29 Asynchronous And Synchronous Difference In Javascript
Updated January 28, 2019. AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server. Javascript, on the other hand was built ground up to support Asynchronous programming. Conclusion Hope, this makes some sense and helps understand the difference between Synchronous and ...
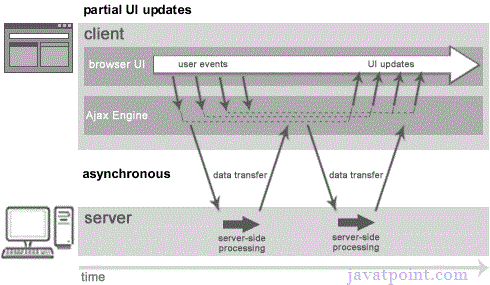
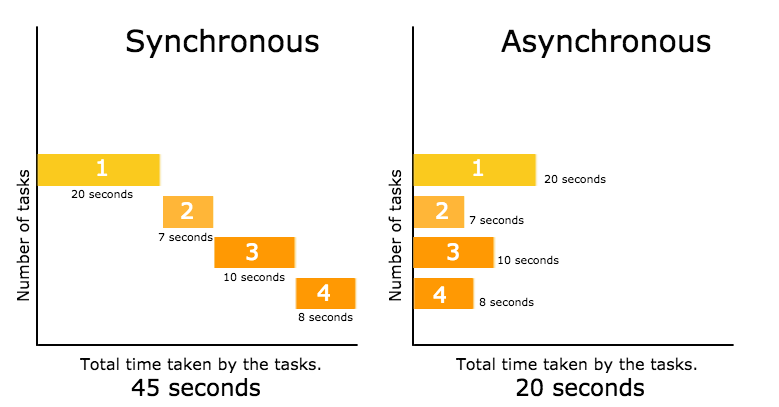
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
When one task T1 starts a second task T2. In Synchronous programming, T2 is guaranteed to be started and executed inside the time slice of T1. T1 "waits" for the ending of T2 and can continue processing afterwards. In this sense, T1 and T2 occur "at the same time. In asynchronous programming, the execution time of T2 is now unrelated to T1.

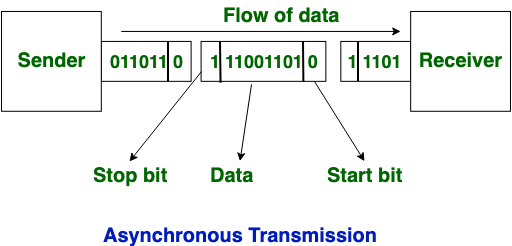
Asynchronous and synchronous difference in javascript. BUT, this in no way means that javascript is a synchronous language. The difference between synchronous and asynchronous language is simple. Do I execute each line one after another no matter what? If the answer is yes, then I am synchronous. If the answer is no (as in javascript) you are asynchronous. In asynchronous transmission, Data is sent in form of byte or character. 2. Synchronous transmission is fast. Asynchronous transmission is slow. 3. Synchronous transmission is costly. Asynchronous transmission is economical. 4. In Synchronous transmission, time interval of transmission is constant. In programming, synchronous operations block instructions until the task is completed, while asynchronous operations can execute without blocking other operations. Asynchronous operations are generally completed by firing an event or by calling a provided callback function. Breaking Down JavaScript Javascript has a: Callstack; WebAPI; Event Loop
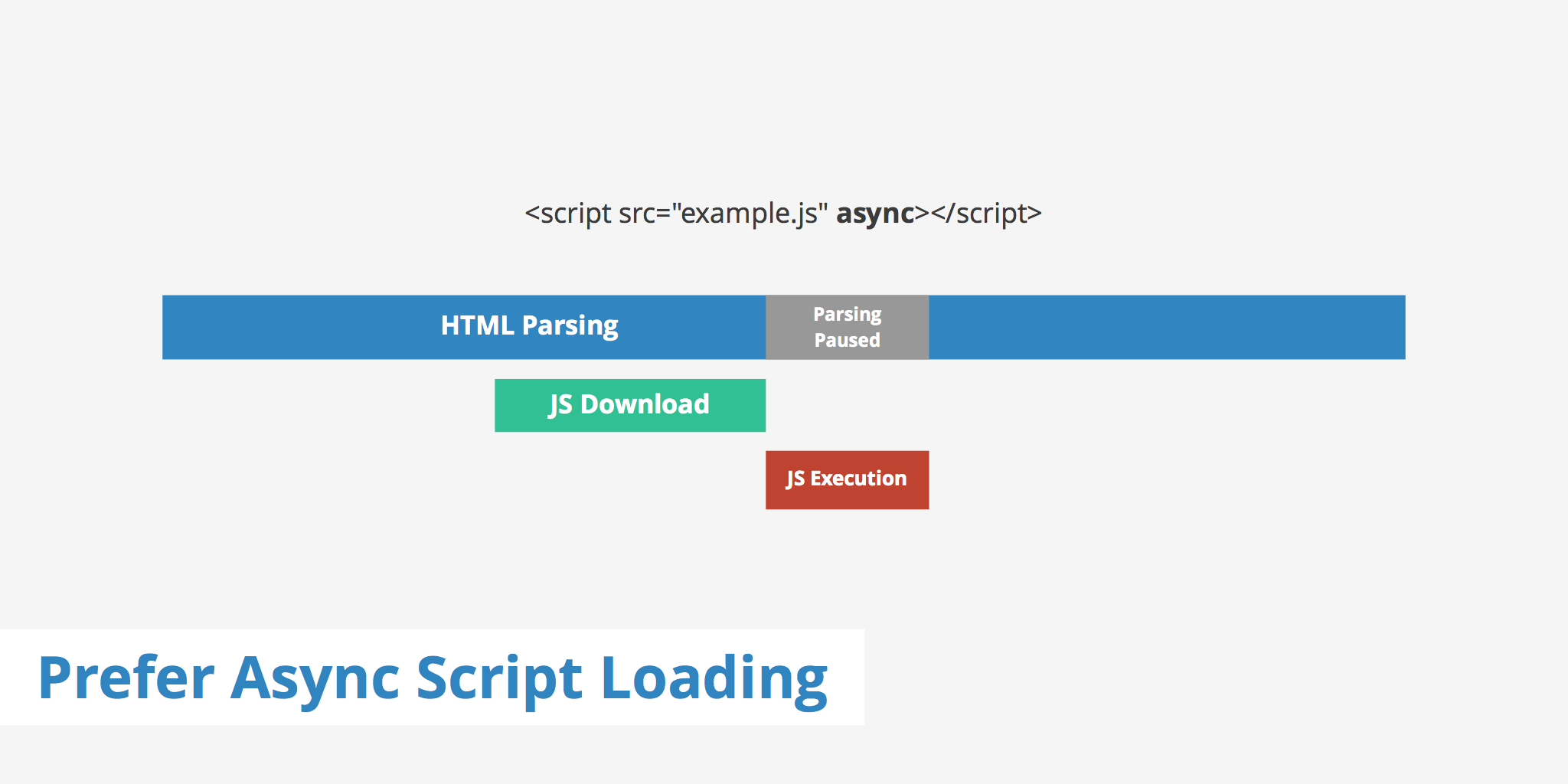
Before discussing synchronous and asynchronous, let us briefly look at how programs run. In the synchronous case, each statement completes before the next statement is run. In this case the program is evaluated exactly in order of the statements. This is how asynchronous works in JavaScript. There are two parts in the JavaScript engine, one ... 31/7/2019 · What is the difference between synchronous and asynchronous programming? The difference between synchronous and asynchronous is the manner of execution. For example, in javascript, the execution of code goes from top to bottom in sequential order. Each item gets executed and continues to the next but not until the previous item has finished. 16/4/2021 · Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file. That time could be used much more efficiently — by …
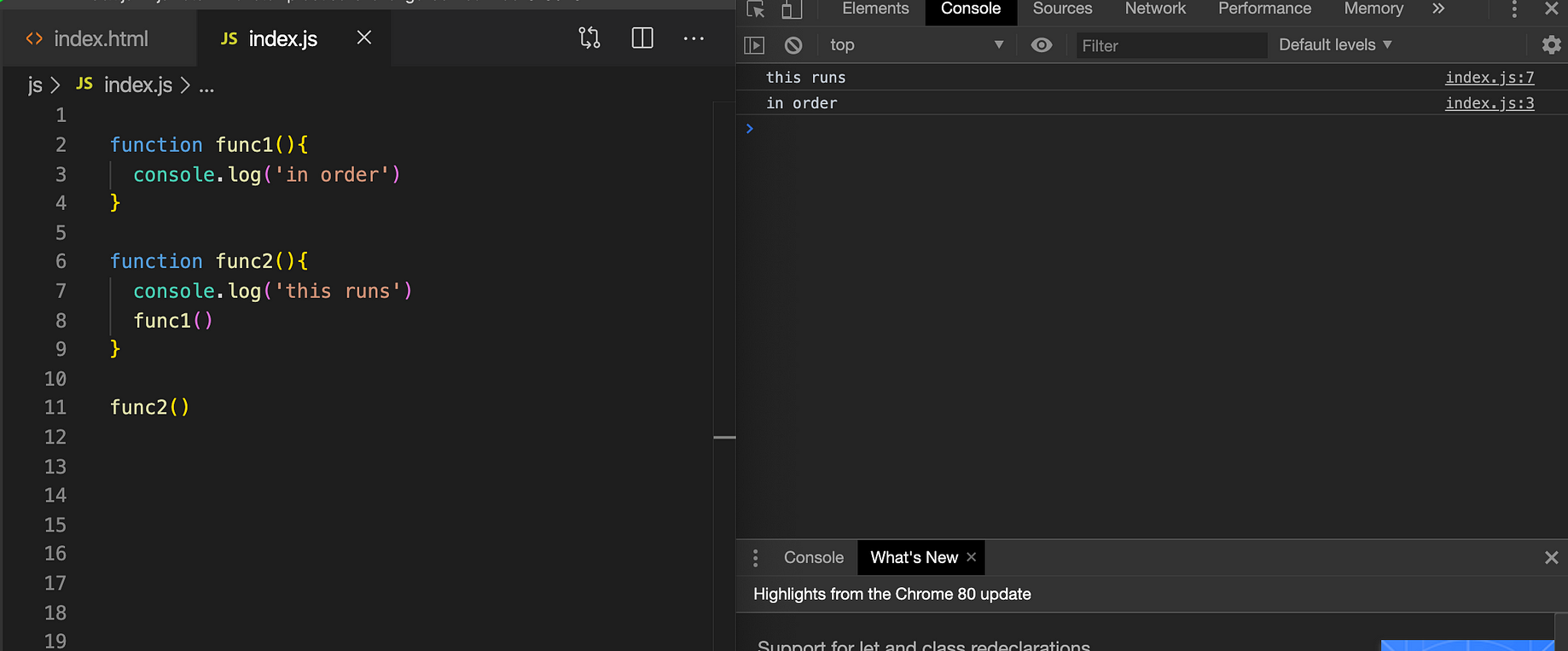
Welcome, Synchronous and Asynchronous Programming in JavaScript in Hindi. Synchronous javascript code is executed in sequence - each statement waits for the ... Asynchronous Callbacks. The earliest and most straightforward solution to being stuck in the synchronous world is using asynchronous callbacks (think setTimeout()).. Let's use a database request as an example: asynchronous callbacks allow you to invoke a callback function which sends a database request (and any other nested callbacks) off to your app, where it waits for a response from the ... Most of what you write in JavaScript is Synchronous procedural code read from top to bottom and executed in the single main thread of the JavaScript process....
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. Difference between Synchronous and Asynchronous Transmission Computer Engineering Computer Network MCA In digital electronics, both Synchronous and Asynchronous Transmission are the type of serial data transmission in which data is transmitted between sender and receiver based on the clock pulse used for synchronization. Synchronous vs Asynchronous: Technical differences. The most popular asynchronous programming language is Node.js. On the other hand, Java, C++, Python all languages are synchronous by default. Newer versions of Python have asynchronous programming support, but it's still at an early stage and not mature at all.
Now the difference between Synchronous and Asynchronous Circuits is in how the circuit goes for one Internal State to the Next Internal State. In a Synchronous Sequential Circuit all the State Variables representing the internal state of the circuit change their state simulteneously with a given input clock signal to achieve the next state. To better understand this, let's look at what we mean by synchronous and asynchronous JavaScript. Synchronous JavaScript. Synchronous JavaScript as the name implies, means in a sequence, or an order. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous ... 1. Synchronous Ajax request: It blocks event loop, meaning you/browser cannot do other activities (clicking a button, loading images etc ) Asynchronous Ajax request: It doesn't block event loop and able to do other activities while ajax is processing. Event loop: Mechanism in javascript to achieve asynchronous operations.
Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ... In JavaScript, callbacks are usually synchronous- you pass a function that will be invoked but other events will continue to be processed until the callback is invoked. C. If an API call is synchronous, it means that code execution will block (or wait) for the API call to return before continuing. D. All are true. Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op...
Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. Asynchronous code can be incredibly confusing and frustrating for anyone learning programming. In this video I will explain what asynchronous and synchronous... Synchronous Transmission does not have a gap between data. In asynchronous transmission, there is a gap between data. Synchronous postback renders the entire page of any postback. Asynchronous postback renders only needed part of the page. It does not need any local storage at the terminal end.
JavaScript is a single-threaded programming language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece of code before moving into the next. However, thanks to the V8 engine, JavaScript can be asynchronous which means we can execute multiple tasks in our code at one time. Synchronous vs. Asynchronous in Node.js. Let's see how we can develop non-blocking code that squeezes out the performance to the maximum. Synchronous code is also called "blocking" because it halts the program until all the resources are available. Understanding Synchronous vs Asynchronous. Before understanding AJAX, let’s understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is blocked.
26/5/2021 · The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently. Yes, the whole idea of asynchronous Javascript is to prevent “blocking”, where a massive or lengthy piece of code stalls the rest of the processes. Output of Synchronous Append Method. 2. Asynchronous methods: Asynchronous functions do not block the execution of the program and each command is executed after the previous command even if the previous command has not computed the result. The previous command runs in the background and loads the result once it has finished processing.
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Difference In Asynchronous Amp Synchronous Javascript Code
Difference In Asynchronous Amp Synchronous Javascript Code
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Se 2840 Dr Mark L Hornick 1 Introduction To Ajax
Se 2840 Dr Mark L Hornick 1 Introduction To Ajax
 Jumpstart Advanced Js Stuff I Have Learnt
Jumpstart Advanced Js Stuff I Have Learnt
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Asynchronous Programming With Callbacks In Javascript
Asynchronous Programming With Callbacks In Javascript
 Node Js Synchronous Wait Code Example
Node Js Synchronous Wait Code Example
 Synchronous Vs Asynchronous Javascript And Why It Matters
Synchronous Vs Asynchronous Javascript And Why It Matters
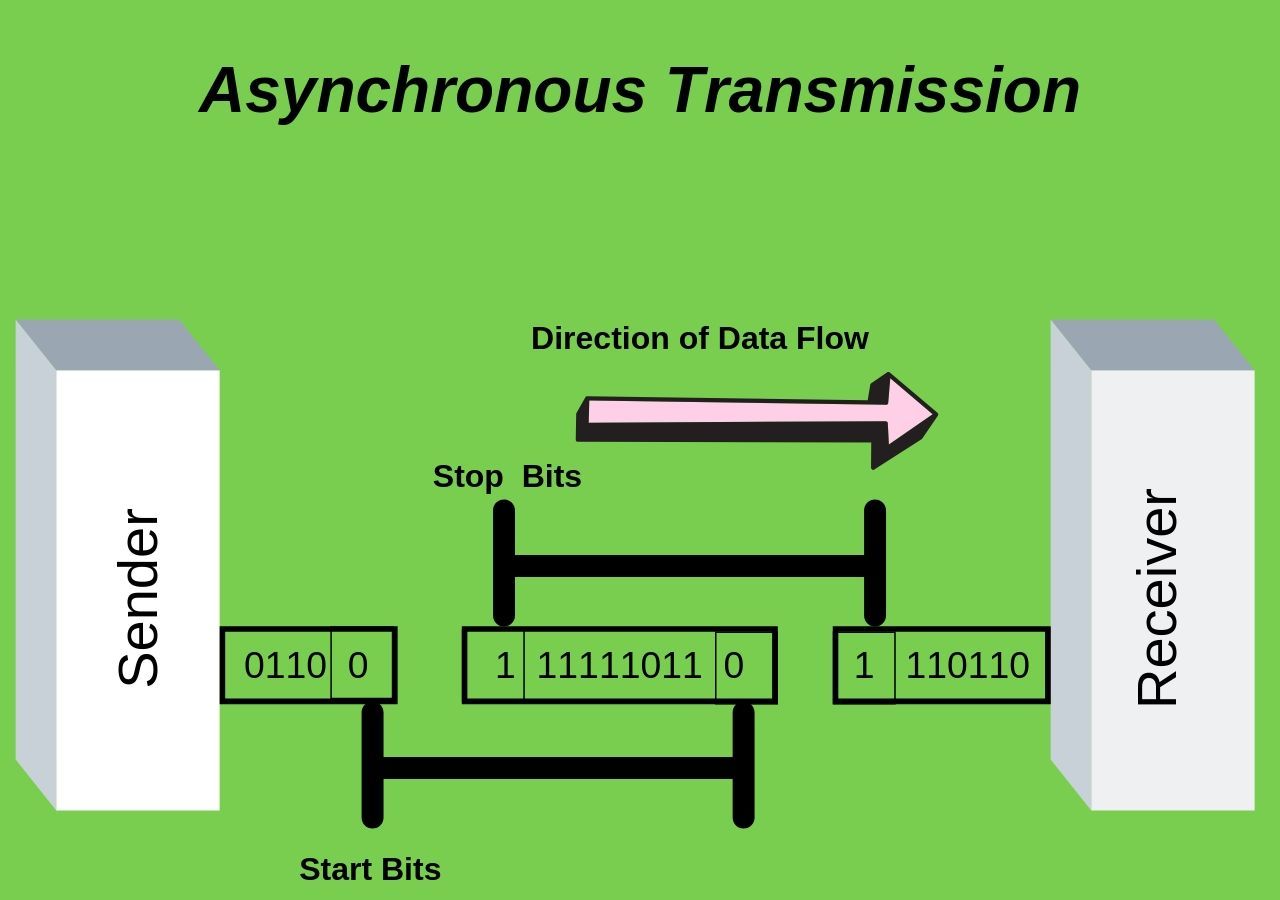
 Difference Between Synchronous And Asynchronous Transmission
Difference Between Synchronous And Asynchronous Transmission
.png) Improve Website Speed Defer Javascript
Improve Website Speed Defer Javascript
 Synchronous Vs Asynchronous Programming In Javascript Dev
Synchronous Vs Asynchronous Programming In Javascript Dev
 Say Goodbye To Callback Hell And Promises Use Async Await
Say Goodbye To Callback Hell And Promises Use Async Await
 Getting Started With Async Features In Python Real Python
Getting Started With Async Features In Python Real Python
 Prefer Async Script Loading Keycdn Support
Prefer Async Script Loading Keycdn Support
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Intro To Asynchronous Javascript The Difference Between
Intro To Asynchronous Javascript The Difference Between
Learn How Asynchronous And Synchronous Methods Differ In
 Synchronous Vs Asynchronous Programming In Node Js
Synchronous Vs Asynchronous Programming In Node Js
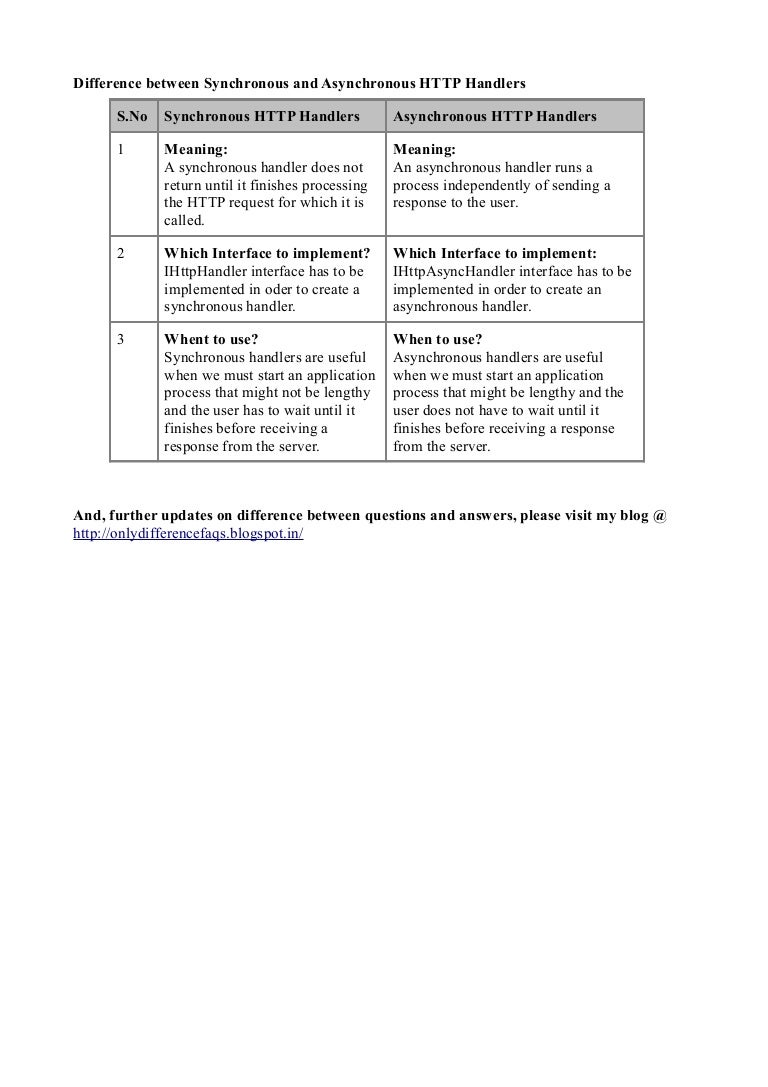
 Difference Between Synchronous And Asynchronous Http
Difference Between Synchronous And Asynchronous Http
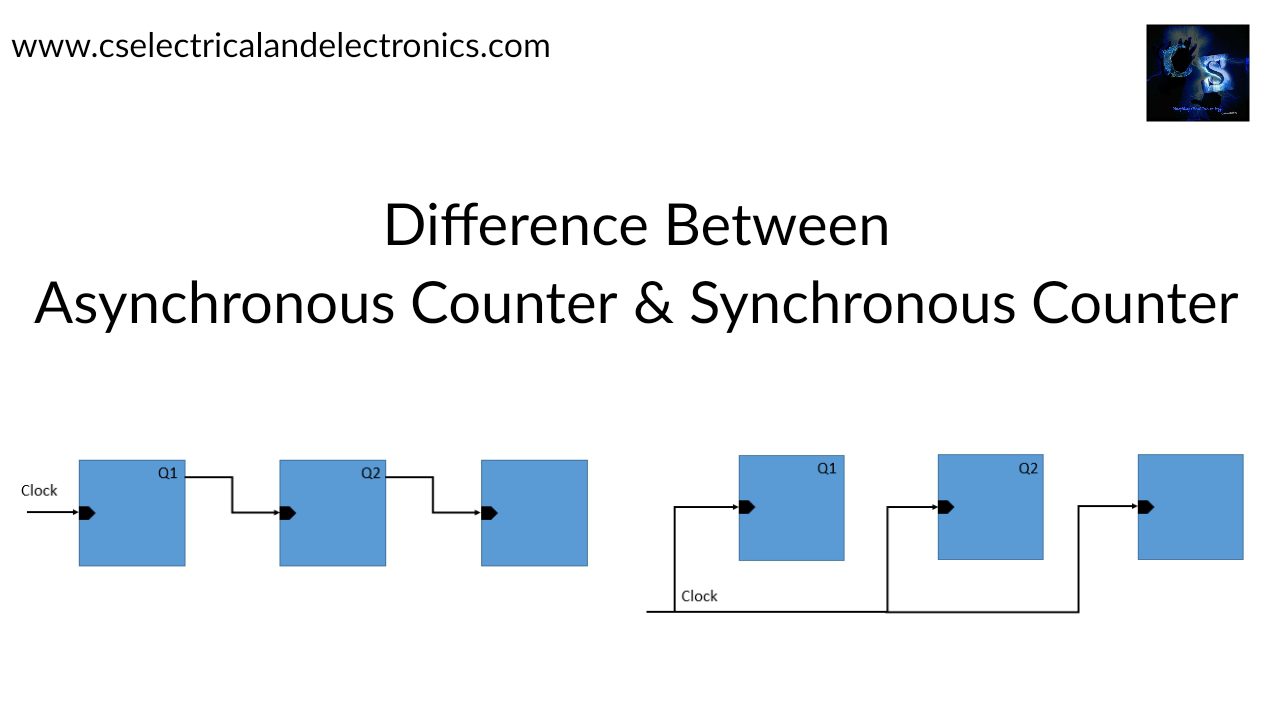
 Difference Between Asynchronous Counter And Synchronous Counter
Difference Between Asynchronous Counter And Synchronous Counter
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 Difference Between Synchronous And Asynchronous With
Difference Between Synchronous And Asynchronous With
 Difference Between Synchronous And Asynchronous Transmission
Difference Between Synchronous And Asynchronous Transmission


0 Response to "29 Asynchronous And Synchronous Difference In Javascript"
Post a Comment