23 How To Create Html Object In Javascript
The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object. 1 week ago - This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML.
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name;

How to create html object in javascript. The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. If you want to create a card game in Javascript you are going to need a way to build a deck of cards. In this quick tutorial we'll show you how to create a card object and a deck object and then we'll show you how to shuffle the deck of cards. First thing is first, let's create a simple card object. Sep 29, 2020 - To load a JavaScript file asynchronously, you set the async attribute of the script element to true: function loadJSAsync(url) { let script = document.createElement('script'); script.src = url; script.async = true; document.body.appendChild(script); } ... The document.createElement() creates a new HTML ...
Mar 24, 2020 - by Kaashan Hussain We all deal with objects in one way or another while writing code in a programming language. In JavaScript, objects provide a way for us to store, manipulate, and send data over the network. There are many ways in which objects in JavaScript differ from objects in An Employee object may have some fields and functions. In this example, I am going show you how to create an Employee object, and an EmployeeCollection object which will hold a number of Employee objects. JavaScript. Shrink Copy Code. <script> /* Employee -------- Fields: Id Name EmployeeCollection ------------------- Fields: indexer count ... You can create an element using document.createElement. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document. Try playing around with this code:
Jan 09, 2019 - Learn how to dynamically create HTML elements with plain JavaScript ... The majority of JS frameworks uses some sort of techniques to handle or manipulate the Document Object Model (DOM) tree. The DOM makes it possible for programs such as JavaScript to change the document structure, style ... Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... For this, we use the getElementById () method that references the html form element to the JavaScript code. The syntax of using the getElementById () method is as follows: let form = document.getElementById ('subscribe'); Using the Id, we can make the reference.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ...
In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server. Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 24, 2020 - by Kaashan Hussain We all deal with objects in one way or another while writing code in a programming language. In JavaScript, objects provide a way for us to store, manipulate, and send data over the network. There are many ways in which objects in JavaScript differ from objects in
3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. Apr 22, 2021 - A protip by fr0gs about javascript, programming, and learning. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... Sets or returns the value of the enctype attribute in a form. length. Returns the number of elements in a form. method. Sets or returns the value of the method attribute in a form. name. Sets or returns the value of the name attribute in a form. noValidate. Sets or returns whether the form-data should be validated or not, on submission. To do this, start by creating a new JavaScript object. This can be done using the Object.create () method. Passing HTMLElement.prototype to this method will create an object with the standard set of methods and properties available to HTML elements. var XTreehouseProto = Object.create (HTMLElement.prototype);
How to create an object property from a variable value in JavaScript? Javascript Front End Technology Object Oriented Programming. JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −. In order to create objects, javascript provides a few options using which one can create objects as per one's need. 1. Making Use of Object Initializer Syntax Object initializer syntax is a list of property names (keys) along with their respective values, enclosed within curly braces ({…}). Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples. Read this JavaScript tutorial and find the method that is used for creating a new DOM element from an HTML string. Get the explanation and see examples.
So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this: Welcome to a tutorial on how to create an HTML list from a Javascript array or object. Need to display an array of data nicely? To create an HTML list from an array in Javascript: Create the HTML list var ol = document.createElement ("ol"); Creating HTML element from javascript object from JSON. 0. IBM IoTF subscribe to event. Related. 7626. How do JavaScript closures work? 5174. What is the most efficient way to deep clone an object in JavaScript? 6731. How do I remove a property from a JavaScript object? 3862.
1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. HTML table rows on the other hand inherit from HTMLTableRowElement.
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... Javascript Object Oriented Programming Front End Technology. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. Creating New Elements with the document object and the createElement (..) method You can create new HTML elements or any other element you want with createElement. For example, if you want to create a new <p> element as a child of the <body> element, you can use the myBody in the previous example and append a new element node. Download source - 5.12 KB ; Introduction. I wanted to be able to use a pre-built .NET object inside a web browser. After searching the web (including CodeProject), I found that a possible solution would be to create a .NET COM component and use the ActiveXObject in JavaScript to interact with the COM object.
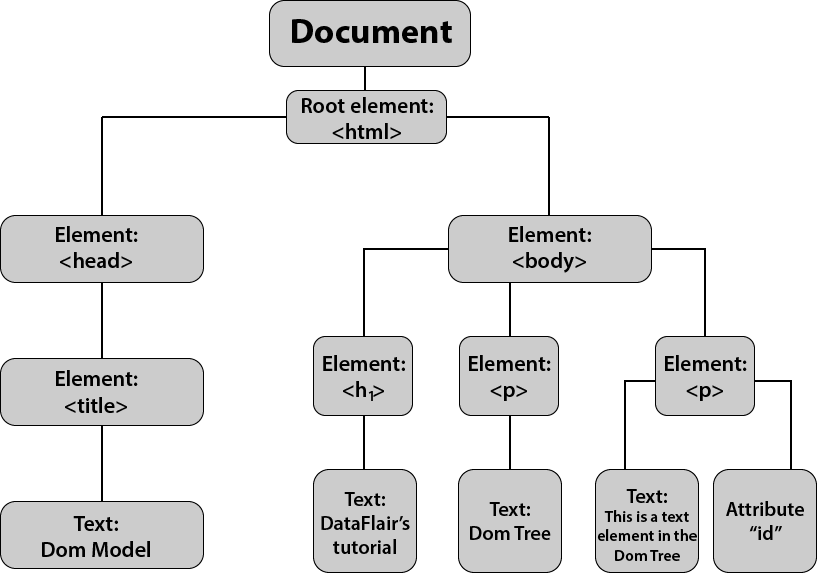
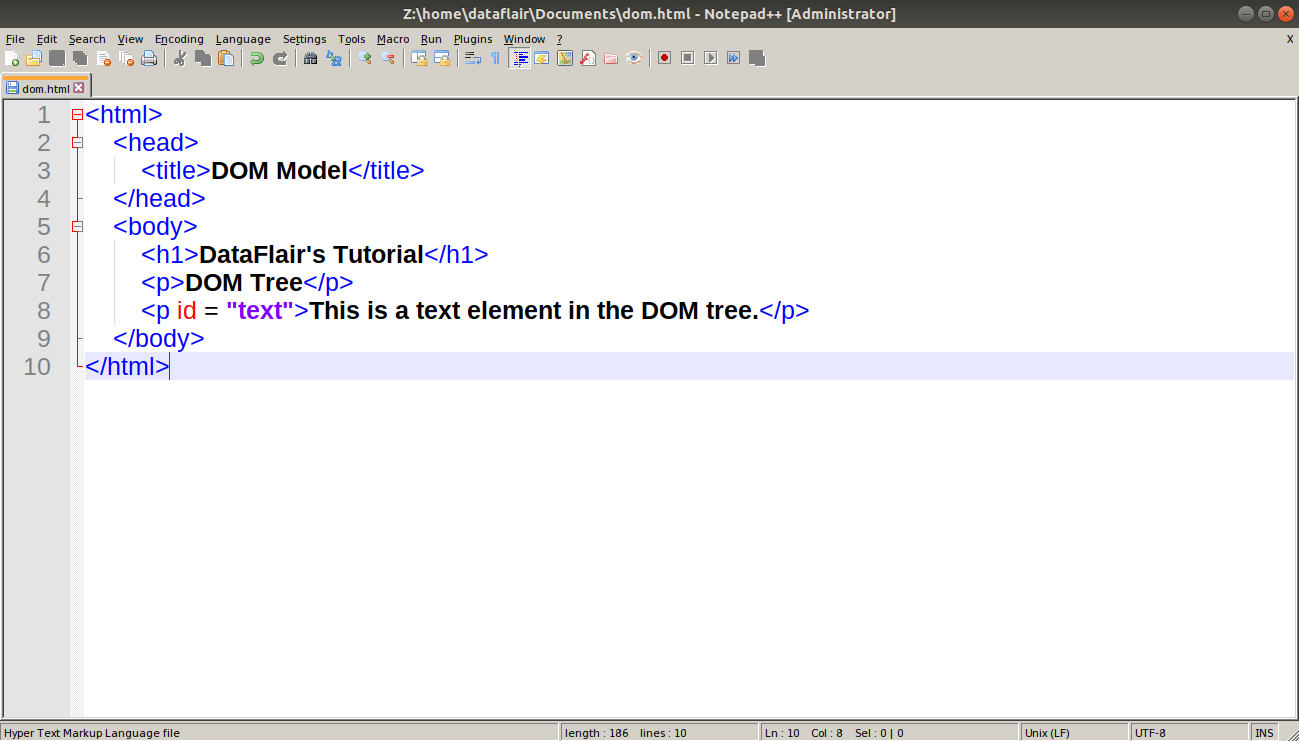
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
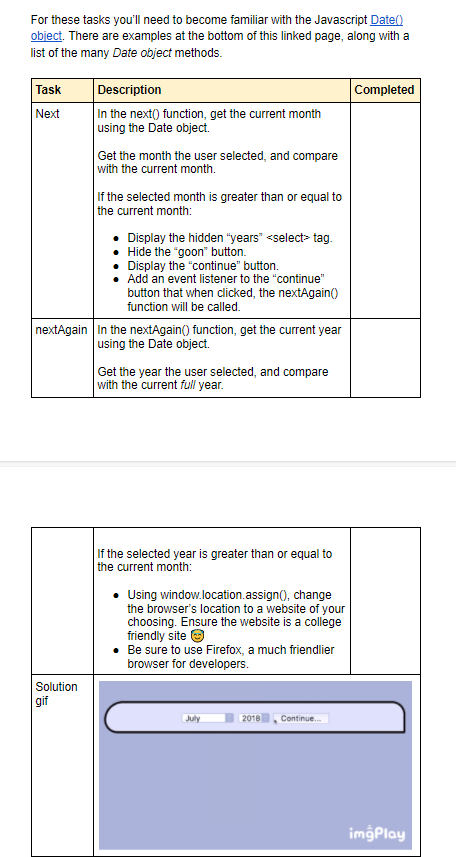
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
How To Create A Tree Structure In Javascript Codingstatus
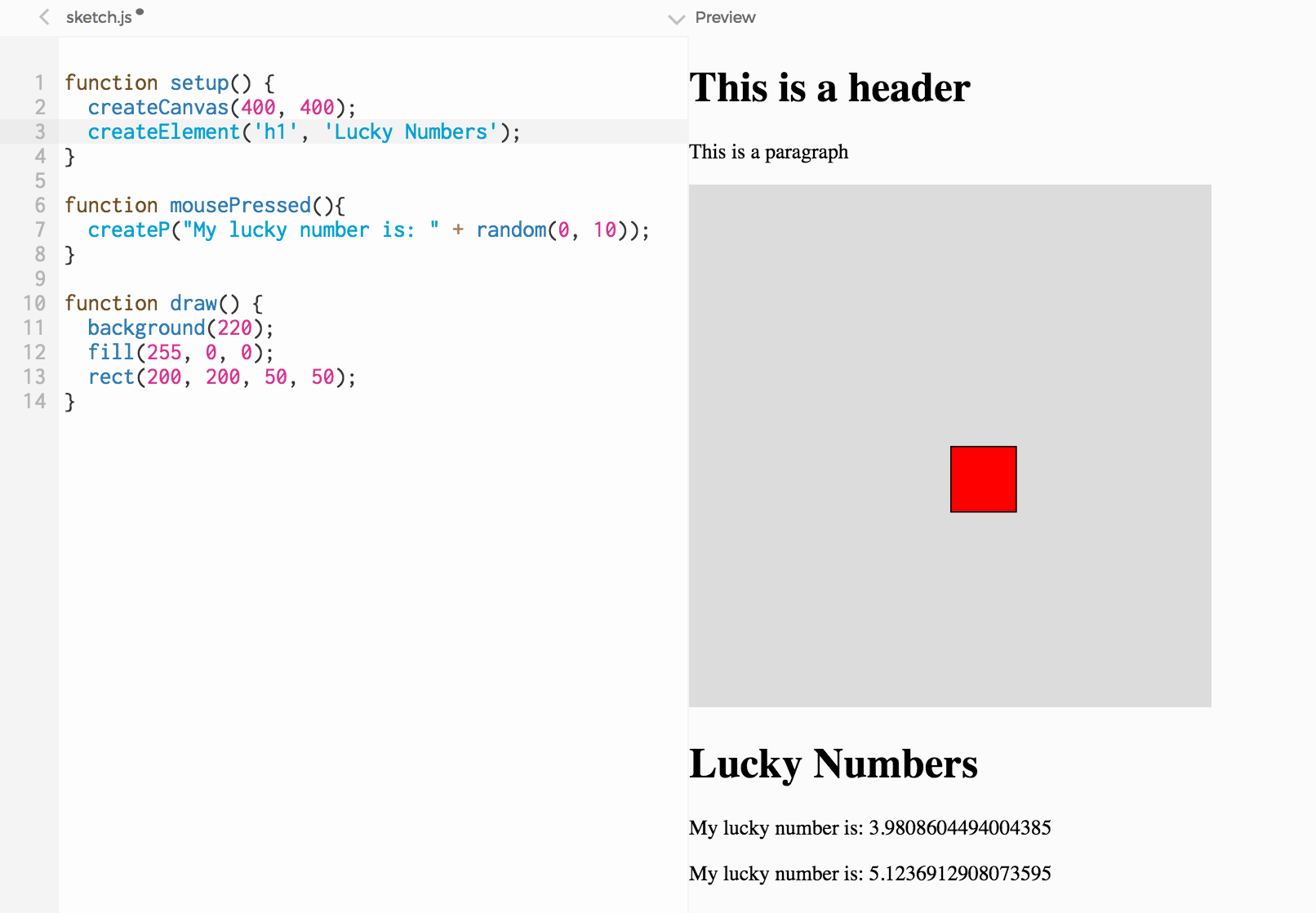
How To Use The Html Canvas Element To Make Awesome Stuff
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 2 Javascript Tutorial What Is Dom Document Object Model
2 Javascript Tutorial What Is Dom Document Object Model
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Shiny Build Your Entire Ui With Html
Shiny Build Your Entire Ui With Html
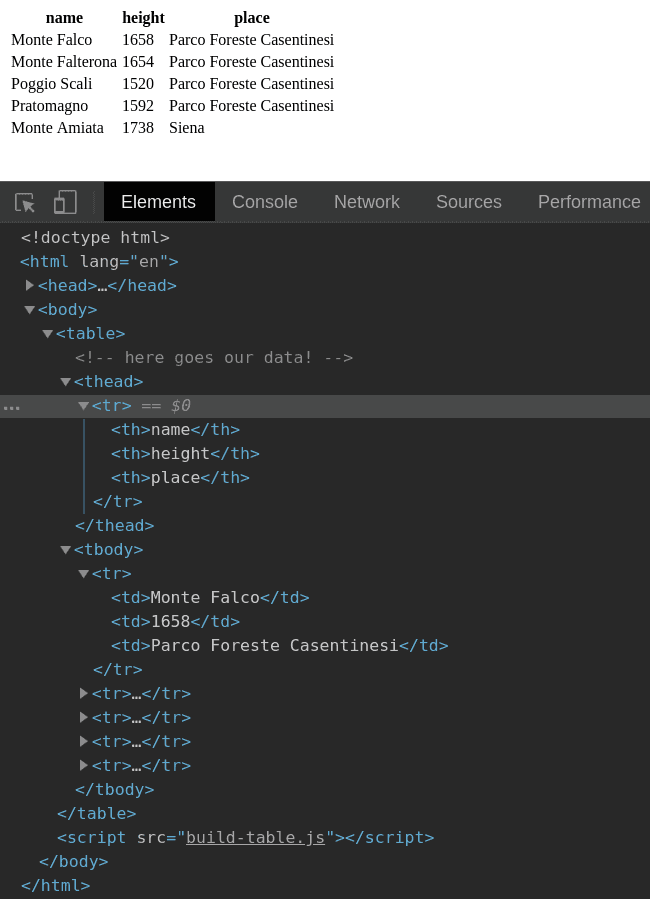
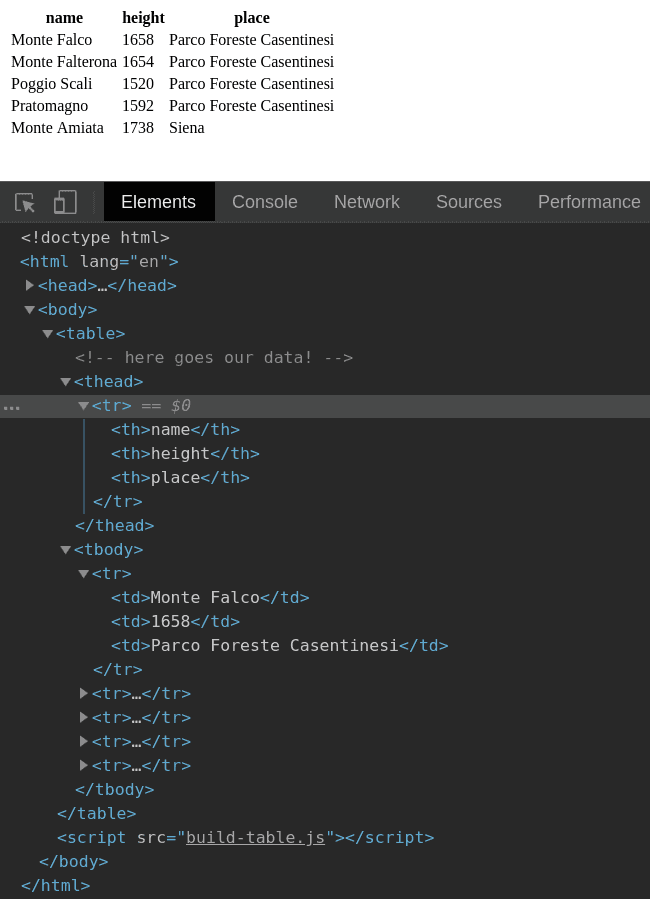
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Tools Qa What Is Dom In Javascript How To Access Dom
Tools Qa What Is Dom In Javascript How To Access Dom
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web

 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
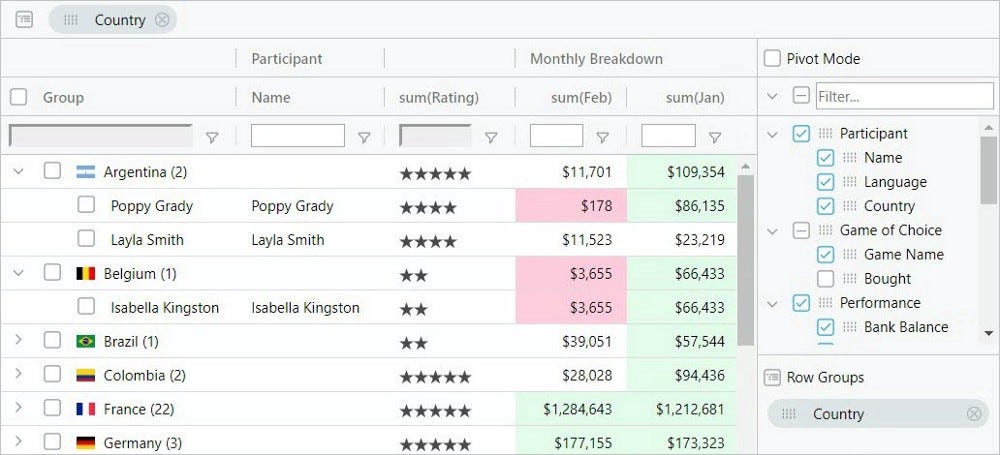
 Get Started With Javascript Grid In 5 Minutes
Get Started With Javascript Grid In 5 Minutes
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice



0 Response to "23 How To Create Html Object In Javascript"
Post a Comment