24 Div Background Color Javascript
jQuery CSS - Get the background color of an element Last update on February 26 2020 08:07:54 (UTC/GMT +8 hours) 8/12/2009 · var div = document.getElementById( 'div_id' ); div.onmouseover = function() { this.style.backgroundColor = 'green'; var h2s = this.getElementsByTagName( 'h2' ); h2s[0].style.backgroundColor = 'blue'; }; div.onmouseout = function() { this.style.backgroundColor = 'transparent'; var h2s = this.getElementsByTagName( 'h2' ); h2s[0].style.backgroundColor = …
Specify A Colors In Css Css Background Color Foreground Color
#divbackgroundcolor #textcolorchange #divchangecolorchange background and text color of the div automatically on every few seconds using javascript

Div background color javascript. Change Div Background Color On Hover Using CSS. To create a background hover effect on div, you have to give the background color using the div class and the class with hover css selector. See the example below, you can use the example given below or you can change the color as per your requirement. JavaScript change background color of div onmouseover and onmouseout Step 1: Write JavaScript function to change the background of div its parameters are element id and string with color code. To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach:
6/5/2020 · The default background color of a div is transparent. So if you do not specify the background-color of a div, it will display that of its parent element. Changing the Background Color of a Div In this example, we will change the background colors of the following divs. All of us know about the background color of a webpage. We can change the background color as well. But have you ever thought of changing this background color with JavaScript? I think most of us can do this, But here you gonna learn how to change background color every seconds in JavaScript automatically with random color each time. background-color: coral; color: ... < p > Click the "Try it" button to set the backgroundColor property of the DIV element to "lightblue": ...
So here now is my last example using a color palette toolbar to change the color of a Div element, where I take the background color of the clicked Div element, which is revealed as RGB, convert it back to hexadecimal and apply it to the color box: javascript change background color of div We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html. HI Folks, I am trying to change the background color of a div using the code above. The function works as long as the alert is part of it (I introduced the alert to see if the loop was working ). ... Problem while changing the background color of a table using javascript. 0. Javascript change background color using settimeout. 0.
JavaScript: Create random background color Last update on February 26 2020 08:08:57 (UTC/GMT +8 hours) JavaScript Math: Exercise-40 with Solution. Write a JavaScript function to create random background color. Pictorial Presentation: Sample Solution:-HTML Code: Create a background with gradients¶. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds: linear-gradient and radial-gradient. In linear-gradient backgrounds, you can set a starting point for the colors. If you don't mention a starting point, it will automatically set "top to bottom" by default. The value in the CSS background-color property can be expressed as a hexadecimal value, rgb value, or as a named color. Background-color values can be expressed in hexadecimal values such as #FFFFFF, #000000, and #FF0000. Background-color values can be expressed using rgb such as rgb (255,255,255), rgb (0,0,0), and rgb (255,0,0).
except I don't know how to change the background of a div depending on the screen size of the device/the size of the current browser windows. Here's kind of how I have it right now I'm using Bootstrap for CSS 19/5/2020 · The background color of the div box can be easily changed using HTML, CSS, and Javascript. We will use the querySelector () and addEventListener () method to select the element and then apply some math logic to change its background color. The below sections will guide you on how to create the effect. The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read.
The backgroundColor property sets or returns the background color of an element. Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode... JavaScript - Change the Background Color of HTML Element. To change the background color of a HTML Element using JavaScript, get reference to that HTML element, and assign required color value to the element.style.backgroundColor property. In the following example, we will change the background color of HTML Element with id "myElement" to the ...
In previous layout exercises I've noticed that the parent div can't have a background-color, but the divs inside it can. That's correct, if there is nothing in the div then there is no ... The css () method sets or returns one or more style properties for the selected elements. When used to return properties: This method returns the specified CSS property value of the FIRST matched element. However, shorthand CSS properties (like "background" and "border") are not fully supported and may give different results in different browsers. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element.
JavaScript – Change the Background Color of Div. To change the background color of a div using JavaScript, get reference to the element, and assign required color value to the element.style.backgroundColor property. Example Changing DIV Background using Bootstrap Colorpicker. In this simple script, the Colorpicker library function is initialized with respect to the button element's id selector. The button element shows the color picker icon. On clicking this button icon, the color panel will be shown to the user. When the user selecting the color, then the DIV ... The x will be the red value and the y will be the green value. Use 100 for the Blue value. It should look like div.style.backgroundColor = 'rgb ('+x+','+y+',100)' This is the final javascript:
Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. This property is used to set the background-color of an element. Example: This example changes the background color with the help of JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Answer: Use the JavaScript style property You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element.
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 Change Image Background Color Css Code Example
Change Image Background Color Css Code Example
 Full Browser Width Bars Css Tricks
Full Browser Width Bars Css Tricks
 Javascript Change Background Color Posted By Ethan Cunningham
Javascript Change Background Color Posted By Ethan Cunningham
 Ui Builder Change Background Color Depending On The Displayed
Ui Builder Change Background Color Depending On The Displayed

 How To Get The Background Color Of A Clicked Division Using
How To Get The Background Color Of A Clicked Division Using
Change Background Color In Javascript

 Background Color Won T Extend Past Visible Area In A Div Box
Background Color Won T Extend Past Visible Area In A Div Box
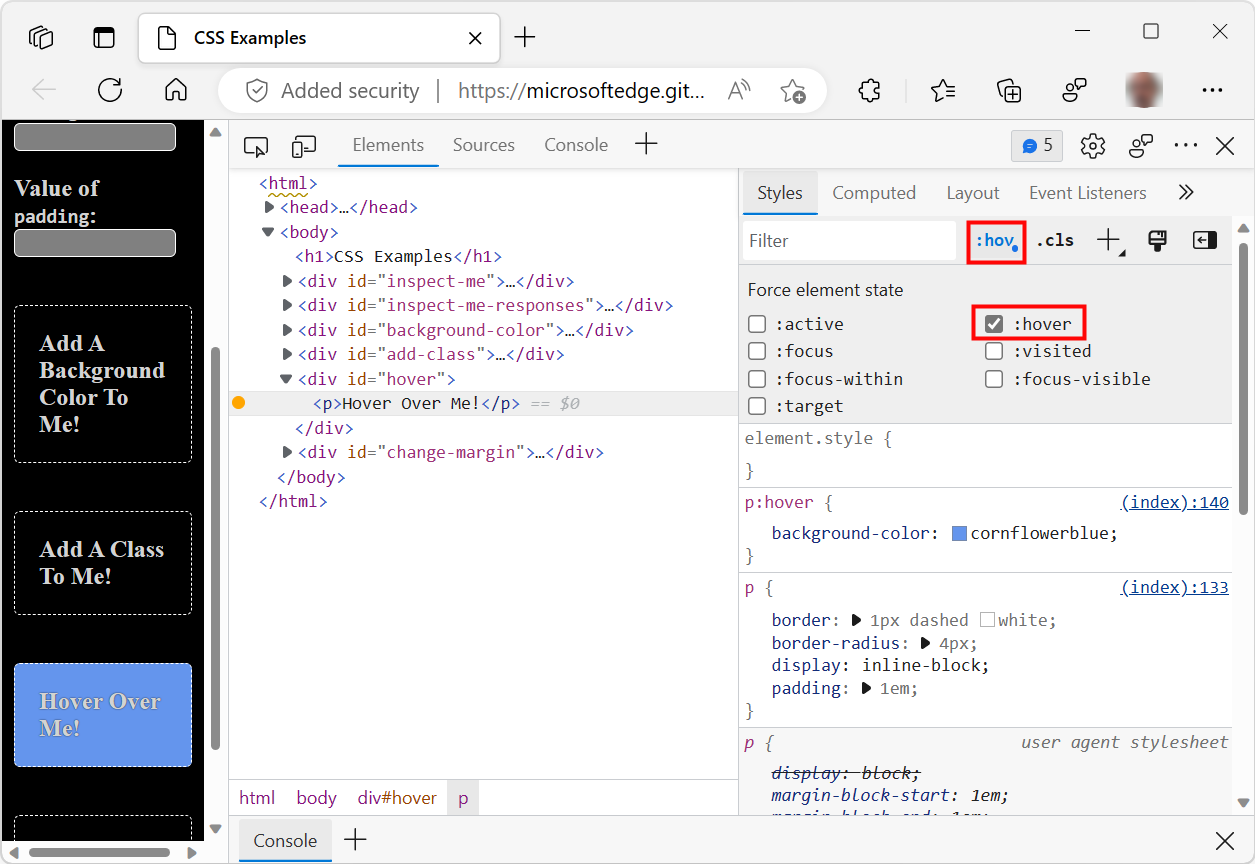
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Set The Opacity Only To Background Color Not On The Text In
Set The Opacity Only To Background Color Not On The Text In
 How Can Apply Multiple Background Color To One Div Stack
How Can Apply Multiple Background Color To One Div Stack
 Switch Font Color For Different Backgrounds With Css Css Tricks
Switch Font Color For Different Backgrounds With Css Css Tricks
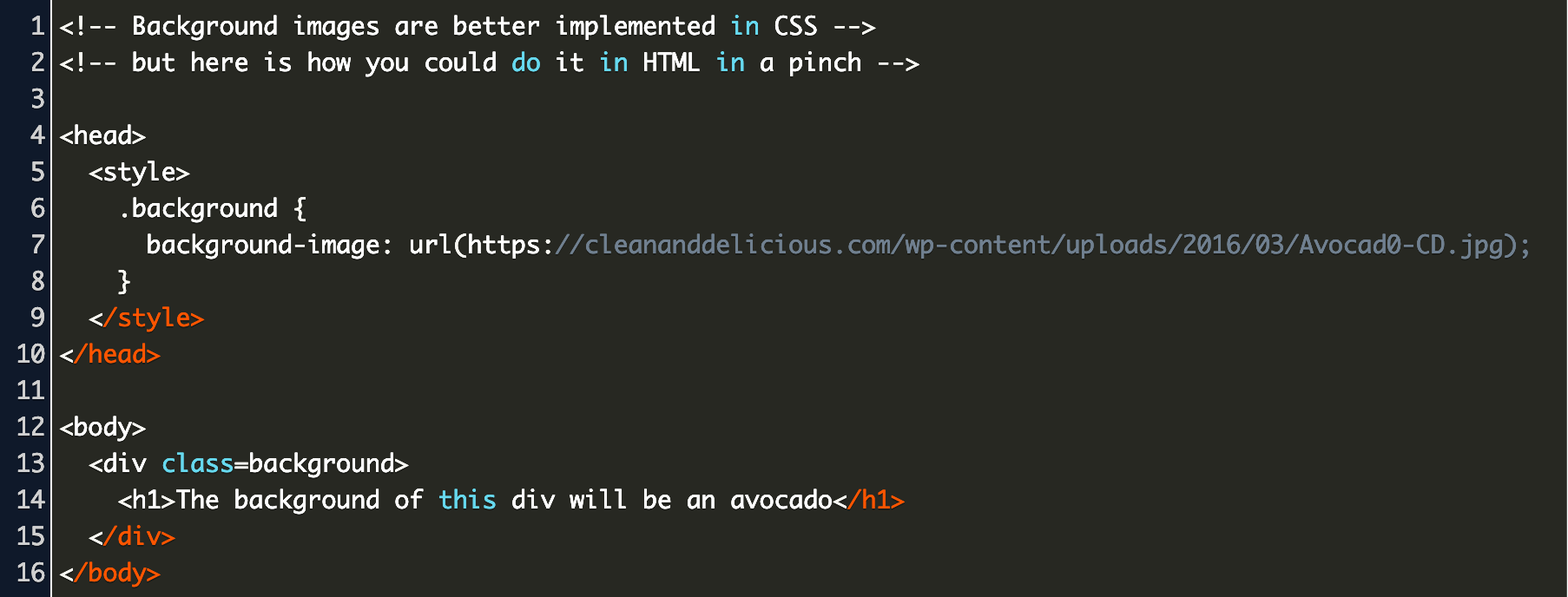
 4 Ways To Set Background Color In Html Wikihow
4 Ways To Set Background Color In Html Wikihow
 Dynamic Html With Custom Elements By Allen Kim Digital
Dynamic Html With Custom Elements By Allen Kim Digital
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
Exercise 2 Page Background Color Html Coding In Canvas
 Build A Html5 Css3 And Javascript Code Editor With Live
Build A Html5 Css3 And Javascript Code Editor With Live
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
0 Response to "24 Div Background Color Javascript"
Post a Comment