22 How To Make A Todo List Javascript
JavaScript. Project: Todo List. Introduction. At this point you've already had a fair amount of practice using the various techniques we've shown you. But we've been throwing a lot of information your way, so before we move on we're going to take a minute to slow down and work on one more great portfolio project. Create ToDo List Using JavaScript [Source Codes] To create this ToDo List. First, you need to create Three files, HTML File, CSS File and JS File. After creating these files Just copy the given source code and paste into your text editor and edit it according to your requirement.
 How To Make A To Do List 10 Steps With Pictures Wikihow
How To Make A To Do List 10 Steps With Pictures Wikihow
The renderTodo() function takes a todo object as its only parameter. It constructs a li DOM node using the document.createElement method. On the next line, the class attribute is set to todo-item ${isChecked}.The value of isChecked will be an empty string if the checked property in the todo object is false.Otherwise, it will be 'done'. You will see the effect of this 'done' class in ...

How to make a todo list javascript. You will need two things: (a) display the completed ToDo List, and (b) the ability to add new items to the list. (3) Display current list. Get the list values from database (or file) and read into an array (an array is like a train where each boxcar is a variable name containing data). 6/7/2020 · // function to add todo function addTodo (item) {// if item is not empty if (item !== '') {// make a todo object, which has id, name, and completed properties const todo = {id: Date. now (), name: item, completed: false}; // then add it to todos array todos. push (todo); renderTodos (todos); // then renders them between <ul> // finally clear the input box value todoInput. value = '';}} Oct 30, 2017 - I wrote a todo app. Unlike TodoMVC (where I took the design from) it doesn’t use JavaScript and instead all interactions are driven by CSS.
Now we will write the code to delete the items in the list, in order to delete the task we will click on the CheckBox, so when we click on the CheckBox and then click on the Delete List Button the task will be deleted. For this, we will write the code in the Delete List Button: Now time to break down the javascript code for this. The line below adds a listener to the submit button from the html page we created, when the button is pressed it calls a function saveToDo. document.getElementById ('todolist').addEventListener ('submit', saveToDo); -----------------------------------------------------------------------------------------------------| BOOST YOUR PRODUCTIVITY - AFFILIATE ...
A simple to-do list created only with JavaScript.... Todo List App in JavaScript [Source Codes] To create this program [Todo List App]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. JavaScript Project on Todo List. Introduction: TODO List are the lists that we generally use to maintain our day to day tasks or list of everything that we have to do, with the most important tasks at the top of the list, and the least important tasks at the bottom. It is helpful in planning our daily schedules.
Hey friends, today in this blog you'll learn how to create Todo List App using HTML CSS & JavaScript. In the previous blog, I've also shared how to create Todo App in JavaScript but in that program when you refresh your webpage, the lists or tasks that you've added are also removed. So today I came with another blog where I create Todo App and the lists or tasks that you add won't be removed ... JavaScript Tutorials | Coding a Todo List in HTML & CSS & JavaScript (Using ES6)In this video, I will show how to code a Todo List using HTML & CSS & JavaScr... I'm rather new to javascript and working through javascript & jquery book. To test myself I am trying to build a todo list javascript. With the help of the book I've been able to build of the r...
Working Demo:http://codifyacademy /youtube/wk09/video-06Download the source code here:https://github /chrisbrody/Youtube-Videos/tree/master/wk09/video% Jun 24, 2019 - Essentially what the loadData function is going to do is just run the newItem() function for each todo to display what is in storage on the screen in HTML format. We are going to be using the forEach function, which is special to Javascript to make this process easier for us. Jun 04, 2015 - We are going to display the current list in that element. Finally we load an external JavaScript file called todo.js · The reason we load the JavaScript file at the end is that we wanted to make sure the other elements are already in the browser by the time the JavaScript file is loaded and ...
In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo List example. JavaScript localStorage Object Methods and Syntax The localStorage is retained indefinitely. Grab the value which is contained in the input field. Assuming that the input field isn't empty, we'll create a new object literal which will represent the task. Each task will have a unique id, a name, and be active (not completed) by default. Add this task to the tasks array. Store the array in local storage. The starter code will contain three files: index.html, scripts.js, and styles.css. Open the index.html file in a web browser to see the basic design of the ToDo List app, as shown in the preceding screenshot. The JavaScript file will be empty, in which we are going to write scripts to create the application.
Dec 24, 2020 - One of the popular projects in terms of understanding the object & class structure in Javascript is ToDo List. It is not hard to make up this project, yet it requires attention in certain points. If it isn't working, you might ...om/raorao/headless_todos ... Going through this curriculum on your own? Get help on our Discourse forum, where RailsBridge volunteers can answer your questions. If you have a suggestion for improving the docs, please make a pull request or drop ... Aug 13, 2020 - So you are at that phase where you’ve learnt some HTML, CSS and JavaScript and you are wondering what to do with it? Well, hop on as I take you on a ride to building a simple todo list app with the…
We made this in the TeamTreeHouse course I just finished. I am still trying to understand everything going on. Any modifications or improvements would ... 4. For the sake of training my vanilla JS skills I've decided to make a simple ToDo list with the following features: Tasks can be added with a priority (higher the number - higher on the list) Counter tells how many tasks are left to be completed. The "delete" button deletes the according task whether it's completed or not (and lowers the ... One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page.
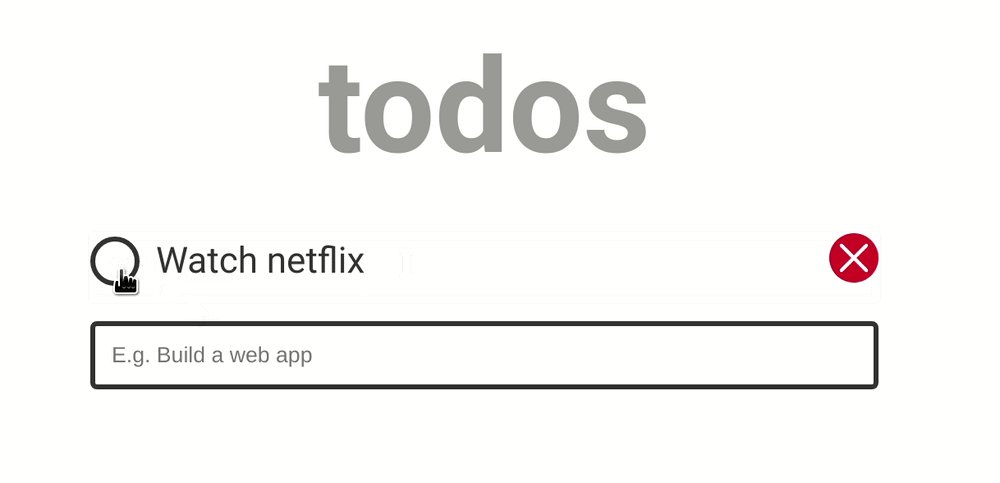
To make our to-do list usable, we need to write JavaScript. As we can see in the image above, we need to add a new task, make it available to the to-do section, move it to the completed-tasks section if it marked as complete, then delete all the visual display items from the to-do and the complete tasks after the clear button is clicked. A step-by-step complete beginner example/tutorial for building a Todo List App (TodoMVC) from scratch in JavaScript following Test Driven Development (TDD) best practice. 🌱 - GitHub - dwyl/javascript-todo-list-tutorial: A step-by-step complete beginner example/tutorial for building a Todo List App (TodoMVC) from scratch in JavaScript following Test Driven Development (TDD) best practice. Mar 31, 2020 - We will create a basic todo app to understand the basics of JavaScript. In this web app, one can create a todo list and can remove specific elements from the list. ... Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid ...
todo.load () Load and JSON decode localStorage.list into todo.data. todo.list () Draw the HTML to-do list with todo.data. todo.add () Add a new item into todo.data, which is just a simple array push. todo.del () Delete all - Simply sets todo.data as an empty array. Delete completed tasks - Keeps only the not-completed tasks. We're building a to-do list application from a simple design sketch, using HTML, CSS and JavaScript. This video was meant to introduce you to DOM manipulatio... To do that, create a new file in the text editor, copy the code below in the file, then save it with the name 'to do list.css'. You can vary the file location of the file, but remember, it is standard procedure to save the CSS and JavaScript files in separate folders to avoid confusion.
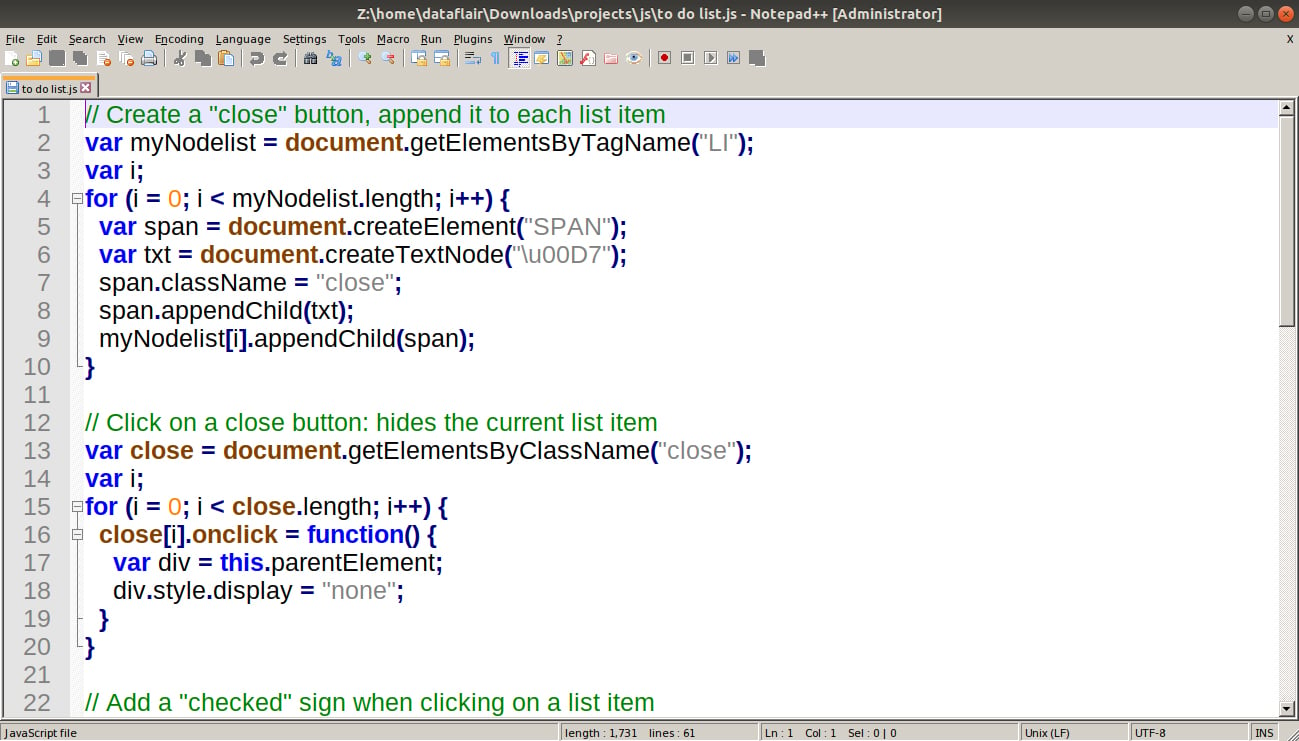
This javascript todo list uses event propagation to access individual todos, this javascript todo list uses multiples pages and creates individual ids for each todo, and this JavaScript todo list uses a Full-Stack solution, using NodeJS and ExpressJS. So, my biggest struggle was trying to determine the "best" solution. Add items to the todo lit function addItemTodo(text) { // grab the `ul` let list = document.getElementById('todo') // create an `li` let item = document.createElement('li') // set the inside of our `li` the same as the parameter that we passed in the function, which is going to be the value set by the user in the input field item.innerText = text //create container for our buttons remove and ... // Create a "close" button and append it to each list item var myNodelist = document.getElementsByTagName("LI"); var i; for (i = 0; i < myNodelist.length; i++) { var span = document.createElement("SPAN"); var txt = document.createTextNode("\u00D7"); span.className = "close"; span.appendChild(txt); myNodelist[i].appendChild(span);}
In this tutorial, we will be building a To-Do List app using pure JavaScript. If you are a beginner and tired of studying from boring theoretical tutorials then you are in a right place because here we will practically build this To-Do app from scratch. First up, we will create a directory on our machine to hold some JavaScript files. C:>mkdir node. Now, we will open that folder using Visual Studio Code, a fantastic and powerful code editor that also happens to be free! Once open, go ahead and create a new file of app.js like so. Dec 01, 2018 - For our purposes we will simply be re-using the TodoMVC CSS to make our TEA Todo List look good (not have to "worry" about styles so we can focus on functionality). All the JavaScript code will be written "from scratch" to ensure that everything is clear.
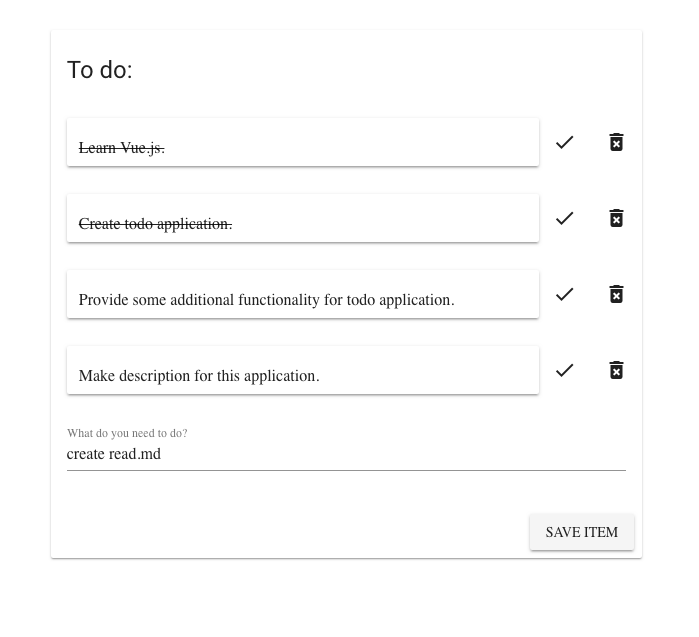
 A Simple Todo List Vue Application
A Simple Todo List Vue Application
 Todo List In Javascript With Source Code Source Code Amp Projects
Todo List In Javascript With Source Code Source Code Amp Projects
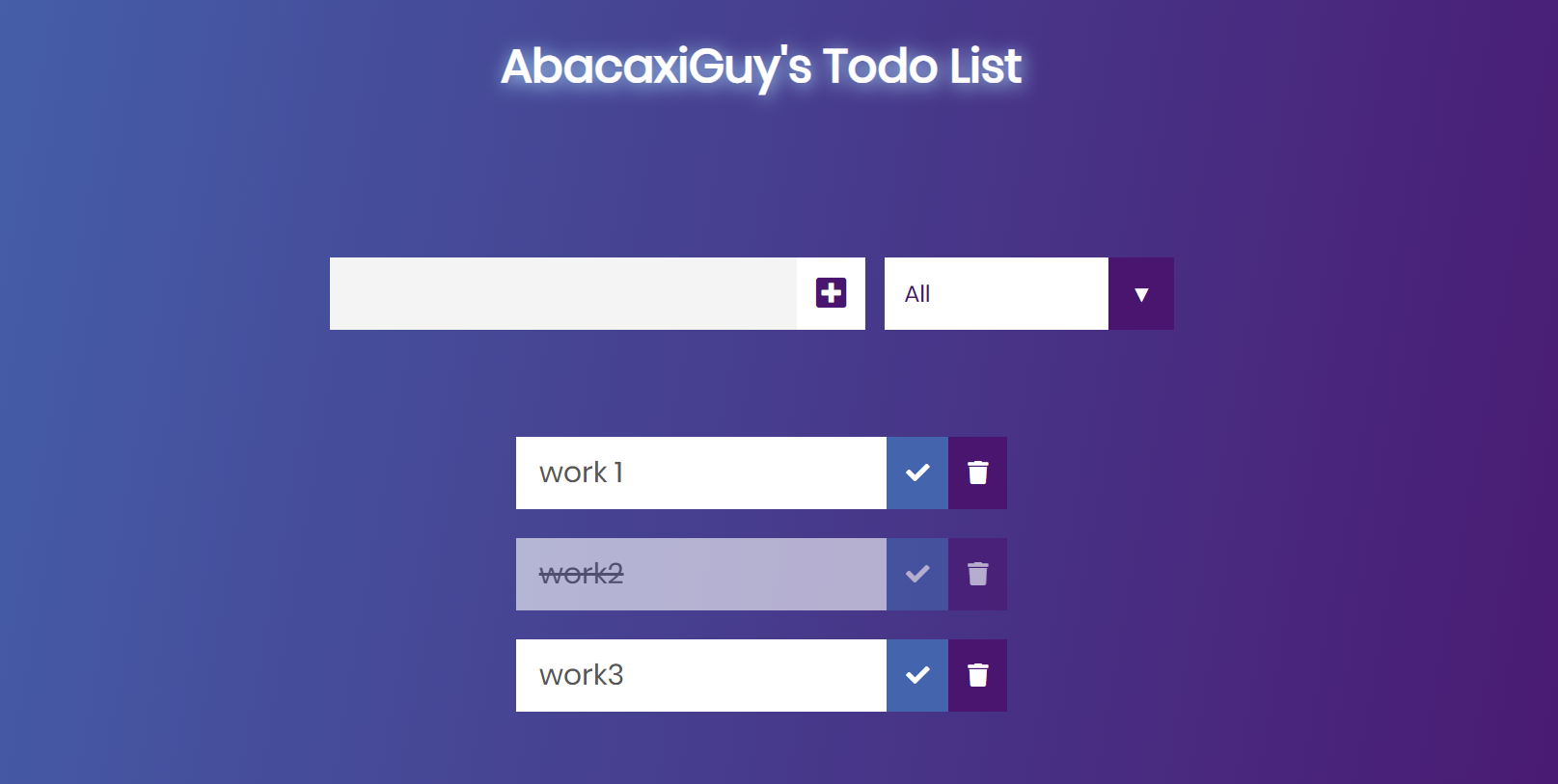
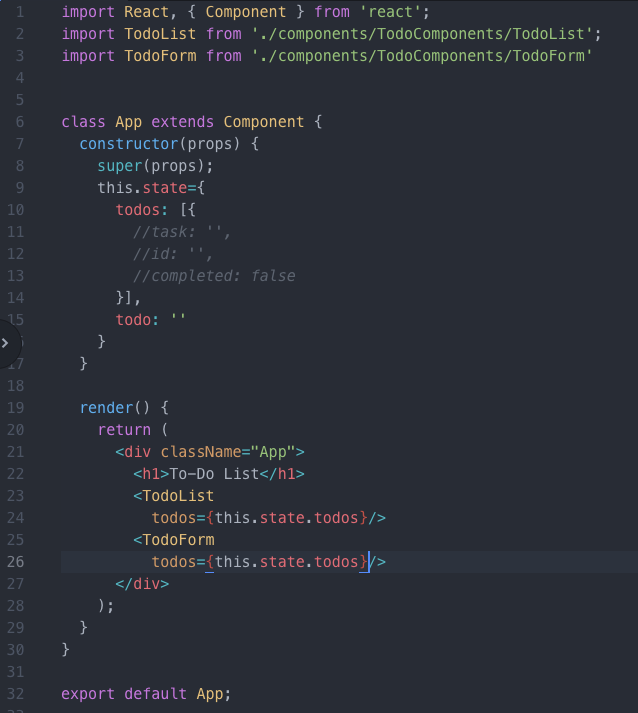
 How To Build A Productivity Application In React Part 1 By
How To Build A Productivity Application In React Part 1 By
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
Github Sagarsehwag Todo List A Very Simplistic Yet Very
 Develop A To Do List App In Vanilla Javascript By Carlos Da
Develop A To Do List App In Vanilla Javascript By Carlos Da
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Create A To Do List App With Javascript Html And Css Javascript Project For Beginners
Create A To Do List App With Javascript Html And Css Javascript Project For Beginners
 Scottgu S Blog Windows Azure New Hadoop Service Html5 Js
Scottgu S Blog Windows Azure New Hadoop Service Html5 Js
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Todo List Javascript Project V1 Jsbeginners
Todo List Javascript Project V1 Jsbeginners
 Tutorial Connect Api React Redux
Tutorial Connect Api React Redux
 Sample Application Docker Documentation
Sample Application Docker Documentation
 Simple Todo List In Javascript With Source Code Source Code
Simple Todo List In Javascript With Source Code Source Code
 Todo List Inspiration Via Muzli By Muzli Muzli Design
Todo List Inspiration Via Muzli By Muzli Muzli Design
 Github Jarbun Simple Todo List A Simple Todo List App
Github Jarbun Simple Todo List A Simple Todo List App
 How To Build A React To Do App With React Hooks Digitalocean
How To Build A React To Do App With React Hooks Digitalocean
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 A Plain Javascript Todo List Everytime You Build A Todo
A Plain Javascript Todo List Everytime You Build A Todo

0 Response to "22 How To Make A Todo List Javascript"
Post a Comment