34 Javascript Countdown To Date And Time
Convert the time to a usable format. Output the clock data as a reusable object. Display the clock on the page, and stop the clock when it reaches zero. Step 1 : Set a Valid End Date The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse() method. Step 2 : Calculate Remaining Time Our free countdown timer is an accurate timer that you can use for your website or blog. Count down to any special event, such as a birthday or anniversary. There are many ways for you personalize your own countdown timer, simply by filling out the gray form below on this page. We also have Free Clocks available for your website or blog.
 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
Feb 14, 2019 - You don’t necessarily need jQuery to add a countdown timer to your site. It takes just a few lines of JavaScript to create a customizable timer that counts down to a pre-defined date and time. You can embed the timer to several kinds of pages such as Coming Soon and Maintenance pages, eCommerce ...

Javascript countdown to date and time. JavaScript HTML Countdown Timer is a great way to display the remaining time to a particular event.It creates a sense of excitement among the users and then they continuously visit for the event.In this tutorial we will create a simple and cool Countdown Timer Using JavaScript.You may also like Value Countdown Using jQuery Jan 01, 2020 - To calculate the time remaining, ... timer will expire. Within the countdownTimer function, create a constant variable called difference. In the code snippet below, difference will be set equal to the difference between New Year’s Day in 2021 and the current date... 40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.
To get dates in JavaScript, use the getTime() method. Forgetting the difference between two dates, calculate the difference between date and time. Example. You can try to run the following code to learn how to calculate a difference between two dates −. Live Demo "how to build a countdown timer from specified time to reset and start till next time in javascript" Code Answer javascript date countdown javascript by Xfantasia on Nov 06 2020 Comment A countdown timer is a virtual clock that counts down from a certain number or date to indicate the beginning or end of an event. It can be use on the website to showing any offer becomes available at a specific date and time. Today you learn to create a countdown timer clock using pure JavaScript with a good UI.
Jul 01, 2020 - So, without further ado, here’s how to make your own countdown clock in a mere 18 lines of JavaScript. For in-depth JavaScript knowledge, read our book, JavaScript: Novice to Ninja, 2nd Edition. Basic Clock: Count down to a Specific Date or Time The getMonth() method is used to get the month in the specified date according to local time, as a zero-based value. The value returned by getMonth() is an integer between 0 and 11. 0 corresponds to January, 1 to February, and so on. We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ).
Nov 29, 2015 - I found these solutions to be simpler: stackoverflow /questions/32141035/… – nu everest Aug 25 '16 at 21:11 · Look this: sitepoint /build-javascript-countdown-timer-no-dependencies – Erich García Jan 16 '17 at 20:01 ... I have two demos, one with jQuery and one without. Neither use date ... Create a Countdown Timer that counts down in seconds, minutes, hours and days to any date, with time zone support. It also counts up from a past date. The first variable (var before) ... sentence ""Only so and so days until ____." The second variable specifies the text to be displayed when the counter has expired (the specified countdown-to date). ... Link to Us! ... CopyRight (c) 2018 JavaScript Kit....
May 28, 2019 - It allows you to control the animation, color schemes and many other parameters. 10. jQuery Responsive Countdown with Visual Builder · This is a javascript based tool that uses the canvas object to animate SVG defined drawings. The tool uses a flip animation to display the remaining time to or the elapsed time from a target date... How to create a simple JavaScript Countdown Timer. This is a simple JavaScript countdown timer I have used many times in the past. This script works great when you need to display the time remaining for a specific activity and have it count down until that time is reached. 35 Javascript Countdown To Date And Time. Written By Joan A Anderson Wednesday, August 11, 2021 Add Comment. Edit. Javascript countdown to date and time. Javascript Countdown Timer Minutes Seconds Code Example. How To Develop A Countdown Clock Using Vue And Luxon For. 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka.
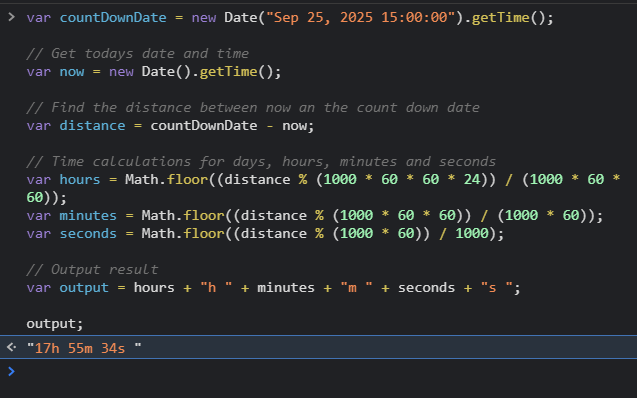
Repeating Countdown Timer Javascript. This code only needs to be adjusted to the time and day of the week that you want the countdown to count towards. In this demo I have it set to countdown to 8pm on Saturday night. You would need to change the "dy" variable to a number from 0 to 6. 0 is for Sunday and 6 is for Saturday with all the other ... var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's date and time var now = new Date().getTime(); // Find the distance between now and the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds Sep 23, 2020 - Summary: in this tutorial, you’ll learn how to develop a reusable JavaScript countdown timer. ... A countdown timer is a virtual clock running on a landing page. And it counts down from a certain date to indicate the beginning (or the end) of an event.
In Javascript, date and time are handled with the built-in Date object. Displaying the Current Date & Time. Creating a new Date object sets its date and time to the current date and time as given by the browser. The timezone is also set to the browser timezone. var dt = new Date(); The Date object has several methods to get individual date & time : To working countdown we need the current date and time, so we make a new variable now it holds current date and time with getTime method and divided this variable by 1000. After that we declare a new variable diff it holds time remaining between current date and end date in second. Nov 25, 2016 - I am wondering if anyone can help me. After hours of searching tirelessly on here and the web I can't seem to find a simple countdown using jquery. I don't want to use any sort of plugin just a sim...
Expanding on my previous Javascript countdown timer, I've got an easy count up from date counter using pure JavaScript here for you! Example: Counting up from 1st Jan 2014 12:00:00 00 days 00 hours 00 minutes 00 seconds Nov 04, 2019 - *This article has been updated and migrated to Adrienne’s blog. You can find the full, FREE article there as well as the latest blog posts, updates, and tutorials from Adrienne. See you there! let timeLeft = countDownDate - now; The remaining number of day is calculated using: The time interval is divided by 1000 to determine the number of seconds, i.e. timeLeft / 1000 The time interval then is divided by 60 * 60 * 24 to determine the number of days remaining.
Dec 29, 2020 - In this guide, we’ll show you how to create a countdown timer in JavaScript using three technologies: HTML, CSS and JavaScript. Let’s begin! ... The first step is to set up our basic web page. In this guide, we’re not going to worry about using any external libraries. convert date and time into epoch javascript; js get date day month year; new date() javascript; countdown in js; moment date add; javascript get 1 hour from now; calculate time difference in hrs moment; add 7 days in date using jquery; moment set time; moment.js format; calculate today date javascript; fullcalendar react add event duration ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Take control of your DOM, register yours callbacks and start counting! The Final Countdown is a plugin tailored to be used in any layout, without any CSS/HTML dependency. The goal was to fit and mimic differents countdown styles as you see out there in coupons and auction sites. new Date creates a date object. The + before the new Date is shorthand to tell JavaScript to cast the object as an integer, which gives you the object's Unix timestamp represented as microseconds since the epoch. Below the difference constant variable, create a variable called remaining. remaining will be set equal to a "Time's up!" Create Countdown Timer. Include a JS file in Another JS file. ... const time = date.toLocaleTimeString(); console.log(time); // 1:13:12 PM ... Related Examples. JavaScript Example. Display Date and Time. JavaScript Example. Convert Date to Number . JavaScript Example. Format the Date. JavaScript Example. Compare The Value of Two Dates. Join our ...
In Countdown is one of the feature for counting the times by using date and time () methods whenever we want the count timer or countdown of the any features available as we mentioned in the html web pages or any other UI pages link with the script language the date () is the method also we have to create the instance of the data object same thing in timestamp we used getTime () method for getting the time with the help of date () instance. JavaScript Date and Time. One of the features of JavaScript that make it so popular is its ability to use (within the script or in the user's browser) the local date and time. This is the output of the JavaScript Date object. A Date object contains a Number that represents milliseconds since the date 1 January 1970 UTC. Jan 25, 2021 - Basic Example – Counting down to Jan 5th, 2022 15:00:00 00days00hours00minutes00seconds This code byte provides a very simple way of producing a dynamic countdown timer to a particular date and time using pure JavaScript. Alternatively, looking for a count up javascript count-up timer? head ...
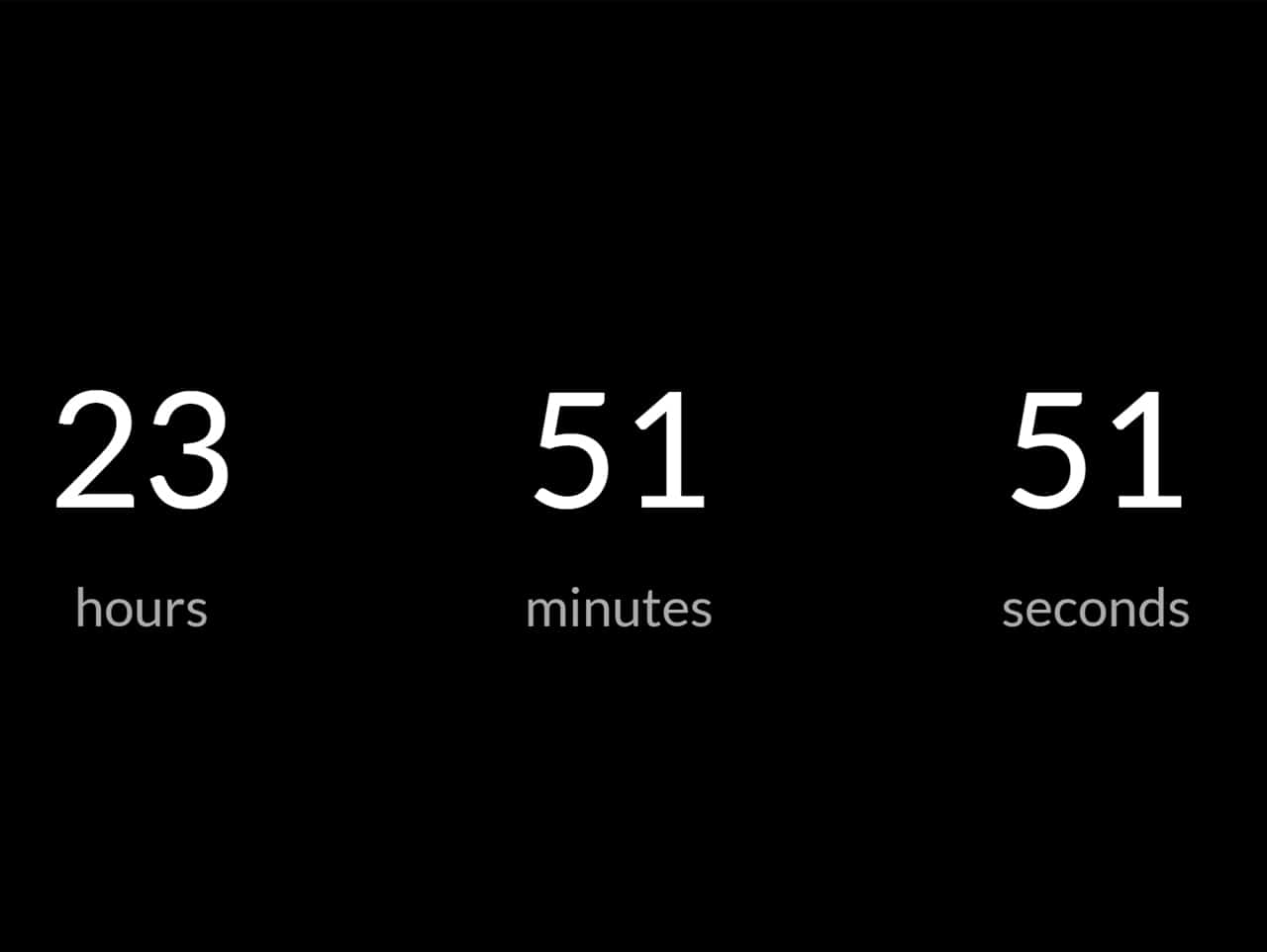
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Sep 20, 2019 - Calculate the remaining time in days, hours, minutes, and seconds · Then, we calculate the time difference (in milliseconds) between our current date and end date. Once this difference has been found, we convert the milliseconds into days, hours, minutes, and seconds. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
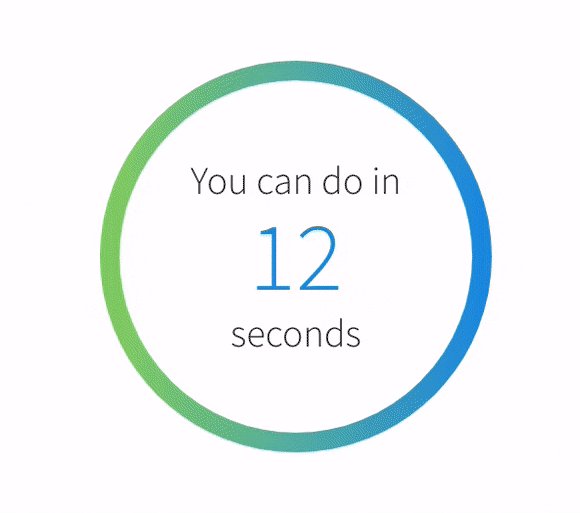
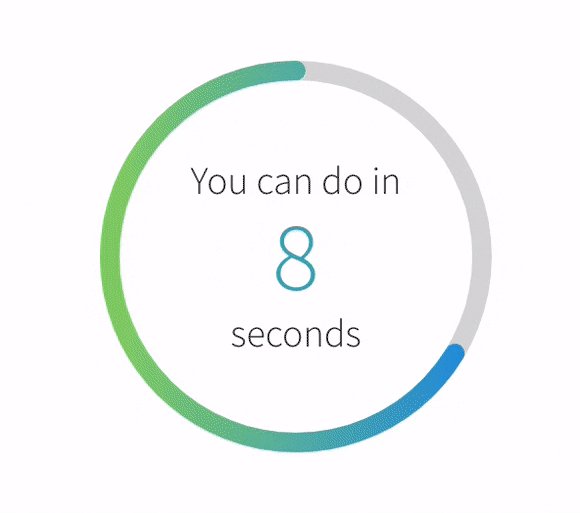
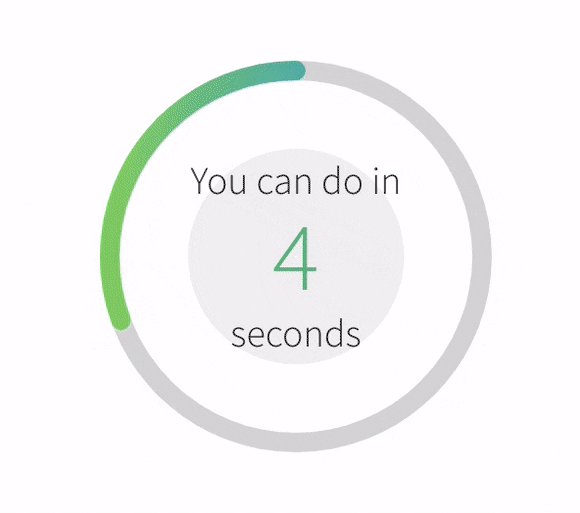
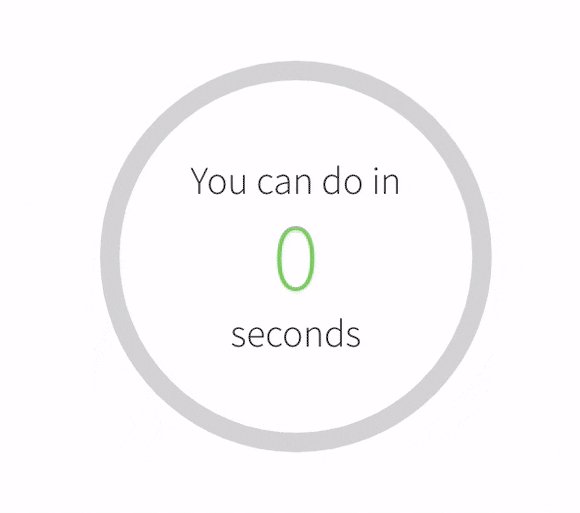
A simple JavaScript API for producing an accurate, intuitive description of the timespan between two Date instances. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
1. Getting the day of the week from a date. In JavaScript, the inbuilt method new Date () is used to get the current date by default. There is also the getDay () that is used for checking the day of the week. It returns the results as an integer ranging between 0 - 6 whereby 0 is Sunday and the rest of the days follow respectively up to 6 for ...
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
Countdown Timer In Unbounce Unbounce Hacks
 A Countdown Timer Built With No Js No Css And No Html
A Countdown Timer Built With No Js No Css And No Html
 Countdown Timer In Sap Ui5 Sap Blogs
Countdown Timer In Sap Ui5 Sap Blogs
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 How To Add A Countdown Timer To A Specific Date Tips And
How To Add A Countdown Timer To A Specific Date Tips And
 Countdown Javascript Geek Tech Stuff
Countdown Javascript Geek Tech Stuff
 How To Develop A Countdown Clock Using Vue And Luxon For
How To Develop A Countdown Clock Using Vue And Luxon For
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
 Jquery Countdown Timer With Minutes Seconds For Bootstrap
Jquery Countdown Timer With Minutes Seconds For Bootstrap
 Simple Countdown Timer Using Javascript Dev Community
Simple Countdown Timer Using Javascript Dev Community
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
 Date Time Countdown Timer W3school Web Tutorials
Date Time Countdown Timer W3school Web Tutorials
 Flip Countdown Clock With Js And Css3 Countdown Js Css Script
Flip Countdown Clock With Js And Css3 Countdown Js Css Script
 When The Countdown Is Done Js Using Javascript With Hype
When The Countdown Is Done Js Using Javascript With Hype
 Javascript Countdown How Is Countdown Done In Javascript
Javascript Countdown How Is Countdown Done In Javascript
 Countdown Timer When It Reaches 0 Change To Highlight It
Countdown Timer When It Reaches 0 Change To Highlight It
Digital Clock With Complete Time And Date Using Css And
 External Javascript Countdown Not Working Nightbot
External Javascript Countdown Not Working Nightbot
Easy Javascript Jquery Countdown Clock Builder Dwuser Com
 A Countdown Timer Using Javascript Femy Praseeth Femkreations
A Countdown Timer Using Javascript Femy Praseeth Femkreations
 Countdown Timer Component With Color And Progress Animation
Countdown Timer Component With Color And Progress Animation
 Digital Clock With Countdown Circle Rounded Clock Css Script
Digital Clock With Countdown Circle Rounded Clock Css Script
 Countdown Timer To Date Javascript Code Example
Countdown Timer To Date Javascript Code Example
 Building A Countdown Timer With Vanilla Javascript By Mehdi
Building A Countdown Timer With Vanilla Javascript By Mehdi
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 A Timer Counting Down With React Js
A Timer Counting Down With React Js
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
Github Pbutcher Flipdown A Lightweight And Performant
 Countdown Timer Plugin With Pure Javascript Timezz Css Script
Countdown Timer Plugin With Pure Javascript Timezz Css Script


0 Response to "34 Javascript Countdown To Date And Time"
Post a Comment