30 How To Deep Compare Two Objects In Javascript
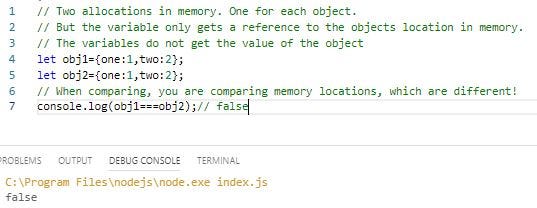
22/6/2021 · JavaScript object deep comparison. Comparing x === y, where x and y are values, return true or false. Comparing x === y, where x and y are objects, returns true if x and y refer to the same object. Otherwise, returns false even if the objects appear identical. Here is a solution to check if two objects are the same. Raw. Javascript Object Oriented Programming Front End Technology Objects are not like arrays or strings. So simply comparing by using "===" or "==" is not possible. Here to compare we have to first stringify the object and then using equality operators it is possible to compare the objects.
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
As first, you think the obvious way to compare two objects is iterating the list of properties and then comparing their values. OK, let's go for that: function isEqual (obj1, obj2) { let props1 = Object.getOwnPropertyNames (obj1);

How to deep compare two objects in javascript. pm.expect(dataSetOne).to.have.deep.members(dataSetTwo); Hello, I need the same thing. However I'm comparing two json with nested objects. If I apply this on my json response I get "AssertionError: expected { Object (data, dictionaries) } to be an array " because it's an object and not an array. Lodash has an isEqual () function that checks if two values are deeply equal. This function is different from the === operator, which only checks if two objects are the exact same reference: 15/8/2021 · How to deep compare two objects in javascript. Deep Equality Comparison Of Javascript Objects By Nathan How To Deep Clone A Javascript Object Array How To Deep Clone An Array In Javascript Dev Community 20 Json Tools To Parse Format Validate And More String Comparison In Java Javatpoint How To Compare Two Sql Databases From Visual Studio
Get code examples like"lodash deep compare two objects". Write more code and save time using our ready-made code examples. Search snippets; Browse Code Answers; FAQ; Usage docs; Log In Sign Up. Home; Javascript; lodash deep compare two objects; blah. Programming language:Javascript. 2021-08-13 13:08:07. 0. Q: lodash deep compare two objects ... Apr 29, 2020 - Did you ever found yourself in ... to compare two objects to each other with JavaScript? Perhaps you then found out that JavaScript does not offer a native solution for this issue. In this tutorial we will build own implementation for this! ... You could grab the Lodash library and use their .isEqual method to do a deep quality check ... Copying an object with the Object.assign() method. Among the object constructor methods, Object.assign() is used to copy the values and properties from one or more source objects to a target object. It returns the target object, which has properties and values copied from the source object. Since Object.assign() copies property values, it is unsuitable for deep cloning.
18/6/2020 · The fastest and simplest way to compare two objects is to convert them to strings by using the JSON.stringify() method and then use the comparison operator to check if both strings are equal: const obj1 = {burger: ' ', pizza: ' '}; const obj2 = {burger: ' ', pizza: ' '}; // compare objects if (JSON. stringify (obj1) === JSON. stringify (obj2)) {console. log ('Objects are equal!');} else {console. log … If you're already using Lodash, isEqual () is the best approach to comparing if two objects are deep equal. The shallow strict comparison approach is good for cases where you aren't worried about nested objects, and JSON.stringify () can help provide a rough deep equality check in cases where you can't use Lodash. So even if two objects contain the same data, === and Object.is() will return false, unless the variables contain a reference to the same object. Comparing object keys and values is more complex. Possibly Simple Solution. One possible simple solution is to JSON.stringify the objects and then compare the strings.
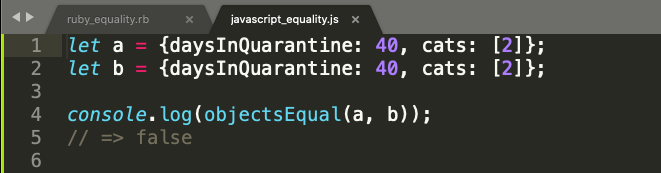
How to Compare 2 Objects in JavaScript 🎉 Objects are reference types so you can't just use === or == to compare 2 objects. One quick way to compare if 2 objects have the same key value, is using JSON.stringify. Another way is using Lodash isEqual function 👏 Apr 23, 2020 - As I dive deeper into Object Oriented programming using JavaScript at Launch School, I have found that I repeatedly need to check if two objects have the same key/value pairs. In Ruby, this was easy- Ruby understood that you wanted to compare the entries that were in a hash: When the compared objects have a lot of properties or the structure of the objects is determined during runtime, a better approach is to use shallow check. Finally, if the compared objects have nested objects, the deep equality check is the way to go. Hopefully, my post has helped you understand the specifics of checking objects in JavaScript.
A simple javascript function that deep compares two javascript objects are returns comparison results of all the properties having primitive values This utility method can be used to compare two complex javascript objects, once executed, it'll fill the comparison object (third parameter) with the ... This post will discuss how to compare two objects in JavaScript. Two objects are considered equal if both objects are of the same type, pass strict equality (===) comparison, and all their properties are equal. 1. Using Lodash/Underscore Library. With lodash or underscore library, you can use the _.isEqual method. It performs a deep comparison ... var person1={first_name:"bob"}; var person2 = {first_name:"bob"}; //compare the two object if(JSON.stringify(person1) === JSON.stringify(person2)){ //objects are the same }
Nov 06, 2019 - Get code examples like "lodash compare two objects" instantly right from your google search results with the Grepper Chrome Extension. 22/4/2020 · Deep Equality Comparison of JavaScript Objects. As I dive deeper into Object Oriented programming using JavaScript at Launch School, I have found that I repeatedly need to check if two objects have the same key/value pairs. In Ruby, this was easy- Ruby understood that you wanted to compare the entries that were in a hash: With deepIsEqual we are going to quickly perform some checks on the object to see if: ... There you have it! A simple way to compare two objects. Existing packages for comparing JavaScript objects
There is no built-in function in JavaScript for creating deep clones and it is not possible to create deep clone of every object. For example discuss below scenarios: The object has non-enumerable properties and hidden properties that cannot be detected. Non-innumerable properties are those properties when iterated using Object.keys() and for…in. For anyone stumbling upon this thread, here's a more complete solution. It will compare two objects and give you the key of all properties that are either only in object1, only in object2, or are both in object1 and object2 but have different values: /* * Compare two objects by reducing an array of keys in obj1, having the * keys in obj2 as the intial value of the result. Deep diff between two object, using lodash · GitHub. Deep diff between two object, using lodash. Raw. difference.js. /**. * Deep diff between two object, using lodash. * @param {Object} object Object compared. * @param {Object} base Object to compare with. * @return {Object} Return a new object who represent the diff.
A fatal JavaScript error has occurred. Should we send an error report · $OuTree = Get-ADOrganizationalUnit -Filter * -SearchBase ... Build a component that holds a person object in state. Display the person’s data in the component. Dec 02, 2020 - Node's assert.deepEqual() algorithm as a standalone module · This module is around 46 times faster than wrapping assert.deepEqual() in a try/catch Object.is () determines whether two values are the same value. Two values are the same if one of the following holds: both undefined. both null. both true or both false. both strings of the same length with the same characters in the same order. both the same object (meaning both values reference the same object in memory)
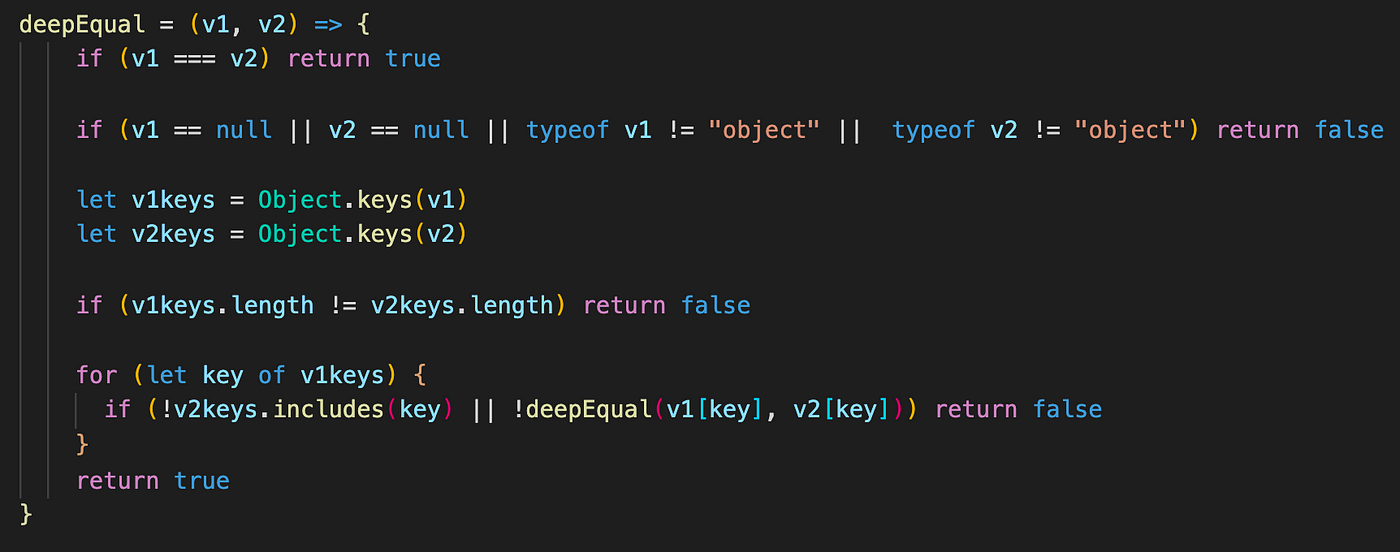
Sep 03, 2019 - Hello Campers, Can anyone explain me how the solution for deep comparison of two objects works? Here is the full solution: function deepEqual(a, b) { if (a === b) return true; if (a == null || typeof a != "object" || b == null || typeof b != "object") return false; let keysA = Object.keys(a), ... There are actually a couple of ways to do this, and it depends on the type of data you have. If you've a JSON format set, like a particular API endpoint returning JSON, and you want to compare the same structure for a possible change in values, yo... Yesterday, we looked at a way to tell if two arrays are equal with JavaScript. The approach is fast and simple, but falls apart pretty quickly for all but the most basic of arrays. Today, we're going to look at a much more robust way to compare two arrays (or objects) and check if they're equal to each other. What we need to compare You could have a simple array, like this one.
All functions should be unique, two same functions don't make sense and/or use. This article covers the detailed explanation of an approach to solve the deep object comparison problem in JavaScript. Introduction. Comparing two objects and two arrays is a different story in JavaScript then comparing two strings, numbers and booleans. 6 days ago - If your use case does not require this, it is suggested to avoid Object.is and use === instead. Even if your requirements involve having comparisons between two NaN values evaluate to true, generally it is easier to special-case the NaN checks (using the isNaN method available from previous ... In this article we are going to look how to compare two objects in JavaScript. By default JavaScript provides == and === operators. But thay are not enought to compare complex objects because they compares only references for them. To solve this problem it is necessary to attach external library or write custom function.
With deepIsEqual we are going to quickly perform some checks on the object to see if: ... There you have it! A simple way to compare two objects. Existing packages for comparing JavaScript objects Deep Equality Comparison Of Javascript Objects By Nathan ... Javascript Compare Two Objects And Get Differences Code Example Fast Properties In V8 V8 How To Compare 2 Objects In Javascript Samanthaming Com Share this post. 0 Response to "40 Compare Two Objects In Javascript" Post a Comment. /* * Compare two objects by reducing an array of keys in obj1, having the * keys in obj2 as the intial value of the result. Key points: * * - All keys of obj2 are initially in the result. * * - If the loop finds a key (from obj1, remember) not in obj2, it adds * it to the result.
Feb 04, 2020 - By the way, I do not suggest JSON.stringify() to compare two objects. Once you do this you are comparing strings not Objects! Thanks for reading and happy coding! ... New JavaScript and Web Development articles every day. Primitives like strings and numbers are compared by their value, while objects like arrays, dates, and plain objects are compared by their reference. That comparison by reference basically checks to see if the objects given refer to the same location in memory. Here is an example of how that works. In vanilla JavaScript, there are multiple ways available to combine properties of two objects to create a new object. You can use ES6 methods like Object.assign () and spread operator (...) to perform a shallow merge of two objects. For a deeper merge, you can either write a custom function or use Lodash's merge () method.
Jul 11, 2020 - JavaScript: Deep Comparison of Objects with a Recursive Call ... In this post, I will explain the solution of the Deep Comparison exercise in the Eloquent Javascript book (3rd edition, chapter 4): Write a function deepEqual that takes two values and returns true only if they are the same value ... Let's say we want to compare two Integer wrapper types with the same value:. Integer a = new Integer(1); Integer b = new Integer(1); assertThat(a == b).isFalse(); By comparing two objects, the value of those objects is not 1. Rather it is their memory addresses in the stack that are different since both objects were created using the new operator. If we had assigned a to b, then we would've ...
 Javascript Deep Comparison Of Objects With A Recursive Call
Javascript Deep Comparison Of Objects With A Recursive Call
 How To Deep Clone An Array In Javascript Dev Community
How To Deep Clone An Array In Javascript Dev Community
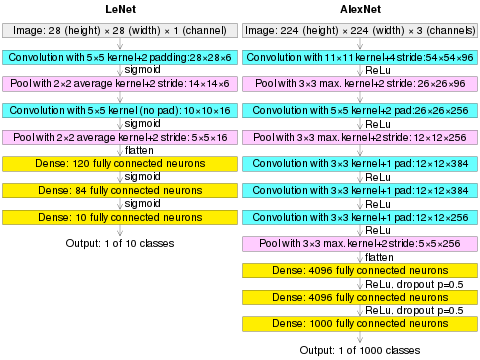
 A Comparison Of Deep Learning Performance Against Health Care
A Comparison Of Deep Learning Performance Against Health Care
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Nested Object Equals Check Js Code Example
Nested Object Equals Check Js Code Example
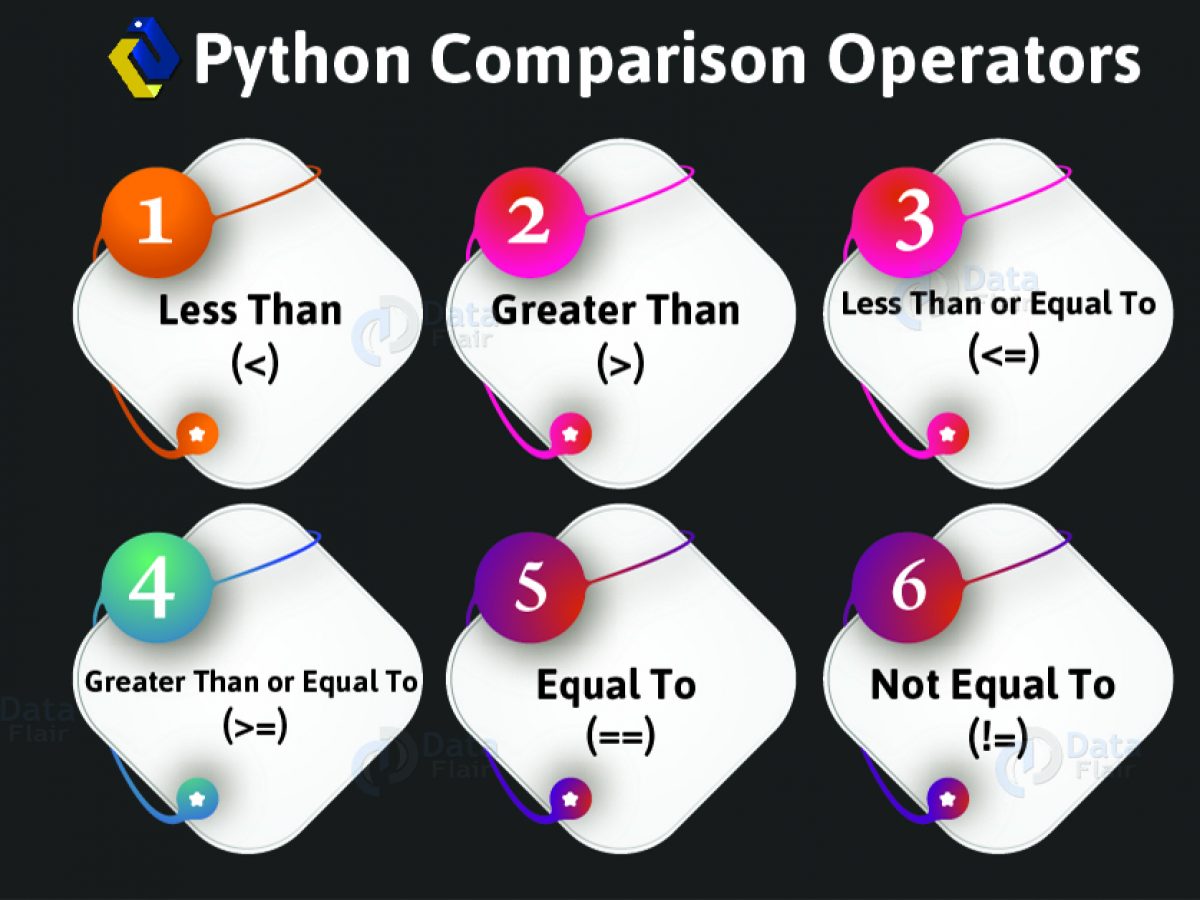
 Python Comparison Operators With Syntax And Examples Dataflair
Python Comparison Operators With Syntax And Examples Dataflair
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Javascript Compare Two Objects And Get Differences Code Example
Javascript Compare Two Objects And Get Differences Code Example
 How To Compare Objects In Javascript
How To Compare Objects In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Difference Between Shallow And Deep Copy Of A Class
Difference Between Shallow And Deep Copy Of A Class
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
 How To Compare Array Of Objects In React Js Code Example
How To Compare Array Of Objects In React Js Code Example
 Comparing Objects In Javascript What Works What Doesn T And
Comparing Objects In Javascript What Works What Doesn T And
 Javascript Deep Comparison Of Objects With A Recursive Call
Javascript Deep Comparison Of Objects With A Recursive Call
 Comparing Values Of Objects In Javascript Dev Community
Comparing Values Of Objects In Javascript Dev Community
 Developer Guide Nvidia Deep Learning Tensorrt Documentation
Developer Guide Nvidia Deep Learning Tensorrt Documentation
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
Javascript Object Deep Comparison Comparing X Y Where X
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
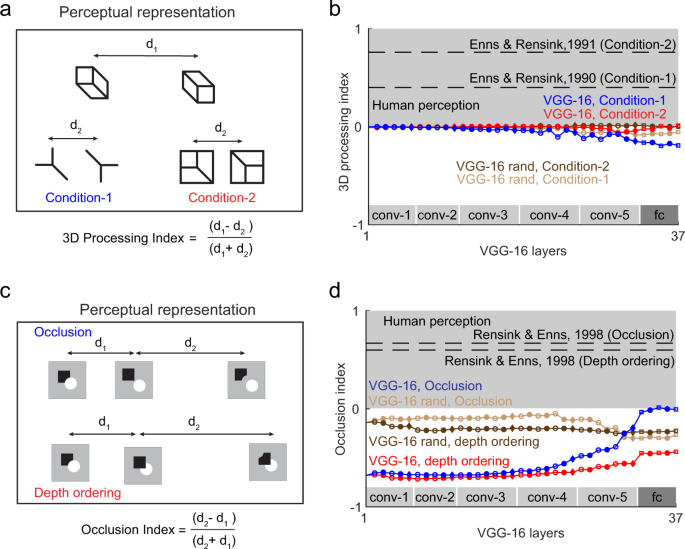
 Qualitative Similarities And Differences In Visual Object
Qualitative Similarities And Differences In Visual Object
 Compare Deep Learning Frameworks Ibm Developer
Compare Deep Learning Frameworks Ibm Developer
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
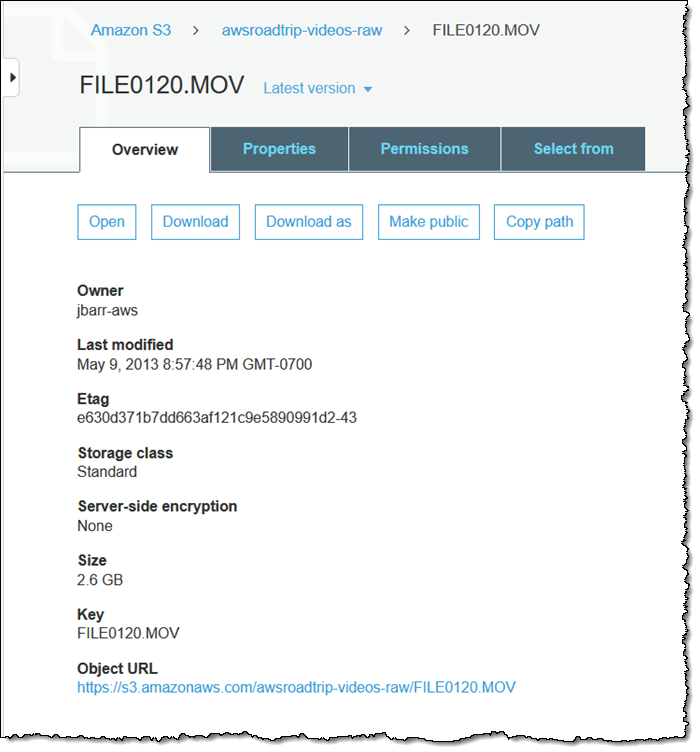
 New Amazon S3 Storage Class Glacier Deep Archive Aws News
New Amazon S3 Storage Class Glacier Deep Archive Aws News
 How To Deep Clone A Javascript Object
How To Deep Clone A Javascript Object
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
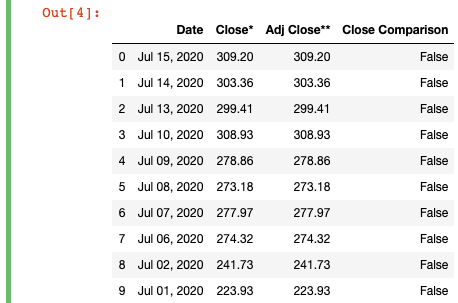
 Using Logical Comparisons With Pandas Dataframes By Byron
Using Logical Comparisons With Pandas Dataframes By Byron

0 Response to "30 How To Deep Compare Two Objects In Javascript"
Post a Comment