20 Develop A Website Using Html Css And Javascript
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web. Bootstrap is an open-source toolkit for creating a website with HTML and CSS. In plain English, Bootstrap takes care of the basic structure of an HTML document and CSS stylesheet for you. It delivers a framework that makes sure that the main scaffolding of your web page is ready and optimized for further development.
 Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=

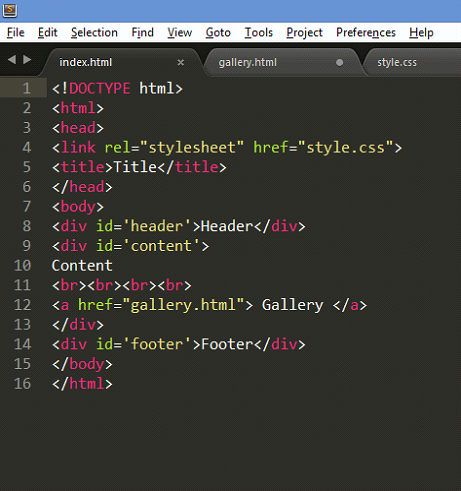
Develop a website using html css and javascript. How to Make a Website Using HTML CSS and JavaScript To learn how to make a simple html page, we need some text editor, for example, Windows Notepad. But it is more convenient to use a special editor like Sublime Text that has syntax highlighting. And to view html page use any Internet browser. Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript. Responsive Web Design is used in all types of modern web development. Creating the HTML and CSS Document Structure After having an idea of what the website is about and what it looks like, the first thing you would have to prepare is the HTML and CSS files. These files can be created by opening a plain text editor of your choosing, for example, "Notepad" for Windows, TextWrangler for Mac, or Sublime Text.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. May 07, 2021 - Here you can learn how to create a responsive personal portfolio website using HTML, CSS, javascript,... HTML (Hyper Text Markup Language) is the language with which Web pages are written. CSS (Cascading Style Sheets) are the sytlistic actions applied to the content of the Web pages you see online. JavaScript is a simple client side (users' end) interpreted scripting language originated by Netscape. HTML is the language that builds Web pages.
NetBeans is high on the list for the best web development IDE because it is easy to use and it lets you develop cool desktop, mobile, and web apps in no time. It works equally as good with JavaScript, HTML5, PHP, C / C++ etc. It is a free JavaScript IDE and a great HTML5 IDE for your day-to-day use. Jun 14, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Responsive Website Just using HTML and CSS. Learn how to make a responsive website just using HTML and CSS without using JavaScript. Easy way to create a responsive website only using HTML and CSS. You will easily make this responsive Website by following my video tutorial, which I have given below.
HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript. 1) Open any code editor like Notepad++. 2) Create HTML, CSS, And Javascript files and put in your project folder which you create. I recommended you to create separate folders for CSS File And JS File. 3) Link the CSS and JS File With HTML File. Feb 24, 2020 - At The Bit, we understand how overwhelming it can be to navigate through all the different tutorials online and try to teach yourself programming skills alone. That’s why we’ve created The Bit —…
To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. They are HTML, CSS and JavaScript and they are considered to be the backbone of the web. When it comes to web development there is front-end web development and back end-web development. These three languages are for front-end web development and are responsible for what you can see and do on a website. CSS. JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image.
3 weeks ago - If you are learning web development, ... CSS, and JavaScript. These are often called the building blocks of the Web. These three tools dominate web development. Every library or tool seems to be centered around HTML, CSS, and JS. So if you want to become a web developer, you need to learn them well. You'll also discover that websites are mostly ... HTML, CSS, PHP & JavaScript - The Website Designing. Software engineering has always been said to be both art and science conglomerated together. The evolution of computers has seen the development of a large number of programming languages. There are loads of web programming languages that can be confusing especially to the newbies. Learn how to build a website using HTML, CSS, and Javascript in this beginner project tutorial. The site will be fully responsive and you can navigate to oth...
Without using CSS, you will not be able to make the web page, more attractive. So in order to make a web page, we need to have a knowledge of HTML and CSS. In this article, the main focus will be implementing CSS. In order to design a web page we need to first create an HTML web structure. HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content. Create a Portfolio Website Using HTML, CSS, JavaScript # html # css # javascript # webdev. Aman Singh. Aman Singh. Aman Singh. Follow. Frontend Devloper Email as562770@gmail . Location ... Create a Simple Quiz App using JavaScript # html # css # javascript.
Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. Jul 20, 2021 - Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. Jan 15, 2021 - Check out the four latest projects developed by our content team which cover HTML, CSS and Javascript. We’ve sorted them according to their difficulty, from beginner to intermediate, so young people can progress through each new project, as they master skills from the previous project. 2. Get the 'boilerplate code' set up. Now, it's time to get the basic code that you have at the start of any website (this is commonly called the boilerplate ). Do this by: Creating a new folder on your computer for the website. Create new empty index.html and style.css files inside.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Website Builder NEW Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security Accessibility. Hypertext Markup Language, or HTML, is a programming language used to describe the structure of information on a webpage. Together, HTML, CSS, and JavaScript make up the essential building blocks of websites worldwide, with CSS controlling a page's appearance and JavaScript programming its functionality. You can think of the HTML document as ... Project 1: Creating a Gym Website Using HTML5 & CSS3 | Web Development Tutorials #26. In this tutorial we are going to learn how to create a responsive website using HTML, CSS and JavaScript. We just need the basic knowledge of these languages to create this website. The source code is given down below.
Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. Apr 08, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages.
CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... Here you can get your responsive websites build on modern tools and strategies. Either a custom html/css/javascript website or using frameworks such as bootstrap or tailwind css. I can also assist you with your javascript programming tasks. I can also fix minor/major bugs in your existing websites. + See More. 3 weeks ago - When you build website menus and webpages using only HTML5 and CSS, you’re limited to creating links that move the user from one static landing page to another — it’s JavaScript that allows for drop down, collapsible, and otherwise animated navigation features when you’re doing web development...
Create a dummy database and import 1-products.sql. Update 2-products.php and change the database settings to your own. Launch 3-html-page.php in your web browser and follow along. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…. Create a Responsive Website Using HTML, CSS & JavaScript in Hindi. In this tutorial we are going to create a responsive webpage using HTML, CSS and JavaScript. All you need to get started is some basic knowledge of HTML, CSS and JavaScript. Watch the complete video for better understanding. Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today.
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 Create A Website Using Html Css Javascript 1 Chegg Com
Create A Website Using Html Css Javascript 1 Chegg Com
 Html Css Designs Themes Templates And Downloadable Graphic
Html Css Designs Themes Templates And Downloadable Graphic
 Web Design With Html Css Javascript And Jquery Set By Jon
Web Design With Html Css Javascript And Jquery Set By Jon
 Best Projects On Html And Css For Creating Websites
Best Projects On Html And Css For Creating Websites
 Rofinouval I Will Build Fully Responsive Bootstrap Website
Rofinouval I Will Build Fully Responsive Bootstrap Website
 1 2 Complete Responsive Website Using Html Css Amp Javascript Jquery
1 2 Complete Responsive Website Using Html Css Amp Javascript Jquery
 Responsive Coming Soon Page Design Using Html Css
Responsive Coming Soon Page Design Using Html Css
 How To Make A Website Using Html Css And Javascript Step By Step
How To Make A Website Using Html Css And Javascript Step By Step
 Responsive Personal Portfolio Website Using Html Css Amp Javascript
Responsive Personal Portfolio Website Using Html Css Amp Javascript
 Isaac Technologies Design Complete Responsive Website With
Isaac Technologies Design Complete Responsive Website With
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 I Will Develop Your Website With Html Css And Java Script
I Will Develop Your Website With Html Css And Java Script
 How To Build A Website With Css Digitalocean
How To Build A Website With Css Digitalocean
 Complete Responsive Website Using Html Css Js Amp Php
Complete Responsive Website Using Html Css Js Amp Php
 How To Make A Personal Website Using Html And Css
How To Make A Personal Website Using Html And Css

0 Response to "20 Develop A Website Using Html Css And Javascript"
Post a Comment