35 Code Html Css Javascript
CSS. In order to give the ugly site above some design, we need to add CSS (Cascading Style Sheets) code to the HTML site. This could be done either in the same HTML file or can be loaded from the .css file. However, it's not good practice to write CSS inside the HTML. You should always have an external file (or more files) for that. Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ...
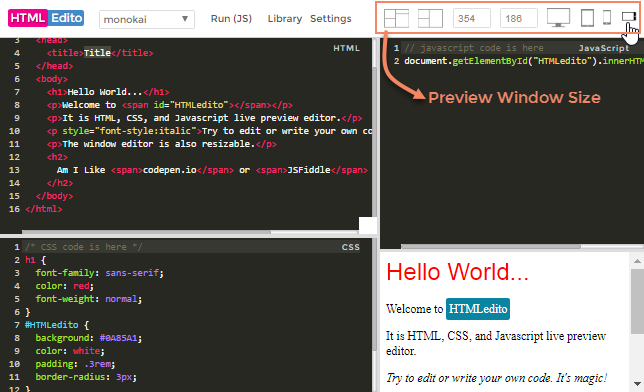
 Htmledito Html Css Javascript Live Editor By Apacara
Htmledito Html Css Javascript Live Editor By Apacara
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.

Code html css javascript. All design layouts are created using HTML & CSS and to set cookies to the user browser I used a little bit of JavaScript codes. If you're a beginner then you can also create this type of cookie consent box or you can edit our codes and can take it to the next level. Typing Speed Test Code Using HTML, CSS, JavaScript November 18, 2020 December 18, 2020 Chetan Shidling Programming. Hello guys, welcome back to my blog. In this article, I will share typing speed test code using HTML, CSS, JavaScript and I will also share the output of the code and you can also see how it displays the results. 29/5/2020 · What is the difference between HTML and JavaScript and CSS? In a nutshell, html is the structure and content of your site, css is the styling and design, and javascript controls the interactivity on the page. There is overlap and interactivity in each but are their core those are their responsibilities. What is HTML?
For example, the TailStack CSS Admin Dashboard Template lets you implement exactly the kind of CSS admin dashboard we're creating in today's tutorial, without writing a single line of code. Just download it and put it to use. Or, if you want to code your own dashboard in JavaScript and CSS, read on for the tutorial. 1. Begin With the Page Markup 28/10/2015 · I am asking to properly format CSS and JS into a single HTML file. Normally I use the <style></style> and <script></script> blocks but for this particular JS code, it doesn't seem to work. – user5499943 Oct 28 '15 at 19:45 HTML is the building block of a website. Adding CSS and JavaScript makes the webpage improve appearance and interactiveness. Every site including CMS (Content Management System) uses HTML code. In this tutorial, we have covered how to add HTML, CSS, and JavaScript to Shopify.
Put Down the Javascript: Learn HTML & CSS first. Colby Fayock. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you. The two dates that are used in Age Calculator are date of birth (DOB) and current date. We can also use this tool to compare two dates. In this post, we will design the Age Calculator using HTML, CSS, and JavaScript. HTML Code: Filename - AgeCalculator.html. HTML code creates the basic structure of the Age Calculator. CSS. JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image.
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... JavaScript (JS) Often confused with the Java programming language, the JavaScript or simply JS makes your site interactive. If you know HTML, CSS and JavaScript you can start developing simple online games. JS is used to validate forms before submitting, to animate slideshows, and …Listing HTML tags with previews, examples and demos. Categorized by their …HTML Special Character Codes. Browse special HTML symbols and find their …HTML Code Generators. Create HTML code easily for your projects. Generate images, …HTML stands for Hyper Text Markup Language. If you want to see what it looks …wordhtml HTML Cheat Sheet HTML, CSS, JavaScript and other web technology cheat …Adjust !important - using !important makes a CSS rule stronger and can only be …Online JavaScript Compressor - Code Minimizer This free online JavaScript … Basic understanding of HTML, CSS, and JavaScript. Approach: We will create three files (HTML file, a CSS file, and JavaScript File), we also have an image of the clock that will be used in the background, and on top of that, we will make an hour, minute, and second hand (using HTML and CSS). These hands will rotate as per the system time (we ...
First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. You can also download the source code files of this game from the given download button. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. HTML, CSS, Javascript. Junior Web Developers (Back End) - Does PHP, MySQL. More on the administration panel and server-side libraries instead. So yeah, it is only further up the ladder that we need to really deal with "everything and beyond". INFOGRAPHIC CHEAT SHEET How HTML, CSS, PHP, Javascript, MySQL Work Together (Click to enlarge) A live test of JavaScript, CSS and HTML codes online with Codepad editor. Create demos online and share with web developers.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 11/12/2019 · <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>My Calender</title> <script type="text/javascript" src="script.js"></script> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <div id="calender"> <p id="calender-day"> </p> <p id="calender-date"> </p> <p id="calender-month-year"> </p> </div> </body> </html> Scroll Down to See The Effect. We have created a "progress bar" to show how far a page has been scrolled. It also works when you scroll back up. It is even responsive! Resize the browser window to see the effect. Some text to enable scrolling..
An external CSS contains a separate CSS file which only contains style code using the class name, id name, tag name, etc. We can use this CSS file in any HTML file by including it in HTML file using <link> tag. If we have multiple HTML pages for an application and which use similar CSS, then we can use external CSS. JS CheatSheet. This is a basic interactive JavaScript cheat sheet featuring all useful JavaScript code examples on a single page. It contains code for variables, objects, loops, data types, events, strings, and other categories. Just copy and paste the necessary pieces of code into your own JavaScript project. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. HTML Code Open the index.html file and paste the following code:
The HTML language support performs validation on all embedded JavaScript and CSS. You can turn that validation off with the following settings: // Configures if the built-in HTML language support validates embedded scripts. "html.validate.scripts" : true , // Configures if the built-in HTML language support validates embedded styles. "html ... If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows: Minify HTML, CSS and Javascript codes. HTML, CSS, and JavaScript (JS) content is written with a beautiful looking structure and has notes that can be easily modified. So its original content has many unnecessary things for the browser.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. For instance, while an editor such as Sublime or Atom can be used as an HTML CSS JavaScript editor, they only allow you to write code. Of course, they come with a bunch of convenient features such as syntax highlighting, customizable interfaces, and extensive navigation tools, you will need additional features to make a functional app. CSS Snake & Ladders: a multiplayer game developed in HTML+CSS with no JS - DEMO. Snakes and Ladders is an ancient Indian board game regarded today as a worldwide classic. This is a multiplayer version (1-4 players) developed using HTML and CSS without any JavaScript. It is based on the idea of using radio-buttons, and labels to activate the ...
 Do Short Code Project For Html Css Javascript Php Mysql
Do Short Code Project For Html Css Javascript Php Mysql
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 Landing Page Tutorial Make Webpage Using Html Css And Js
Landing Page Tutorial Make Webpage Using Html Css And Js
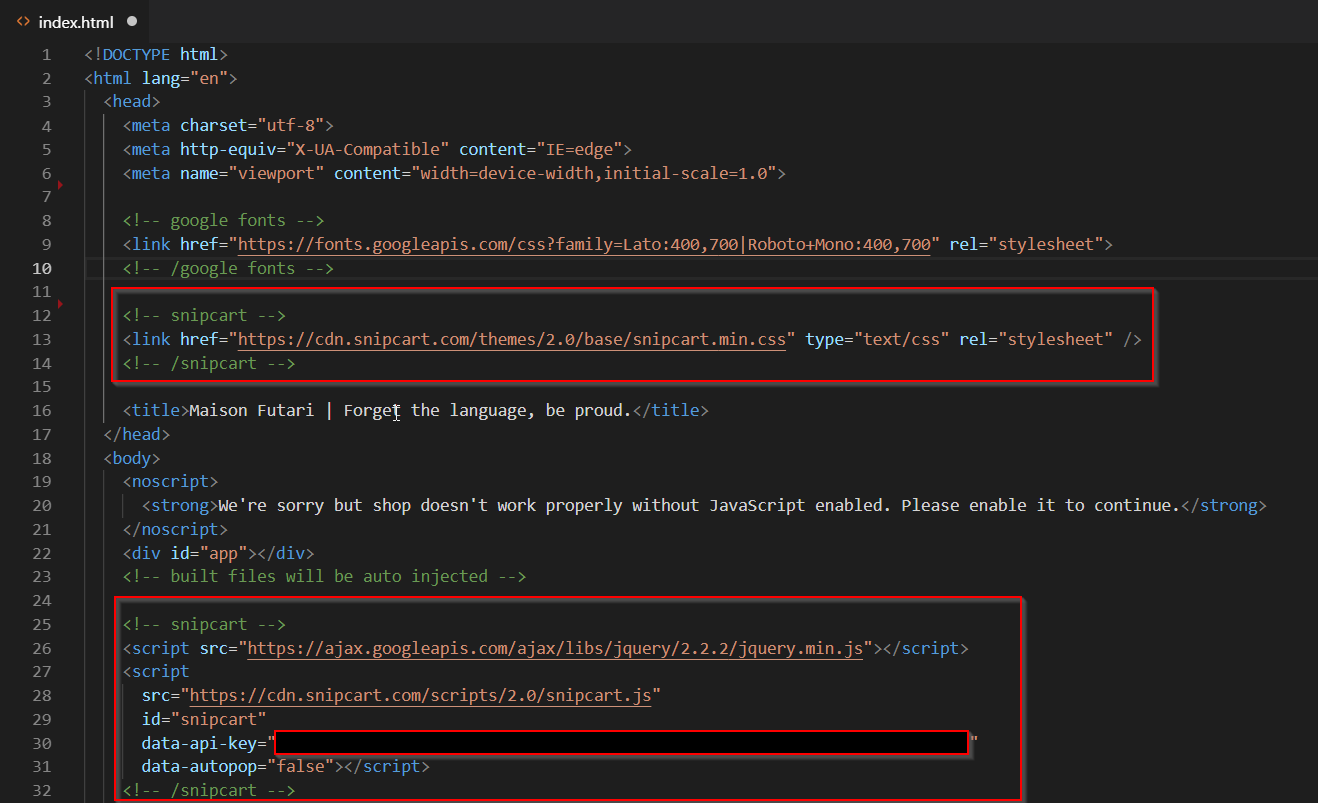
 Yes I Created An E Commerce Shop With No Backend Serverless
Yes I Created An E Commerce Shop With No Backend Serverless
 Use Custom Html Css And Javascript Code Sitejet Help
Use Custom Html Css And Javascript Code Sitejet Help
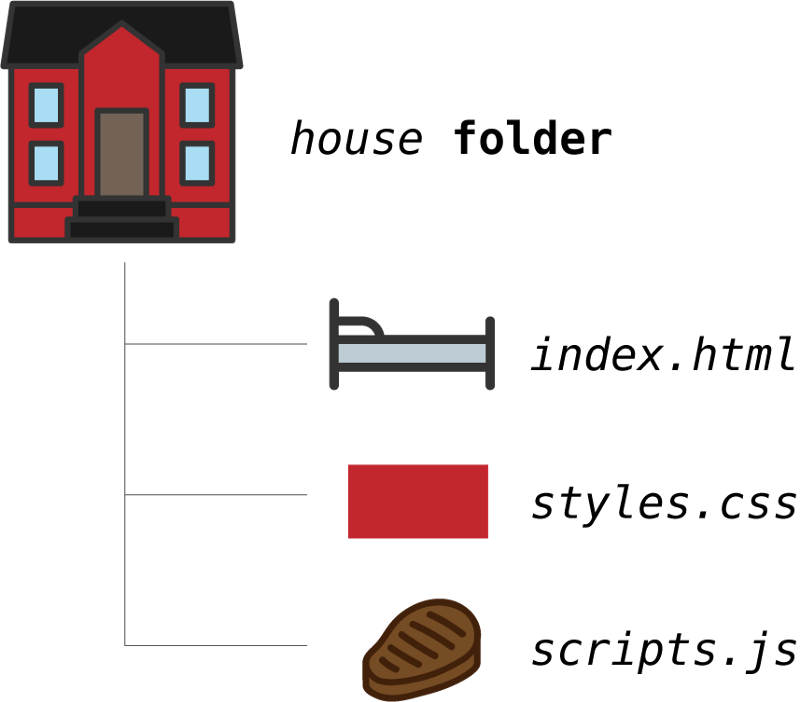
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 Html Javascript Css Employment
Html Javascript Css Employment
 29 Html Css Javascript Amp Php Ideas Coding Javascript Css
29 Html Css Javascript Amp Php Ideas Coding Javascript Css
 Build An Html Css Js Playground Learn How To Build Your Own
Build An Html Css Js Playground Learn How To Build Your Own
 Cookieless Alternative To Embed Html Css And Js Code
Cookieless Alternative To Embed Html Css And Js Code
 Fixing Php Or Html Or Css Or Js Code Errors By Sk Web
Fixing Php Or Html Or Css Or Js Code Errors By Sk Web
 Search From Content Example With Html Css And Js Programtuts
Search From Content Example With Html Css And Js Programtuts
 Html Css Js Tutorials For Webmasters Rapid Purple
Html Css Js Tutorials For Webmasters Rapid Purple
 Short Tricks Of Html Css And Javascript Dev Community
Short Tricks Of Html Css And Javascript Dev Community
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 Javascript Playground Free Online Code Playground For Html
Javascript Playground Free Online Code Playground For Html
 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript

 Why Aren T Html Css Javascript Being Taught In Our Schools
Why Aren T Html Css Javascript Being Taught In Our Schools
 Html Css Javascript Free Online Editor And Tools
Html Css Javascript Free Online Editor And Tools
 3 124 Html Css Javascript Photos Free Amp Royalty Free Stock
3 124 Html Css Javascript Photos Free Amp Royalty Free Stock
 How To Hide My Html Css Js Code And Show Some Random
How To Hide My Html Css Js Code And Show Some Random
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
 Reactiveconf On Twitter Html Css Js Do You Agree
Reactiveconf On Twitter Html Css Js Do You Agree
 Make Calculator Using Html Css And Javascript With Code
Make Calculator Using Html Css And Javascript With Code
![]() Set Of 4 Icons Html Css Js Code Stock Vector
Set Of 4 Icons Html Css Js Code Stock Vector
 Fix Your Html Css Javascript Code Fast For 5 Bg17aw
Fix Your Html Css Javascript Code Fast For 5 Bg17aw
 How To Create A Website By Html Css Amp Javascript
How To Create A Website By Html Css Amp Javascript
 Programming Html Css Free Photo On Pixabay
Programming Html Css Free Photo On Pixabay
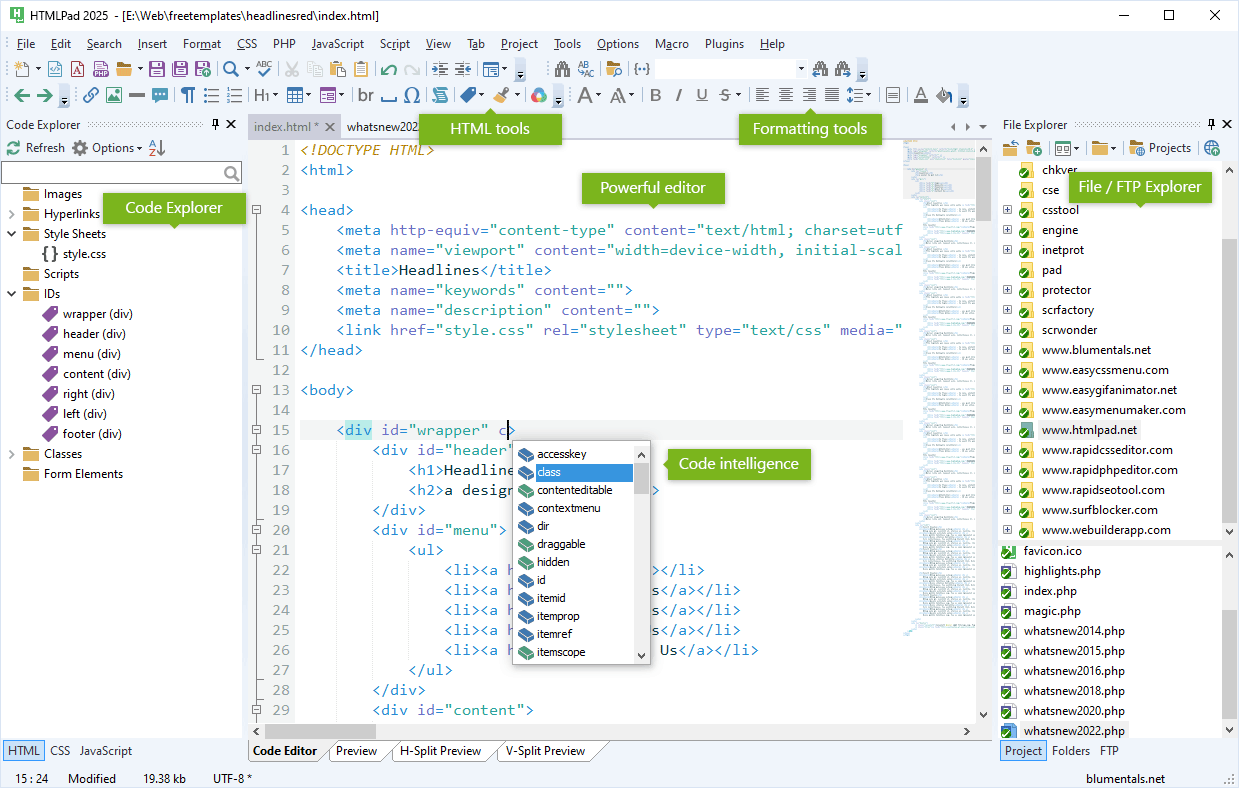
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
 Html Css Javascript Sample Question Megatek Ict Academy
Html Css Javascript Sample Question Megatek Ict Academy

0 Response to "35 Code Html Css Javascript"
Post a Comment