21 Javascript Try Catch Pass
JavaScript catches adddlert as an error, and executes the catch code to handle it. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
catch { // statement(s) that handle an exception // examples, closing a connection, closing // file, exiting the process after writing // details to a log file. } 3.throw: Throw keyword is used to transfer control from try block to catch block. 4.throws: Throws keyword is used for exception handling without try & catch block. It specifies the ...

Javascript try catch pass. Handling runtime errors in JavaScript using try/catch/finally. Error handling, like many aspects of JavaScript, has been maturing since the dark ages of Netscape and IE4. Javascript generates an object containing the details about it, which is what the (error) is above; this object is then passed (or "thrown") as an argument to catch. For all built-in or generic... You can add the catch() method in the middle of two then() methods, but you will not be able to break the chain when something bad happens. And the return value of catch() (which will have the undefined value if not specified) will be passed to the following then().
Variable Scope in Catch Block ~ JavaScript. August 02, 2019 ∙ ⏳ 3 min. Variable scope and hoisting are notorious in JavaScript land. Both newbies and seasoned programmers have difficulties to wrap their head around these when they encounter certain quirks. A few weeks ago, Kyle Simpson tweeted below code snippet with TIL caption. JavaScript promises started out in the DOM as "Futures", renamed to "Promises", and finally moved into JavaScript. Having them in JavaScript rather than the DOM is great because they'll be available in non-browser JS contexts such as Node.js (whether they make use of them in their core APIs is another question). myPromise.then((message) => { console.log(message); }).catch((message) => { console.log(message); }); So if the promise gets rejected, it will jump to the catch( ) method and this time we will see a different message on the console. Wrap Up. So this is how we create a Promise in JavaScript and use it for resolved and rejected cases.
JavaScript Tutorial provides you with many practical tutorials that help you learn JavaScript from scatch quickly and effectively. ... Passing by value - understand how pass-by-value works in JavaScript. ... catch - show you how to handle exceptions using the try...catch statement. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. The try...catch statement consists of a try block, which contains one or more statements, and a catch block, containing statements that specify what to do if an exception is thrown in the try block. In other words, you want the try block to succeed—but if it does not, you want control to pass to the catch block.
Network tab output {"name":["The name field is required."],"parts":["The parts field is required."]} I should be seeing an object that contains JSON form validation as that is the response in my network tab, i seem to get the JS catch output? Example: try catch block. If an exception occurs in try block then the control of execution is passed to the corresponding catch block. A single try block can have multiple catch blocks associated with it, you should place the catch blocks in such a way that the generic exception handler catch block is at the last(see in the example below). 27/1/2020 · JavaScript Try Catch: Exception Handling Explained The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause.
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. Try-Catch-finally block: Try statement is the block of code that allows testing the code and where exception occurs and these exceptions are thrown using the throw statement. The catch statement handles the errors if any thrown by the throw statement. Finally lets the user execute the code. A JavaScript provides try-catch blocks to execute the code which is prone to error and may cause improper behaviour of the program. The finally block is placed after try and catch block and will be executed definitely in case any one of the blocks from them is executed i.e. try or catch.
Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json') .then(response => { }) .catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. try catch however is used in situation where host objects or ECMAScript may throw errors. A test begins with it ('description') and ends with a pass / fail in should. The unit tests run on Node and do not need a browser. I recommend paying attention to the tests as they prove out key...
Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. Here is the try...catch...finally block syntax − 36 Javascript Try Catch Pass Written By Roger B Welker. Saturday, August 21, 2021 Add Comment Edit. Javascript try catch pass. Can I Catch Warnings In Try Catch Block In Javascript Code. 18 Javascript Function Object Object Timer Regular. How To Write Async Await Without Try Catch Blocks In Javascript.
5/5/2017 · I want to do the javascript equivalent of: try: # Something that throws exception catch: pass Python doesn't have try/catch. It has try/except. So replacing catch with except, we would have this: try { // throw any exception } catch(err) {} The empty code block after the catch is equivalent to Python's pass. Best Practices Start learning JavaScript with our free real time tutorial. 1. Strings. Start learning JavaScript with us by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type a name like this: "Jamie"; Press enter to submit commands. 25/1/2021 · For try...catch to work, the code must be runnable. In other words, it should be valid JavaScript. It won’t work if the code is syntactically wrong, for instance it has unmatched curly braces: try { {{{{{{{{{{{{ } catch ( err) { alert("The engine can't understand this code, it's invalid"); }
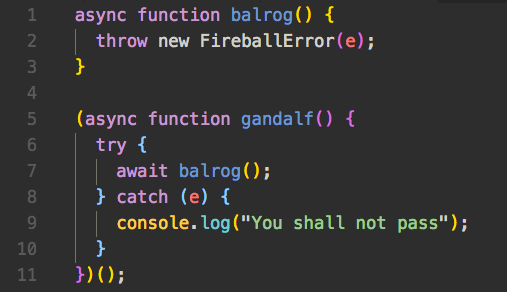
Implicit try…catch The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: How to use try catch javascript.. Handling Errors In Javascript With Try Catch And Finally Introduction To Error Handling In Angular 7 Part 1 Angular The catch Blocks. You associate exception handlers with a try block by providing one or more catch blocks directly after the try block. No code can be between the end of the try block and the beginning of the first catch block. Each catch block is an exception handler that handles the type of exception indicated by its argument.
 Abcs Of Programming Ebook Contents
Abcs Of Programming Ebook Contents
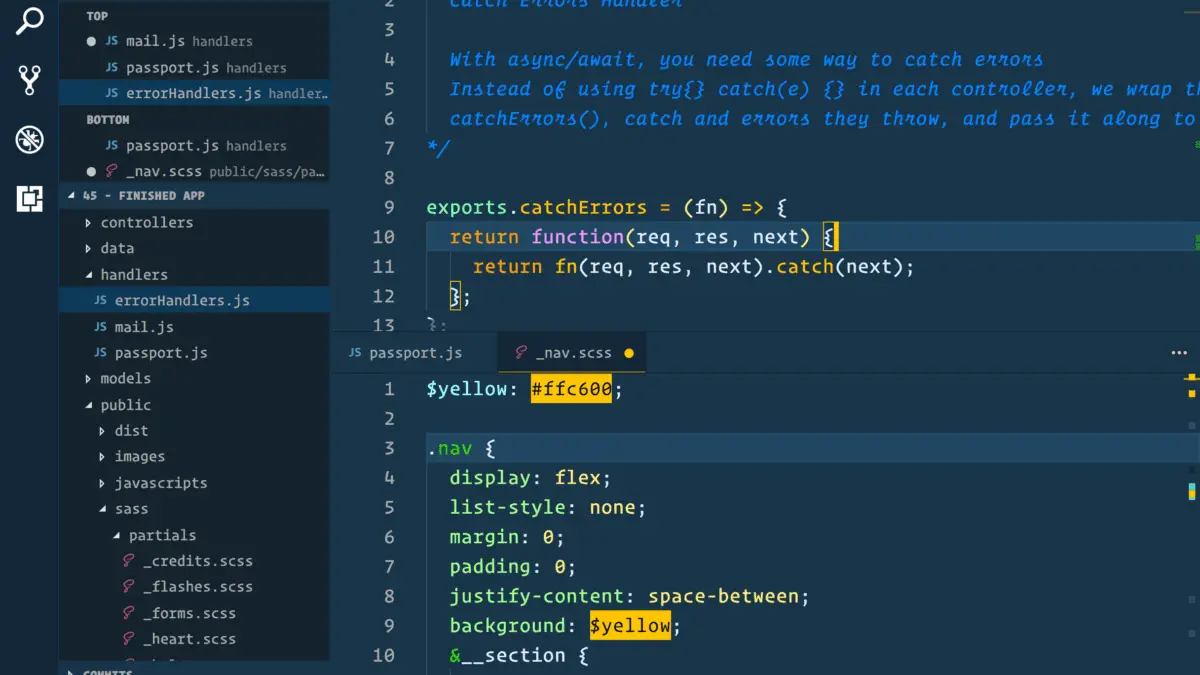
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I
 Python Exception Handling Try Except Block Finally Block
Python Exception Handling Try Except Block Finally Block
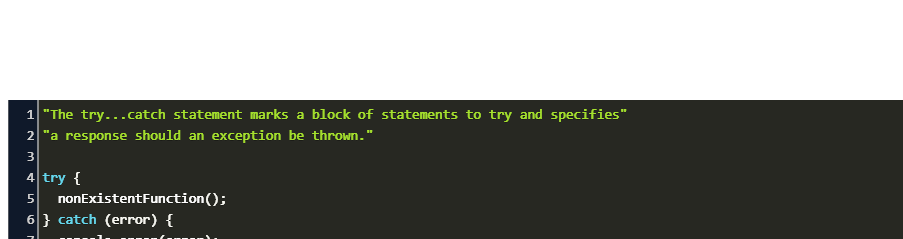
 Try Catch In Javascript How To Handle Errors In Js
Try Catch In Javascript How To Handle Errors In Js
 Try Catch And Displaying Custom Messages In Collection Runner
Try Catch And Displaying Custom Messages In Collection Runner
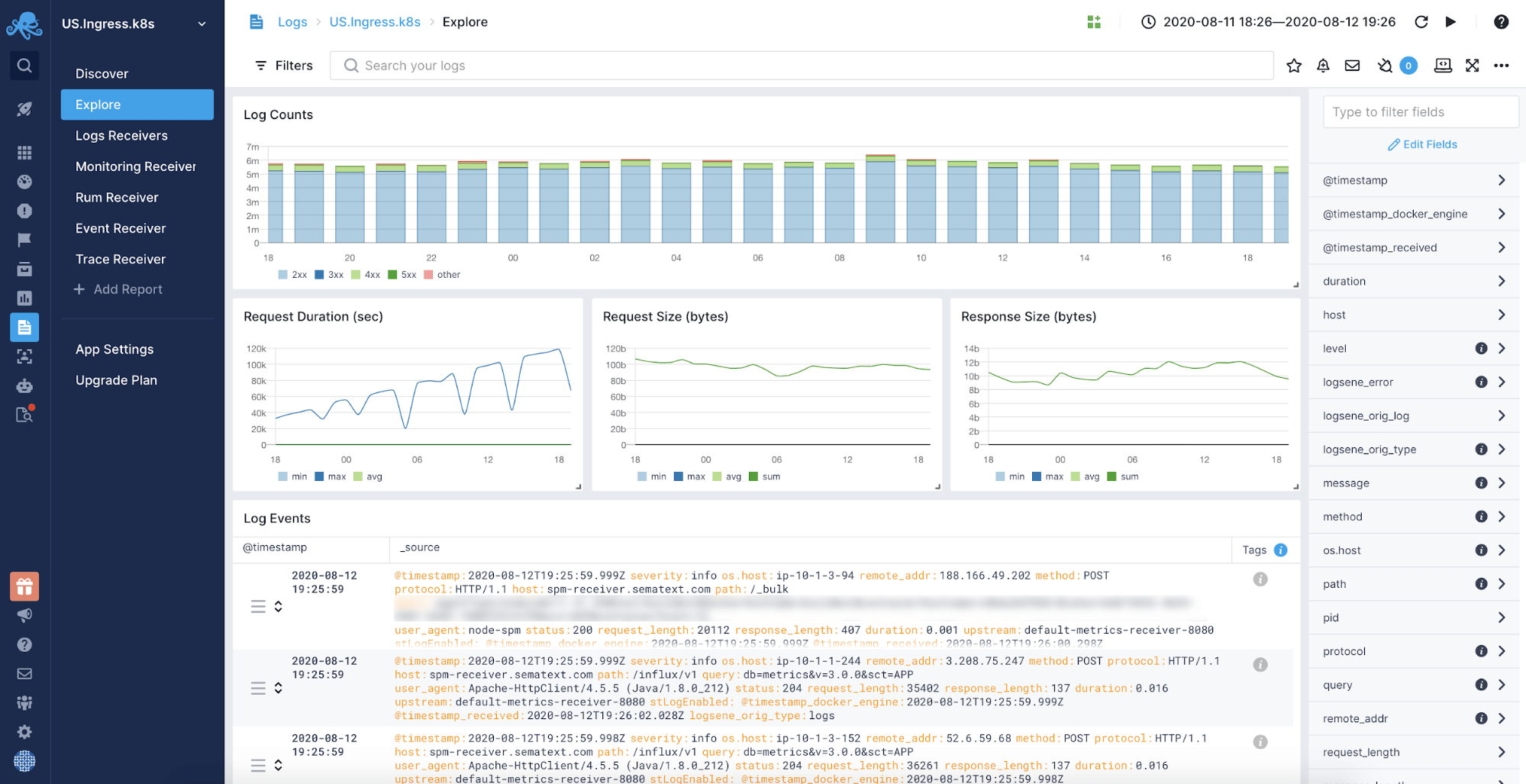
 Java Exception Handling Examples Tutorials Amp More Sematext
Java Exception Handling Examples Tutorials Amp More Sematext
Github Okonet Lint Staged Run Linters On Git Staged
 How Can I Prevent Sentry From Reporting An Error In
How Can I Prevent Sentry From Reporting An Error In
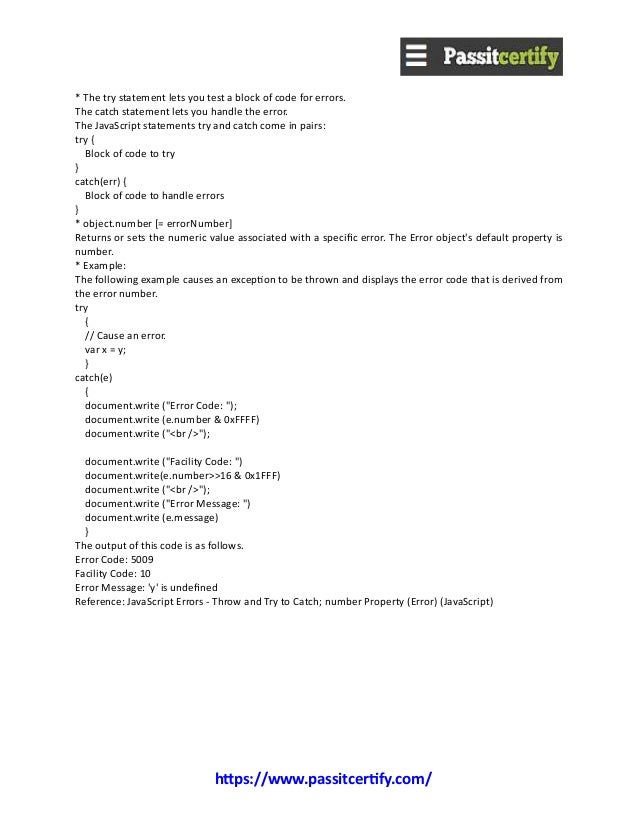
 Microsoft 70 480 Exam Questions Pass In First Attempt
Microsoft 70 480 Exam Questions Pass In First Attempt
 Top 10 Selenium Exceptions And How To Handle These Exact Code
Top 10 Selenium Exceptions And How To Handle These Exact Code
 Php Try Catch Example Exception Amp Error Handling Tutorial
Php Try Catch Example Exception Amp Error Handling Tutorial
 Runsignup And Google Analytics Part Three Runsignup Blog
Runsignup And Google Analytics Part Three Runsignup Blog

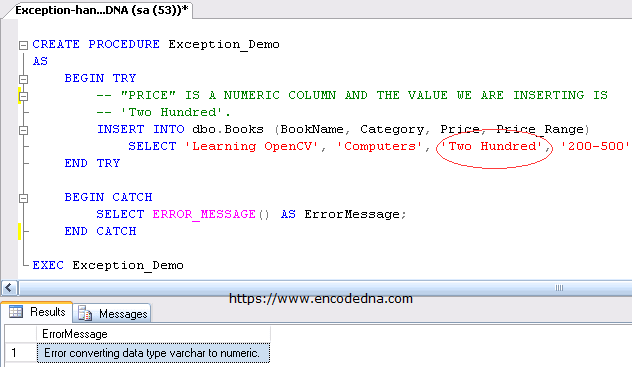
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 Can I Catch Warnings In Try Catch Block In Javascript Code
Can I Catch Warnings In Try Catch Block In Javascript Code
Automations Try Catch Functionality
 Visual Studio Code Spotted Running On Pixelbook Via Crostini
Visual Studio Code Spotted Running On Pixelbook Via Crostini
 Try Catch Exception Handling In Sql Server
Try Catch Exception Handling In Sql Server
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence

0 Response to "21 Javascript Try Catch Pass"
Post a Comment