32 Javascript Add Click Event
1/11/2011 · One is you add the click event right in the anchor as: <a href='' onclick='yourFunct()'> Yummy </a> The other way can be using document.getElementsByTagName('a') you can get reference to all the href's as array then you can chose that particular href and add click event to it. const button = document. querySelector ('button'); button. addEventListener ('click', event => {button. textContent = ` Click count: ${event. detail} `;}); Result Try making rapid, repeated clicks on the button to increase the click count.
 Javascript Jquery Best Way To Add Event Handlers Makes
Javascript Jquery Best Way To Add Event Handlers Makes
Click Event Data. { points: [ { curveNumber: 2, // index in data of the trace associated with the selected point pointNumber: 2, // index of the selected point x: 5, // x value y: 600, // y value data: { /* */ }, // ref to the trace as sent to Plotly.newPlot associated with the selected point fullData: { …

Javascript add click event. If you click a link, you will be taken to the link’s target. If you press the down arrow, the browser will scroll the page down. If you right-click, you’ll get a context menu. And so on. For most types of events, the JavaScript event handlers are called before the default behavior takes place. Aug 27, 2020 - By default, it's set to false which ... HTML event handler is executed first (bubbling phase). ... This is a simple example I made which shows you addEventListener() in action. When a user clicks the button, a message is displayed. Another button click hides the message. Here's the relevant JavaScript... Dec 16, 2020 - There are many types of DOM events, and they allow JavaScript to intervene and execute custom code in response to events as they occur. An event can be added in the HTML page or directly through JavaScript. The onclick event occurs when a user clicks on an element with an assigned onclick event .
16/8/2021 · How to Use the onclick event in JavaScript The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow"; 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
May 20, 2020 - allow attaching a handler for an event that is defined in an element other than the one adding the handler. ... Which of the following is the correct way to execute a JavaScript when a button element is clicked ? 27/7/2020 · The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the Aug 25, 2020 - Developers of web standards understood that long ago and suggested an alternative way of managing handlers using special methods addEventListener and removeEventListener. They are free of such a problem. ... Event name, e.g. "click".
Nov 24, 2018 - How to iterate a NodeList and attach an event listener to each element Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To add an event handler to the click event of the button element, you use the following: addEvent(btn, 'click' , function ( event ) { console .log( 'Button Clicked' ); }); Code language: JavaScript ( javascript )
JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Mar 12, 2019 - I've a landingpage with dynamic html tags. The Problem is, that i can't select directly the tag. Its a link. the following code is the construct: May 14, 2019 - In the above format, you start by adding the method to the Document object. In the parentheses, list the event listener but without the on. (In this example, the event listener is onclick, which is shortened to click.) You then add the function to run. (The function is declared elsewhere.)
Apr 24, 2020 - Summary: in this tutorial, you will learn about the JavaScript events, event models, and how to handle events. ... An event is an action that occurs in the web browser, which the web browser feedbacks to you so that you can respond to it. For example, when users click a button on a webpage, ... 1 week ago - The EventTarget method addEventListener() sets up a function that will be called whenever the specified event is delivered to the target. The addEventListener() method allows you to add many events to the same element, without overwriting existing events: Example element .addEventListener("click", myFunction);
Apr 19, 2020 - This tutorial shows you how to add an event handler to an event of an element in JavaScript.
 Add Buttons To The Record List Kintone Developer Program
Add Buttons To The Record List Kintone Developer Program
 Jquery On Click Function Not Working After Appending Html
Jquery On Click Function Not Working After Appending Html
Jquery Bind Onclick Event To Dynamically Created Elements
 Add A Js Click Event On A Coreui Element On C Class Toggler
Add A Js Click Event On A Coreui Element On C Class Toggler
 Js Hide Columns Or Rows By Clicking A Button Finereport Help
Js Hide Columns Or Rows By Clicking A Button Finereport Help
 Javascript For Loop Click Event Issues Amp Solutions
Javascript For Loop Click Event Issues Amp Solutions
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 Insert Component Add Click Event To Dynamic Html In Js File
Insert Component Add Click Event To Dynamic Html In Js File

 Click Event Javascript Code Example
Click Event Javascript Code Example
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 How To Add An Event Listener To Multiple Elements In Javascript
How To Add An Event Listener To Multiple Elements In Javascript
Add Handler For Paragraph Mouse Click Event In Javascript
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
 Javascript Dynamically Created Element Onclick Code Example
Javascript Dynamically Created Element Onclick Code Example
 How To Call Php Function On The Click Of A Button
How To Call Php Function On The Click Of A Button
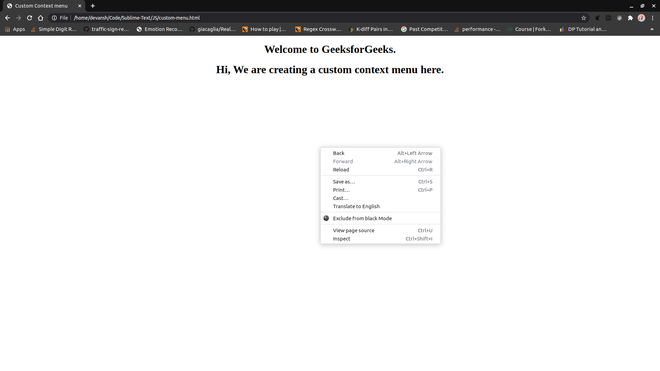
 How To Add A Custom Right Click Menu To A Webpage
How To Add A Custom Right Click Menu To A Webpage
 Applying The Click Event To A Li Inside A Ul Instead Of A
Applying The Click Event To A Li Inside A Ul Instead Of A
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 Add Class To The Element Where Clicked Event Happens In React
Add Class To The Element Where Clicked Event Happens In React
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example

 A Modern Guide To Events In Javascript Blog By Kemal Erdem
A Modern Guide To Events In Javascript Blog By Kemal Erdem
 Vue Js 4 Add New Task Item Using Click Event And Enter Key
Vue Js 4 Add New Task Item Using Click Event And Enter Key
Jquery Bind Onclick Event To Dynamically Created Elements
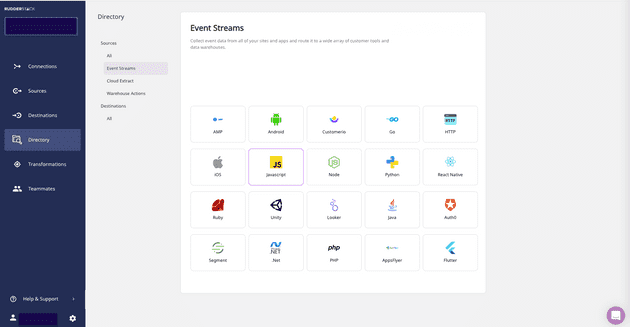
 How To Event Stream From Your Next Js App Using Open
How To Event Stream From Your Next Js App Using Open
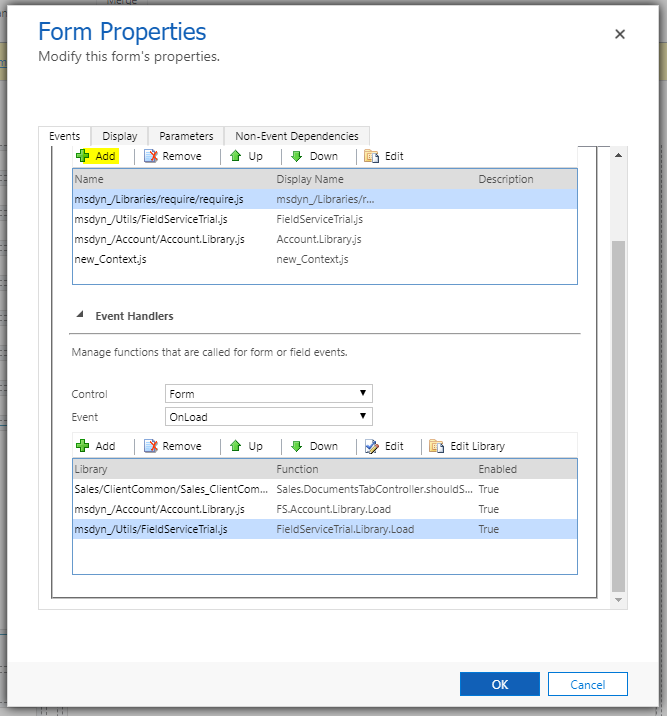
 Run Javascript When User Clicks On Unified Interface Tab
Run Javascript When User Clicks On Unified Interface Tab
 How To Add Click Event On D3 Js Child Of Collapsible Tree
How To Add Click Event On D3 Js Child Of Collapsible Tree

0 Response to "32 Javascript Add Click Event"
Post a Comment