29 How To Add Javascript To Google Sites
With JavaScript enabled, you're able to take advantage of most features that make websites around the web great. There may come a time, though, when you want to block ads on certain sites, or see how a website looks without JavaScript enabled. In Google Chrome, you can disable JavaScript completely, or on a per-site basis. If you have a ... At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets…. In "Setup your gadget", click on Add gadget by URL.
 How To Host Your Webpages On Google Drive Blogs
How To Host Your Webpages On Google Drive Blogs
Posted by David C 22, Apr 18, 2016 3:59 PM
How to add javascript to google sites. For example, search for "Prayer Times Jakarta site:muslimpro " on Google if you're looking for Jakarta's ID. Make sure to include "site:muslimpro " in your search query in order to restrict the search results to Muslim Pro. The city ID you are looking for is included at the end of the URL returned by Google. In the example above: Learn how to convert to new Sites today. ... I have been trying to add javascript that will display a "Widget" that rotates product images from Bass Pro Shops. I have tried embedding a Gadget by URL into Google sites, and also in the Google Sites HTML box, but I cannot get anything to work. At Google, gadgets are HTML and JavaScript applications that can be embedded in web pages and other apps, including Sites. These gadgets offer the ability to include external and dynamic content within your site, such as miniature applications and database-driven lists, incorporated with text and images for a seamless user experience.
Google Analytics is a system designed by Google that tracks metrics or statistics of a particular website. By adding Google Analytics to your website, you can track the amount of visitors to your website, the keywords they used to find your website, the names of search engines or other websites that referred visitors to your website and more. Adding Google Analytics to your website may be ... Map your site to a custom URL. You can add a friendlier, easier-to-remember URL for your new Google Sites. See Custom URL for Google Sites to find out how to request a custom URL. Add a site-wide footer. To add a footer, scroll to the bottom of your page and click Add Footer. Enter the text you'd like and this footer will then appear across all ... Copy the embed code. On the web page hosting the game, look for a snippet of HTML code labeled "embed" or "share." Here are specific instructions for the examples above: Bored : Click on a game. Click the "Share" tab underneath the game, then copy the second code snippet, labeled "Embed." Fog : Click on a game.
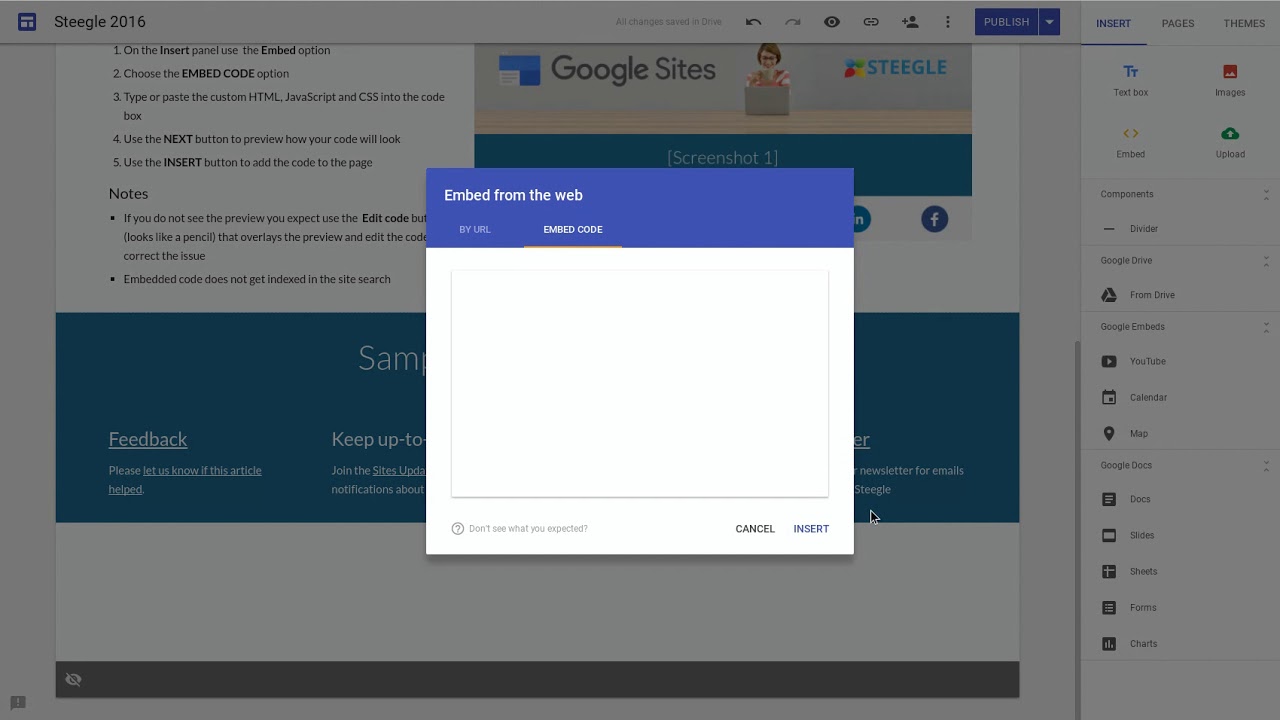
1. Grab the Qualaroo JavaScript from the "Install Code" option on your dashboard located to the right of your domain name. Click on the copy to clipboard option located beneath your snippet. 2. Login to your Google Tag Manager account and navigate to the container with your domain. 3. Click on the red "New Tag" button. 4. Nov 30, 2020 - This extension supports dedicated tab to edit your codes since v2.5.1 You can use some built-in libraries such as * jQuery 1.12.4 * jQuery 2.2.4 * jQuery 3.2.1 * Indefinite Observable 1.0.1 * MooTools 1.6.0 or/and your own external scripts. Use cases: * Site debugging (wrong list sort, etc.) Embed custom code On the Insert panel use the Embed option Choose the EMBED CODE tab Type or paste the custom HTML, JavaScript and CSS into the code box Use the NEXT button to preview how your code will look Use the INSERT button to add the code to the page Notes If you do not see the preview you
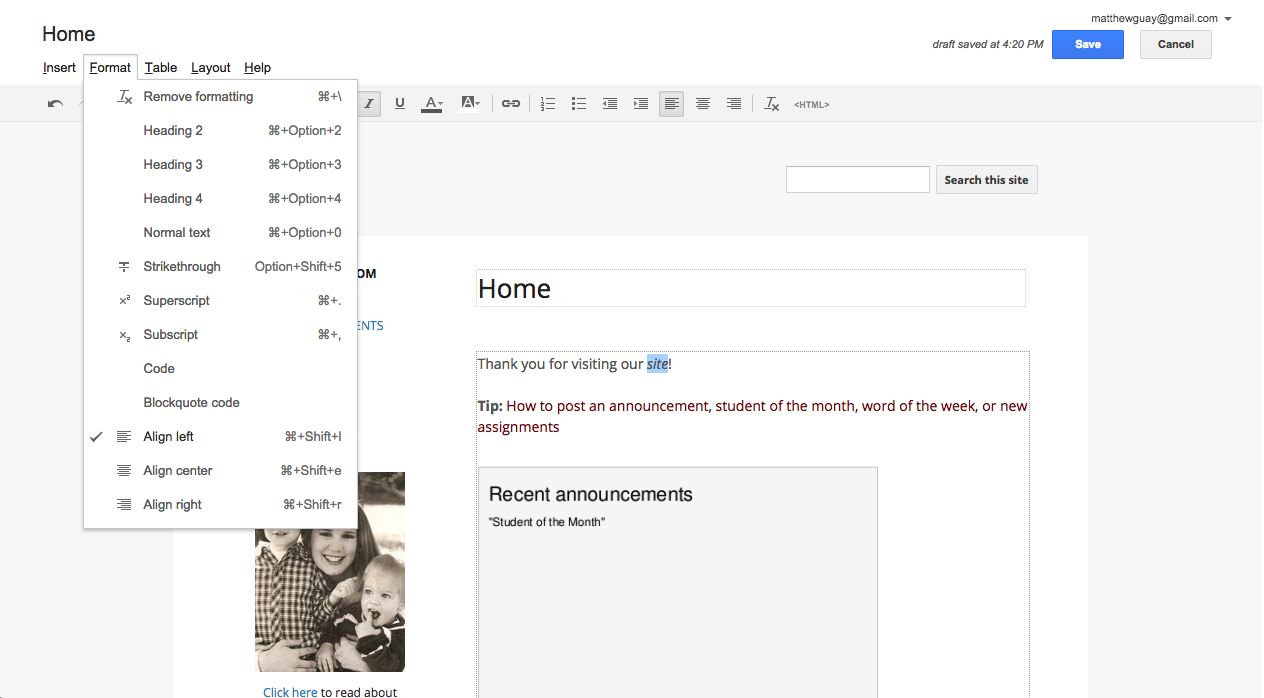
The Google Sites help explains how to add custom HTML/CSS/JS content: Go to the Google Sites page that you’d like to embed HTML in. Go to the Insert menu and select HTML Box. In the dialog that opens, add HTML, CSS and/or Javascript code. When you’re done, click Save. To preview your embedded HTML, click Save on the Google Site page. 3/6/2021 · Add the script tag the HTML head of your own website to add JavaScript. If you want the script to run automatically run when the site loads, don't include a function. If you want to call it, include a function. <html> <head> <script language="javascript"> alert("Hi there, and welcome.") </script> </head> <body> </body> </html> To add and put an embeded JavaScript into Google Page Creator web page, just go to a editable area, bang on "Edit HTML" and manually ascribe and blazon in the script. Before the JavaScript abutment is enabled, users had to actualize the web pages or the HTML files offline with all the JavaScripts and again upload the HTML pages in Page Creator.
26/4/2012 · Save the file as Name.xml and upload it to a file hosting service that has public access (not password protected). Then insert the link as following: Insert > .. More Gadget > Add gadget by URL. Once you copy your url to the saved .xml Google Gadget code, you will have javascript embedded through your very own custom Google Gadget. On a computer, open a site in classic Google Sites. Click More actions Manage site. Click Apps Scripts. To create a script in the editor, click Add new script. To edit a script, click the script in the list. Edit or paste the script. Optional: To test your script, go to the toolbar and click Play . If you're asked for permission, click Allow. Copy and Paste the below code into a javascript file for your website: 2. Substitute the link where it says 'key' with your Google spreadsheet key. To find your spreadsheet key, go back to ...
With JavaScript! We've recently added Search to the TrackJS Documentation site, built using the Jekyll website generator and hosted on GitHub Pages. GitHub wasn't too keen on letting us run search functions on their servers, so we had to find another way to run full-text search on our documentation. Hello. I've seen tons of procedures on the Web on how to add code to a Google site. I've already embedded sites or documents many times and everything works fine. When it comes to Javascript, it doesn't work. Aug 07, 2019 - I can't find a way to make a script in new sites! ... Community content may not be verified or up-to-date. Learn more. ... Our automated system analyzes the replies to choose the one that's most likely to answer the question. ... The ability to embed HTML and JavaScript in New Sites is now ...
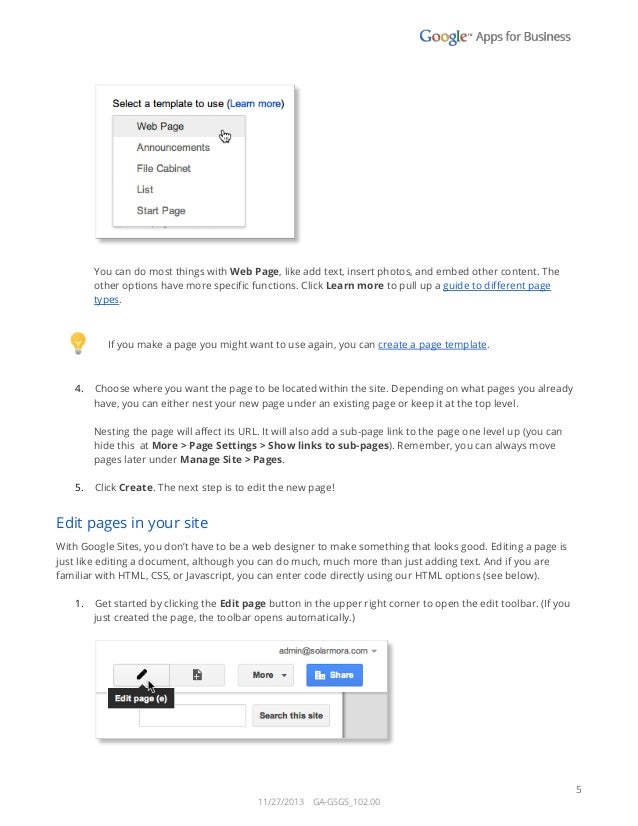
In this video I will place javascript code on to a Google site despite its limitations in the Google Sites HTML Editor. This Example, I am placing The Weathe... You can now embed JavaScript and HTML into a new Google Site, allowing you to embed widgets such as Twitter feeds and other useful information. For more info... Add an HTML Box to classic Google Sites. Navigate to the page where you want to add the HTML, CSS or JavaScript. Use the Insert menu, then HTML Box. Once the Insert HTML Box editor appears add the code you want to use. Google Sites checks the code, while you edit, for errors and will not add the code to the page until correct.
You can edit the HTML behind a page in Google sites, but there are limits on the use of CSS. This page explains a workaround so that you can put CSS in a Google site page. CODE THAT WON'T WORK. For example, if you try to add some CSS to the html in a Google site page such as: <style type="text/css">. @media print {. /* cssclsNoPrint class. May 15, 2019 - Google Sites instead offers the embed code feature that allows you to include your own code but this is sandboxed away from other sites - see: Insert Custom HTML, JavaScript and CSS - new Google Sites Create an instance of google.maps.Map. To ask the Maps JavaScript API to create a new map that can be displayed, create an instance of google.maps.Map, and pass in the mapDiv and mapOptions. You also return the Map instance from this function so that you can do more with it later: const map = new google.maps.Map(mapDiv, mapOptions); return map;
Tip: Some websites won’t let you add their content to your site. If you can’t add content, contact the website’s owner. ... On a computer, open a site in new Google Sites. At the right, click Insert Embed. Click Embed code. Add your code, then click Next. JavaScript code must be within ... Access https://drive.google and log in with your Gmail account. After you logged in, click on the 'Create' button and add a new separate folder to upload your JavaScript and CSS files. Open the newly created folder, and click on the Upload button with the upward arrow to choose the files that you need to upload. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
45 How To Add Javascript To Google Sites. Written By Ryan M Collier Sunday, August 8, 2021 Add Comment. Edit. How to add javascript to google sites. How To Add Javascript Or Custom Contents To Google Sites With. Using Css Javascript Jquery In Google Sites. I have tried adding the Feedback embed code to my Test Google site and see that it is being applied to the embed frame only which is why the scroll is being displayed based on the frame height. The button cannot be moved out of the widget with the script. At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets…. In "Setup your gadget", click on Add gadget by URL. Enter the URL that points to the gadget. Click on Add ...
Dec 22, 2011 - You cannot add JavaScript directly to your Google Sites page. You can, however add a Google Gadget that has JavaScript in it. You can try the Google Gadget Builder. You may not get the result that you want, however, since your JavaScript is not valid. For example, your statements with (x)html ... Telegram Chat. Give your audience the option to get in touch with you on Telegram. File Embed. Allow people view and download any kind of file (doc, xlsx, pptx, txt, etc.) Coronavirus Stats. Provide your Google Sites website visitors with current information on the COVID-19 outbreak. Booking Reviews. Add HTML or custom code to my site. Websites + Marketing lets you add your own code (HTML, CSS and JavaScript) to your website. This allows you to extend the capabilities of your site with such things as custom forms, maps and special-function buttons — to name only a few options.
Gooru covers a recent update to Google Sites, which allows the use of CSS, javascript and jQuery through a new page editor.To watch the updated video and rea... Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC To the right of the address bar, click the icon with 3 stacked horizontal lines . Do more with Google Sites and become a power user today! Embed slideshows or carousels, Cards, Foldables, collapsible and many more features today with these...
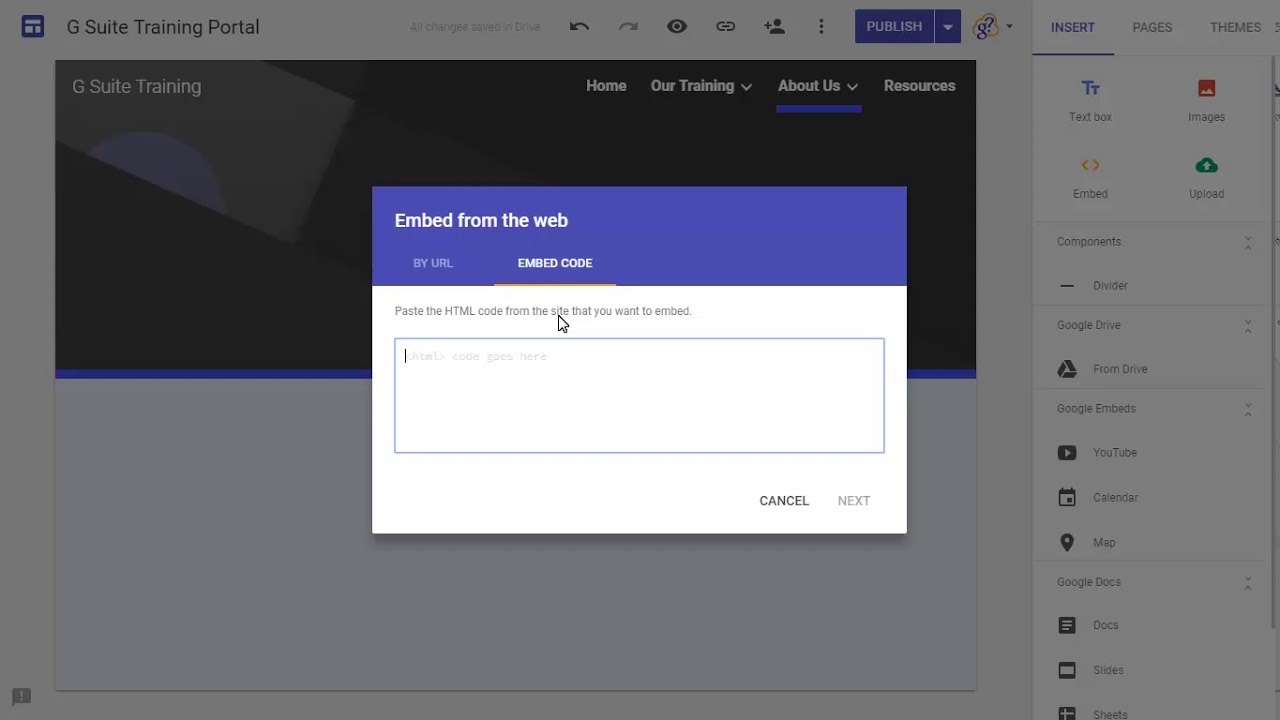
Insert HTML, JS & CSS - Embed Code. On the Insert panel use the Embed option. Choose the EMBED CODE tab. Type or paste the custom HTML, JavaScript and CSS into the code box. Use the NEXT button to preview how your code will look. Use the INSERT button to add the code to the page. Dec 05, 2017 - We recently made it possible to embed webpages as iframes in the new Google Sites. With this launch, we’re giving you one more tool to customize your sites—you can now embed HTML and JavaScript code directly into your sites. First, get an API key to gain access to Google Maps. Click here and provide the details required in order to generate your API key. Get a "Places ID" for your company. You can do that here by following the given instructions. Get the "Google Places" script. Click here to find out more about this script and to obtain it.
Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. To request permission to edit this wiki, enter your google account ID (e.g. Gmail address) here. For a brief overview of using Google Sites and integrating Google Docs with sites, check out http://tiny.cc/siteshelp.
 Embed Html And Javascript In The New Google Sites
Embed Html And Javascript In The New Google Sites
 Exporting To Google Sites Exporting Amp Previewing Tumult
Exporting To Google Sites Exporting Amp Previewing Tumult
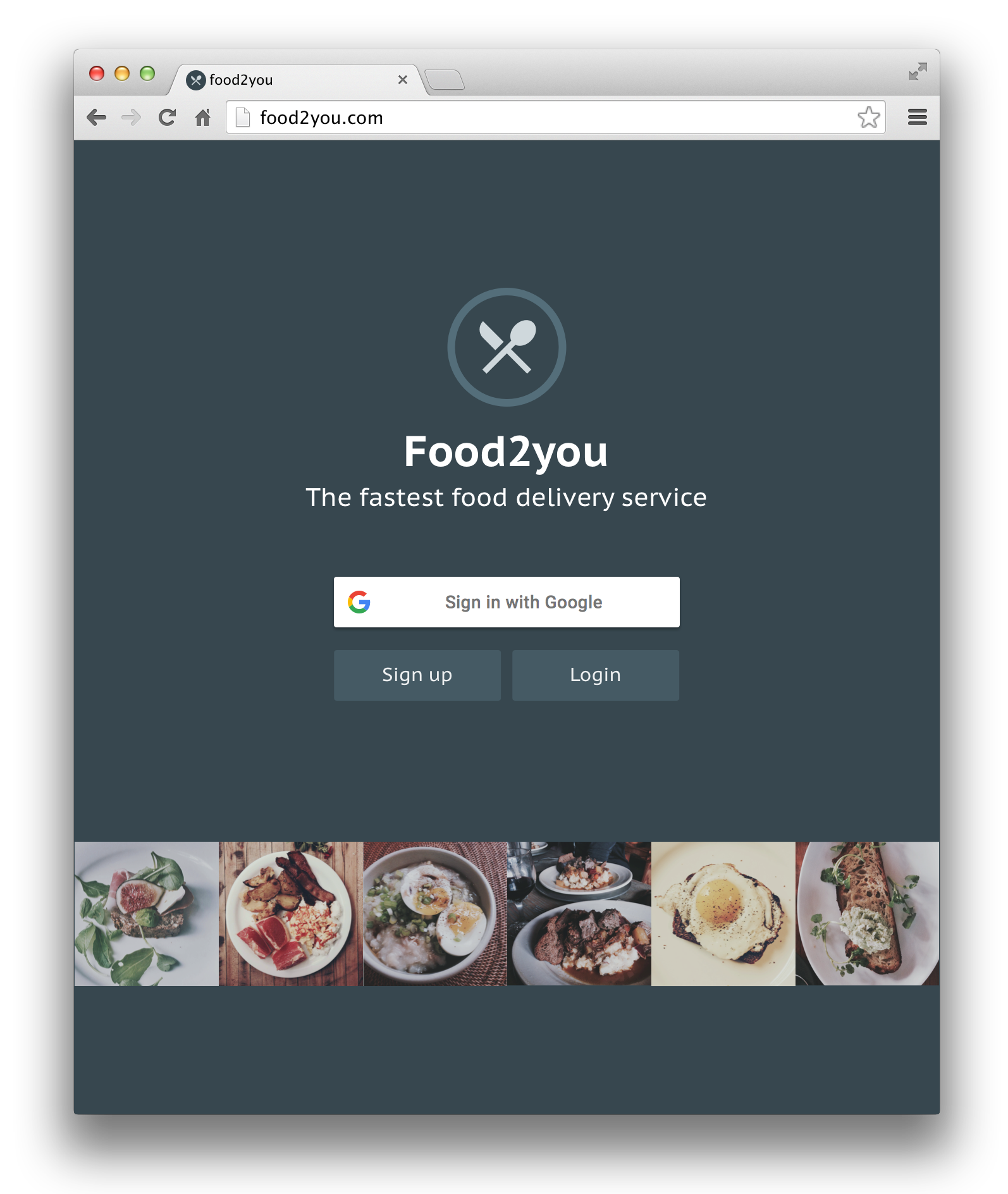
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Google Sign In For Websites Google Developers
Google Sign In For Websites Google Developers
Create A Contact Form For Your Google Site
 How To Make A Free Website In 5 Minutes With Google Sites
How To Make A Free Website In 5 Minutes With Google Sites
 Google Sites Booknow Button Integration Booksteam Blog
Google Sites Booknow Button Integration Booksteam Blog
 Sites Drive Building Better Google Sites Tutorials For
Sites Drive Building Better Google Sites Tutorials For
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
 Google Sites Live Chat Live Chat For Google Sites
Google Sites Live Chat Live Chat For Google Sites
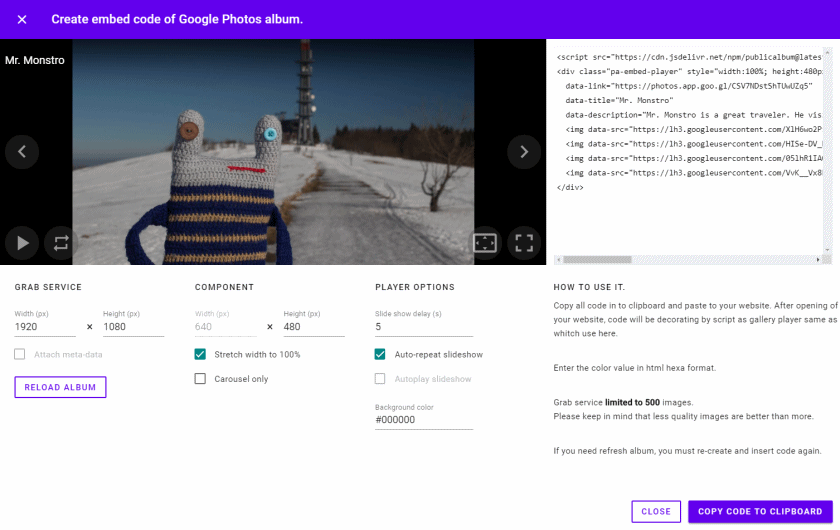
 How Do I Embed A Google Photos Album Into A Website Public
How Do I Embed A Google Photos Album Into A Website Public
Google Sites Free Hit Counter Visitor Tracker And Web
How To Add Javascript Or Custom Contents To Google Sites With
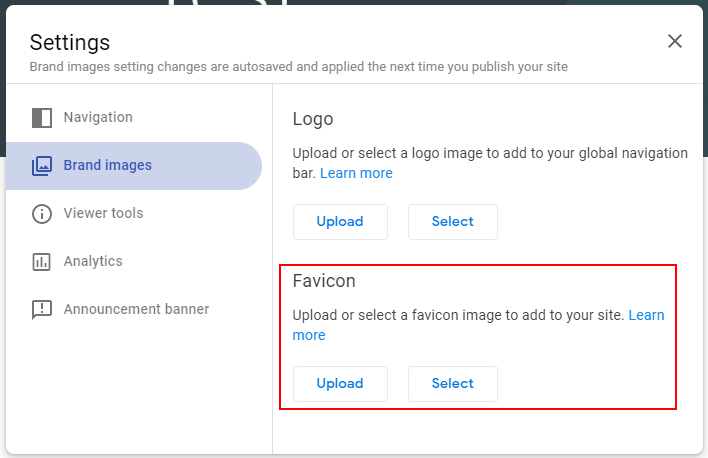
 7 Hidden Tips For Google Sites Teacher Tech
7 Hidden Tips For Google Sites Teacher Tech
Sites Cheat Sheet Google Workspace Learning Center
 Google Sites Creating Editing And Sharing A Site
Google Sites Creating Editing And Sharing A Site
 How Do I Embed Javascript Code Into A Google Sites Page
How Do I Embed Javascript Code Into A Google Sites Page
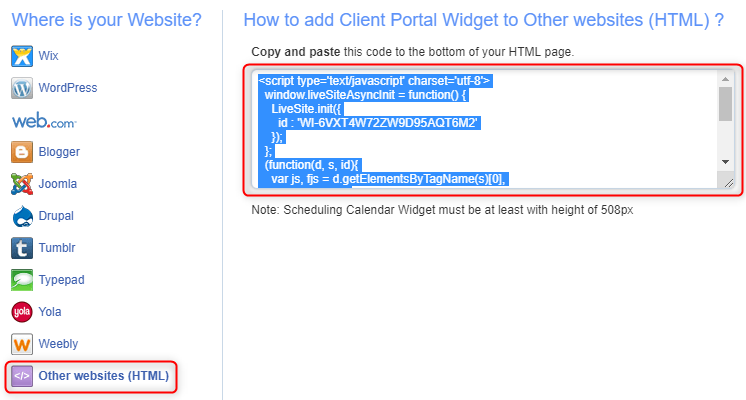
 Add A Vcita Contact Form Widget To Google Sites Vcita Help
Add A Vcita Contact Form Widget To Google Sites Vcita Help
 How To Embed Html And Javascript In New Google Sites
How To Embed Html And Javascript In New Google Sites
 Apps Script Google Apps Script
Apps Script Google Apps Script
Create A Contact Form For Your Google Site
 New Google Sites Gadgets Tour Embed Html Css Javascript
New Google Sites Gadgets Tour Embed Html Css Javascript
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
 20 Google Sites Tips And Tricks Ditch That Textbook
20 Google Sites Tips And Tricks Ditch That Textbook


0 Response to "29 How To Add Javascript To Google Sites"
Post a Comment