20 Loop Over Array Javascript
for-in is not a good choice for looping over Arrays: It visits property keys, not values. As property keys, the indices of Array elements are strings, not numbers (more information on how Array elements work). It visits all enumerable property keys (both own and inherited ones), not just those of Array elements. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)

Loop over array javascript. 1. for loop. So, this is one of the old-fashioned ways through which we can iterate over arrays in javascript. It is a pretty simple syntax that is common across most programming languages. So , we initialize some variable and then iterate till the length of array and accessing array element on each iteration. This loop is pretty common and you ... The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. From the classic for loop to the forEach() method, various techniques and methods are used to iterate through datasets in JavaScript. One of the most popular methods is the .map() method. .map() creates an array from calling a specific function on each item in the parent array.
15/6/2017 · Looping over arrays. By @loverajoel on Jun 15, 2017. Looping over arrays. There’s a few methods for looping over arrays in Javascript. We’ll start with the classical ones and move towards additions made to the standard. while. let index = 0; const array = ... How to Iterate Over an Array with a for loop Each time the for loop runs, it has a different value - and this is the case with arrays. A for loop examines and iterates over every element the array contains in a fast, effective, and more controllable way. A basic example of looping through an array is: JavaScript arrays are objects. typeof [] === 'object'. That means arrays can have non-numeric properties. The primary reason to avoid using for/in is that for/in iterates over non-numeric properties, whereas for, forEach(), and for/of skip non-numeric properties.
Inside the loop and for each iteration, we console.log () the array item at the index of the current counter value. In actual application or website code, this is where you'd add your code to execute your designated task. By building our for loop in this way, we can iterate over each item in the array and call code for each one. Iterating Over Arrays. The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: JavaScript arrays being zero indexed arrays, you can iterate over the array starting from zero until the length of the array using for loop. Here is an example to loop through the array_list array using a for loop.
In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. Creating an Array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. 10/6/2020 · index (optional) - array index of the current element; array (optional) - entire array object; The thisArg (optional) - value for the callback function which will be used as its this value. var new_array = array.map(function callback(currentValue[, index[, array]]) { // Return element for new_array }[, thisArg]) map() loop syntax. Example of map(): forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
Now our goal is to loop through every element in the social array and print that element. The first approach is to use for loop in JavaScript. The way to use it is by writing for var x=0, because you would like to iterate from 0th index and go until the last element of the array, which can be determined using length property of the social array ... 1/1/2014 · As the language has matured so have our options to loop over arrays and objects. JavaScript objects are also arrays, which makes for a clean solution to index values by a key or name. The Basic For Loop. JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. This article will be very helpful if you are learning the JavaScript programming language and trying to write a custom code that manipulates or reads data in the Arrays.. A very common case in web development is that you need to iterate over some items in the array and perform a desired action, for example, when a specific value in the list equals to the predefined constant.
Output: Before clicking the button: After clicking the button: Method 3: Using the basic for loop: The default for loop can be used to iterate through the array and each element can be accessed by its respective index. Syntax: for (i = 0; i . list.length; i++) { // lines of code to execute }. Example: Download Run Code. 2. Using Array.prototype.forEach() function. The forEach() method has a benefit over the traditional for-loop as there is no need to explicitly maintain the indexing information since the callback has an index parameter, which is the index of the current element at each iteration. In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code.
Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. 22/7/2021 · How to loop through an array of objects in JavaScript July 22, 2021 Atta To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: The next step is to add a for 1:41. loop that iterates through the elements in the array passed to this function. 1:43. I'll initialize a counter variable named i = 0, 1:49. then add a test condition with i < arr.length. 1:55. Again, this condition checks that i is less than the total number of 2:00.
array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects. no, it's really simple, array objects have numeric indexes, so you want to iterateover those indexes in the numeric order, a sequential loop ensures that, the enhancedfor-inloop enumeratesobject properties, without an specific order, and it also enumerates inherited properties... for iteratingover arrays sequential loops are always recommended... 6 Ways to Loop Through an Array in JavaScript. for/of Loop. The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated; Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) Syntax
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: One other tool for iterating over loops is worth mentioning: forEach. forEach is a built-in method in JavaScript that allows us to iterate over an array with no additional information. I love this ... JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
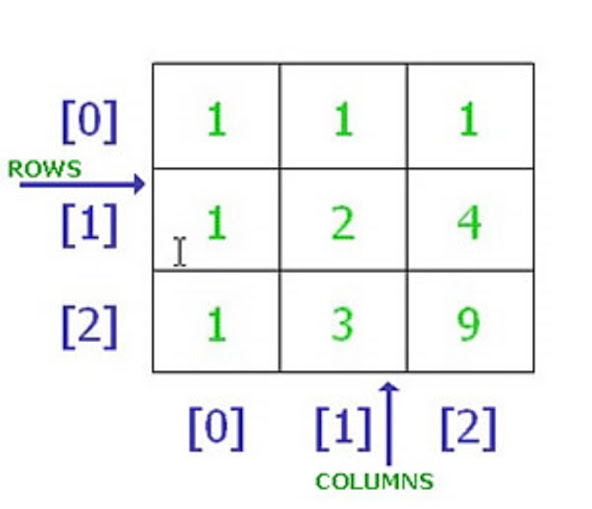
 Javarevisited How To Loop Over Two Dimensional Array In Java
Javarevisited How To Loop Over Two Dimensional Array In Java
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
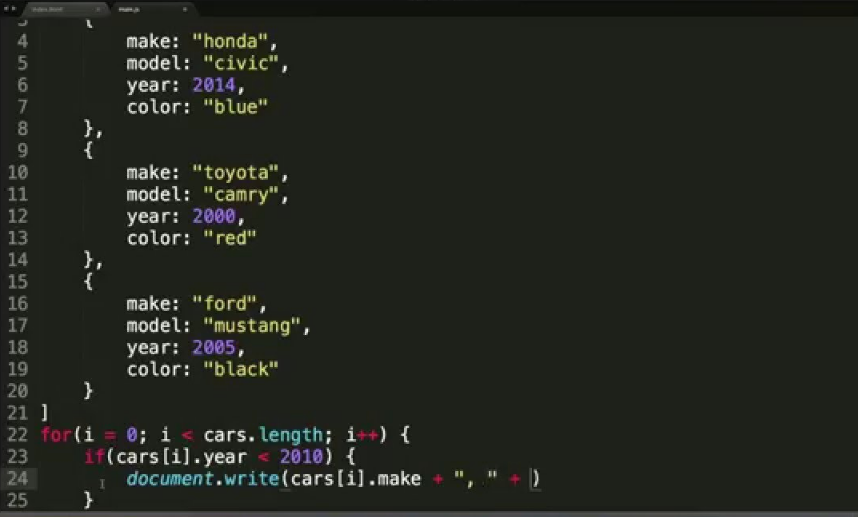
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 Javarevisited How To Loop Over Two Dimensional Array In Java
Javarevisited How To Loop Over Two Dimensional Array In Java
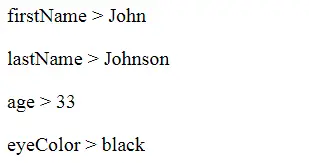
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 8 Ways To Loop Through An Array In Javascript By Lincoln W
8 Ways To Loop Through An Array In Javascript By Lincoln W
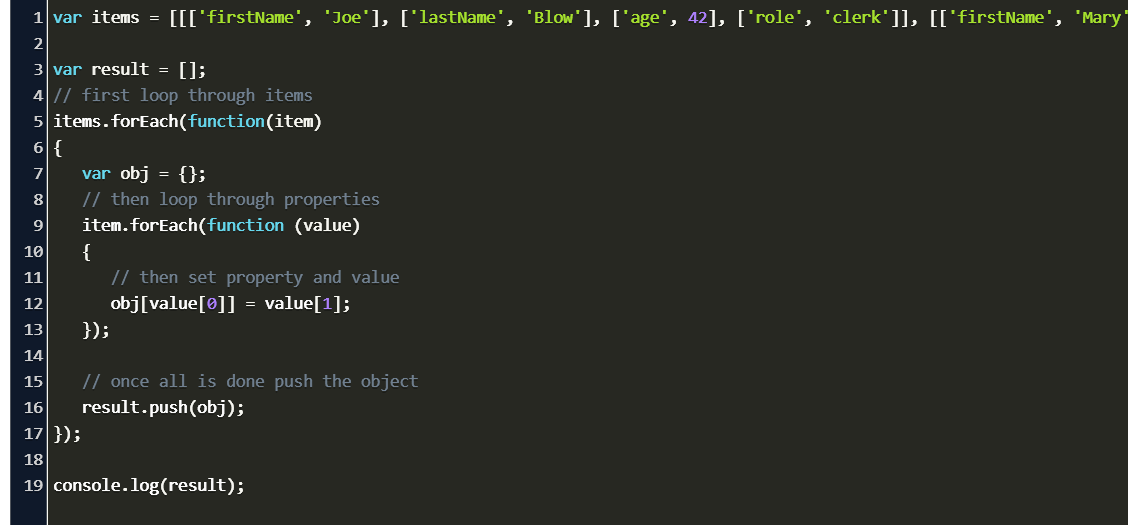
 Loop Through Arrays Within Arrays Stack Overflow
Loop Through Arrays Within Arrays Stack Overflow
 Looping Over Arrays And Objects In Javascript By Adam
Looping Over Arrays And Objects In Javascript By Adam
 How To Loop Over Arrays Hacking With Swift
How To Loop Over Arrays Hacking With Swift
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
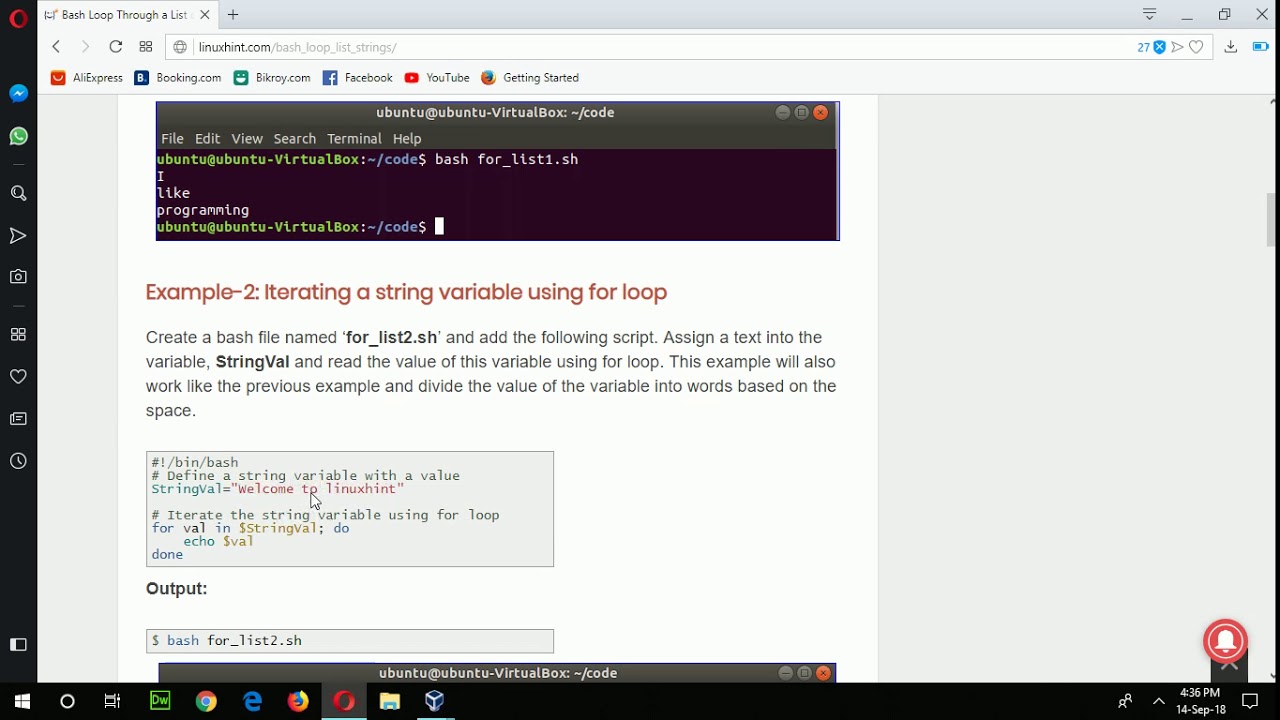
 Bash Loop Through A List Of Strings
Bash Loop Through A List Of Strings
 Javascript Loop Over Three Dimensional Array Code Example
Javascript Loop Over Three Dimensional Array Code Example

 Javascript For Loop How To Loop Through An Array In Js
Javascript For Loop How To Loop Through An Array In Js

0 Response to "20 Loop Over Array Javascript"
Post a Comment