21 Automatically Run Javascript On Page Load
Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) <body onload="foo()"> When the page has loaded, I want to run some JavaScript code to dynamically populate portions of the page with data from the server. Definition and Usage. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the ...
A Guide To Javascript For Wordpress Wp Engine
Solution 2. If I understand your problem correctly, these are your culprits. Your ELearn.SetUserLanguage is getting executed at the time the page is generated, not when your link is clicked. If you only want SetUserLanguage to be called after the link is clicked, you're going to need to change it in to a web method.

Automatically run javascript on page load. Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way All Languages · run javascript function on page load · “run javascript function on page load” Code Answer’s · how to call a function as soon as a page loads javascript · html by Uptight Unicorn on Aug 20 2020 Comment · <body onload="yourFunction()"> </body> · javascript start function ... Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ...
Many JavaScript-enhanced web pages have scripts that must be executed automatically when the page is loaded. A web page containing a "scrolling status bar message," for example, should be able to start scrolling the message immediately after the page has loaded, without user interaction. There are two ways to make JavaScript code execute automatically when a page is loaded. The first method, … Additionally, the overall execution of the JavaScript is a 5 step process, as shown in the below image: JavaScript Engine Loads Source Code. The interpreter starts the application. The Compiler receives code. The compiler starts optimization and compilation. The compiler incrementally optimizes the code. document.ready() is a jQuery event. JQuery's document.ready() method gets called as soon as the DOM is ready (which means that the browser has parsed the HTML and built the DOM tree). This allows you to run code as soon as the document is ready to be manipulated. For example, if a browser supports the DOMContentLoaded event (as many non-IE browsers do), then it will fire on that event.
Solution 2. Accept Solution Reject Solution. Have you tried the setInterval () javascript function? It will automatically execute your code in a specified time (in milliseconds). Usage: JavaScript. Copy Code. setInterval ( [you code or function call] [, time interval in milliseconds] ); this will take care of updating your page via ajax without ... We will discuss how to run JavaScript using jQuery after page load. Run JavaScript after page loaded completely using jQuery. There is a difference between DOM is ready and when the whole page finished loading. Once the whole page finished loading you will be able to access images everything. Our requirement is to run the code after the page ... In this tutorial, you will get the right answer to your question of making the JavaScript run after the page load. Here are the two methods which can help you get the work done correctly. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) ... The onload event occurs ...
Apr 28, 2021 - Although not recommended, you can also call a JavaScript method on page load using HTML <body> tag. The idea is to use the onload attribute in the body tag. ... Note that the DOMContentLoaded event would be more appropriate if you just need your code to run when the DOM is fully loaded, without ... How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call Adding Static Resources (css, JavaScript, Images) to Thymeleaf This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready.
Automatically Running CGI Programs When Web Pages Load. CGI is unlike Server Side Includes. SSI tags are parsed and content inserted by the server before the page is sent to the browser. CGI is unlike JavaScript. JavaScript is run within the web page after the page is received from the server. CGI is a gateway between browser and server. Mar 08, 2017 - I've written scripts to filter out threads and posts in a programming forum by author. But you need to post the code into the web console for each page individually. I was wondering if it were The javascript would normally exist inside of a usercontrol (via include) and run that way, but since a partial postback only rewrites certain pieces of the page, the script is not re-run. I have tried registering with the scriptmanger from the usercontrol page_load (which runs every time) but it only seems to run the first time.
Apr 24, 2018 - I want to run a function when the page is loaded, but I don’t want to use it in the tag. I have a script that runs if I initialise it in the , like this: function codeAdd... 1. Installing the Extension to Inject the Code. The following only applies if you use Google Chrome. Install the extension custom JavaScript for websites. This small extension allows you to run JavaScript on any website automatically, and it saves the code for future visits in your web browser. First, visit the website with annoying pop-ups ... So our full code will look like this. will run this function after page load. Here document.getElementById () method is responsible for getting the audio file by its id. Later, play () method is used to play the audio file. Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the ...
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. 17/9/2019 · The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. Syntax: Is it possible to run a workflow on page load using custom javascript code? I would like to make it so on task entity page, if the status is marked complete to open a dialog box, if the user selects yes then automatically run the workflow.
You can use JavaScript to trigger events upon page load. The example below uses jQuery. $(document).ready(function { // Select a link by ID $('#specific-link').trigger('click'); // Select the first link with a certain class $('a.thickbox').first().trigger('click'); }); http://api.jquery /trigger/ The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax: Executing JavaScript on page load. Peter-Paul Koch recently wrote: In my opinion, recent advances in JavaScript theory call for the removal of the event handlers that some Web developers-and all WYSIWYG editors-deploy in large masses in their XHTML files, where they don't belong. PPK is talking about inline event attributes such as the ...
Mar 27, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Jan 2017 If you really need to run some JavaScript put it inline at the end of the page which is after the DOM has been built. - Keith C Jun 27 '17 at 17:25 It has been the only way to trigger ActionFunctions without having user input as far as I found. I want to run a function when the page is loaded, but I don’t want to use it in the tag. I have a script that runs if I initialise it in the , like this: function codeAdd...
Sep 13, 2013 - In this article, I will discuss self-executing or self-invoking functions of javascript and their hidden power with real-world example. We will also see why using setInterval is bad in some situations and should be avoided. Let’s explore little used but extremely powerful self-invoking functions ... Jun 04, 2021 - If you are using a inside than use onload attribute inside the tag to Execute JavaScript after page load. Run function after page is loaded 38 Automatically Run Javascript On Page Load Written By Leah J Stevenson. Sunday, August 15, 2021 Add Comment Edit. Automatically run javascript on page load. Is There A Way To Have Javascript Automatically Executed. 4 Ways To Run Javascript After Page Load Simple Examples.
Then it will run when the page is fully loaded. You have a fundamental misunderstanding JavaScript is client side (unless you are running a JavaScript frame work) PHP is server side. What this means is that when the page is requested by the browser the server executes the php code and merges the resulting output with your html/javascript … For example, serving an ad in the footer only when a user scrolls down the page. Another pattern is lazy-loading content after the main page content loads but before a user might otherwise interact with the page. Note: LazySizes is a popular JavaScript library for lazy-loading images and iframes. It supports YouTube embeds and widgets. Care ... Hi, if i use the following code ... it to run as soon as the page is loaded?? Next, open the web part tools by editing the web part. This can be called with the window.onload in JavaScript. Do NOT follow this link or you will be banned from the site. Add in any javascript you like and it will automatically be executed ...
Sep 04, 2020 - To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body ... use jQuery as I'm not very familiar with it. Subject: run javascript on page load From: matiasbaruchinsaurra-ga on 13 Jan 2006 15:48 PST You must write directly, like: <script> your script </script> so it will load directly when the page loads. 8/9/2017 · The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> element.
In this Javascript How-To Tutorial, we are going to learn a very useful technique. We will discuss multiple ways to One-time page refresh after the first-page load automatically using Javascript or JQuery. Javascript can be very useful for Frontend and Backend Development, The one language to rule them all, as they say. Nov 11, 2011 - how do I automatically execute javascript? I know of , but I just thought maybe there is another way to do it? html: Sep 11, 2020 - /* javascript function is executed after 5 seconds page was loaded */ window.onload = function() { setTimeout(loadAfterTime, 5000) }; function loadAfterTime(){ document.getElementById("menu").style.display="block"; } ... //put your JS code in document.onload = function { // the code here will run ...
Javascript answers related to “html automatically run js function on load”. ajax run function after page load. call javascript function after page load complete. execute javascript function when page loads. fire off some javascript on page load. how to trigger events when the document loads in js. Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically How to launch Bootstrap modal on page load. Topic: Bootstrap / Sass Prev|Next Answer: Use the Bootstrap .modal('show') method. You can use the Bootstrap .modal('show') method for launching the modal window automatically when page load without clicking anything. A common example of this technique is loading the modal when user landed on the home page and requesting them to subscribe the website ...
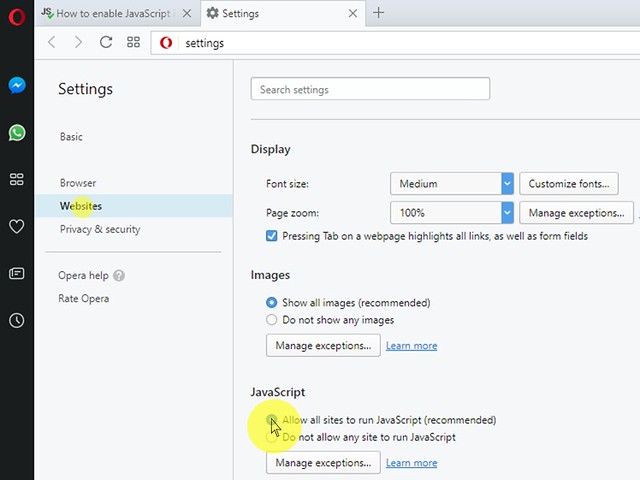
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Run Javascript In Automation 360 Automation
How To Run Javascript In Automation 360 Automation
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Is There A Way To Have Javascript Automatically Executed
Is There A Way To Have Javascript Automatically Executed
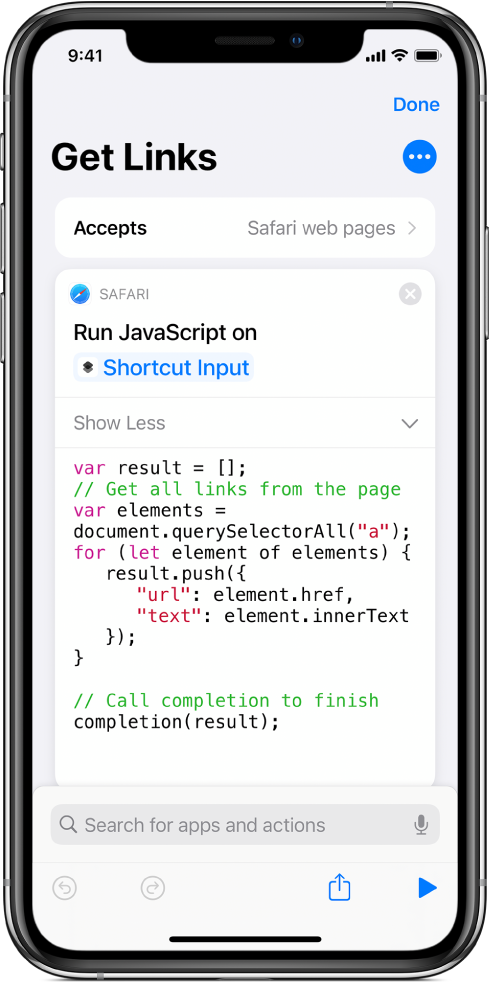
 Use The Run Javascript On Webpage Action In Shortcuts Apple
Use The Run Javascript On Webpage Action In Shortcuts Apple
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 How To Analyzing Page Speed In Chrome Dev Tools Stack Overflow
How To Analyzing Page Speed In Chrome Dev Tools Stack Overflow
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Shortpoint Advanced Guide Trigger Javascript On Partial
Shortpoint Advanced Guide Trigger Javascript On Partial
 Page Load Time With Javascript Stack Overflow
Page Load Time With Javascript Stack Overflow
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Get Finish Domcontentloaded Amp Load Time In
Javascript Get Finish Domcontentloaded Amp Load Time In
 Show Page Loading Time Using Javascript
Show Page Loading Time Using Javascript

0 Response to "21 Automatically Run Javascript On Page Load"
Post a Comment