30 Display Pdf In Html Using Javascript
These simple HTML elements work in most desktop browsers and can be used to add PDF support to your web app without relying on JavaScript. ... This approach of displaying PDF documents is fast and requires no programming. There are, however, certain downsides: It's a pure HTML5/JavaScript renderer for PDF documents without any third-party if you want to get sure it will be shown instead of auto download the pdf (as it happend to me) add type='application/pdf' to the embed tag – Hassek Sep 4 '12 at 15:44 31 Better to use <object> tag because it can display ...
 Pdf Blob Pop Up Window Not Showing Content Stack Overflow
Pdf Blob Pop Up Window Not Showing Content Stack Overflow
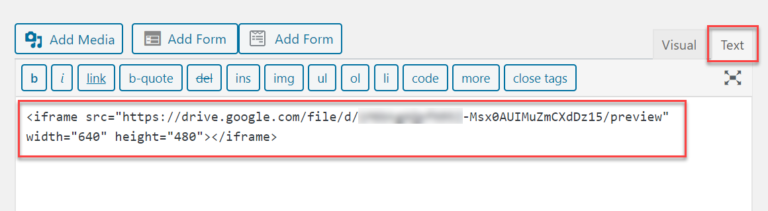
A jQuery click event handler has been assigned to the Button. When the Button is clicked the jQuery UI Dialog Modal Popup is shown. Inside the open event handler of jQuery Dialog Modal Popup window, an OBJECT tag is generated using an HTML string variable in which the path of the PDF file to be displayed is set. object += " or download <a ...

Display pdf in html using javascript. In this article you will learn how to extract the text from a PDF with Javascript using pdf.js. This library is a general-purpose, web standards-based platform for parsing and rendering PDFs. This project uses different layers, we are going to use specifically 2, the core and the display layer. PDF.js heavily relies on the use of Promises. On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. The easiest way to put PDF in an HTML document is using the <a> tag with its href attribute. You need to add the URL or the reference link of your PDF file to the element. Your code will look like the following. Example of embedding a PDF file in an HTML document: ¶
Jun 19, 2011 - One of my more interesting and recent findings was pdf.js – this script can be use to displaying PDF with HTML5 and JavaScript directly in the browser. If you want to see a demo of pdf.js, click on this link. The project is promising and gained, according to the authors, a large acceptance ... Combining w3.displayObject with w3.includeHTML. When you include HTML snippets in a web page, you must secure that other functions that depend on the included HTML do not execute before the HTML is properly included. The easiest way to "hold back" code is to place it in a callback function. A callback function can be added as an argument to w3 ... Jun 04, 2013 - Check out PDFObject which is a Javascript library to embed PDFs in HTML files. It handles browser compatibility pretty well and will most likely work on IE8. – Asuquo12 Mar 2 '17 at 9:32 ... The simple solution is to put it in an iframe and hope that the user has a plug-in that supports it.
In one of the previous article, we learned how to generate and return the PDF file in response. This was the right choice if you want to download the PDF file. But if you want to display PDF file inside the browser window then we need to make use of FileResponse. Remember that browsers won't display PDF if proper plugins are not available. Dec 25, 2017 - Some annotation over the displayed PDF. Supports on all desktop and mobile browsers. It’s secure, users are not able to download the PDF. You can validate on html web page that PDF is rendered or not. pdf.js is JavaScript library which is maintained by Mozilla, it's so reliable and community ... Adobe PDF Embed API is a free JavaScript library that allows you to quickly and easily embed PDFs in web applications with only a few lines of code. Learn more now. ... (default settings display GUEST as the reviewer name for all comments) ... #Update this code sample in _includes/code-sample.html on line 868
Mozilla's PDF.JS is PDF viewer made with HTML5 technologies. It can help your application in custom rendering of PDF files — showing a PDF file in a <div> in your HTML page and browsing through its pages using Javascript. Please note that PDF.JS is just a PDF viewer and not a PDF editor. It is not a library to create PDF files. ×Open the file into a new browser window. Create a normalatag as you point to a PDF file on-line that you want to display in a new window. Change the hrefto javascript:functionNameand in that function produce the URI you'll use to call the web service method. Add the JavaScript code If you've decided to go with option one (render stuff and control the PDF rendering yourself), you'll need to write some code to retrieve and render the document on a canvas HTML element. The following sample instantiates a renders a local PDF file to the page.
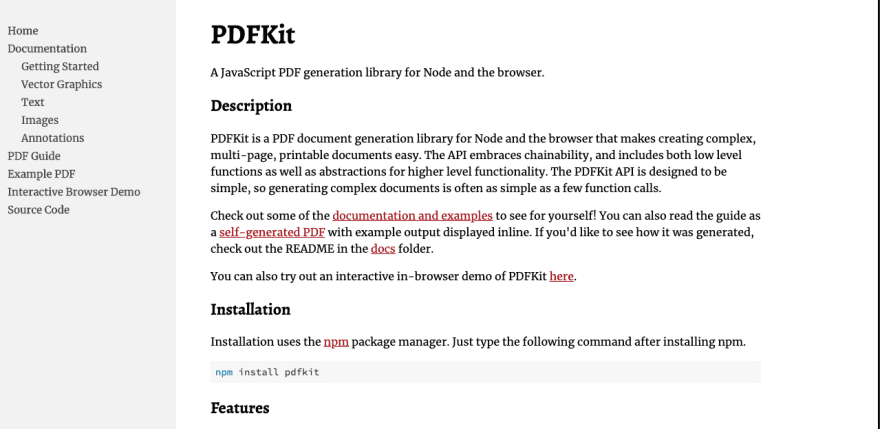
Add this script to show a form to choose the HTML files for the PDF creation. It contains a submit button that calls the JavaScript to read the uploaded HTML content. It has a target container to show the preview of the uploaded file content. Below preview, the UI will show control to trigger the JavaScript PDF creation. Add the following table in your HTML page. I will demonstrate how to generate PDF file of your HTML page with CSS using JavaScript and J query. Add the style of this HTML page. Add the "Print" button in this page, above the form tag. Add the following script in HTML page for converting it to pdf. Add other two scripts for converting the document. Convert HTML invoice to PDF in JavaScript using jsPDF We have seen the jsPDF script to convert HTML into PDF in JavaScript. This function imports the jsPDF library and instantiates it. It sets the PDF settings at the time of instantiation.
Simple object html can be used to include pdf content on a page, which effectively embeds the PDF similarly to a plugin, but does not require the use of javascript.. The easiest way to put PDF in an HTML document is using the tag with its href attribute. You need to add the URL or the reference link of your PDF file to the.... Display a PDF with iframe. We will be using a basic React app using create-react-app and in it, we will render an iframe. I added a test PDF file in the src folder and we will first import it into the App.js file. import testPdf from './Test.pdf'; Then, in the App component, I will add an iframe and give it a src attribute with the testPdf like so. First, you have all convert PDF file to JPG file using any converter or you can press Print Screen button to take a screenshot and save it image. After this file use to showing in HTML using <a> tag. You have to display a pdf as an image in HTML MENTIONED BELOW HERE THE CODE here. <embed src="file_name.pdf" width="800px" height="2100px" />
HTML to PDF demo app. Our demo app contains a lengthy styled table and four buttons to export the table as a PDF. The app is built with basic HTML, CSS and vanilla JavaScript, but you could easily create the same output using your UI framework or library of choice. Each export button generates the PDF using a different approach. For example, if you need to display dynamic PDF files depending on some condition, you might find it quite challenging to implement this using any of the third-party services. Injecting PDF using js-libraries (e.g. pdf.js) The last option we're going to have a look at is using special js-libraries for PDF rendering. Nov 16, 2019 - In addition to the index.html file, create a script.js file where we write our JavaScript code to create a PDF viewer. If the user clicks next page/previous page it will add/subtract 1 to the…
Nov 20, 2014 - What is important is that it doesn't need a Flash player, it uses JavaScript. ... One thing that should be mentioned is that there's an upper limit to the size of the PDF that can be displayed. I think it's currently 10MB/100 pages. PS: I don't think the viewer is "unofficial"; they even have ... The traditional approach to rendering PDFs in a browser is to use a native-code plugin, either Adobe's own PDF Reader or other commercial renderers, or some open source alternative (e.g. poppler). From a security perspective, this enlarges the trusted code base, and because of that Google's Chrome browser goes through quite some pain to ... This pdf tutorial help to Embedded PDF viewer using HTML5 using PDFObject.The PDFObject is a lightweight JavaScript utility for dynamically embedding PDFs in HTML documents. It's developed on javascript and HTML5 to view pdf file in web application. PDFObject renderer PDF without native code assistance.
JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Our PDF viewer can now display any page of the PDF file. 6. Changing the Zoom Level. Because our render() function already uses the zoom property of the state object while rendering a page, adjusting the zoom level is as easy as incrementing or decrementing the property and calling the function. Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF.
Embed PDF in HTML With PDF.js PDF.js is a popular, open-source JavaScript PDF viewer, originally developed by Mozilla and maintained by an open-source community. It allows you to render PDFs inside a web page by using JavaScript instead of the browser's built-in PDF support. Generally, a hyperlink is used to link a PDF document to display in the browser. An HTML anchor link is the easiest way to display a PDF file. But if you want to display a PDF document on the web page, PDF file needs to be embedded in HTML. The HTML <embed> tag is the best option to embed PDF document on the web page. This article explains how to upload a file using HTML 5 and JavaScript. HTML 5 provides an input type "File" that allows us to interact with local files. The File input type can be very useful for taking some sample file from the user and then doing some operation on that file. We will be using the File API in our project, so if you need any ...
PDF.JS files are included in HTML code. <input type="file" /> will accept a PDF file from the user. Validation is performed to check whether file is a valid PDF and size has not exceeded allowed limit. URL.createObjectURL method creates an object url from the chosen PDF. An open-source standards-friendly JavaScript utility for embedding PDF files into HTML documents. The PDFObject utility is © 2008-2021 Philip Hutchison. Released with an MIT license. ... 3. You can optionally use CSS to change the appearance of the containing element, such as height, width, ... Get code examples like "embed pdf in html" instantly right from your google search results with the Grepper Chrome Extension.
A quick overview of how to use PDF.js, created by Mozilla, to show PDFs on your webpage. Display & view documents using JavaScript This JavaScript sample lets you display and view a PDF, DOCX, XLSX or PPTX document in our WebViewer (no servers or other external dependencies required). It shows you how to call the WebViewer constructor to instantiate and load a document. You can load local/remote files of your choice.
 Flowpaper Responsive Online Pdf Viewer For Your Website
Flowpaper Responsive Online Pdf Viewer For Your Website
 How To Embed A Pdf File In Wordpress A Step By Step Guide
How To Embed A Pdf File In Wordpress A Step By Step Guide
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Javascript How To Detect Scroll Event In Iframe Stack Overflow
Javascript How To Detect Scroll Event In Iframe Stack Overflow
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 How To Embed A Pdf File In Wordpress A Step By Step Guide
How To Embed A Pdf File In Wordpress A Step By Step Guide
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Embed A Pdf In Wordpress With And Without A Plugin
How To Embed A Pdf In Wordpress With And Without A Plugin
 Kendojs Htmltopdf Htmltoimage Htmltosvg Overview Outsystems
Kendojs Htmltopdf Htmltoimage Htmltosvg Overview Outsystems
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Pdf Viewer Embed Pdf Plugin Code On Html Website 2021
Pdf Viewer Embed Pdf Plugin Code On Html Website 2021
Github Hopding Pdf Lib Create And Modify Pdf Documents In
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 Dynamic Javascript With Iframe To Pdf On Internet Explorer
Dynamic Javascript With Iframe To Pdf On Internet Explorer
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 How To Open Pdf Files In Web Brower Using Asp Net
How To Open Pdf Files In Web Brower Using Asp Net
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 How To Display Pdf In Html Page Using Javascript
How To Display Pdf In Html Page Using Javascript
 How To Embed A Pdf File In Wordpress A Step By Step Guide
How To Embed A Pdf File In Wordpress A Step By Step Guide
Injecting Pdf Into An Html Page Scalified
 Puppeteer Html To Pdf Generation With Node Js Risingstack
Puppeteer Html To Pdf Generation With Node Js Risingstack
 How To Display Pdf File In Web Page From Database In Php
How To Display Pdf File In Web Page From Database In Php
 Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Make Pdf File Downloadable In Html Link Using Php
How To Make Pdf File Downloadable In Html Link Using Php
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery
 Embedding Pdfs Without Javascript
Embedding Pdfs Without Javascript
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
0 Response to "30 Display Pdf In Html Using Javascript"
Post a Comment