30 How To Create Sidebar Sliding Contact Form With Javascript
Oct 09, 2018 - I'm trying to create a Feedback form Sidebar slider. Workout: step 1: C:\wamp\www\magento\app\design\frontend\default\theme327k\layout\local.xml View our Recommended Plugins. TOP 100 jQuery Plugins 2021. Chrome, IE7+, FireFox, Opera, Safari #side menu #sliding menu. Sidebar is a jQuery and jQuery UI based plugin that allows you to quickly create sidebar menus with stylish slide out and slide in effects.
 10 Sidebar Widgets To Spice Up Wordpress Site Webnots
10 Sidebar Widgets To Spice Up Wordpress Site Webnots
You must include the class pushable on a sidebars containing element for it to appear correctly before Javascript initializes the element · Although sidebars support any size content, sidebars that are visible on load only support standard, predefined sizes like thin or wide.

How to create sidebar sliding contact form with javascript. The content 'floats in the sidebar,' but stops before obscuring any content below it. Rather than copy the mass of HTML code I used for my example, I'll link to the pen in Codepen. See the Pen Floating Sidebar div by Andrew Gehman (@AndrewGehman) on CodePen.0. How to Create a Floating HTML Element that Stays in the Sidebar When Scrolling 1. I'm using it for my sidebar at the moment. The differences between both tab menus are, the sliding direction and this time, we are using a little bit different HTML structure and massive change in jQuery script. We will be using a famous plugin called jQuery.scrollTo. jQuery scrollTo is an amazing plugin and doing sliding menu has never been so ... Learn to create form that you can show on every page of your website! Yes, these forms are known as sidebar sliding contact form. These will be visible on the sidebar of every page of your website. This means, visitor can access your contact form via every page of your website.
Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Jun 04, 2021 - In this blog post, I am going to let you know how to make a sliding contact form using javascript or Enquiry form? sliding contact form, sliding contact form HTML, sidebar sliding contact form..
A responsive sliding sidebar navigation (a.k.a off-canvas menu) with a hamburger toggle button, written in plain JavaScript and CSS/CSS3. Slide It - HTML 5 and CSS3 Sticky sliding contact form May 12, 2012 - Learn how to create the sliding feedback form which shows up from your website's left or right side. Few lines of code and you own it all.
Learn how to create a animated sidebar menu with HTML, CSS and JavaScript. In this video we'll walk you through step-by-step on how to add sidebar in websit... Bootstrap example of Sliding Sidebar Contact Form using HTML, Javascript, jQuery, and CSS. Snippet by akshayptdr4 If I have a controller - Destinations, with topbar menu with the same name. I'd like to have a left sidebar with Dest1, Dest2, Dest3 items that showup/hide when I click the Destinations top menu. H...
17/8/2018 · Part 2 : Responsive Sliding Sidebar Contact Form | Html CSS & Javascripthttps://www.youtube /watch?v=fqTjlk0NtowPlease LIKE our Facebook page for daily up... In this top, we are going to share with you 10 of the most imponent sidebar menu plugins on the web. 10. Slide Reveal. Github. Slide Reveal is a jQuery plugin to show a side panel by sliding from the left or right of the page. The plugin does not add any fancy CSS to your side panel. xPanel is a smart sliding panel and sidebar widget area for WordPress themes. With xPanel, you can present sidebar widgets and menu items in more user friendly way on mobile and tablets. Just one click and users will be able to toggle sidebar content in form of a sliding panel. With xPanel, you can convert an existing sidebar into sliding panel ...
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Oct 10, 2008 - Contact forms are an indispensable part of every website. They are mostly implemented on a separate page and they rarely display creativity, even though there are many ways to improve their visual style. In this tutorial you will see how to create a dynamic, slide-in contact form using jQu... Another dynamic contact form geared towards making the experience a little more pleasant. I may turn it into a jQuery plugin to make the process a bit ...
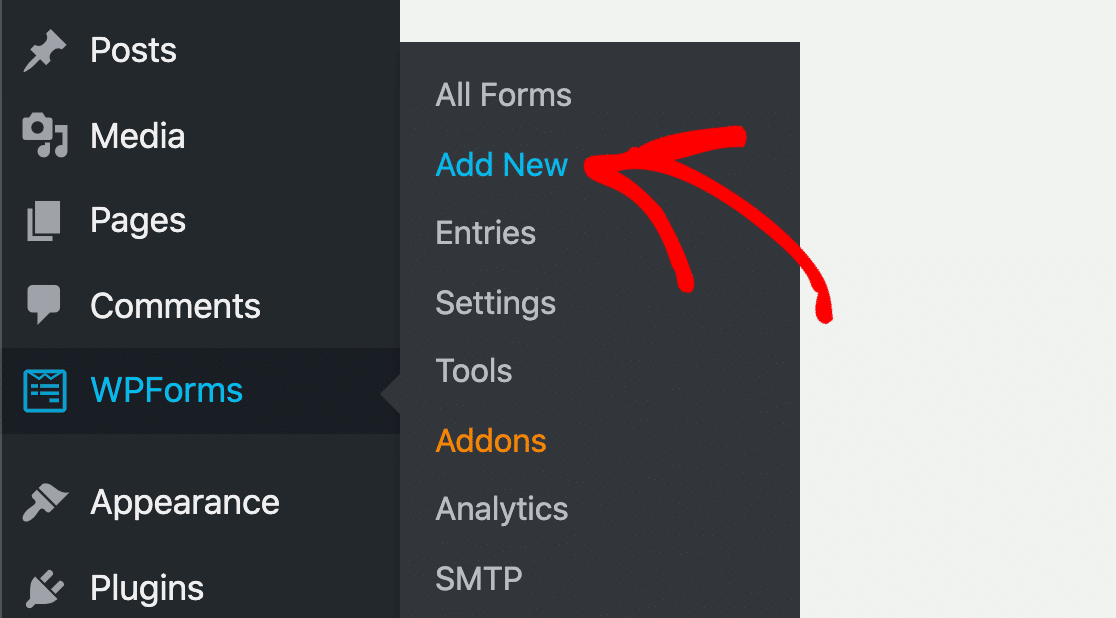
Step 1: Creating an HTML element. The slider element is defined in this step using the "div" element under which is a input field whose range is defined between 1 and 100. Step 2: Adding CSS to the slider element. Define the width of the outside container. Define CSS for the slider like height, width, background, opacity etc for the slider. Step 3: Add a Contact Form Sidebar Widget. Now that your form is created, you can add it to your site's sidebar widget area. To start, click on Appearance » Widgets. On the Widgets page, scroll down until you find the WPForms widget. When you click it, you'll see all of the available widget areas in your theme. JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
If you have a need to build and bespoke good looking form for your website, then you approached to exact spot! The title of this question was about a sticky sidebar, which can be done without any JS using CSS. He linked to a source regarding affix yes. So it depends on whether he is wanting what affix does, or is he really just wanting a sidebar fixed to the side of the page. The HTML structure is composed by 2 main elements: a <header> element, containing the website logo, the search form, the navigation trigger (.cd-nav-trigger - mobile version only) and the top navigation, and a <main> element containing the page main content (div.content-wrapper) and the sidebar navigation (nav.cd-side-nav).
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. The Sliding Contact Form Script is a FREE script developed and offered by PHPJabbers. You can also try out our fully supported Callback Widget which has an easy Administration page to allow manage the form fields, automated notifications and more advanced options. It also keeps all callback requests stored in a database. Simple Contact form with slide and easing effect, written on pure javascript....
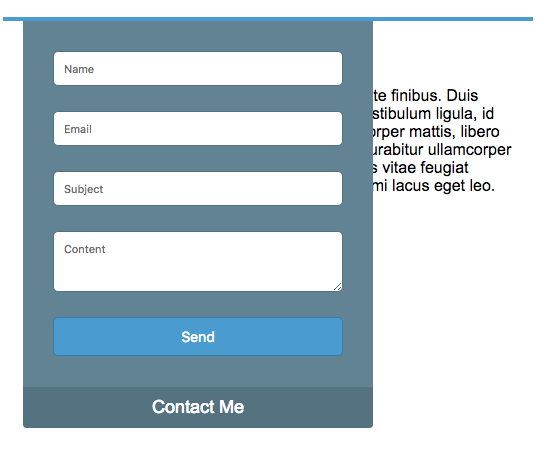
Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... There are multiple ways of adding a contact form to your website, a Bootstrap sidebar being one of them. Colorlib Sidebar V04 is a perfect example of that, featuring a chat icon that opens the sidebar contact form and dims the rest of the website. The contact form is pretty standard, with name and email fields, plus a text area. Jan 23, 2018 - Forms are vital parts of capturing leads, but they can also take up considerable room on a page. Here's how to streamline you design with a slide out form.
create a simple. HTML contact form. In this guide we'll show you how to create a simple HTML and PHP contact form to email using easy to understand code. One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. Simple contact slider to display Contact Form 7, Gravity Forms, some other shortcodes or some plain text/HTML. Sliding Enquiry Form is a simple and easy wordpress plugin used to add popup on fixed position like bottom, left or right side with CSS3 effects.
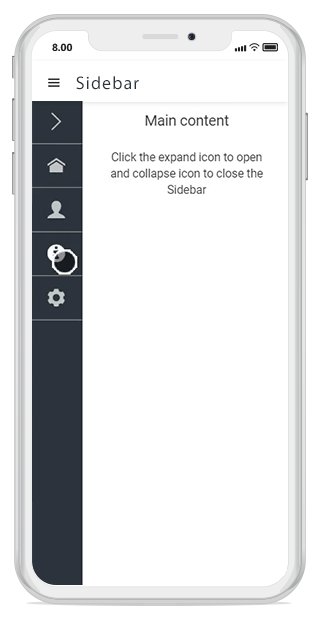
May 26, 2021 - Contact form using jQuery or other efficient libraries will make the look and feel trendy and modern. In these days, applications components are designed with latest tools and libraries to have a good looking UI. Iris – PHP contact form component is designed and developed with jQuery AJAX ... Include jQuery Javascript library and the jQuery sidebar plugin at the bottom of your document. 2. Create the content for your sidebar panel. ... 3. Create a link to toggle the sidebar. 4. Bind the click event to the toggle link and trigger the open event on the sliding sidebar. 5. We will also create a function to toggle the expansion of the sidebar. The logic of the function is as follows: if the sidebar is in mini mode, hovering the mouse over the sidebar will expand the ...
Jul 23, 2017 - This div height required for enabling the sticky sidebar ... Accordion AJAX Animations Autocomplete Buttons Carousel Charts Checkbox Date & Time Dropdown Effects Forms Hover Layout Lightbox Loader Maps Menus Mobile Modals Parallax Popover Progress bar Responsive Rotator Scroll Shopping Cart Sliders ... Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Jan 22, 2013 - Contactable is a jQuery Plugin that make it easier to create a contact form on any page of a site with minimal effort. By default, click the feedback link on the left of the page will slide out the contact form.
The <input> checkbox tag is used to show and hide the sidebar. That means when you click on that 'X' button the sidebar will be slide on the left side and the only menu button is shown (3 lines bar) and again when you click on that 3 lines bar the Sidebar will be slide-right side. When you click on that three-line bars, the checkbox will be ... When I was designing my blog with the mobile first approach I decided to keep my sidebar navigation menu separate at the right bottom so that there is no need for a sticky header and user can read everything in full height.. This is the simple version of how my mobile menu looks. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ...
Run command npx create-nuxt-app tailwind-sidebar & enter some project information, choose tailwind as your UI framework, Nuxt js provides tailwind setup out of the box, you dont have to do it manually. If you are using React or Vanilla JS, please follow tailwind docs.
 Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
Bootstrap Sidebar Tutorial Step By Step Tutorial With 5
 Bootstrap Snippet Sliding Sidebar Contact Form Using Html Css
Bootstrap Snippet Sliding Sidebar Contact Form Using Html Css
 Free Sliding Contact Form Feedback Button Phpjabbers
Free Sliding Contact Form Feedback Button Phpjabbers
Jquery Sliding Tab Menu For Sidebar
 Hestia Documentation Themeisle Docs
Hestia Documentation Themeisle Docs
 Sliding Sidebar Contact Form Html Css Amp Javascript
Sliding Sidebar Contact Form Html Css Amp Javascript
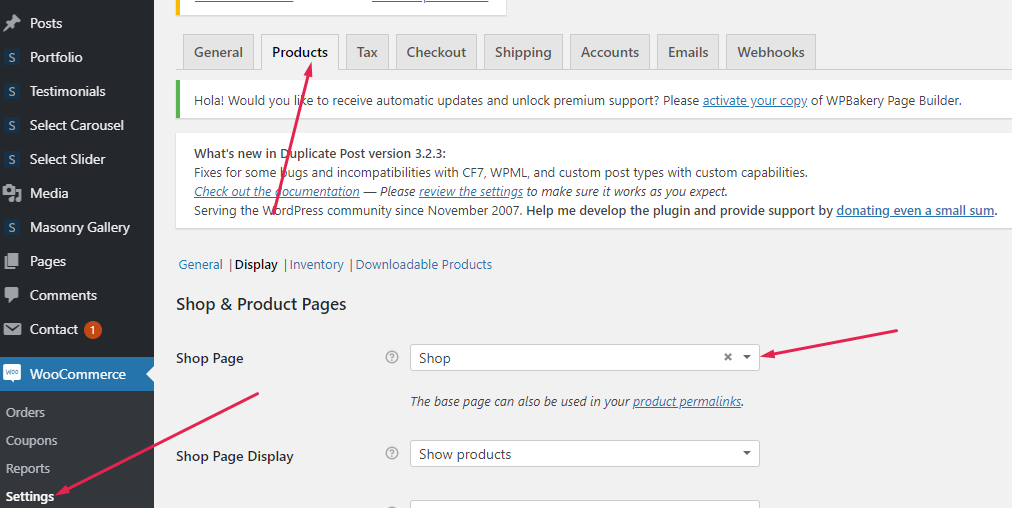
 How To Set Up The Woocommerce Shop Category Sidebar On Your
How To Set Up The Woocommerce Shop Category Sidebar On Your
How To Make A Sliding Contact Form Using Javascript A5theory
 How To Make A Slide Out Form Solodev
How To Make A Slide Out Form Solodev
 Form In The Wrong Place On External Page
Form In The Wrong Place On External Page

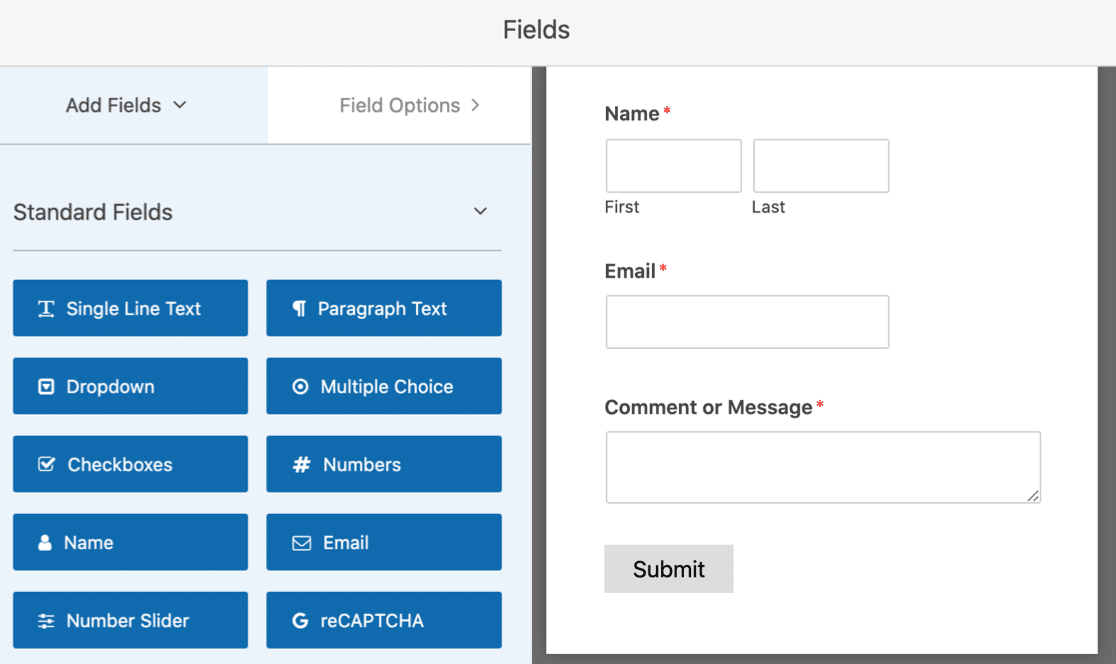
 How To Add A Contact Form In A Wordpress Sidebar Widget Easily
How To Add A Contact Form In A Wordpress Sidebar Widget Easily
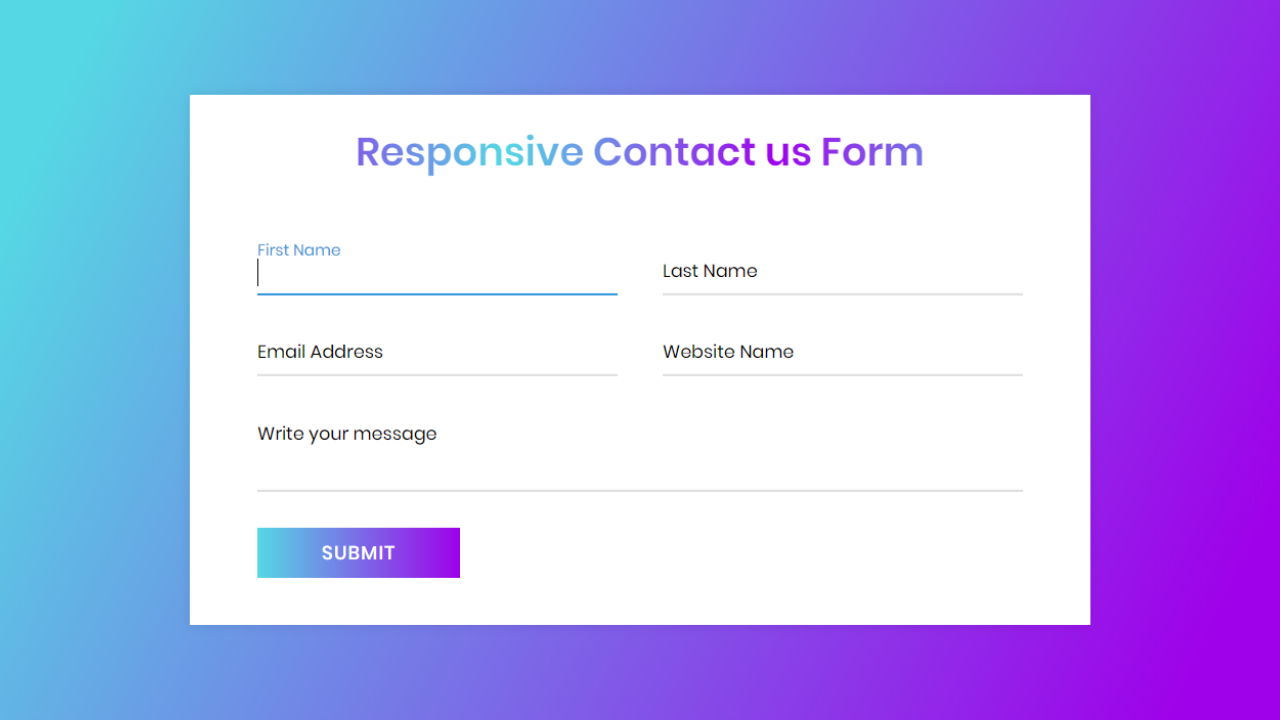
 Responsive Contact Us Form Using Html Amp Css By Codingnepal
Responsive Contact Us Form Using Html Amp Css By Codingnepal
 How To Create Sidebar Sliding Contact Form With Javascript
How To Create Sidebar Sliding Contact Form With Javascript
 Making A Sliding Side Navigation Menu For Responsive Designs
Making A Sliding Side Navigation Menu For Responsive Designs
 Sliding Sidebar Contact Form Html Css Amp Javascript Get
Sliding Sidebar Contact Form Html Css Amp Javascript Get
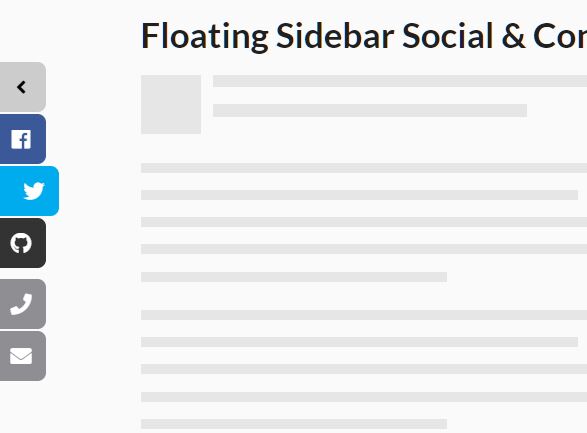
 Jquery Plugin For Floating Social Amp Contact Sidebar Free
Jquery Plugin For Floating Social Amp Contact Sidebar Free
 How To Add A Contact Form In A Wordpress Sidebar Widget Easily
How To Add A Contact Form In A Wordpress Sidebar Widget Easily
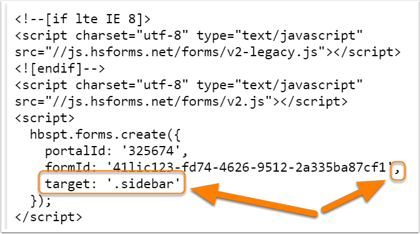
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
How To Make A Sliding Contact Form Using Javascript A5theory
 Floating Contact Form Using Jquery Ajax Phppot
Floating Contact Form Using Jquery Ajax Phppot
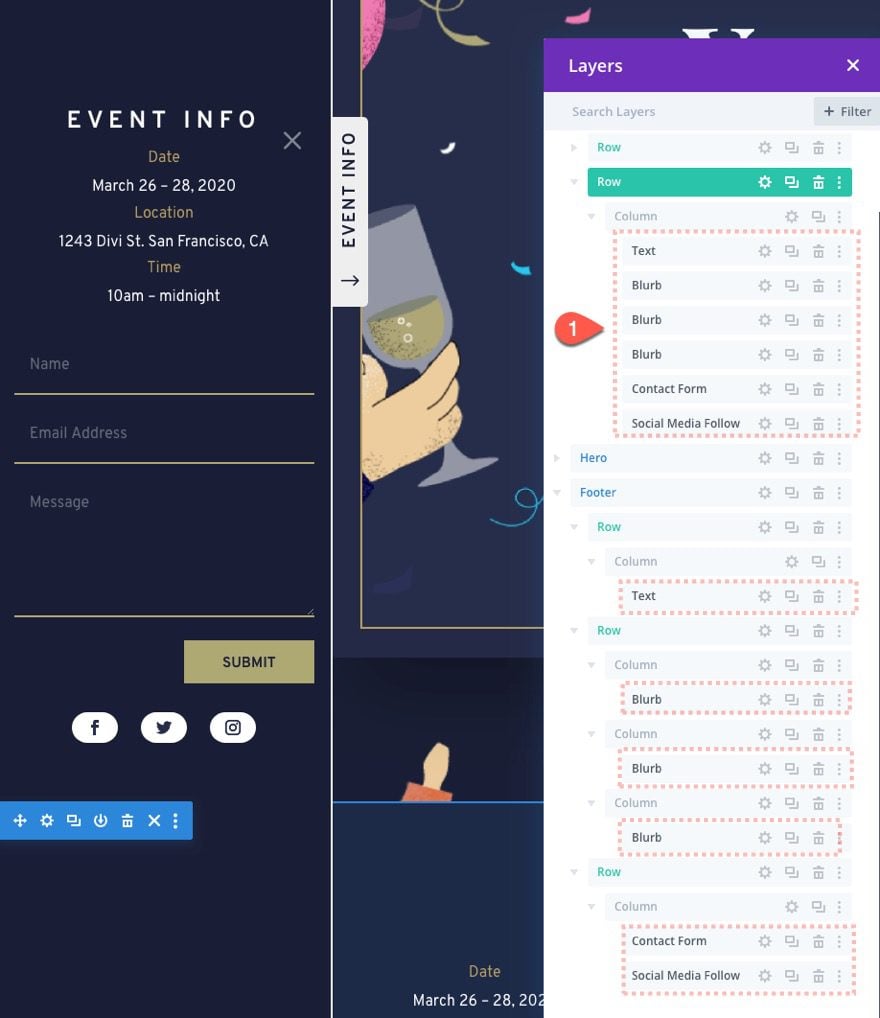
 How To Create A Sliding Push Sidebar In Divi Elegant Themes
How To Create A Sliding Push Sidebar In Divi Elegant Themes
 How To Add A Contact Form In A Wordpress Sidebar Widget Easily
How To Add A Contact Form In A Wordpress Sidebar Widget Easily

 Angular 10 Sliding Sidebar Working Tutorial Therichpost
Angular 10 Sliding Sidebar Working Tutorial Therichpost
 20 Javascript Navigation Menu Libraries 2019 Bashooka
20 Javascript Navigation Menu Libraries 2019 Bashooka
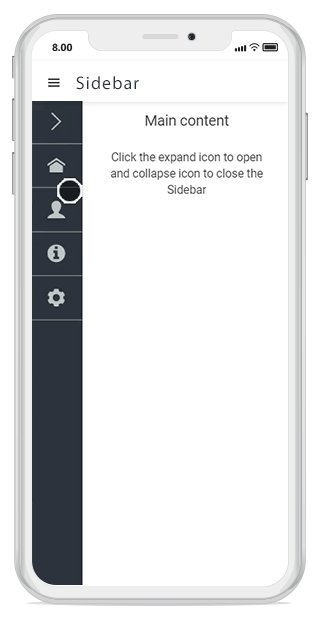
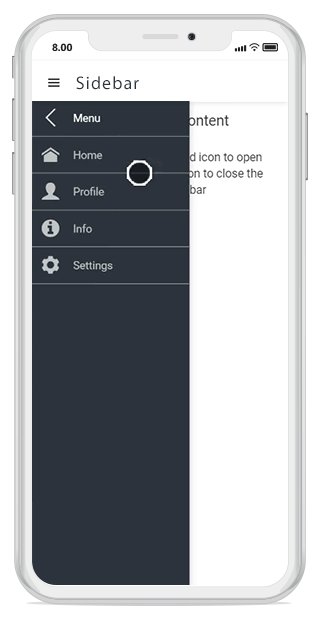
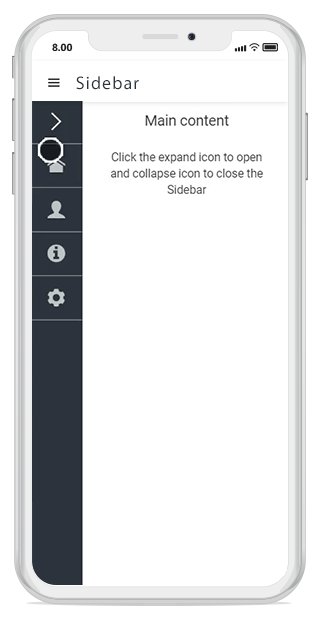
 Javascript Sidebar Html5 Navigation Drawer Syncfusion
Javascript Sidebar Html5 Navigation Drawer Syncfusion
 Bootstrap Feedback Contact Sliding Form By Using Jquery
Bootstrap Feedback Contact Sliding Form By Using Jquery
 Slide In Contact Form Using Jquery Phppot
Slide In Contact Form Using Jquery Phppot
0 Response to "30 How To Create Sidebar Sliding Contact Form With Javascript"
Post a Comment