26 Inside Which Html Element Do We Put The Javascript
Here we are using a template string inside of a template string, so we're going to return a list item, inside of that actual list item we are going to use ${dog.name} and we're going to say how old they are in dog years, which is ${dog.age *7}. Now we've got all this markup here. Let's use console.log, and see where we're at. You should see: Free online practice test - Online Practice mock test Questions and Answer
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
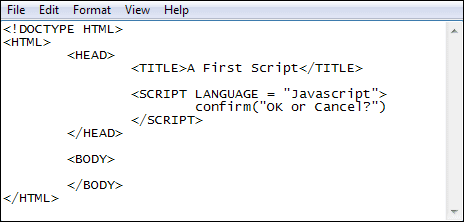
The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.

Inside which html element do we put the javascript. 27/8/2021 · The script tag is used when we want to put a JavaScript code in an HTML file. The script is the HTML element tag used to insert a JavaScript code in an HTML file. It is also used to link an external JavaScript file to the HTML file. A code example# Here is a code example of how a script tag is used to add JavaScript inside the HTML file. Inside which HTML element do we put the JavaScript? Aug 19, 2020 - Brainly.in is a part of the largest social network for studying in a group. We provide the best tools for mutual help with school subjects. Join us!
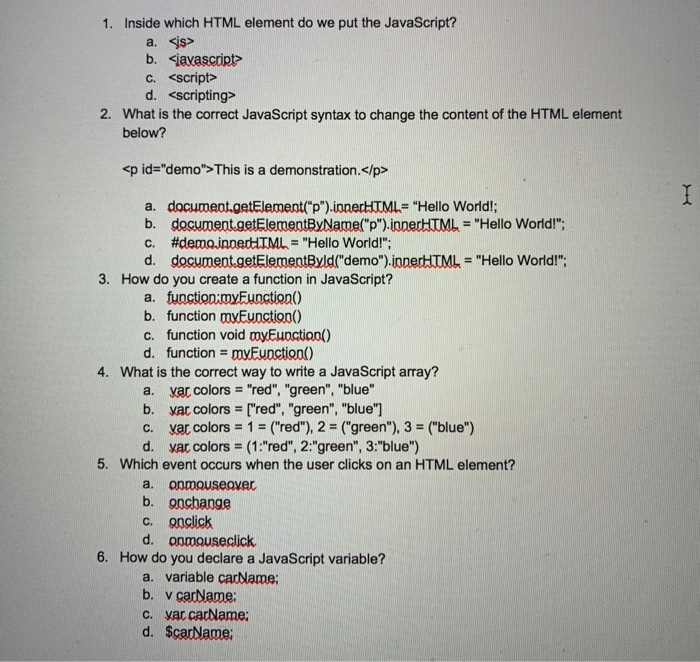
1. Using a loop create the JavaScript needed to output (HTML output stream) the ODD numbers between 10 and 1500. Note: Each number should be on a separate line. 2. Write the HTML, CSS and/or JS needed to change the text color of a paragraph to any color (pick one) when the user’s mouse is over an element’s text. Explanation:Netscape is the software company who developed JavaScript. 3. Inside which HTML element do we put the JavaScript? Problem: Inside which HTML element do we put the JavaScript? A) <Script> B) <js> C) <scripting> D) <javascript>
Inside which HTML element do we put the JavaScript · © 2017 QuizBucket Putting the javascript at the top would seem neater, but functionally, its better to go after the HTML. That way, your javascript won't run and try to reference HTML elements before they are loaded. This sort of problem often only becomes apparent when you load the page over an actual internet connection, especially a slow one. Inside which HTML element do we put the JavaScript? A) B) C) D) Show the answer . A. Previous multiple choice. Next multiple choice Go back to the list. Next 5 multiple cho
Jan 26, 2012 - You need to inject the new HTML into the DOM, though; that's why innerHTML is used in the old school JavaScript example. The innerHTML of the BODY element is prepended with the new HTML. We're not really touching the existing HTML inside the BODY. Inside which HTML element do we put the JavaScript?... Inside which HTML element do we put the JavaScript? How many tags are in a regular element? What is the correct HTML tag for inserting a line break? Which of the following is not a valid PHP comparison operator? Who is making the Web standards? Where do all items for the same web site need to be saved? How can create an e-mail link? Where is the text of the title tag displayed?
View Self Quiz Unit 5 CS 2205.docx from CS 2205 at University of the People. Question 1: Inside which HTML element do we put the JavaScript? <script> Your Aug 19, 2019 - To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.Steps to follow1) First, create a div sec ... Where to put JavaScript in an HTML Document ? JavaScript in body or head: Scripts can be placed inside the body or the head section of an HTML page or inside both head and body. JavaScript in head: A JavaScript function is placed inside the head section of an HTML page and the function is invoked when a button is clicked.
Brainly.in is a part of the largest social network for studying in a group. We provide the best tools for mutual help with school subjects. Join us! Nice one info, thx · Write something about yourself. No need to be fancy, just an overview There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
23/1/2018 · 2. What is the correct JavaScript syntax to change the content of the HTML element below? <p id="demo">This is a demonstration.</p> You answered: document.getElementById("demo").innerHTML = "Hello … If you wish to modify HTML elements with the innerHTML JavaScript property, we present you the appropriate way of setting the HTML content inside an element: HTMLElementObject.innerHTML = text. Parameters. As you can see in the syntax examples, the innerHTML JavaScript property can only take one value. It is called text. 1 week ago - The Element property innerHTML gets or sets the HTML or XML markup contained within the element.
Inside which HTML element do we put the JavaScript? Posted by Vivek.Ramapuram on 6/18/2015 | Category: JavaScript Interview questions | Views: 15079 | Points: 40 Post | Interview FAQs | Exclusive Questions | Interview Home Lastly, we can directly code Javascript into the HTML elements themselves. This is usually done to handle certain events and user actions, for example: onclick - When the user clicks on the element. onhover - As the mouse cursor hovers over the element. onkeypress - When the user presses a key. 4) SCRIPT IN THE HEAD OR BODY? text 1.75 KB. raw download clone embed print report. Inside which HTML Element do we put the JavaScript? If we write JavaScript within an HTML file, then we need to put it inside the following: <script>. // here we write the code for JavaScript. </script>.
30/8/2021 · Inside Which Html Element Do We Put The ... Get More Data About A User With Javascript Variable 1 Inside Which Html Element Do We Put The Chegg Com How To Display Variables In Html That Are Determined By Dom Scraping Into Data Layer Amp Custom Js Variables Mixed Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. Reading the innerHTML property of an element. To get the HTML markup contained within an element, you use the following syntax: let content = element.innerHTML; Code language: JavaScript (javascript) When you read the innerHTML of an element, the web browser has to serialize the HTML fragment of the element's descendants.
In HTML, JavaScript code is inserted betweent-----and </script> tags Client-side JavaScript code is embedded within HTML documents in ______ tag is an extension to HTML that can enclose any number of JavaScriptstatements. To use an image as a link, just put the------tag inside the <a> tag: Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ...
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. All that remains is to insert our new block into its container, which is done here. The appendChild() method places block_to_insert as the last child of container_block. (That is, our new DIV will be placed after all other HTML elements, if any, in container_block.). The above is the bare minimum that you will typically need to do to inject a DIV block into a web page. Answer to 1. Inside which HTML element do we put the JavaScript? a. c. b. d. 2. Where is the correct place to insert a javascript?...
Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Create an element inside a chosen element. How do we create an element using JavaScript inside the selected element? As simple as adding an element to the body object, all we have to do is retrieve the element from the nodes within DOM; for example using the getElementById method.
We put JavaScript in . Know more about the fundamentals of JavaScript at SlightBook. Check JavaScript latest technical & multiple choice interview questions. In Javascript, SCRIPT tags can be inserted into three places: in between the two BODY tags, in between the two HEAD tags, and as a link to an external file, also in the HEAD section. Some advocate putting the SCRIPT tags in the BODY section, right at the end. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
23/11/2020 · First, we give the HTML element a unique id. Then select it with var element = document.getElementById(ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element. 8/8/2019 · Javascript Object Oriented Programming Front End Technology. The element inside an element is nothing but for instance a span element inside a div element. Javascript has provided .contains () method to find out whether an element contains another element. This method actually returns true if the condition is satisfied else returns false . null (4) - 1.Inside which HTML element do we put the JavaScript a <script> b <javascript> c <js> d <scripting> ans a 2 What is the correct null (4) - 1.Inside which HTML element do we put the... School SRM University
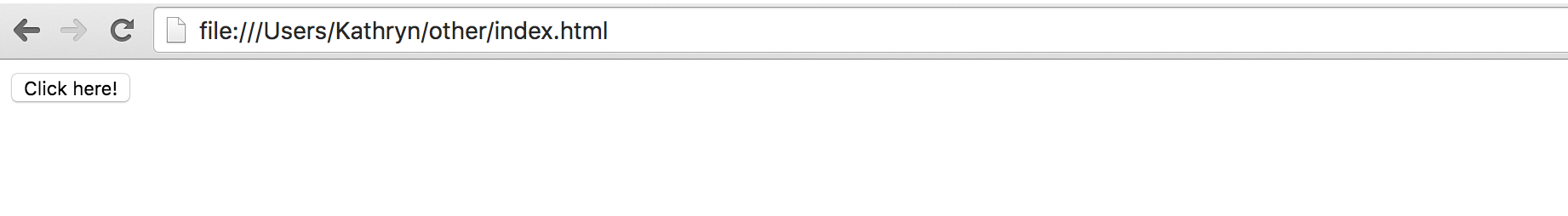
Make a button inside the div as well and attach a javascript function to it. Create a javascript function within script tags (you do not need a seperate file) that will grab the input from num1 and num2. Save their sum into a variable and update the html on the page so that their sum shows up in the answer span. As html is a set of tags to format our web page, similarly we can use <script> tag to execute any script. To run our JavaScript code the client browser script execution setting must be enabled. As we are keeping our JavaScript code inside html pages by using <script> tag, it is upto us to keep our code in any location. JavaScript 1. Inside which HTML element do we put the JavaScript? Answer : < script > 2. What is the correct JavaScript syntax to write "Hello World"? Answer : ("Hello World") 3. Where is the correct...
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
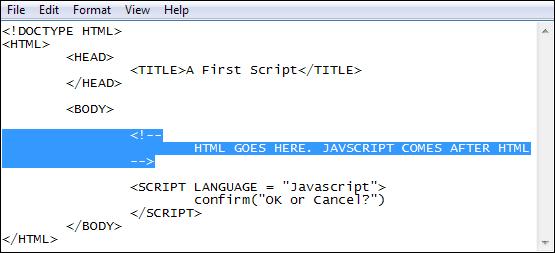
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Put A Responsive Clear Button Inside Html Input Text
How To Put A Responsive Clear Button Inside Html Input Text
 Course Csc 224 Internet Technology I 2 Credits Compulsory
Course Csc 224 Internet Technology I 2 Credits Compulsory
A Guide To Javascript For Wordpress Wp Engine

 Quiz Application In React Using Redux Codeproject
Quiz Application In React Using Redux Codeproject
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 1 Inside Which Html Element Do We Put The Chegg Com
1 Inside Which Html Element Do We Put The Chegg Com
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Where To Put Your Script Tags In Javascript
Where To Put Your Script Tags In Javascript
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
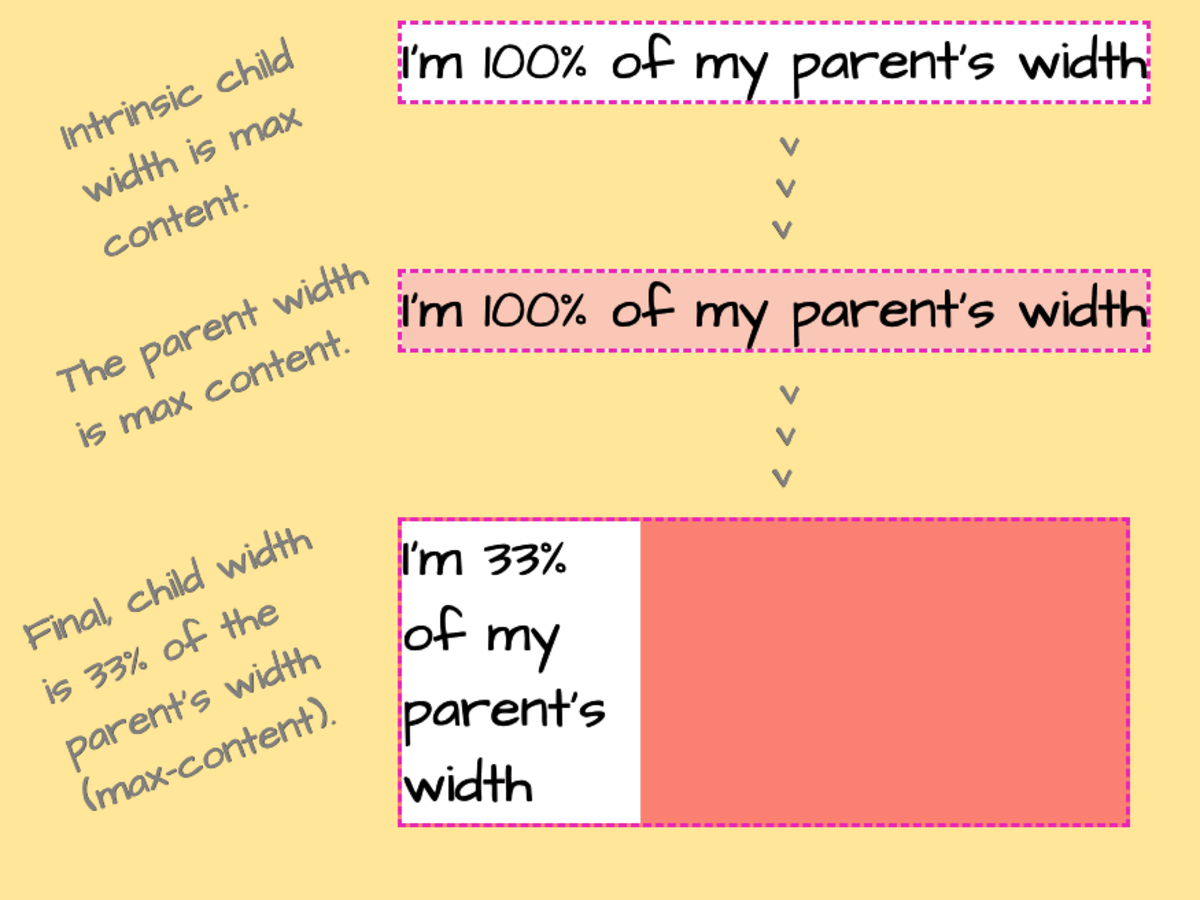
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 Javascript Docx Question 1 Inside Which Html Element Do We
Javascript Docx Question 1 Inside Which Html Element Do We
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Vocab Coderz Vocabcoderz Twitter
Vocab Coderz Vocabcoderz Twitter
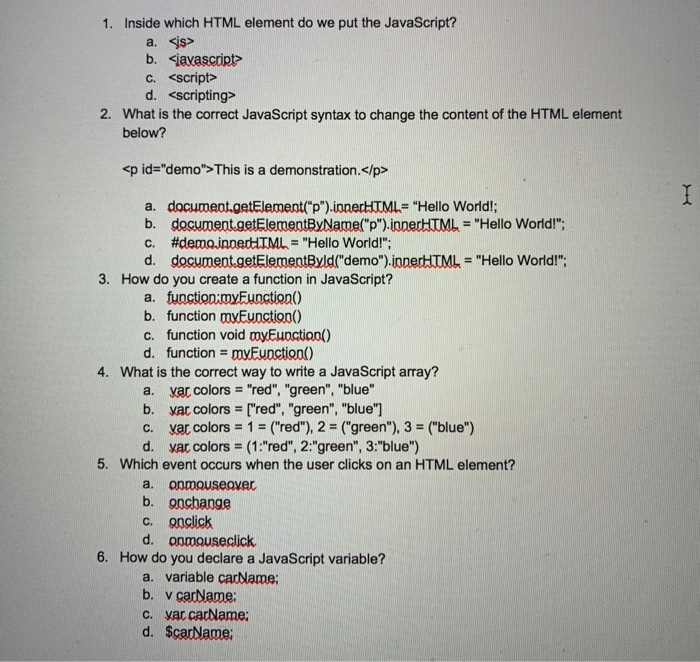
 Inside Which Html Element Do We Put The Javascript A Js B
Inside Which Html Element Do We Put The Javascript A Js B
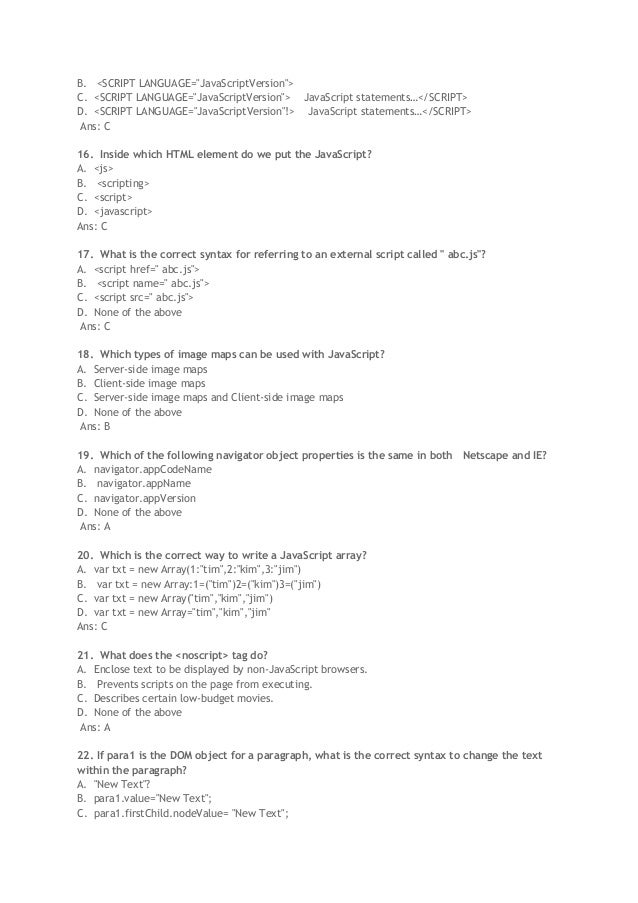
 Javascript Online Quizzes Section 1
Javascript Online Quizzes Section 1
 Javascript 1 Inside Which Html Element Do We Put The
Javascript 1 Inside Which Html Element Do We Put The
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript




0 Response to "26 Inside Which Html Element Do We Put The Javascript"
Post a Comment