35 Javascript Click Add Class
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Using the jQuery toggleClass () can add or remove one or more classes from the selected html elements. Incase if the selected html element already has the class, then it is removed. if an element does not have the class, then it is added.
John Goldsmith S Vislog Save As Web Tab Navigation With
Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −.

Javascript click add class. Jul 18, 2019 - I am trying to add a class when you click on a box then remove the class when you click the button. But no class os added or removed. Leave a comment. Today, We want to share with you add active class onclick javascript .In this post we will show you toggle active class javascript, hear for javascript add active class to current page we will give you demo and example for implement.In this post, we will learn about Dynamically addClass CSS click using jQuery with an example. The addClass () method adds one or more class names to the selected elements. This method does not remove existing class attributes, it only adds one or more class names to the class attribute. Tip: To add more than one class, separate the class names with spaces.
All Languages >> Javascript >> onclick add class js "onclick add class js" Code Answer's. js add class . javascript by just-saved-you-a-stackoverflow-visit on May 07 2020 Donate Comment . 74 javascript add class to element ... The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Jul 24, 2019 - Apply class element. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? How to create HTML forms and attach JavaScript ...
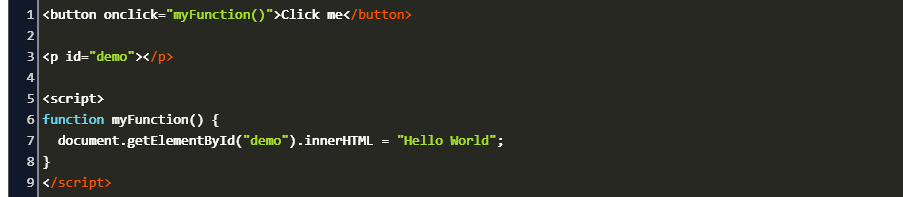
Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. With JavaScript and CSS combined user experience can be significantly improved. This includes effect such as display something on click on a button. All of this happens with adding JavaScript layer over the CSS. DOM element in JavaScript have a property in them called 'classList' which returns out the classes attached with that element along ... Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
// Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) { btns[i].addEventListener("click", function() { var current = document.getElementsByClassName("active"); // If there's no active class if (current.length > 0) { Mar 10, 2017 - Add or Remove css class with Javascript. GitHub Gist: instantly share code, notes, and snippets. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
target: the HTML element you wish to add your event handler to. This element exists as part of the Document Object Model (DOM) and you may wish to learn about how to select a DOM element. event: a string that specifies the name of the event. We already mentioned load and click events. For the curious, here's a full list of HTML DOM events. Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle class name! In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:
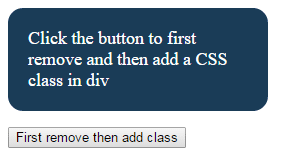
Sometimes you'll need to add a class to an element on the click of a button with the option to remove the class on the click of another button. In the below example, when the 'Add class' button is clicked, the green block's background is changed to blue, through the addition of a class with a blue background. If you run the JavaScript above, you will see that "newClass" is added to "intro" after five seconds. It is important to note that the classList.add approach will not work in Internet Explorer version 9 and below. If you do need to support older browsers, then you can use the following approach instead: Home » Javascript » javascript adding click event listener to class. javascript adding click event listener to class . Posted by: admin February 6, 2018 Leave a comment. Questions: I have a listview for delete id. I'd like to add a listener to all elements with a particular class and do a confirm alert.
Click on the button to add the class. 2..removeClass () It removes one or more specified class from the selector elements. There are two syntaxes for using this method. How To Add Active Class To Current Element | Add Remove Active Class On Click - Html CSS Javascript and jQueryLearn how to add an active class to the curren... The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: <div class="pizza"> 🍕 </div>
Find target element. Then add specified class to target element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable. Then we attach the classList property's add() method to the element and specify the class we want to add. Apply class element. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option ... Unrecognized function or variable 'matlab.internal.addons.... In this video tutorial, you will learn how to add active class in javascript.
Since this is all the HTML we'll need so far, let's add our CSS to manage showing the text block on click. First, let's hide the text that shouldn't show yet. <style> #seeMore { display: none; } </style>. Copy. Now the text in the #seeMore section doesn't show on load or when you click the "See more!" button. Oct 31, 2017 - See the section below for demos by using jQuery and JavaScript. ... In this example, a div element with simple text is created without assigning a class initially. As you click the button, the addClass method executes and adds a CSS class to that div element. See the demo and code below: In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add () method to add a class name to the particular element.
The important part of the HTML code is the onclick="add_class ()" onclick Event Attribute. This attribute will execute the add_class () JavaScript function when the website visitor click the button. The add_class () parameter is a custom function name and you can name it any way it suits you. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 29, 2020 - Without the actual code it is difficult to tell, I assume that you plan to include your <header> tag in every page you have exactly as you have it posted. If this is so, then you problem is that as a link is clicked the page is reloaded and your changes (add class) are discarded. For the future ...
You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. Oct 30, 2015 - I have a tab menu, and i want onlick be be added a class="selected" - and on click on one of the other tabs, the class should be removed from the current link, and then be added to the link i've cl...
version added: 3.3 .addClass ( function ) A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments. Within the function, this refers to the current element in the set. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ... May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631.
Sep 02, 2020 - This function should be invoked upon clicking the Delete button of each one of the movie templates · how to find all elements starting with class jquery ... toggle one class add and one class remove same time and after click remove class add and add class remove jquery Toggle the class 'highlight' when a paragraph is clicked. ... Add the "highlight" class to the clicked paragraph on every third click of that paragraph, remove it every first and second click. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows:
this is the target of the click event toggleClass method adds a class if it is not present else removes it. Therefore when you say $(this).toggleClass('selected');, The class is added or removed only on the element that was clicked which is clearly not what you want. Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript?
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
 How To Add Method To String Class In Javascript Geeksforgeeks
How To Add Method To String Class In Javascript Geeksforgeeks
 C Tutorial Calling Javascript From The Code Behind Cs
C Tutorial Calling Javascript From The Code Behind Cs
 Jquery Loop Through Buttons Add Active Class On Click
Jquery Loop Through Buttons Add Active Class On Click
 How To Add Remove And Toggle Class By Javascript And Jquery
How To Add Remove And Toggle Class By Javascript And Jquery
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Add A Learning Wrapper Cms Support
Add A Learning Wrapper Cms Support
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
 Jquery Click Vs Onclick Stack Overflow
Jquery Click Vs Onclick Stack Overflow
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
-0.jpg) Vue Js Add Class To Element On Clicked Example
Vue Js Add Class To Element On Clicked Example
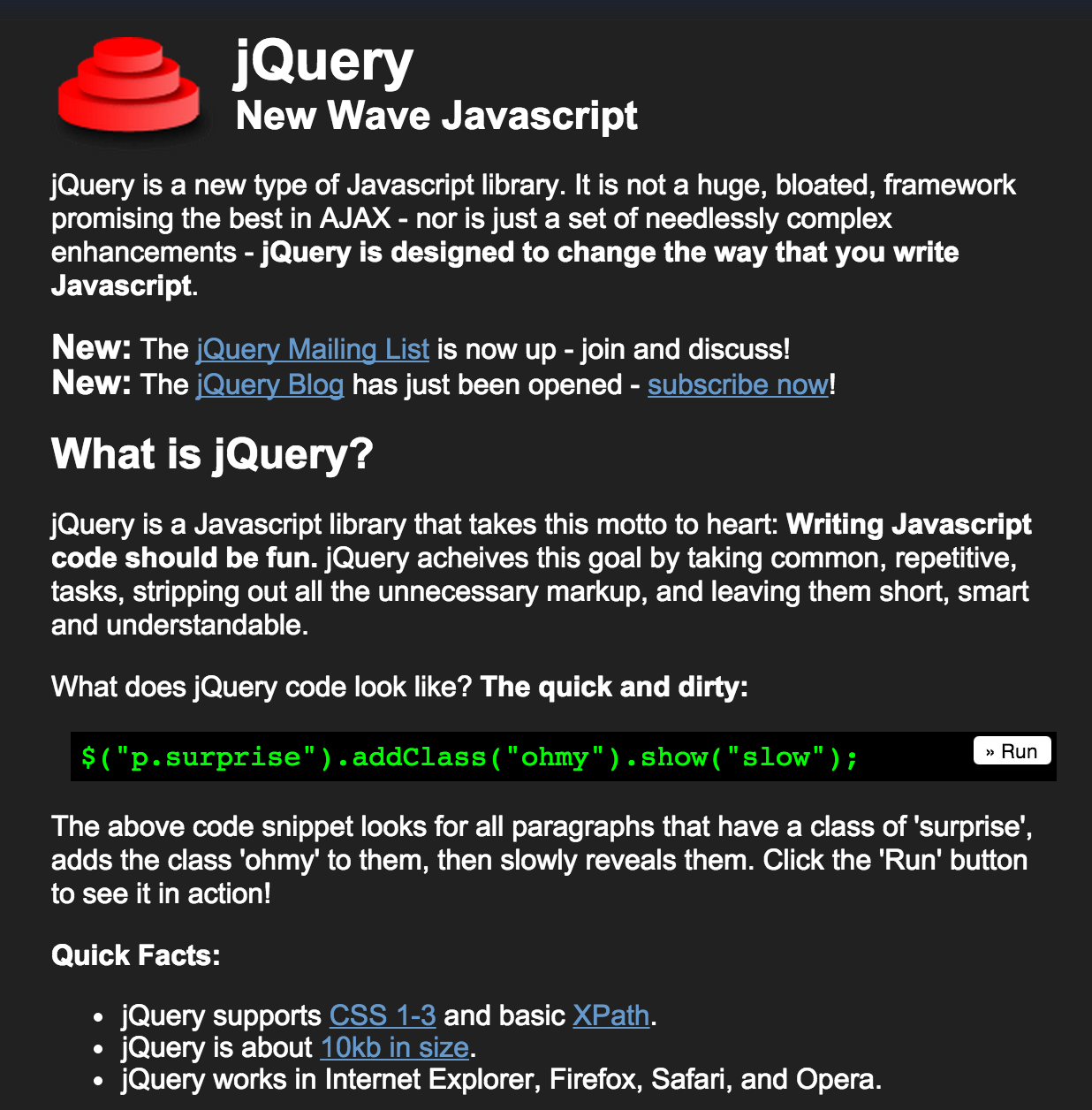
 John Resig On Building Jquery Article Khan Academy
John Resig On Building Jquery Article Khan Academy
 Jquery Add Class To Url When On Page In Current Navigation
Jquery Add Class To Url When On Page In Current Navigation
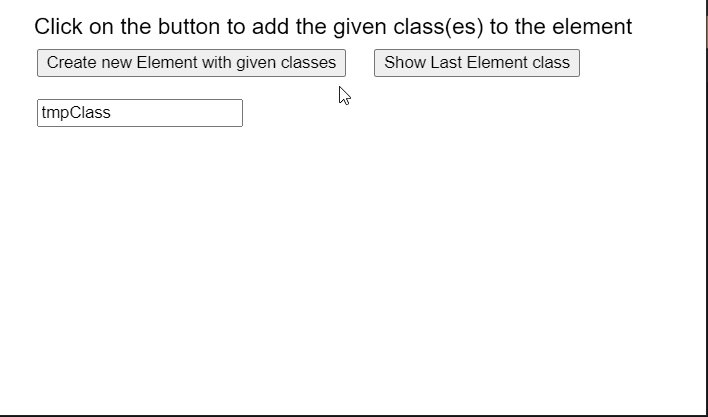
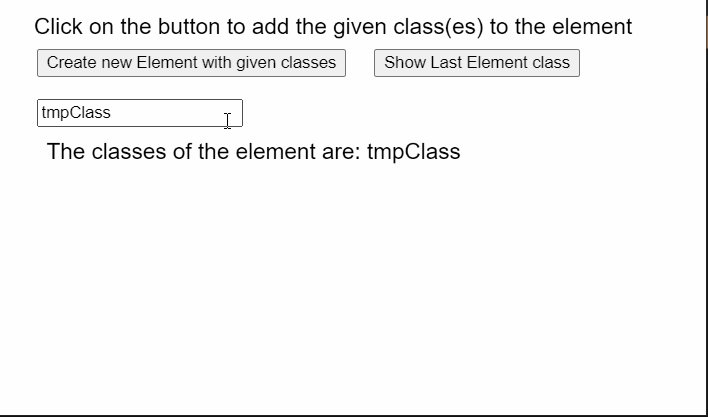
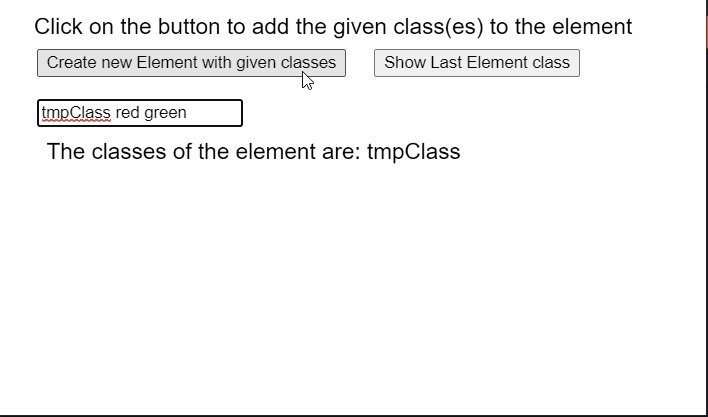
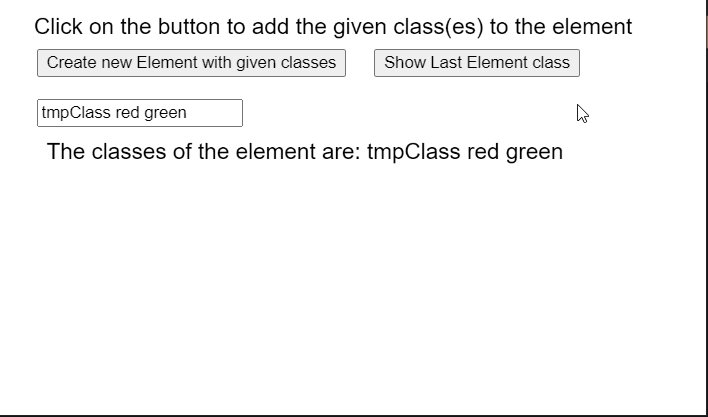
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks

 Click Button To Switch Div Positions Stack Overflow
Click Button To Switch Div Positions Stack Overflow
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 How To Add Active Class On Click Event In Custom List Group
How To Add Active Class On Click Event In Custom List Group
 Jquery Addclass With Html Table Button Links And List Demos
Jquery Addclass With Html Table Button Links And List Demos
 How To Addclass Removeclass Toggleclass In Javascript
How To Addclass Removeclass Toggleclass In Javascript
 Clarifying Code With Javascript Comments Udacity
Clarifying Code With Javascript Comments Udacity

 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 How To Write A Onclick Listener In Javascript Class Code Example
How To Write A Onclick Listener In Javascript Class Code Example
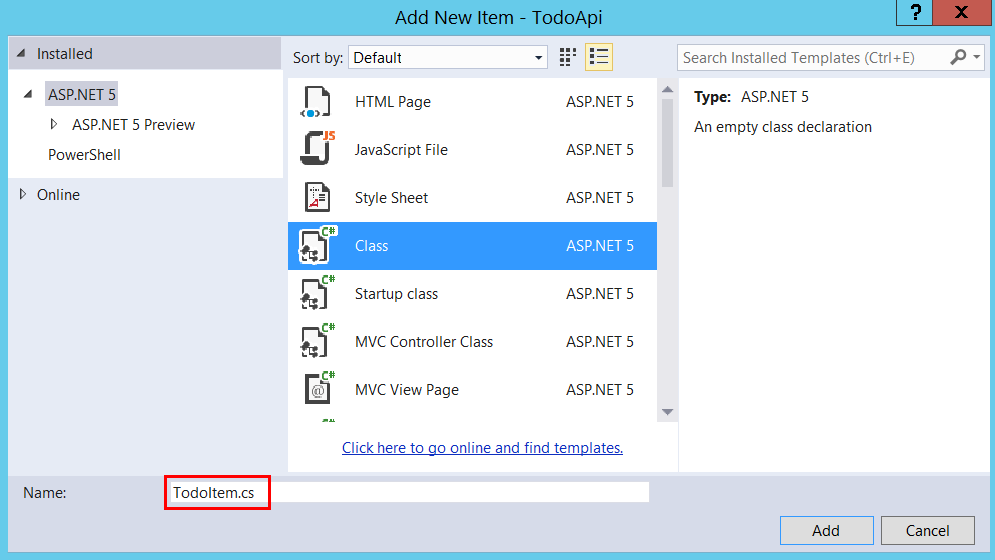
 Working With Model Class And Connection String In Mvc 5
Working With Model Class And Connection String In Mvc 5
 How To Add And Remove Class In Javascript Lagu Mp3 Mp3 Dragon
How To Add And Remove Class In Javascript Lagu Mp3 Mp3 Dragon
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Jquery And This Confusion Javascript Sitepoint Forums
Jquery And This Confusion Javascript Sitepoint Forums
 Customize Shortpoint Look And Feel Using The Css Class Name
Customize Shortpoint Look And Feel Using The Css Class Name
 Topic Thread Blue Prism Community Site
Topic Thread Blue Prism Community Site
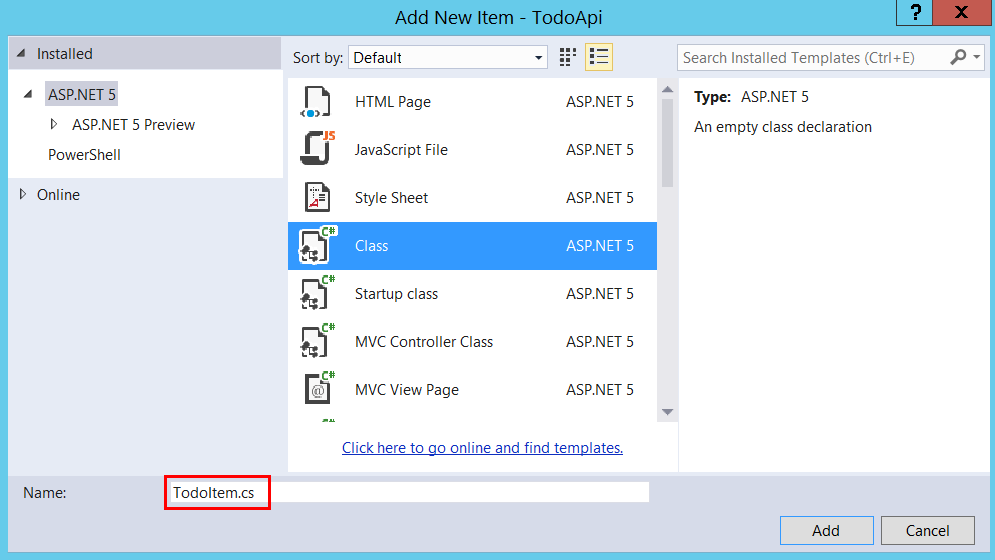
 Building Your First Web Api With Asp Net Core Mvc And Visual
Building Your First Web Api With Asp Net Core Mvc And Visual
 P5 Element Class Method Geeksforgeeks
P5 Element Class Method Geeksforgeeks
0 Response to "35 Javascript Click Add Class"
Post a Comment