33 Javascript Nth Child Selector
What is the styling that would be applied if the below CSS code is written: #mydiv > p:nth-child(even) {background-color:cyan;} · How do you make each word in a text start with a capital letter · ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2) I have a div element called 'myDiv'. How can I get the nth child of 'myDiv' by DOM manipulation? Markup: function revealNibble(n) { //Do something here... var elements=document.
 Why Is My Nth Child Selector Selecting The Wrong Element
Why Is My Nth Child Selector Selecting The Wrong Element
Mar 12, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Javascript nth child selector. The jQuery nth-child is used to select all elements that are ntg-child of of their parent. The nth-child(n) is "1-indexed", meaning the "n" is counting starts at 1. The nth-child(n) is "1-indexed", meaning the "n" is counting starts at 1. • jQuery has also selectors that can be used in relation parent-child, like :nth-child(), and parent > child. :nth-child() Selector The :nth-child(n) selects all elements that are the nth-child of their parent. Syntax: $(selector:nth-child(n)) This pseudo-class is strictly derived from CSS. The index (n) of each child to match, starts with 1. jQuery :nth-child selector. The :nth-child() selector is used to match the elements based on their position regardless of the type of its parent. This selector is used to match the elements based on their position within a group of siblings. It matches each element, which is the nth-child.
Jul 22, 2017 - There is a CSS selector, really a pseudo-selector, called nth-child. Here is an example of using it: ul li:nth-child(3n+3) { color: #ccc; } What the above The :first-child selector in jQuery is used to select all elements, which are the first child of their parent. Syntax. The syntax is as follows − $(":first-child") Example. Let us now see an example to implement the :first-child() selector − The (':nth-last-child()') selector, selects all elements that are the nth last child of the specified parent, counting from the last element to the first. Be aware that unlike all other selectors and JavaScript generally which is zero-index based the index for nth selectors start at 1.
document.querySelector('#wonderful div:nth-child(2):nth-child(2)') The following snipped works in both browsers, but I assume you know that already. document.querySelector('#wonderful div:nth-child(2) div.blue') So it looks like an implementation failure in chrome for me. Select the child present at nth index (starting from 1). n must be an integer. even: Selects the child present at even index. odd: Selects the child present at odd index. algebric equation: Select the child present at the value of the equation, equation should be of type mn + c or mn - c, where m and c are constant values. Feb 24, 2021 - Javascript has firstChild and lastChild node selector... but not nth-child selector? ... Javascript has firstChild and lastChild node selector... but not nth-child selector?
Javascript selector. With Javascript, you can change HTML element content. To change content in HTML element, first you need to select it. There are several methods to select element using different aspects like id or class base. In this article, we will go through different way to select HTML elements in Javascript. So lets start. What child selectors are. To create a CSS child selector, you use two selectors.The child combinator selects elements that match the second selector and are the direct children of the first selector.. Operators make it easier to find elements that you want to style with CSS properties.. Creating a combinator. The CSS child selector has two selectors separated by a > symbol. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
p:nth-child(n) Represents every <p> element in a group of siblings. This selects the same elements as a simple p selector (although with a higher specificity). p:nth-child(1) or p:nth-child(0n+1) Represents every <p> that is the first element in a group of siblings. This is the same as the :first-child selector (and has the same specificity). Learn what is nth-child() selector is in jQuery and how it really works! In contrast, :nth-child(n) uses 1-based indexing to conform to the CSS specification. Prior to jQuery 1.8, the :eq(index) selector did not accept a negative value for index (though the .eq(index) method did).
The :nth-child ( n) selector selects all elements that are the n th child, regardless of type, of their parent. Tip: Use the :nth-of-type () selector to select all elements that are the n th child, of a particular type, of their parent. Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. May 22, 2017 - Simply incrementing the index linearly ... other elements that could interfere with :nth-child(), as shown exactly in the given markup. See this answer for an explanation on how other elements might interfere. Also review the Selectors spec on :nth-child()....
jQuery :nth-child() Selector. jQuery :nth-child(n) selector in jQuery is used to selects all elements that are the nth child, regardless of type, of their parent. Syntax::nth-child(n|even|odd|formula) Parameter Values In CSS, selectors are patterns used to select the element(s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them. Basics Using a selector in javascript Use the .querySelector method Mar 08, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The :nth-last-child() selector in jQuery is used to select all elements that are the nth child, counting from the last child. Syntax. The syntax is as follows − With :nth-child(n), all children are counted, regardless of what they are, and the specified element is selected only if it matches the selector attached to the pseudo-class. With the .eq( n ) call only the selector attached to the pseudo-class is counted, not limited to children of any other element, and the (n+1)th one (n is 0-based) is selected. The parent > child selector in jQuery is used to select all elements that are a direct child of the specified element. Syntax. The syntax is as follows − ("parent > child") Example. Let us now see an example to implement the jQuery parent > child selector −. Live Demo
jQuery :nth-last-child Selector Select Specified Table Row. If you want to select the exact child element, you have to specify the position of the element starting from 1. However, the selector counts the position from the end child element. Let's make it more clear with the example given below. The example contains the table with six rows. Jun 17, 2021 - I get a little giddy when I come across perfect uses for :nth-child or :nth-of-type (read about the difference). The better you understand them, the more css nerdgasms you get to have! Note that since JavaScript arrays use 0-based indexing, these selectors reflect that fact. This is why $( ".myclass:gt(1)" ) selects elements after the second element in the document with the class myclass, rather than after the first. In contrast, :nth-child(n) uses 1-based indexing to conform ...
The :nth-child selector is both powerful and easy to use. It allows us to target specific elements based on their order in relation to each other. We can target something simple like the 4th child or something a bit more complex like every 5th child starting from the 2nd (2, 7, 12, 17,…). The :nth-child ( n) selector matches every element that is the n th child, regardless of type, of its parent. n can be a number, a keyword, or a formula. Tip: Look at the :nth-of-type () selector to select the element that is the n th child, of a particular type, of its parent. Version: CSS3. div.hAyfc:nth-child(4) > span:nth-child(2) > div:nth-child(1) > span:nth-child(1) + Jsoup+ not working android ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
26/12/2020 · javascript by Wicked Warbler on Dec 26 2020 Comment. 5. //you can use the css nth-child property like this: var second-child = document.querySeletorAll (' [your element name]:nth-child … index: The index of each child to match, starting with the last one ( 1 ), the string even or odd, or an equation ( eg. :nth-last-of-type (even), :nth-last-of-type (4n) ) Because jQuery's implementation of :nth- selectors is strictly derived from the CSS specification, the value of n is "1-indexed", meaning that the counting starts at 1. 28/2/2017 · As commented by @abhitalks, you can use querySelector() plus :nth-child() selector var second = document.querySelector(".content a:nth-child(2)") console.log(second) var even = document.querySelectorAll(".content a:nth-child(2n)") console.log(even)
Selects all the elements that are the nth-child of their parent in relation to siblings with the same element name, counting from the last element to the first. Selectors > Child Filter :nth-of-type() Selector Oct 10, 2019 - nth-child is a selector that matches every nth child element of its parent. Say you want to apply CSS to only a specific number of p elements. nth-child is exactly what you need. By using… The :nth-child selector allows you to select one or more elements based on their source order, according to a formula. It is defined in the CSS Selectors Level 3 spec as a "structural pseudo-class", meaning it is used to style content based on its relationship with parent and sibling elements. Suppose we are building a CSS grid, and want to ...
The :nth-child() selector in jQuery is used to select all elements that are the nth child, regardless of type, of their parent. Syntax. The syntax is as follows −:nth-child(n|even|odd|formula) Above, the n parameter is the index of each child to match. The even parameter selects even child element, whereas odd selects odd child element. Example Because jQuery's implementation of :nth-selectors is strictly derived from the CSS specification, the value of n is "1-indexed", meaning that the counting starts at 1. For other selector expressions such as .first() or .eq() jQuery follows JavaScript's "0-indexed" counting. Further discussion of this usage can be found in the W3C CSS specification.
 Jquery Css Nth Child Selector Stack Overflow
Jquery Css Nth Child Selector Stack Overflow
 Comparing Css Pseudo Classes Nth Child Vs Nth Of Type
Comparing Css Pseudo Classes Nth Child Vs Nth Of Type
 Why Is My Nth Child Selector Selecting The Wrong Element
Why Is My Nth Child Selector Selecting The Wrong Element
How To Use Css Nth Child Pseudo Class
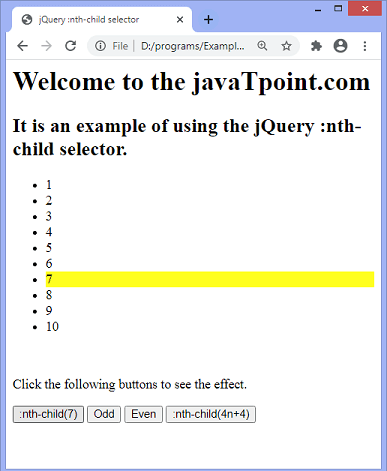
 Jquery Nth Child Selector Javatpoint
Jquery Nth Child Selector Javatpoint
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
The Difference Between Nth Child And Nth Of Type
 How To Set Alternate Row Color In Html Table Using Css
How To Set Alternate Row Color In Html Table Using Css
 Css Tutorial Attribute Amp Nth Child Pseudo Selectors Web Development Tutorials 32
Css Tutorial Attribute Amp Nth Child Pseudo Selectors Web Development Tutorials 32
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Jquery Dom Selectors Tutorial With Examples
Jquery Dom Selectors Tutorial With Examples
 Nth Child Between Two Fixed Indexes Css Tricks
Nth Child Between Two Fixed Indexes Css Tricks
 Dig Deep About The Nth Child Selector With Our Newest Css
Dig Deep About The Nth Child Selector With Our Newest Css
 Select Only The Last Elements Use The Selector Nth Child In
Select Only The Last Elements Use The Selector Nth Child In
 How Css Pseudo Classes Work Explained With Code And Lots Of
How Css Pseudo Classes Work Explained With Code And Lots Of
Github Jamesmenera Mastering Nth Child This Is A Master
 Automate Nth Child Selectors With Family Scss Mixins Hongkiat
Automate Nth Child Selectors With Family Scss Mixins Hongkiat
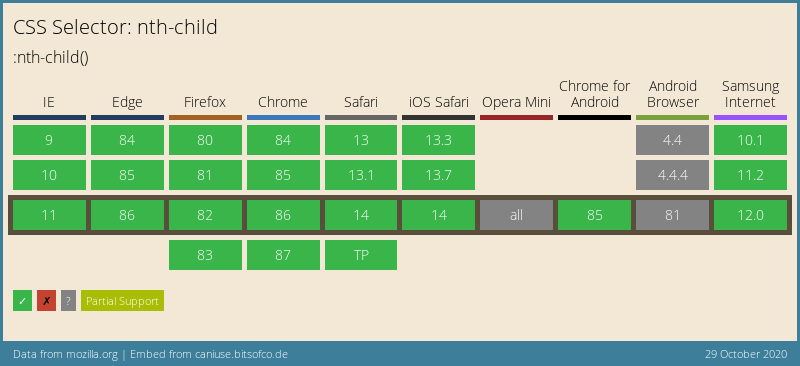
 Css Selector Nth Child 2020 Guide
Css Selector Nth Child 2020 Guide
 Css Selectors First First Child Nth Child Targeting Not
Css Selectors First First Child Nth Child Targeting Not
 Comparing Css Pseudo Classes Nth Child Vs Nth Of Type
Comparing Css Pseudo Classes Nth Child Vs Nth Of Type
 First Child Last Child Nth Child And Not Nth Child
First Child Last Child Nth Child And Not Nth Child
 Css Selector Nth Child 2020 Guide
Css Selector Nth Child 2020 Guide
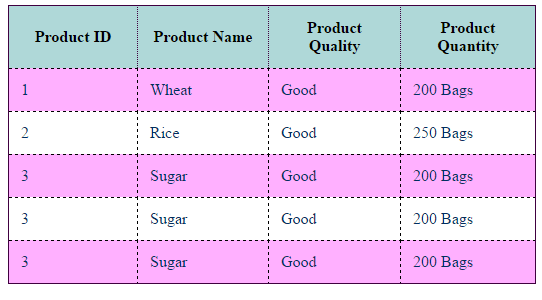
 How To Style Table Rows Differently By Css Nth Child Selector
How To Style Table Rows Differently By Css Nth Child Selector
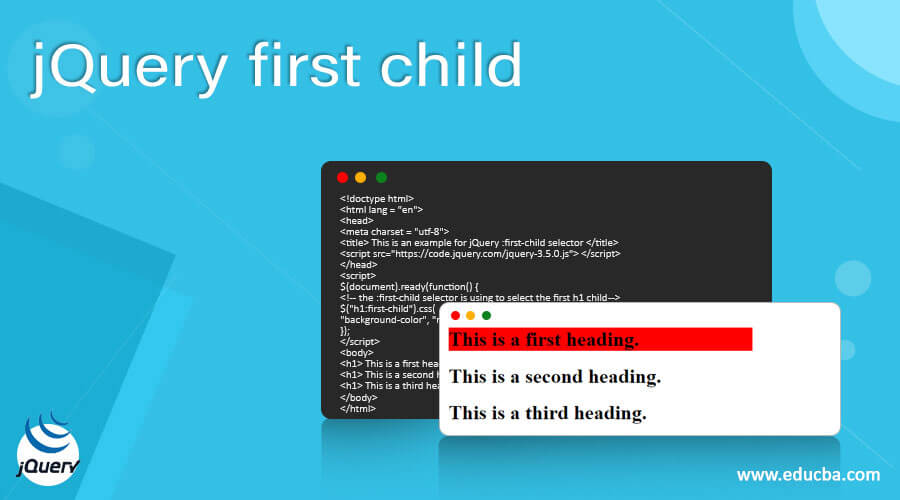
 Jquery First Child Guide To Examples Of Jquery First Child
Jquery First Child Guide To Examples Of Jquery First Child
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Css Nth Selector Tutorial And Example
Css Nth Selector Tutorial And Example
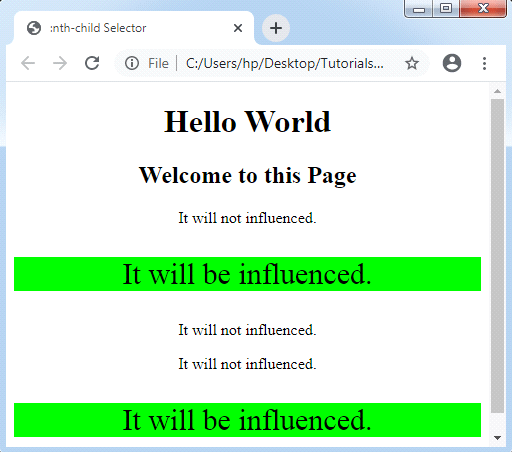
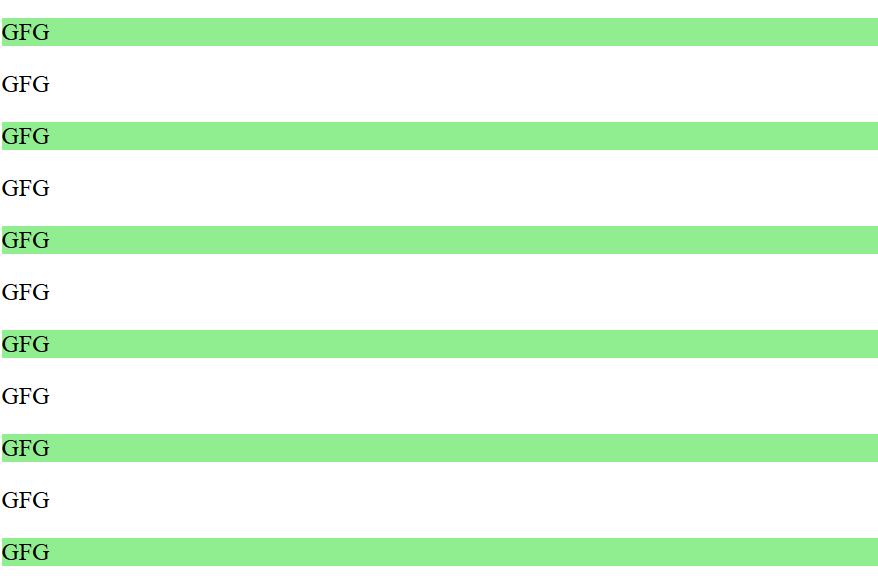
 Jquery Nth Child Selector Geeksforgeeks
Jquery Nth Child Selector Geeksforgeeks
 Using Css Selectors In Javascript Dev Community
Using Css Selectors In Javascript Dev Community




0 Response to "33 Javascript Nth Child Selector"
Post a Comment