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more...
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
Sincerely I have no any experience on query nor java. I am just a beginner in web design and I'm helping my church to build up a site. I edited these code on the site, it showed but it's not sliding

Javascript text slider code. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. The important parts here are setting the dimension with width: 100%, and using overflow: hidden to hide the ugly scrollbars. Next, lay the slides out in a long horizontal row. Set .hmove to display: flex. width: 100% and flex-shrink: 0 on .hslide will force all the slides into a single row. I need help to do a simple text slider in jQuery or JavaScript. I need a slider with animation so that the text moves from right to left. Within my code I have also pagination, where I need highlight which text is active. This is all of what I have, I need to be very simple. All answers on the internet are so complicated. Can someone help me?
A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image slider code . So if you are a person who wishes to ... I have a requirement in my project to in which i want to display predefined user reviews in slider so that it displays automatically. please suggest me way to do it with an example. Posted 1-Sep-13 22:15pm This Bootstrap-based HTML slider code is another great option. Bootstrap 4 Carousel is a set with image slideshows, a thumbnail slider, and multiple items with advanced options. The Bootstrap 4 Carousel slider HTML code comes with 70+ pre-built examples and layouts. The image slider in HTML is compatible with all devices and web browsers, as ...
As the name refers, this one is covers the whole screen. Demo/Code. 4. Clean JS Slider With Curved Background. This is the development based Clean JavaScript Slider Example so far. In this model, you get an undeniably sensible and clear interface plan. I am trying to add text into a div using JavaScript and/or jQuery and then have that text change to different text every 10 seconds -- so somewhat like a slideshow of just plain text. Here's my code: Furthermore, you can also convert this slider into text or content base automatic slider by simply removing the tag img and place the text. Properly, you don't know that the JavaScript slider slows down your site or webpage.
text slideshow html code with javascript, how to slide text with javascript, slider with text js, ... Javascript Text Slideshow. Dec 23, 2013. Aug 30, 2013 How to add slideshow in blogger header. HELP! My Mac won't let me open the WOW application because it says it's from an unidentified developer. How to add links to each picture on a slideshow. Step - 3: After adding styles to the slider, the last thing left is to use javascript to add the functionality of auto changing of images after a specific time interval. In the code snippet below, at the very beginning, we took all the div elements with class name 'image-sliderfade' in an array and did the same for div's with class name ... Today you will see an automatic running slider using jQuery. jQuery is a JavaScript library that's why I am putting this on JS category. Previously I shared a basic slider using HTML & CSS, but this time I am sharing an advance one. This is a fully featured slider with previous and next buttons. It is a just Image slider, I did not use text ...
Quotes Slideshow. I love you the more in that I believe you had liked me for my own sake and for nothing else. - John Keats. But man is not made for defeat. A man can be destroyed but not defeated. - Ernest Hemingway. I have not failed. I've just found 10,000 ways that won't work. - Thomas A. Edison. In other words, this slider plays or run automatically without JavaScript. This slider has some text on it, you can place images as well. This program is very easy to understand and change. Even a beginner can modify this pure CSS slider program. Maybe now you thinking this program is very similar or bad looking etc. Creating an Image Slider using JavaScript, HTML, and CSS only. Creating an Image Slider using JavaScript, HTML, and CSS only. ... sometimes there is a chance of code conflicts between the plugin libraries and the existing libraries used in the application, and this takes time to get fixed. ... the JavaScript code. Considering it a small example ...
Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider. slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more! Sorry it has taken so long to reply. I have checked the code and it works fine for me. What browser and version are you using? I looked at it using IE 10 and Chrome 33. Anyway, I've added an example file to the Tip/Trick. I hope it helps. Also, I've changed the Id it should look for on the code to:
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ... A slider interaction thing using Velocity and Velocity effects (UI Pack) to enhance the animation. Animation is triggered via arrow keys, nav click, or scrolling jack. This version includes borders as part of the interaction. Made by Stephen Scaff. May 11, 2017. download demo and code.
TextShower is probably the simplest flexible solution to create text sliders. It is written in CoffeeScript. You can either create sliders with a plug'n'play solution or customize settings page-to-page, and developers can add custom code at marked points in the code. It is not a slideshow with arrows and images but a text slider. Splide is a lightweight, powerful and flexible slider and carousel, written in pure JavaScript without any dependencies. All that is left is to look at the JavaScript that converts all of the text I've written in this section into something the browser understands. It's All About the JavaScript. Because you have a good conceptual idea of how everything works inside our content slider, the JavaScript you are about to see should map nicely to what you know.
About the code Slideshow Parallax. Slideshow Parallax with TweenMax.js. Demo Image: Split-Screen Slideshow Split-Screen Slideshow. HTML, CSS and JavaScript split-screen slideshow. Made by Sean Free January 9, 2017 Slick Image Slider Example with Source Code This is an awesome, free, completely adaptable slider format created by a CodePen client with the username 'Maggie'. The client can see the following and the past slides by tapping the past and next bolt symbols set on the left and the right half of the merry go round. I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A...
 Quick Code Javascript Slider Youtube
Quick Code Javascript Slider Youtube
 Javascript Concept Illustration Using Code For Developing
Javascript Concept Illustration Using Code For Developing
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
How To Integrate Swiper Js 6 Slider Carousel Mobile Touch
 Image Slider Help Center Landingi
Image Slider Help Center Landingi
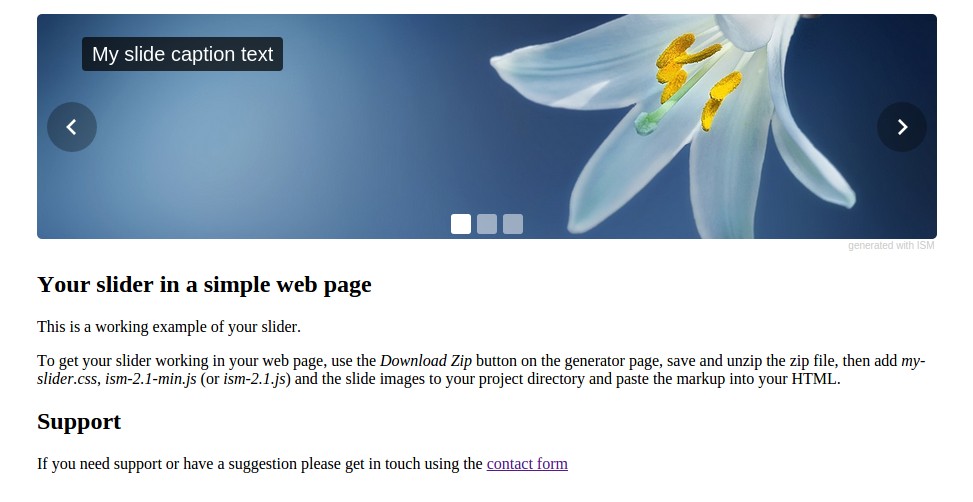
 How Can I Display A Bootstrap 4 Carousel Caption In A
How Can I Display A Bootstrap 4 Carousel Caption In A
 Example Of Drag Slider Verification Code Verification Form
Example Of Drag Slider Verification Code Verification Form
 Javascript Image Slider Learn The Steps To Create Image Slider
Javascript Image Slider Learn The Steps To Create Image Slider
 Multi Layout Slideshow Codrops
Multi Layout Slideshow Codrops
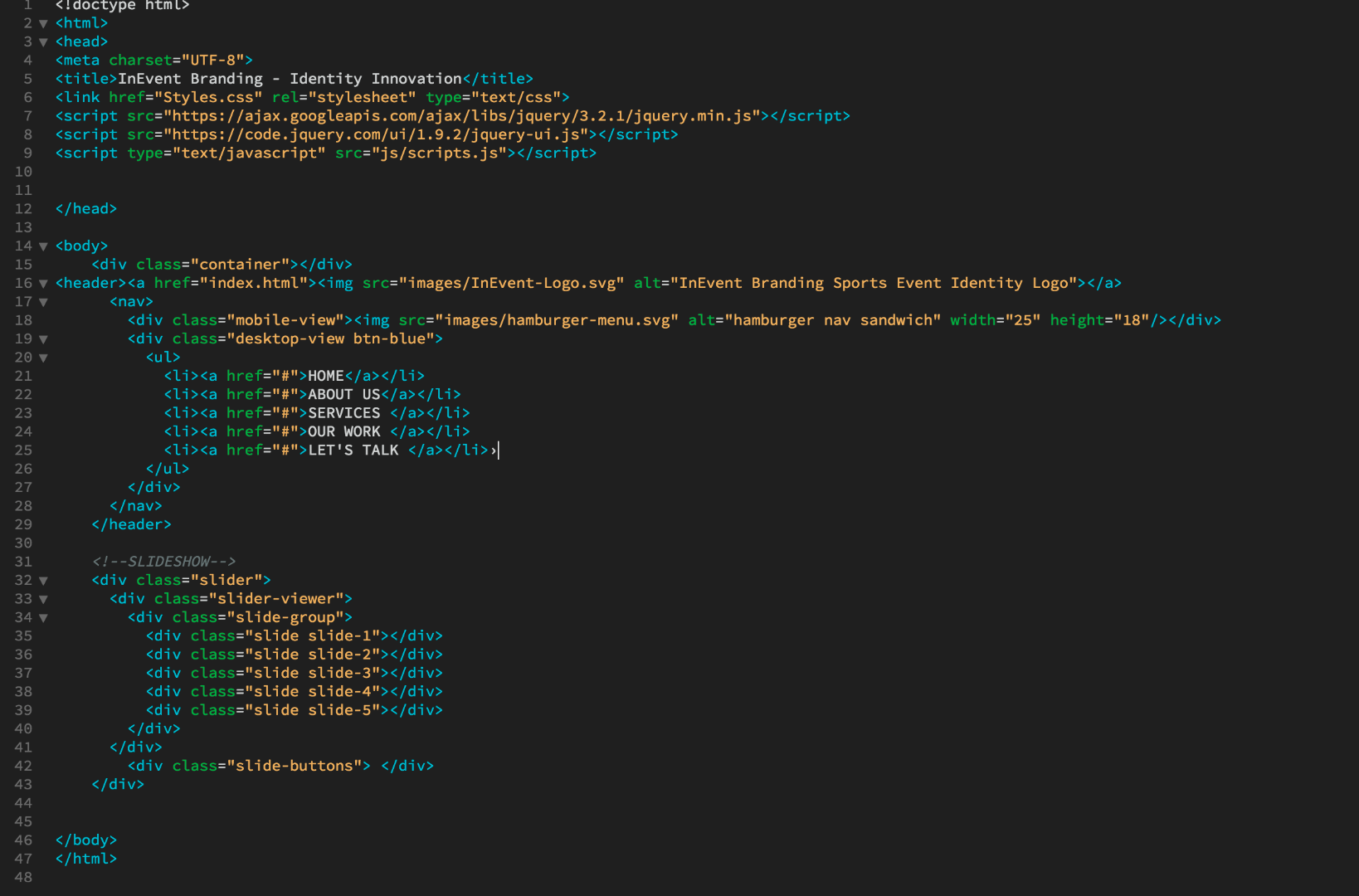
 Create A Image Carousel Slider With Text On Images In Pure
Create A Image Carousel Slider With Text On Images In Pure
 Bootstrap Vertical Slider Example
Bootstrap Vertical Slider Example
 Share Code Html Amp Amp Css Amp Amp Javascript Animation Slide
Share Code Html Amp Amp Css Amp Amp Javascript Animation Slide
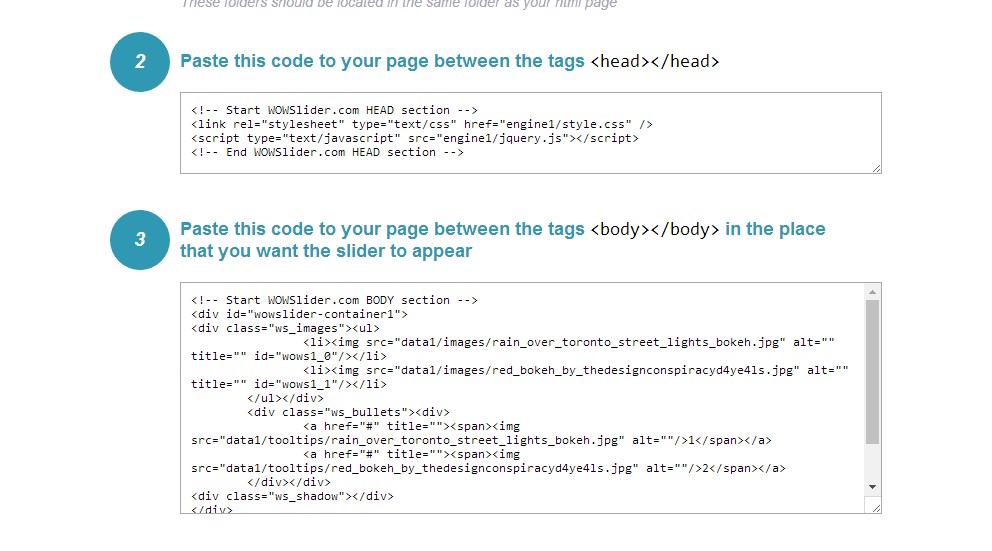
 How To Include A Javascript And Css Content Slider On Blogger
How To Include A Javascript And Css Content Slider On Blogger
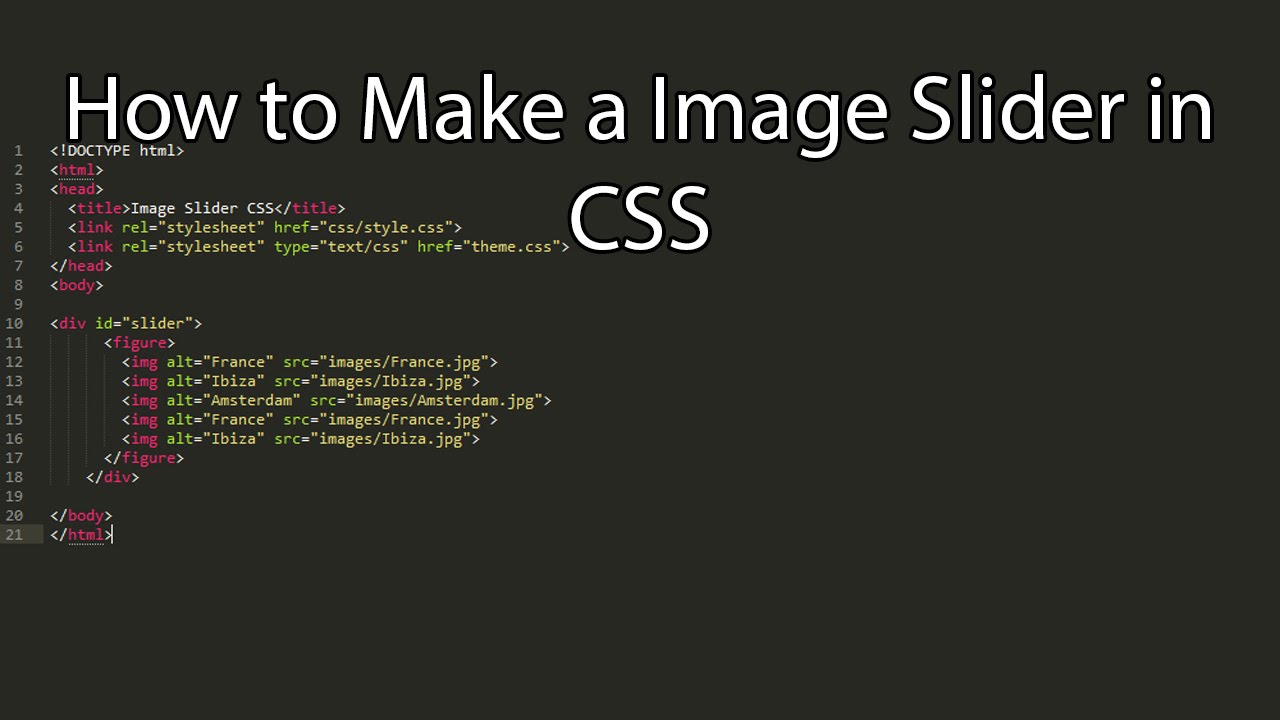
 How To Create A Image Slider In Css
How To Create A Image Slider In Css
 Pure Html And Css Slider Autoplay Slider Source Code
Pure Html And Css Slider Autoplay Slider Source Code
 Create Image Slider Using Html Css And Javascript
Create Image Slider Using Html Css And Javascript
 Minimal Text Slider With Pure Javascript Txslider Css Script
Minimal Text Slider With Pure Javascript Txslider Css Script
 How To Change Shopisle Slider Speed Themeisle Docs
How To Change Shopisle Slider Speed Themeisle Docs
 25 Javascript Slider Code Examples Onaircode
25 Javascript Slider Code Examples Onaircode
 Javascript Range Slider Snippets Code Markuptag
Javascript Range Slider Snippets Code Markuptag
Javascript Slideshow Maker Dhtml Slideshow Creator A Pdf Com
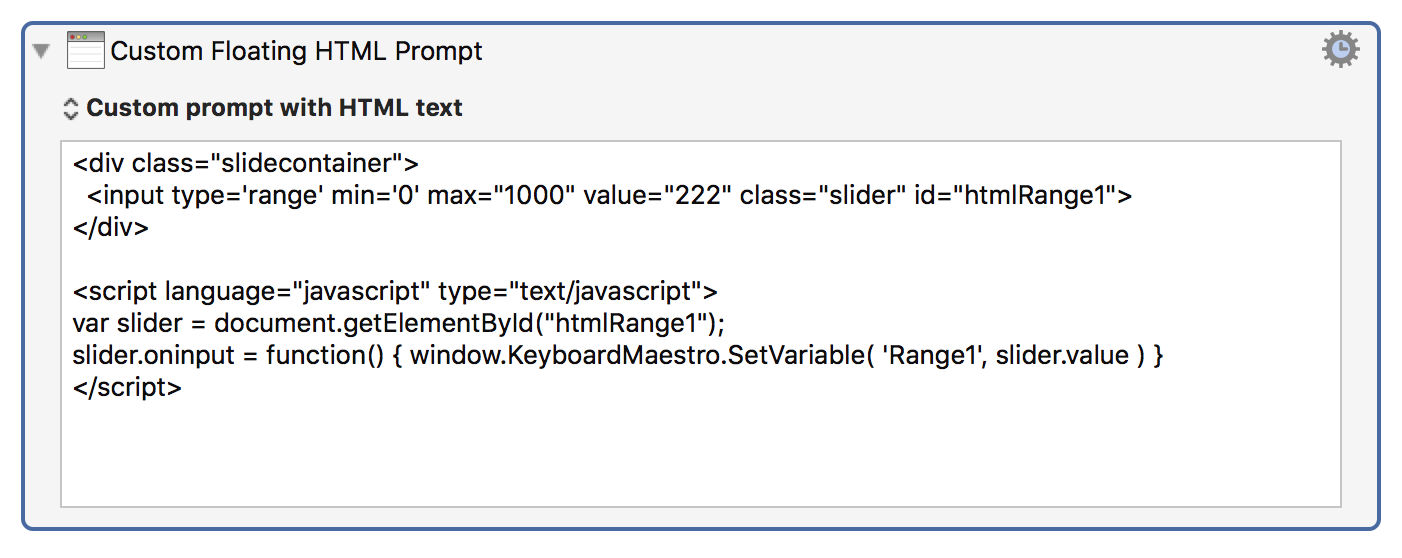
 Slider Support To Display And Modify Variables Questions
Slider Support To Display And Modify Variables Questions
 Html Range Slider With 2 Handles Control In Javascript Codehim
Html Range Slider With 2 Handles Control In Javascript Codehim
 Image Slider Toggle Button With Html Css Amp Javascript Dev
Image Slider Toggle Button With Html Css Amp Javascript Dev
 Bootstrap 3 Carousel Tutorial Bootstrapbay
Bootstrap 3 Carousel Tutorial Bootstrapbay
 Pin On Html Css Php Javascript Codes
Pin On Html Css Php Javascript Codes
 How To Make A Custom Slider Component In Vue Qvault
How To Make A Custom Slider Component In Vue Qvault
 Responsive Card Product Slider Using Html Css And Javascript
Responsive Card Product Slider Using Html Css And Javascript
 Solved Javascript Slide Show Not Working No Errors In S
Solved Javascript Slide Show Not Working No Errors In S
 Bootstrap 4 Carousel Text Slider Example
Bootstrap 4 Carousel Text Slider Example
 Fancy Sliding Form With Jquery
Fancy Sliding Form With Jquery



0 Response to "35 Javascript Text Slider Code"
Post a Comment