26 How To Throw An Error Javascript
Errors are part of the programming journey. By producing errors, we actually learn how not to do something and how to do it better next time. In JavaScript, when code statements are tightly coupled and one generates an error, it makes no sense to continue with the remaining code statements. The eval () function is used to evaluate expressions in JavaScript. RangeError - This error occurs when a value is tried to pass when it is outside the range. ReferenceError - This error is thrown when a variable that is not declared is referenced. SyntaxError - This error occurs when the syntax of the code is wrong.
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
Sep 02, 2017 - And to answer the original question, it does not matter to Javascript. However, Error (and subclasses) are used by convention. They also by default provide a stack property, although that could manually be added to any other. So it's really mostly convention, program flow is not impacted by what you throw...

How to throw an error javascript. You can throw an exception from your filter, which will update the message status and channel statistics accordingly. If instead you want the message to process through successfully, but the status in the database and the channel stats to reflect an error, you can do those updates manually in the postprocessor for example; search the forums for ... Apr 04, 2020 - In this example, we called the close() method of the connection object in the finally clause to close the connection whether an error occurs or not. ... The Error type is the base type of other error types. Let’s examine in detail when JavaScript throws each type of error. Raising an exception somewhat resembles ... way up to the top-level call that started the current execution. This is called unwinding the stack. You may remember the stack of function calls that was mentioned in chapter 3. An exception zooms down this stack, throwing away all the call ...
The throw Statement. When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). Thus the list of methods calls between the method that throws the exception and the current method is lost. One way to avoid this is to catch the error and store it locally and then re-throw the error. However, in JavaScript, there is no rethrow () function. Thus we throw the original error occurred. Here we discuss the javascript errors and what it means in any programming language along with the type that usually occurs in javascript. You can also go through our other suggested articles to learn more -
The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Errors can be coding errors made by the programmer, errors due to wrong ... Oops, You will need to install Grepper and log-in to perform this action. In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw.
Using JavaScript to throw BPMN Errors that can be caught by Error Events using Camunda BPM Jan 07, 2019 - I chose those frameworks, because they are by far the most popular at the moment, but you should be able to apply your new found knowledge to other frameworks easily! A full sample project is available on github. I. JavaScript Errors and generic handling · throw new Error('something went wrong') ... Explain. Javascript Web Development Object Oriented Programming. Exception can be rethrown after they have been caught by using the throw after catching the exception. Following is the code to re-throw errors in JavaScript −.
In JavaScript, the throw statement handles user-defined exceptions. For example, if a certain number is divided by 0, and if you need to consider Infinity as an exception, you can use the throw statement to handle that exception. throw — a keyword you can use to throw your own custom errors finally — code that will run after a try / catch block regardless of the outcome Closing Notes: In ColdFusion, we use the rethrow () function. But, in JavaScript and Node.js, there is no rethrow () function; instead, you just throw () the original error object. This works in both JavaScript (in general) and in Node.js. But, for the context of the demo, I'll be running my code in Node.js where I can require my custom error object.
In this tutorial you will learn about Errors in JavaScript covering Error types and throw statement used for throwing as error. 3 weeks ago - Creates an instance representing several errors wrapped in a single error when multiple errors need to be reported by an operation, for example by Promise.any(). ... Creates an instance representing an error that occurs when an internal error in the JavaScript engine is thrown. JavaScript supports try/catch/finally but the Error object it uses works differently from Exceptions in other languages and it doesn't provide a way to catch Errors by type in the same way you can...
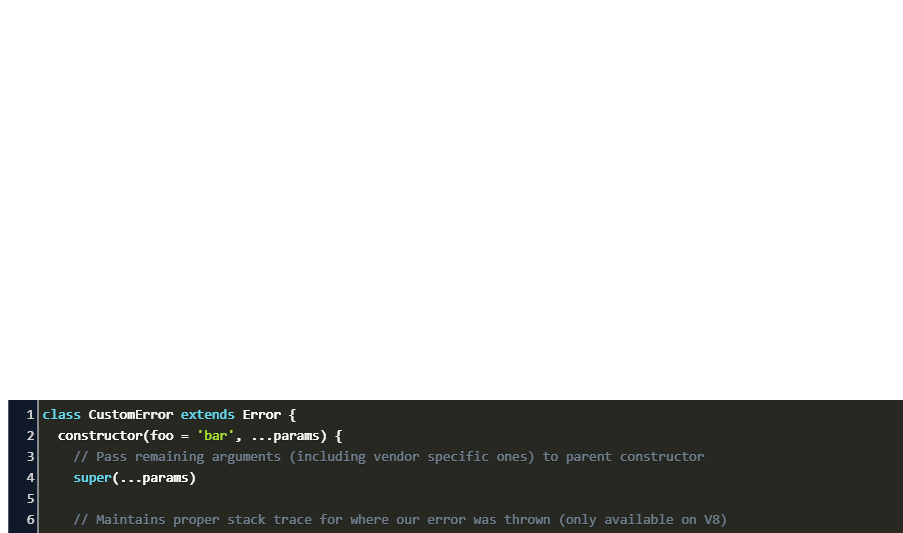
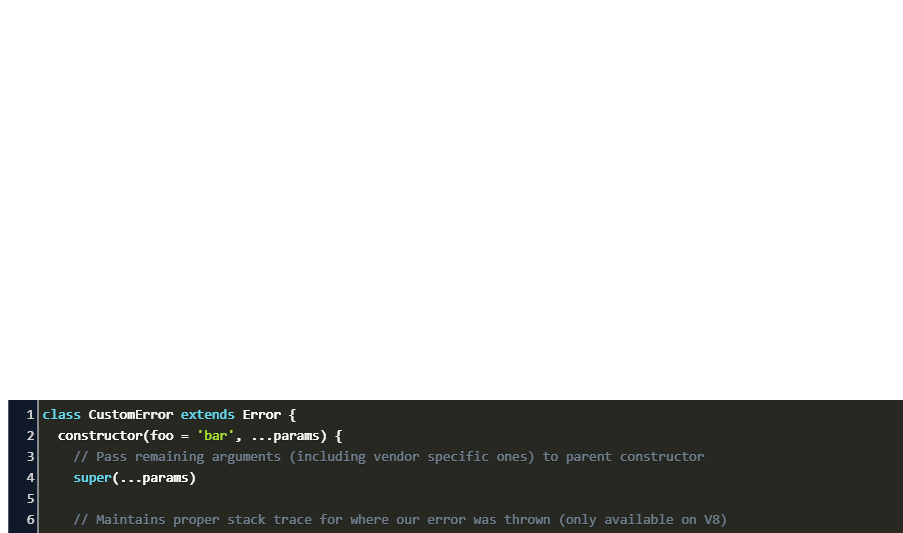
JavaScript requires us to call super in the child constructor, so that's obligatory. The parent constructor sets the message property. The parent constructor also sets the name property to "Error", so in the line (2) we reset it to the right value. Let's try to use it in readUser (json): The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. The throw statement throws an error. When an error occurs, javascript will stop and generate an error message which means javascript throwing an error whereas throw statement allows users to create a customized error which means throwing an exception. These exceptions can be javascript string, a Boolean, a number or an object.
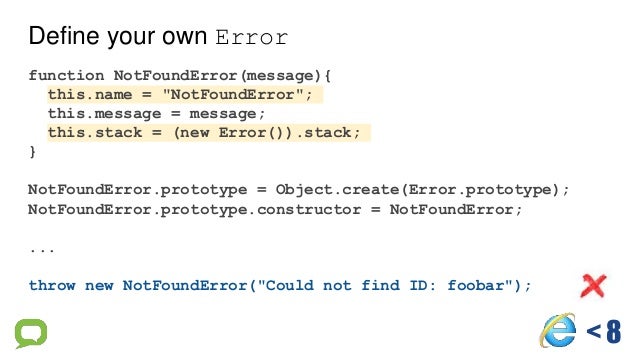
Jan 25, 2021 - Here JSON.parse runs normally, but the absence of name is actually an error for us. To unify error handling, we’ll use the throw operator. Mar 10, 2009 - In my last post, I talked about how and when to throw JavaScript errors. I got a lot of responses and follow-up questions, so I thought I’d continue the discussion by explaining a little more about how to throw your own errors. To review, the basic syntax is: Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
May 31, 2012 - When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code. If there is no exception handler, then the program returns from whatever function threw the exception. Jun 11, 2021 - In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. With this in mind, there are two ways to throw an exception: directly via an Error object, and through a custom object. The onerror () method was the first event handler to facilitate and handle errors in JavaScript. It is often used with the syntax window.onerror. This enables the error event to be fired on the window object whenever an error occurs during runtime. Below is an example showing how to use the onerror () method:
try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error. throw myerrorobject Where myerrorobject can in fact be anything from a string, number, Boolean, to a new or one of the 6 default Error Constructor functions. What myerrorobject is set to mainly just affects what error.name and error.message returns in your catch clause. Most commonly you would just throw a new Error object:
There are a few reasons why this is true for JavaScript (and TypeScript) as well. ... The next developer cannot know which function might throw the error. The person reviewing the code cannot know without reading the code for task1 / task2 and other functions they might call etc. ... But now if you need to ... In a regular try..catch we can analyze the error and maybe rethrow it if it can't be handled. The same thing is possible for promises. If we throw inside.catch, then the control goes to the next closest error handler. And if we handle the error and finish normally, then it continues to the next closest successful.then handler. How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby.
The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Errors can be coding errors made by the programmer, errors due to wrong ... Aug 18, 2020 - An error in JavaScript is an object, which is later thrown to halt the program. To create a new error in JavaScript we call the appropriate constructor function. For example, to create a new, generic error we can do: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 6) winston logger creating particular log file for each level ... Refused to apply style from 'http://localhost:3000/css...
Mar 30, 2021 - When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring and helps us not to get the state of our program all twisted. Errors like JavaScript exceptions or XHR failures are one of the biggest challenges that come with developing websites or frontend-driven web applications. Why? Because writing good code is hard. And keeping track of client-side errors is even harder. If there are no errors in my developer console, there aren't any at all.
 Joel Varty Javascript Void Will Throw A Javascript Error
Joel Varty Javascript Void Will Throw A Javascript Error
Realtime Error Reporting And Logs In Javascript Blog Pusher
 Throws Keyword In Java With Example
Throws Keyword In Java With Example

 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
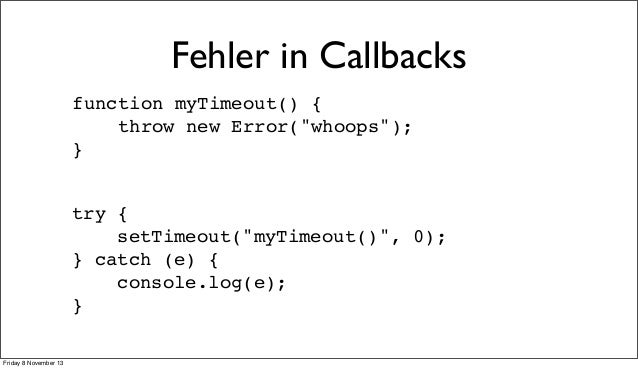
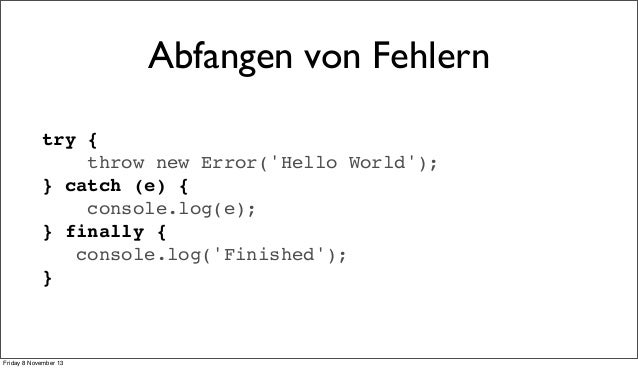
 Errors And Exception Handling In Javascript Day 7
Errors And Exception Handling In Javascript Day 7
 How To Return An Error From Hook Issue 796 Feathersjs
How To Return An Error From Hook Issue 796 Feathersjs
 Javascript Try Catch Throw New Error The Djrp
Javascript Try Catch Throw New Error The Djrp
 Lightning Talk Javascript Error Handling
Lightning Talk Javascript Error Handling
 Throwerror Is Not Throw Error Javascript Indepth
Throwerror Is Not Throw Error Javascript Indepth
 Extend Error Object Javascript Code Example
Extend Error Object Javascript Code Example
 Javascript Try Catch Js Error And Exception Handling
Javascript Try Catch Js Error And Exception Handling
 Javascript 06 Error Handling Programmer Sought
Javascript 06 Error Handling Programmer Sought
 Error Code Events Js 183 Throw Er Unhandled Error Event
Error Code Events Js 183 Throw Er Unhandled Error Event
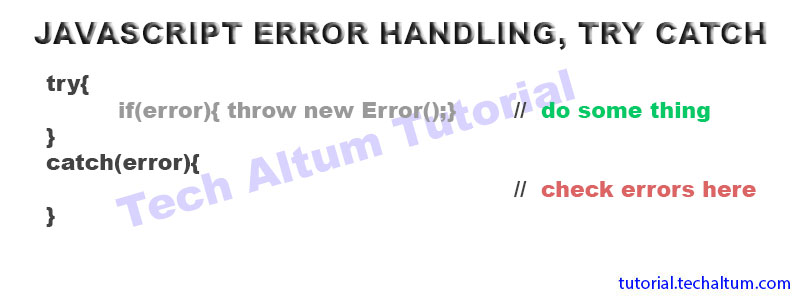
 Exception Handling In Javascript
Exception Handling In Javascript
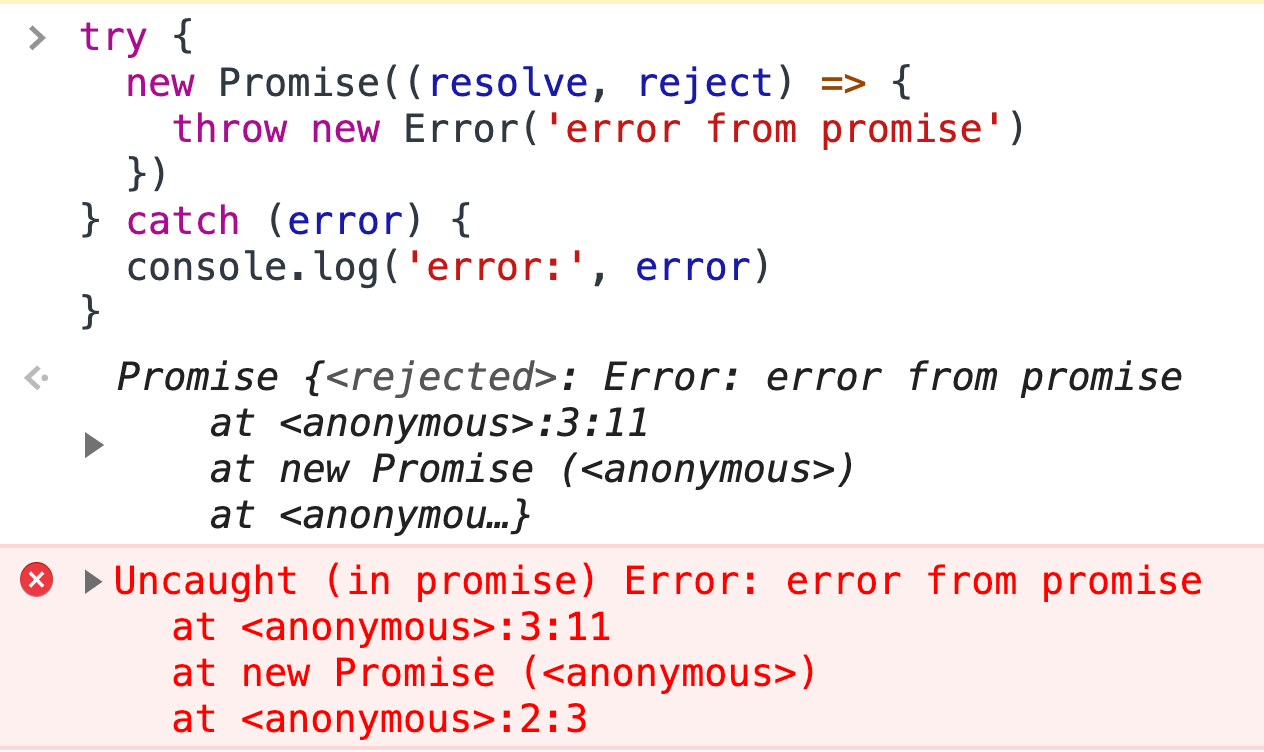
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Exception Handling In Javascript
Exception Handling In Javascript
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
 Solved Pains Using Javascript In Nintex Forms Nintex Community
Solved Pains Using Javascript In Nintex Forms Nintex Community
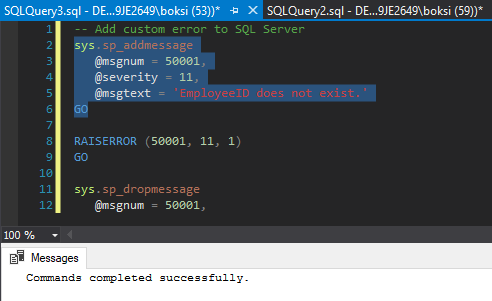
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server


0 Response to "26 How To Throw An Error Javascript"
Post a Comment