33 Contact Us Javascript Code
The form information is encrypted to protect your data. To apply this easy contact form to your site, simply click on the button below, copy the code and paste it to your page. Then change my@email (see at the end of the code) to your email address where the form should be sent. Copy HTML code for the form. So, here are JavaScript codes to make Pop-up contact form : HTML File - popupform.html Includes HTML tags to design form. Div id = "popupContact" includes all form elements.
 Javascript Code Sample For Displaying On Call Notifications
Javascript Code Sample For Displaying On Call Notifications
About the code Full CSS Drop Down Contact Form. Simple contact form that use a checkbox to simulate click action and CSS transition to create a drop drown effect. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -

Contact us javascript code. 25/11/2020 · A contact form is basically a set of fields (Name, email id, contact number, and question) on the webpage, Where visitors will fill it and click on the send button. That is automatically sent to the website owner’s email id. Must Read:-. Validation in JavaScript for Registration form. Student registration form in HTML. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html5-contact-form-send-email. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Demo/Code. 18. Sass Flip Contact us. Contact forms using CSS has some amazing capabilities to make forms more elegant and amazing. But with little JS you can make the form even more amazing. As you can see in the demo below when you open the page all you will see is a red button. But when you press the button then the magic starts.
Submit feedback to us and let us know how we can improve this site. Submit feedback to us and let us know how we can improve this site. Toggle navigation. Contact Us; Name. Email address. Comment. Send. Javascriptkeycode This makes it easy for users to contact for information related to the content of the website. A contact page can be designed differently according to the type of website template. In this tutorial, we're going to create a contact us page in HTML code and design it using Bootstrap CSS. 10/5/2017 · <script> function sendMail(str) { var link = "mailto:slim.hmidi1@gmail " + "&subject=" + escape("This is my subject") + "&body=" + escape(str); location.href = link; } function submit_comment() { var name = document.forms["contact_form"]["Name"].value; var Email = document.forms["contact_form"]["Email"].value; var Phone = document.forms["contact_form"]["Phone"].value; var Location = document.forms["contact_form"]["Location"].value; var Comment = document.forms["contact…
Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/Source Code : https://d... 20 Code Snippets for Clean HTML Contact Forms. by Nataly Birch. Apr 19, 2021. Several text inputs with accompanying labels and a huge prominent CTA at the end to submit a form and send it to the recipient - usually, a contact form looks exactly like that. And it seems that there are no difficulties in generating one at home. Understanding the code and how it works will help you use it better and help ensure you have less problems when placing this on a live website. I will start with a very basic contact form to get us started. Here is the basic HTML that we will use to create our contact form. HTML Form Code
Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test. JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... How To Create a Contact Form Step 1) Add HTML. ... LIKE US. Get certified by completing a course today! w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. Get started. CODE GAME Play Game. One of the features is form validation without using any JavaScript or jQuery. The HTML5 form validation little restricted to browser support, and it didn't support the old browser version especially IE. But the good thing, it is a responsive contact form and looking good on all types of screen resolution. How to Create Simple HTML5 Contact Form
Contact Form V15. The V15 is a funky-looking free HTML5 contact form template. All the code files are included in the download file to let you easily utilize the design in your project. Design-wise, this is an ultra-clean contact form. The creator has added a character to this form using the font style. 4. You can also change the email subject - Contact Us Captcha Form. Warning: BasicCaptcha image has a link pointing to our site and promoting us; you must not remove the link, otherwise your site will be automatically banned in few days without warning. Do not add nofollow attribute! If you need a fully designed contact us page template that contains a clean contact us form, this one is your best choice. The feedback form is simple and has a large textbox, which provides ample space for your clients to leave feedback. Use template. 6. Bootstrap 3 Contact Form - Best website contact page.
Example. <div class="container">. <div style="text-align:center">. <h2> Contact Us </h2>. <p> Swing by for a cup of coffee, or leave us a message: </p>. </div>. <div class="row">. <div class="column">. <img src="/w3images/map.jpg" style="width:100%">. $(function() { $('#contact-form').validate(); }); The #contact-form selector above is the value of the id attribute for our form. It will be different for your own forms if you changed that attribute. This line of code simply tells the webpage to validate the information supplied through the form. Contact us page should have minimal design and fast loading, because the page is the main goal of most websites owners. Today you will learn to create contact us form with HTML, CSS, and JavaScript. Basically there are 3 input fields, one for the name, one for email, and one for massage. The common input which we use on your contact page ...
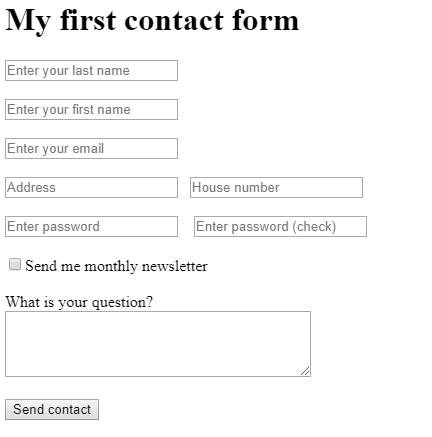
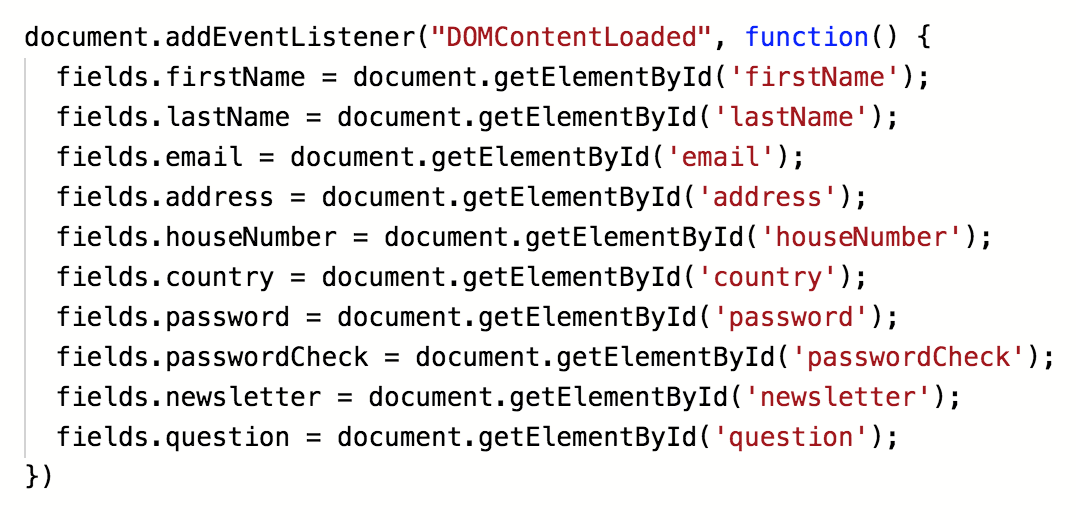
Today I am sharing an example and source code of Contact form with flip animation effect. This program is built-in HTML, CSS, & little bit JQuery ( a JavaScript Library, Get JQuery ). It has a very clean look and it is stylish also. When you will click on the 'Contact Us' button form will appear with a flip animation effect. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ...
Bootstrap Contact Form with JavaScript Validation and PHP. by Vincy. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code. In this article, we will learn how to send mail using Simple Mail Transfer Protocol which is free JavaScript library. It is basically used to send emails, so it only works for outgoing emails. To be able to send emails, you need to provide the correct SMTP server when you set up your email client. Step 3 - Copy the javascript code from the screen. (Press CTRL + C) Step 4 - Go to your Blogger blog dashboard and click on add new page. Name this page, "Contact Us.". Step 5 - Click on the HTML format editor button and paste the code here (Press CTRL + V to paste) and click publish. Your contact form is now live on your blog.
Creating an HTML5 Responsive Contact Form. In this tutorial, we'll create a responsive contact form that will include the following features: HTML5 input attributes. HTML5 enhanced input types. HTML5 semantics. Fluid and responsive design. Custom JavaScript feature detection. HTML5 fallback setup. The HTML contact form code is located in the code preview. To see the result of the code, press the Result tab within the frame. Feel free to copy our HTML and CSS code and add it to your contact us page. Further down, you can see how the contact form code is generated and how you need to process it with PHP. We have our Contact Service email service and Contact Form email template from the previous steps. Let's create a simple HTML form and send its content by email. page in the EmailJS dashboard. After filling the fields and sending the request we should find the new email in our personal inbox. If you can't find it take a look at the spam folder.
 Html Contact Form With Css And Jquery Responsive Contact Us
Html Contact Form With Css And Jquery Responsive Contact Us
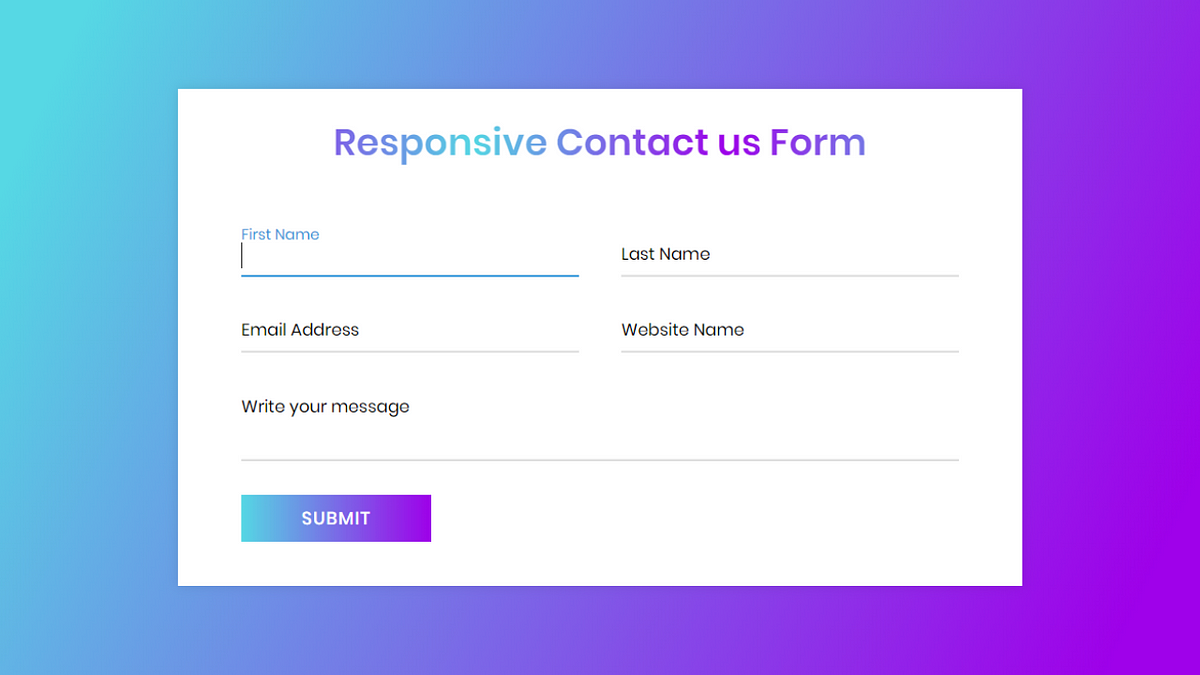
 Responsive Contact Us Form Using Html Amp Css By Codingnepal
Responsive Contact Us Form Using Html Amp Css By Codingnepal
![]() Installing Skydive Tracking Code Manually Skydive Support
Installing Skydive Tracking Code Manually Skydive Support
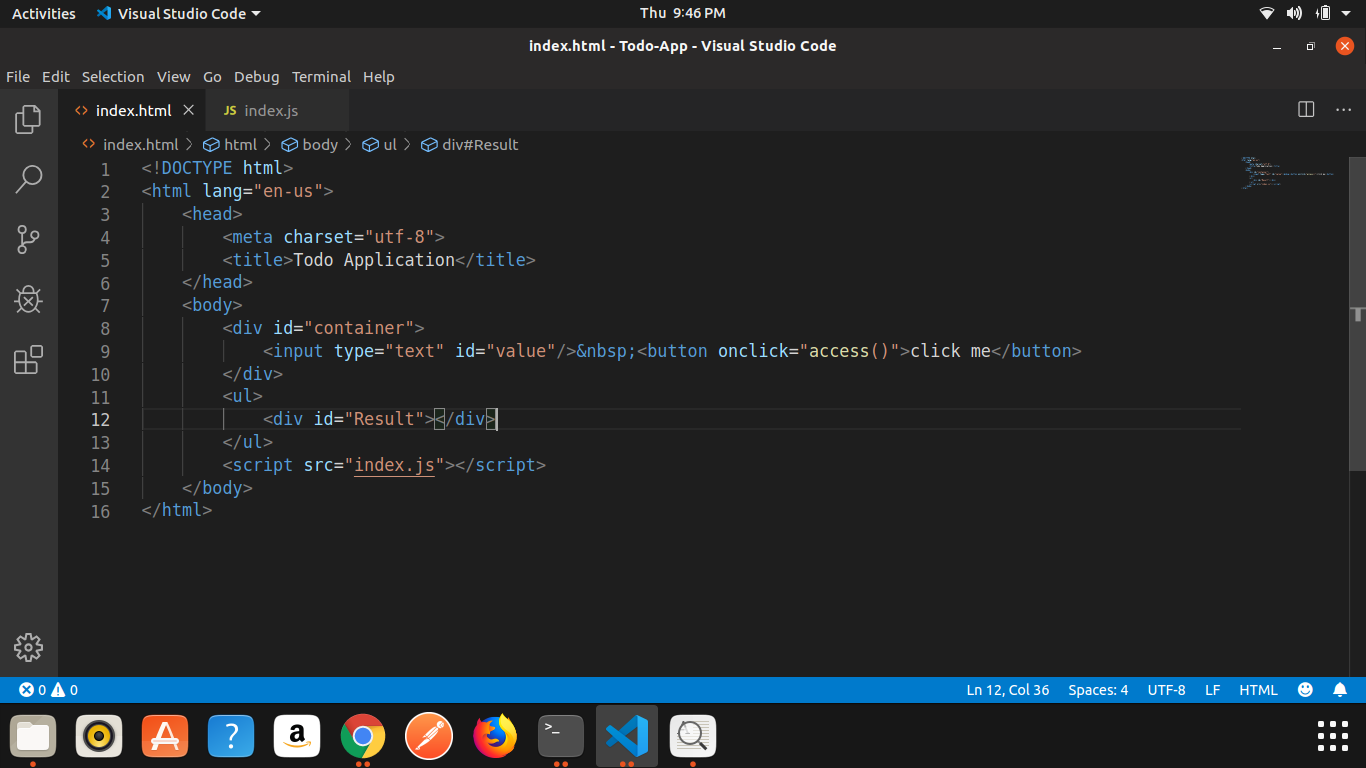
 Todo Application With Html And Javascript By Kishore Ravi
Todo Application With Html And Javascript By Kishore Ravi
 Contact Form 7 With Ga Acumen Software Design
Contact Form 7 With Ga Acumen Software Design
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
How To Make A Sliding Contact Form Using Javascript A5theory
How To Create A Contact Us Form For A Sharepoint Online
 Typo3 Add Javascript Code Into Content Element I Don T
Typo3 Add Javascript Code Into Content Element I Don T
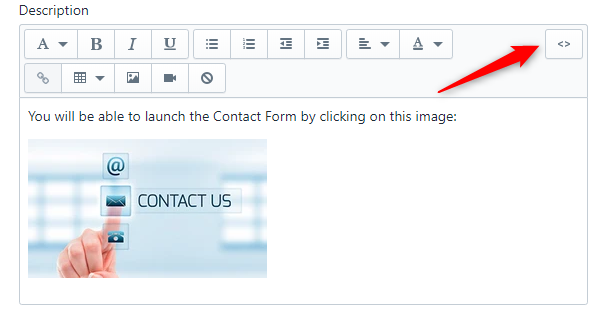
 How To Launch The Contact Form Using A Link Or Javascript
How To Launch The Contact Form Using A Link Or Javascript
 Managing Web Forms With Dynamics 365 Marketing
Managing Web Forms With Dynamics 365 Marketing
 Awesome Javascript One Liners To Look Like A Pro
Awesome Javascript One Liners To Look Like A Pro
Call Javascript Function From C Code Behind Server Side In
New Feature Customize Your Clickdimensions Forms With Css

 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Form Builder Embedding Webforms Via Iframe Or Javascript
Form Builder Embedding Webforms Via Iframe Or Javascript
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 Using Content Snippets In Javascript Code On Entity Form
Using Content Snippets In Javascript Code On Entity Form
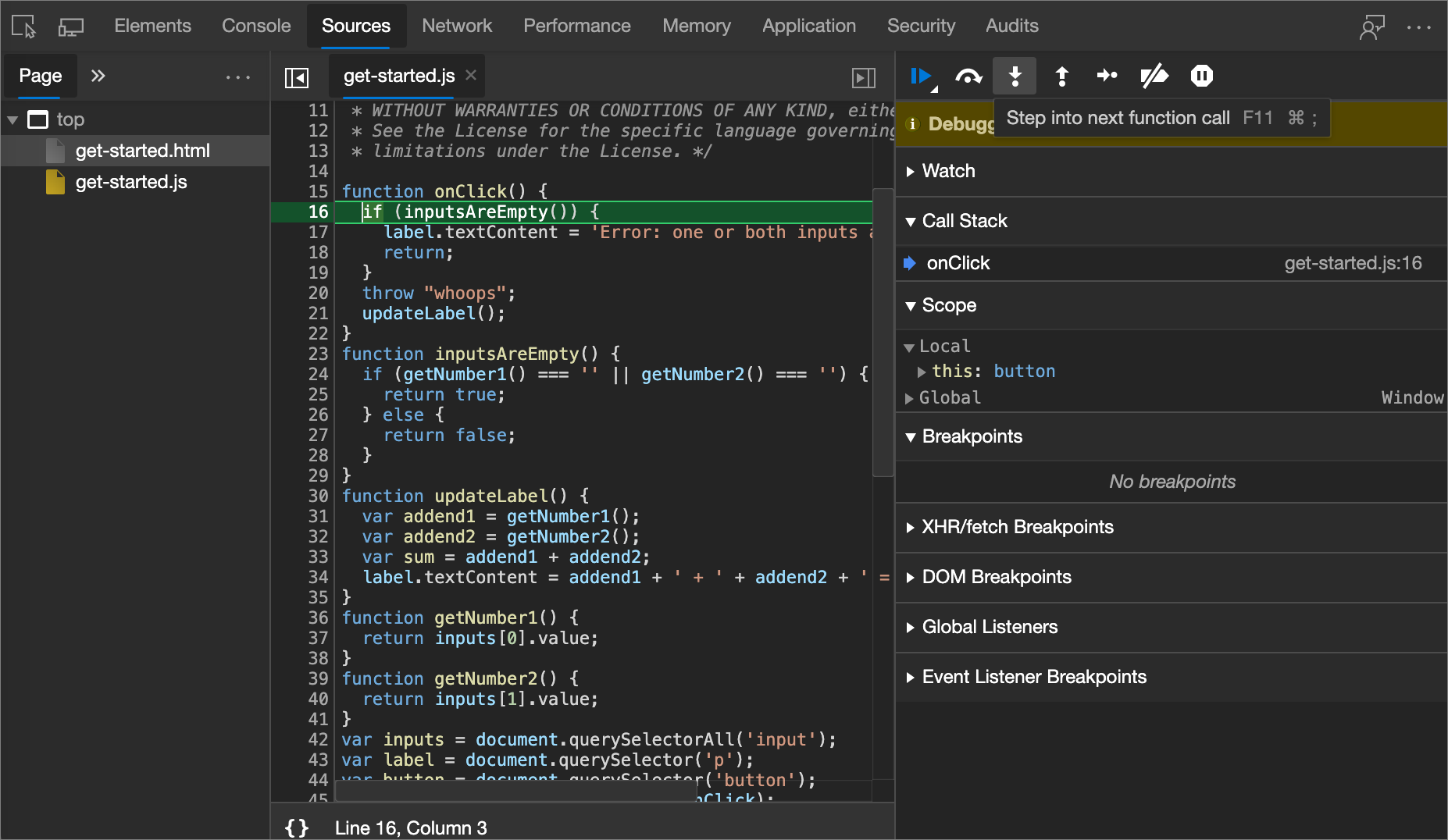
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 Web Amp App Javascript Development Services In Usa Iwebservices
Web Amp App Javascript Development Services In Usa Iwebservices
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Formyoula Javascript Best Practices Customer Feedback
Formyoula Javascript Best Practices Customer Feedback
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Publish Html Forms On Google Sites 123formbuilder Help
Publish Html Forms On Google Sites 123formbuilder Help
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Create A Javascript Contact Form With The Smart Forms Framework
Create A Javascript Contact Form With The Smart Forms Framework
 How To Launch The Contact Form Using A Link Or Javascript
How To Launch The Contact Form Using A Link Or Javascript
 Web Design Speed Art Speed Code Contact Form With Javascript Validation
Web Design Speed Art Speed Code Contact Form With Javascript Validation
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation


0 Response to "33 Contact Us Javascript Code"
Post a Comment