23 How To Combine Html And Css And Javascript
The CSS Combine filter operates within the scope of a "flush window". Specifically, large, or dynamically generated HTML files may be "flushed" by the resource generator before they are complete. When the CSS combiner encounters a flush, it will emit all CSS combinations seen up to the point of the flush. how to combine html css and javascript in one file code example
 How To Optimize Css And Js For Faster Sites Sitepoint
How To Optimize Css And Js For Faster Sites Sitepoint
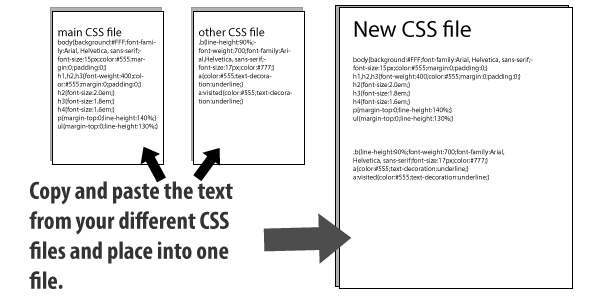
First, locate the css file (commonly named style.css) in your site files and open the file using a page editor. Then copy the entire css code to your clipboard. Go to minifycode and click the CSS minifier tab. Then paste the CSS code into the input box and click the Minify CSS button. After the new minified code is generated, copy the code.

How to combine html and css and javascript. Feb 07, 2016 - Example of combining HTML , CSS & JQuery. GitHub Gist: instantly share code, notes, and snippets. 28/10/2015 · I'm currently working on a project with a team of designers and need to combine HTML/CSS/JS code into HTML. I've successfully wrote these codes separately in CodePen: HTML <button id="replay">Replay</button> <br /> <pre id="logo"></pre> CSS #logo { background: black;display: inline-block;color: #00d600;font-weight: normal;} JS Aug 27, 2001 - In this excerpt from JavaScript 1.5 by Example, authors Adrian and Kathie Kingsley-Hughes take a look at how JavaScript and HTML combine in a Web page seamlessly.
Use this app to merge and compress your CSS- and JavaScript-files. Please copy your code in the form below. Append additional information (file list) to the generated file ... Please upload your local files to get them merged and shrinked. Only css or js-files are allowed. How do I combine the html, css, and javascript code into one, 3 Answers. Add <script> tags to include a script. For something you need loaded AFTER the HTML, load it at the bottom before your </body>. Add a <style> tag inside your head to include CSS. For StyleSheet, <style> tag is use to define the style information for an HTML document. Between two <style></style> tags, CSS coding is placed which specify how HTML elements should render in the web browser. Each HTML document can contain multiple <style> tags. For JavaScript <script> tag is use to define the script, such as JavaScript.
I assume you wanna use a PHP value in your javascript or JQuery function right ? ? if you want to use $name in javascript alert , <?php $name="Dhanu";?> <script ... For learning Merging the html and css you can follow these steps :-step-1 Create a folder where you want to build html page. step-2 open your text editor like sublime, atom, or anyone. step-3 create a new file and type like this :-<!DOCTYPE html> <html> <head> <title>Mypage</title> </head> <body> <h1> Welcome to Mypage</h1> </body> </html> Oct 28, 2015 - I'm currently working on a project with a team of designers and need to combine HTML/CSS/JS code into HTML. I've successfully wrote these codes separately in CodePen: HTML
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your… Hello, Ive been working on Codebits ... that I can’t figure out how to combine HTML, CSS style and JS script into one piece….just need an answer… Thanks! -Jonathan ... Remember the <html> tags? Well CSS uses <style> tags. And Javascript uses <script> tags.... Second, all CSS files are render ... the more CSS files are loaded, the more likely this will interrupt your page’s critical path. Third, having multiple Javascript files can also be troublesome to the parsing of your HTML document given they are not deferred properly. ... The method used for combining external Javascript and CSS is basically ...
A CSS file contains the styling of the page. It allows you to change colors, positioning and more. It is kind of like the design of the building itself. A JavaScript file determines the dynamic and interactive elements on the page. It determines what happens when users click, hover or type within certain elements. Combined CSS/JS can speed up small sites when placed in-line. On really small/lightweight sites, the DNS resolution time is longer than the actual load time for the tiny CSS/JS files. In cases like this, it might be a good idea to just combine the CSS/JS code and place it inline with the html. Basic knowledge of html, css and JavaScript is needed to fully grasp the concept in this tutorial. Database For the sake of simplicity we wont actually be connecting to a database or an API .
Combine html and css into one file. Merging CSS into html, yes you can , instead of referring to your style sheet in the head section using the <link href="" /> tag , use <style></style> tags and place your CSS directly To combine external CSS files, you can simply copy / paste all of your CSS code into one main file. May 22, 2017 - I have the following code split into html, css and javascript, but i do not know how to combine them in notepad so i can embed it onto my website. (The image sources and texts are just examples.) ... Apr 15, 2017 - Both YSlow and Google's Page Speed add-ons recommend combining script (and style) files into a single file each to reduce the number of HTTP requests, and I can certainly see the point of this when...
There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML At the moment there are several .css and .js files as well as images in one folder and a seperate HTML file. I want to be able to provide a single-file solution (maybe through a script) for users and therefore need to somehow combine all these css, javascript and images into the HTML file. Continuing forward in our introduction to web and mobile development tutorial series, here we'll learn how to merge into our Rails app the basic HTML, CSS, and JavaScript that our UI designer quickly built for us. [Author's note: I wrote the first couple dozen tutorials in this series a few years ago and I'm in the process of updating the content to reflect the evolution of best practices in ...
HTML, CSS, and JavaScript in the separated files. Instead of writing HTML, CSS, and JavaScript on the same file, you should separate them from the separated files to easy maintaining, editing, minification and reduce the cumbersome that in one file can have. Pretend we have 3 files: index.html, style.css and script.js: Mar 12, 2020 - Simple website speed tests can be performed to see if you are having these issues. However, one sure-fire way to help is to combine external CSS and HTML external JavaScript. Let’s take a look at a plugin that can help you easily combine external JavaScript in WordPress. Putting It All Together: HTML, JavaScript, PHP and MySQL. August 2015. Required: a webserver running PHP and a database of your choice. MySQL is used in all of the examples. If you use another database you will need to change the connection string and perhaps update queries accordingly. Nice to know: PHP basics, SQL basics, jQuery basics.
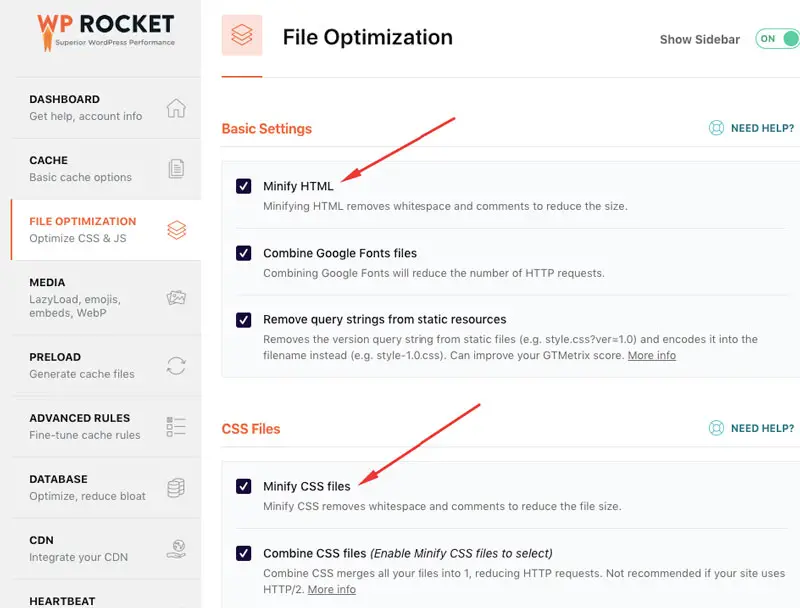
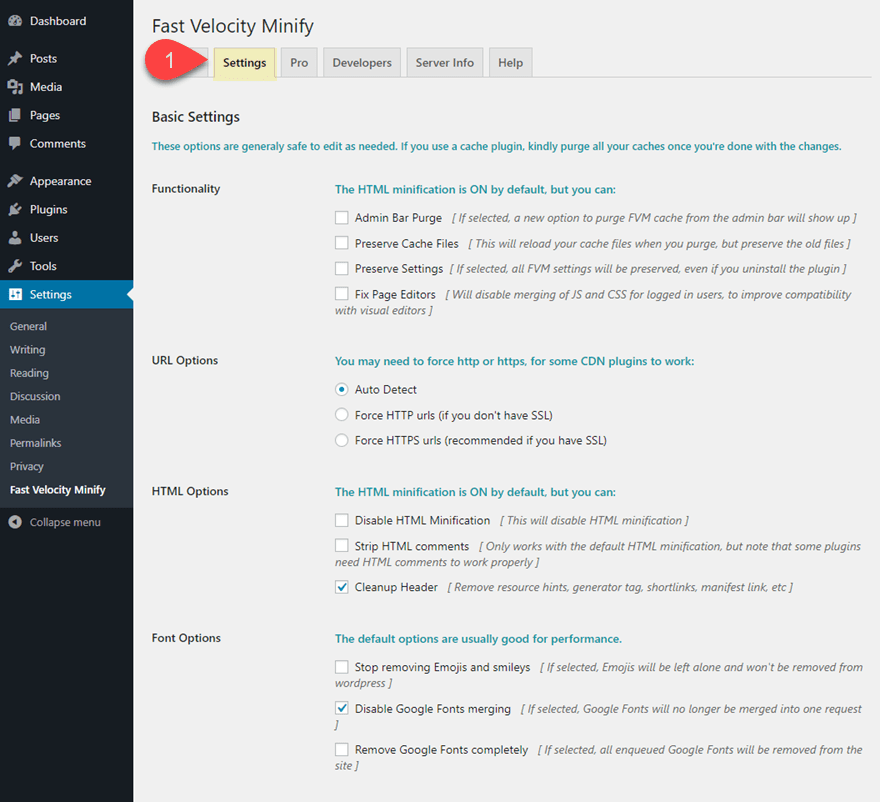
Option to Minify HTML, remove extra info from the header and other optimizations. Ability to turn off minification for JS, CSS or HTML (purge the cache to see it). Now that you know a little more about minifying JavaScript and CSS, let's take a look at how to easily use the Fast Velocity Minify plugin. Install and Activate Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. CSS is separate from HTML. Specifically, what you want to do here, can't be done using only HTML. You either need: a) A seperate "style.css"-file.
That said, the easiest way to communicate between code in these languages is via HTTP requests, TCP/IP sockets, database requests or any combination. The language used for rendering Web content then generates HTML, CSS and client-side JavaScript, combined with static files, all in all interpreted by the front-end (the Web browser). 1.5K views JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and to bring the site alive. Aug 20, 2018 - So, i was looking at the curriculum and was suprised to find that there was no lesson for using JS in combination with HTML. I am trying to learn how to combine them as fast as i can so i can build something worthy to put in my resume. I used google to find what projects i can do in JS and ...
Scroll Down to See The Effect. We have created a "progress bar" to show how far a page has been scrolled. It also works when you scroll back up. It is even responsive! Resize the browser window to see the effect. Some text to enable scrolling.. In a static website, I want to serve single JS and CSS file instead of making multiple HTTP requests. 1. Lets say I have 3 JS file as below: jquery.js bootstrap.js blog.js. Enter fullscreen mode. Exit fullscreen mode. I want to bundle into one bundle home.bundle.js and it should bundled in correct order. 2. Combining Javascript and CSS seems like a sensible solution, but it runs into multiple problems: Combined Javascript or CSS can clobber the namespace of other scripts and create unpredictable bugs. Combined Javascript or CSS can become large and unwieldy with all code that is needed site-wide leading to a slow initial-load time.
Learn how to build a responsive website from scratch with HTML, CSS, and JavaScript. ️ This course was created by Jessica Chan.🔗 Jessica's YouTube Channel: ... HTTP/2 and combining external files#. Combining your JavaScript and CSS files is a useful method to reduce HTTP requests as well as latency if you are delivering them via the HTTP/1.x protocol. However, with the creation and vast adoption of HTTP/2, implementing this recommendation can actually harm the deliverability of your assets. write CSS code to change the appearance of HTML elements. 1:51. Since our phrase "Hello world" is a paragraph, we can write code 1:57. that changes that text from the default black color to red, or to blue. 2:02. The behavior layer is normally handled by JavaScript, 2:07.
The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. 16/1/2014 · Both CSS and JS can be easily embedded into an HTML document using <style> and <script> tags respectively. You would be looking at something like this: <html> <head> <style type="text/css"> CSS goes here </style> <script type="text/javascript"> JS goes here </script> </head> <body> HTML goes here </body> </html>
PHP is used to create HTML, JavaScript and in some cases, CSS code. PHP gathers and processes the information that it needs to create the web page in HTML and JavaScript before it sends the finished web page to the browser. So, when we develop web pages, we can have a combination of HTML, JavaScript, CSS and PHP in our pages. Jan 17, 2014 - This is probably really dumb but someone recommended this fiddle to me http://goo.gl/Fgmwjj and I want to test it out but I want to write it in Notepad++ the only thing is I don't know the right In order to merge your CSS and HTML codes, you can include the CSS file in your HTML document using the <link> tag. This is a method to include an external style sheet into your HTML document.
 How To Use Minify Js Css Html Joomdev Documentation
How To Use Minify Js Css Html Joomdev Documentation
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How To Use Html Css Javascript In Blogger Combine Html
How To Use Html Css Javascript In Blogger Combine Html
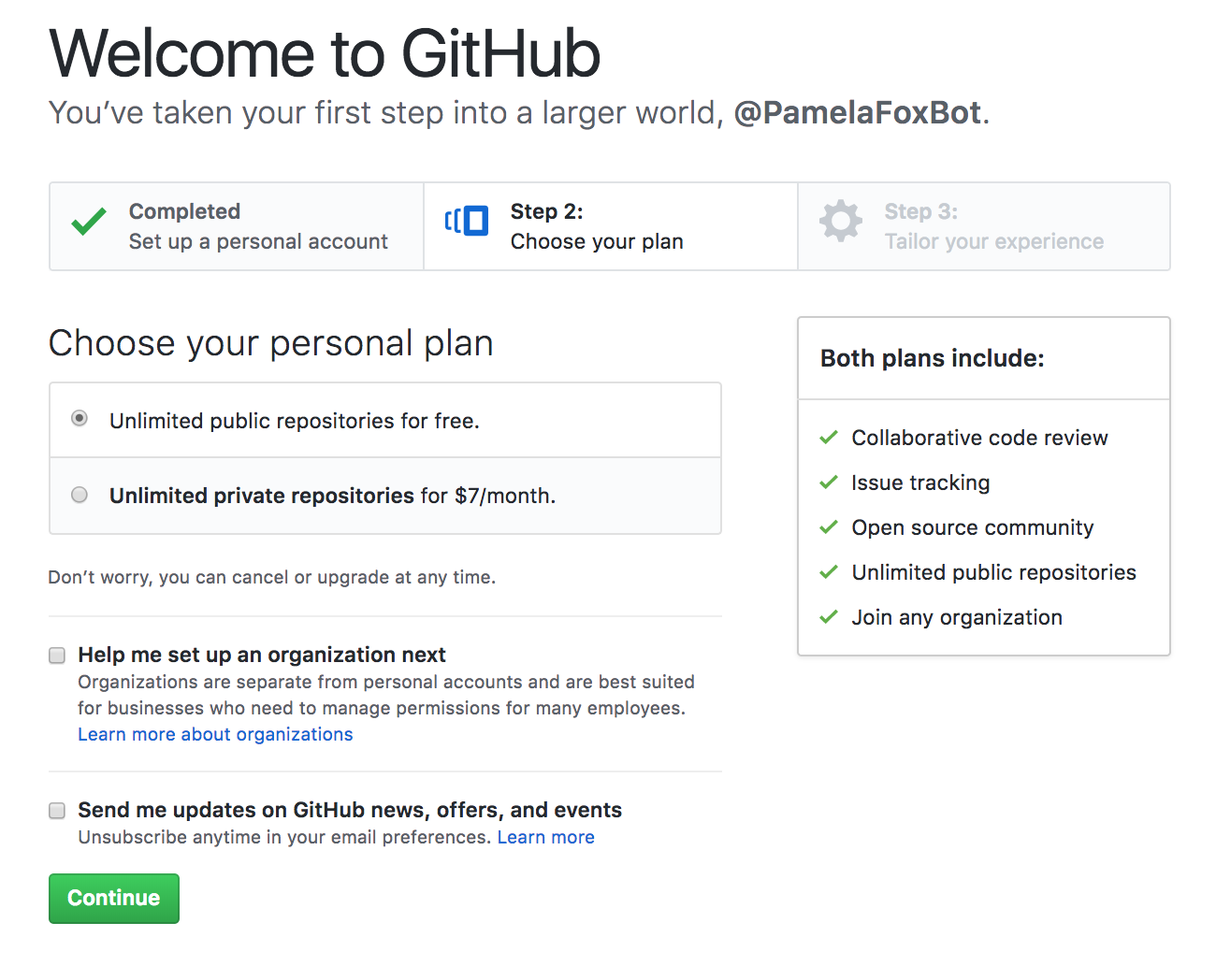
 Hosting Your Website On Github Article Khan Academy
Hosting Your Website On Github Article Khan Academy
How Css Works Learn Web Development Mdn
 2160708 Web Technology Unit5 Java Script Js Prof
2160708 Web Technology Unit5 Java Script Js Prof
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Minify Combine Wordpress Css Javascript Fast Site How To
Minify Combine Wordpress Css Javascript Fast Site How To

 Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners
Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners
 Build An Advanced Responsive Menu Inspired By Netflix
Build An Advanced Responsive Menu Inspired By Netflix
 Link Css And Js Files With An Html File By Rodrigo Torrico
Link Css And Js Files With An Html File By Rodrigo Torrico
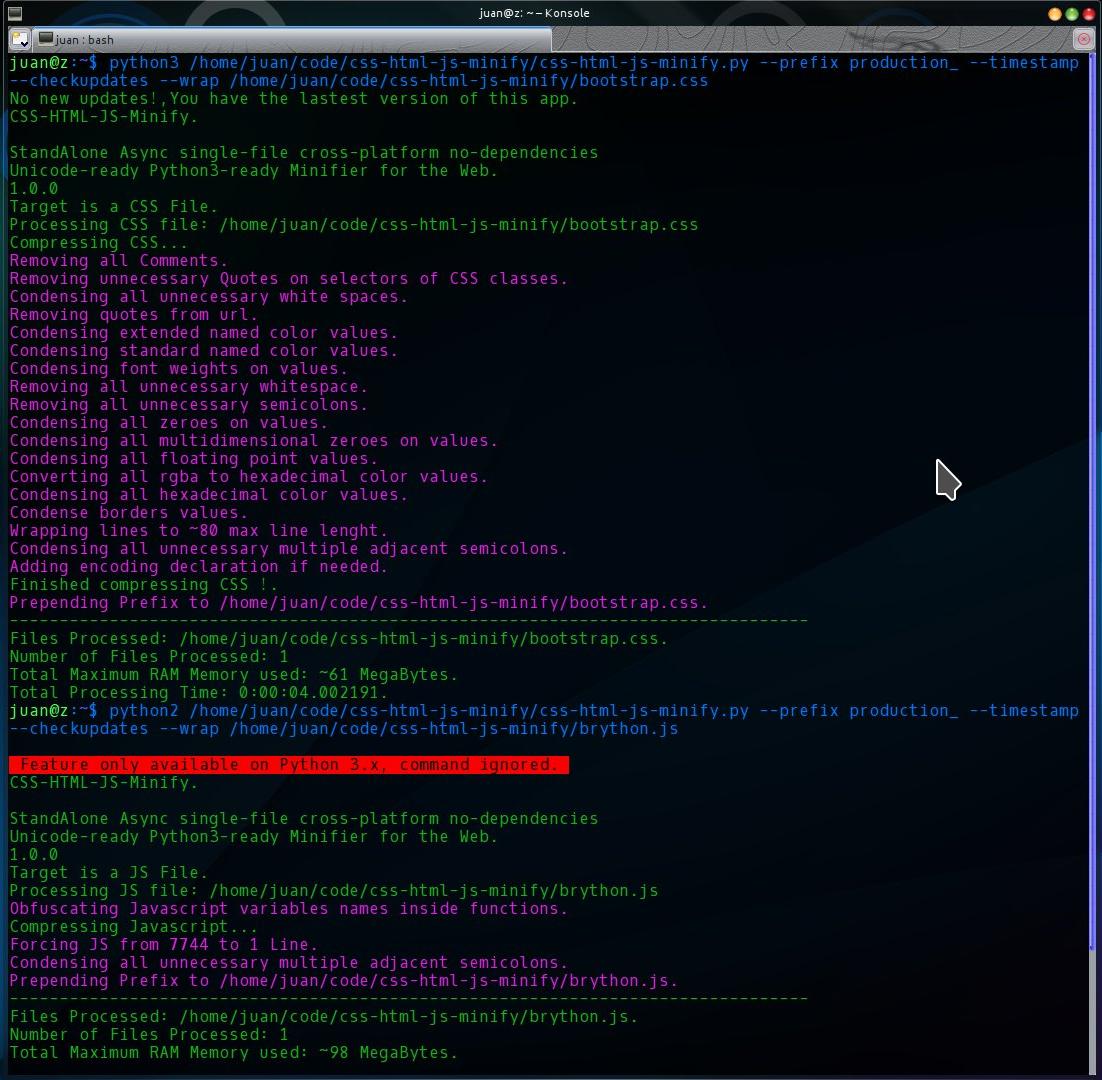
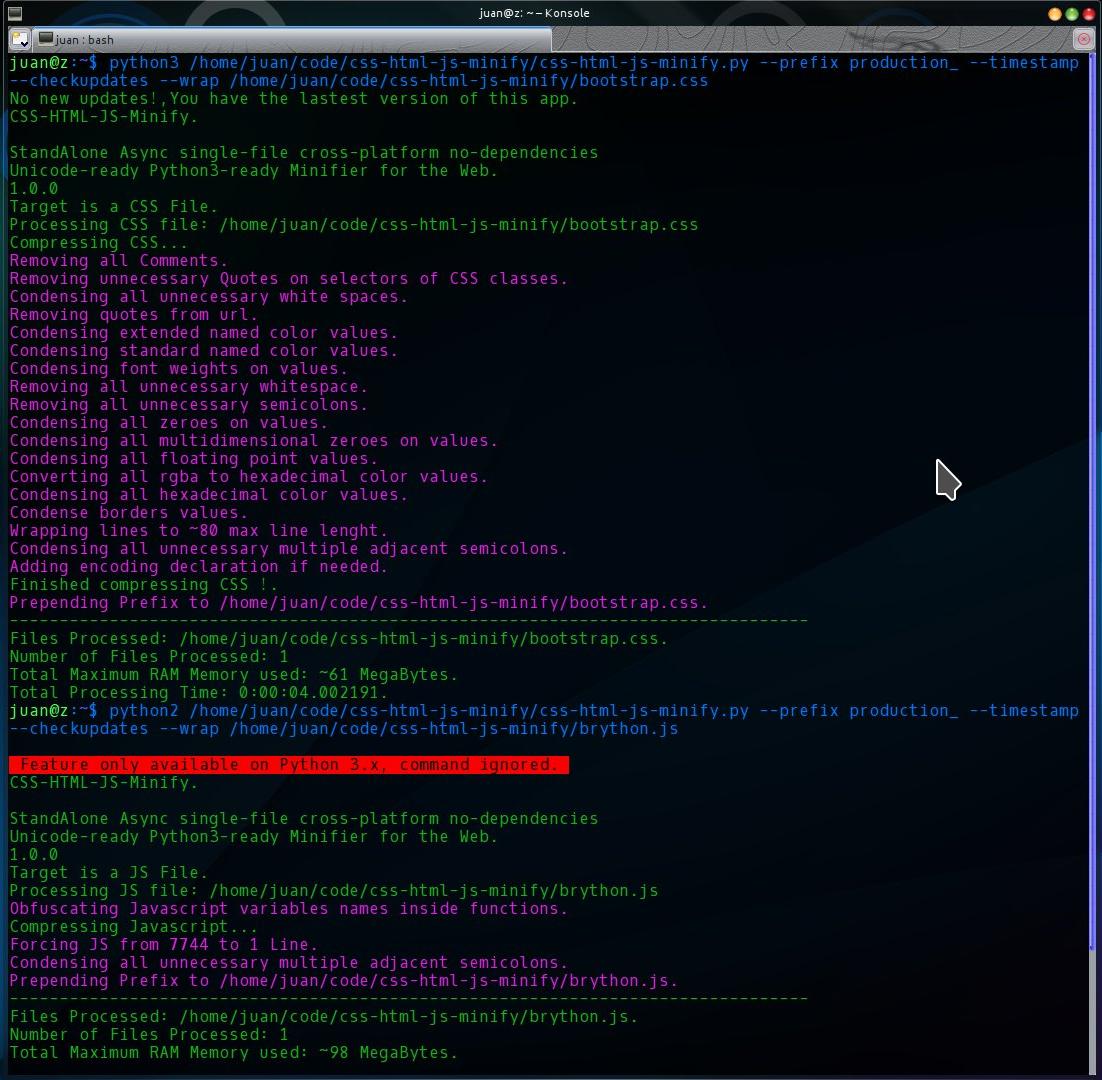
 Github Juancarlospaco Css Html Js Minify Standalone Async
Github Juancarlospaco Css Html Js Minify Standalone Async
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 How To Convert Html To Wordpress Theme Step By Step Guide
How To Convert Html To Wordpress Theme Step By Step Guide
 Static Files Explore Flask 1 0 Documentation
Static Files Explore Flask 1 0 Documentation
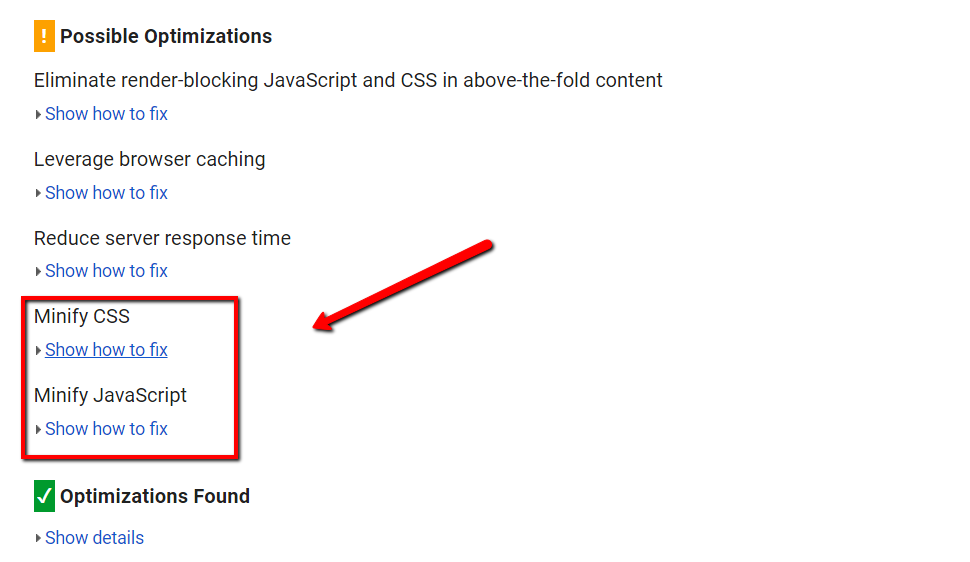
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 Game Tutorials How To Make An Html5 Game 2021 Edition
Game Tutorials How To Make An Html5 Game 2021 Edition
 Gridbox Performance Update Launched Combine And Minify
Gridbox Performance Update Launched Combine And Minify
0 Response to "23 How To Combine Html And Css And Javascript"
Post a Comment