35 Javascript Create Document From String
The caller should be aware of this ... inputs from sources such as the URL or cookies. For future compatibility, callers should not depend on the ability to run any script content when keepScripts is unspecified or false. ... Create an array of DOM nodes using an HTML string and insert ... Next, we use the File constructor to create a file object. The first argument is the file content, which we stored in parts . The 2nd argument is the file name. The 3rd argument is some metadata. Next, we create a FileReader instance so we can read the file contents. We set the onload property of it to watch when the file loads into memory.
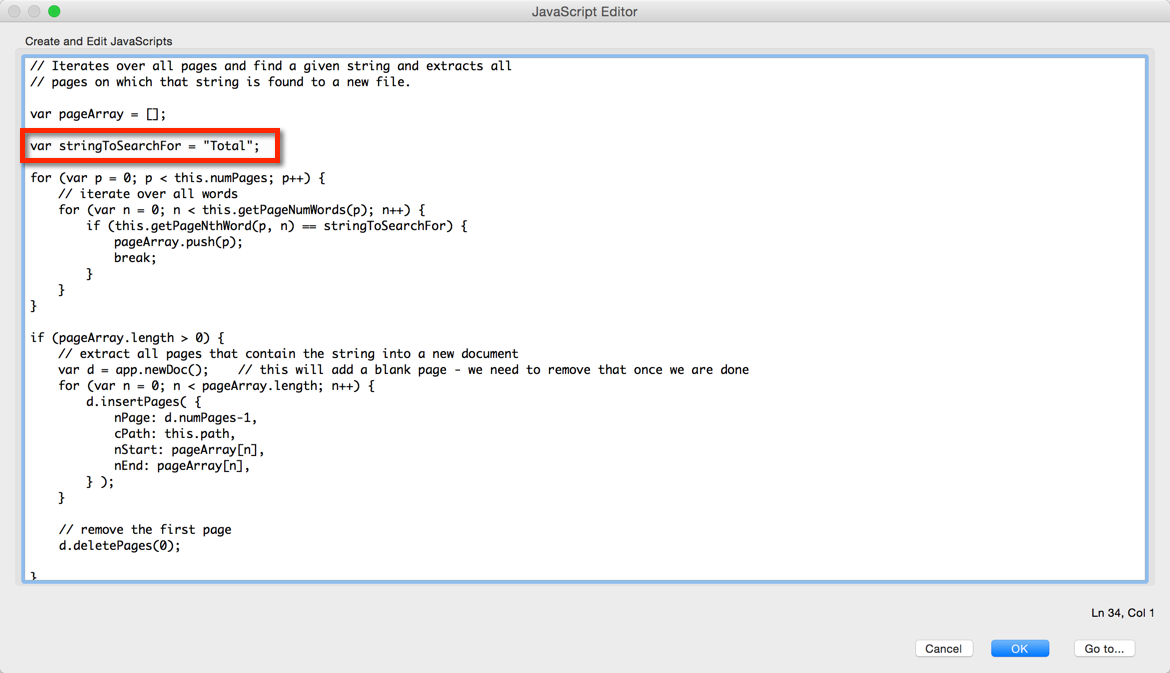
 Solved Extract Pdf Pages Based On Content Adobe Support
Solved Extract Pdf Pages Based On Content Adobe Support
Mar 14, 2020 - How to export all collections in MongoDB · Property 'user' does not exist on type 'Request<ParamsDictionary, any, any, ParsedQs, Record<string, any>>' · TypeError: mongoose__WEBPACK_IMPORTED_MODULE_2___default.a.connect is not a function at _callee$ (db.js:11) at tryCatch (runtime.js:45)

Javascript create document from string. Jan 15, 2018 - Creating HTML documents on the fly, with or without JavaScript, is sometimes necessary. Whether the goal is to display an acknowledgment page or an iframe The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object. ... This example parses a text string into an XML DOM object, and extracts the info from it with JavaScript:
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Nov 08, 2011 - Replace the empty strings of 'createDocumentType' with the needed publicId/systemId. It will be still necessary to create/append html, head and body elements to the resulting document to have a working DOM. The usual use case is to create the document fragment, append elements to the document fragment and then append the document fragment to the DOM tree. In the DOM tree, the document fragment is replaced by all its children. Since the document fragment is in memory and not part of the main DOM tree, appending children to it does not cause page ...
Sometimes we need to parse xml into string and string into xml. Different browsers parse xml to string and vice-versa in different ways. Here, I am sharing cross browser compatible methods to parse xml. Aug 13, 2019 - Yesterday, I wrote about Reef, my lightweight alternative to Vue and React. Over the next few days, I want to take a look at how various parts of it work under-the-hood. Today, we’re going to look at how to take an HTML string and convert it into actual markup. Feb 14, 2016 - I have an HTML string representing an element: ' text '. I'd like to append it to an element in the DOM (a ul in my case). How can I do this with Prototype or with DOM methods? (I
Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 20, 2017 - Today there's a little known (but standard) way for converting string to DOM with JavaScript: ContextualFragment. I've touched on DocumentFragment to create and store DOM nodes for performance in the past, but that post illustrated element creation via document.createElement:
An Excel JavaScript library that let you do so many things with Excel such as from creating exporting workbook from scratch, converting html table, array or JSON into downloadable xlsx file. And the best thing is that, everything will be done on browser-side only. The createDocumentFragment () method creates an imaginary Node object, with all the properties and methods of the Node object. The createDocumentFragment () method is usefull when you want to extract parts of your document, change, add, or delete, some of the content, and insert it back to your document. You can also use the document's Document ... Jul 11, 2013 - Convert HTML string to DOM element / Checkout Revealing the magic: How to properly convert HTML string to a DOM element article. I'm working on a chrome extension which accepts user text, work with it and output the result in a div. I used jQuery in the beginning, for several tasks, but later ...
The JavaScript implementation of makeDocument () follows: The code in lines 4–12 handle creating the new HTML document and inserting some content into it. Line 4 uses createHTMLDocument () to construct a new HTML document whose <title> is "New Document". Lines 5 and 6 create a new paragraph element with some simple content, and then lines 8–12 ... slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document.
How to Create a New DOM Element from HTML String. HTML5 introduced the <template> element which can be used for creating a DOM element from HTML string. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) function htmlToElem(html) { let temp = document .createElement ( 'template' ); html = html.trim (); // Never return a ... Mar 21, 2020 - Say you have some HTML that is a string: let string_of_html = ` Cool `; Maybe it comes from an API or you've constructed it yourself from To construct a Blob from other non-blob objects and data, use the Blob() constructor. To create a blob that contains a subset of another blob's data, use the slice() method. To obtain a Blob object for a file on the user's file system, see the File documentation.. The APIs accepting Blob objects are also listed in the File documentation.
13/4/2021 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function The only native Javascript function to convert a string into an object is JSON.parse (). For example, var parsed = JSON.parse (' {"foo":"bar"}'). To convert strings of other formats, it has to be done manually. That covers the basics, but let us walk through a few more examples in this guide - Read on! ⓘ I have included a zip file with all ...
14/8/2019 · In order to create a unique hash from a specific string, it can be implemented using their own string to hash converting function. It will return the hash equivalent of a string. Also, a library named Crypto can be used to generate various types of hashes like SHA1, MD5, SHA256 and many more. Note: The hash value of an empty string is always zero. 2/2/2020 · JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function: function generateTableHead ( table , data ) { const thead = table . createTHead ( ) ; const row = thead . insertRow ( ) ; for ( const i of data ) { const th = document . createElement ( "th" ) ; const text = document . createTextNode ( i ) ; th . appendChild ( text ) ; row . appendChild ( th ) ; } } Convert base64 string to a file in javascript Author shyam Categories HTML5 , javascript Posted on September 4, 2016 June 26, 2017 I lately realized that people who are using my technique to convert a file to a base64 string in javascript are searching out for a solution to convert base64 to a file.
Saw this example on the jQuery examples page for Ajax: var xmlDocument = [create xml document]; $.ajax({ url: "page.php", processData: false, data: xmlDocument, s... For this, you will need to create a multi-dimensional array using JavaScript and provide the different values manually (like - Justin Bieber, 24, Singer, London as Name, Age, Profession, and City) to create a CSV file. See the code implementation to create and download the CSV file. Create and download CSV file Example 1. In this example, we ... Creates a new File.The elements of fileParts must be of the types ArrayBuffer, ArrayBufferView, Blob, or String.If ending is set to 'native', the line endings in the file will be converted to the system line endings, such as '\r\n' for Windows or '\n' for Mac.
Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. Definition and Usage. The createTextNode() method creates a Text Node with the specified text. Tip: Use the createElement() method to create an Element Node with the specified name. Tip: After the Text Node is created, use the element.appendChild() or element.insertBefore() method to append it to an element. Note: It is important, that you don't use the methods provided by the document namespace, i. e. var node = document.createElement("Item"); This will create HTML nodes instead of XML nodes and will result in a node with lower-case tag names. XML tag names are case-sensitive in contrast to HTML tag names. You can serialize XML DOM objects like this:
There are multiple options to be put into both the doctype and the document, but if you're creating an HTML5 document, it seems you want to leave most of them as blank strings. Example (New HTML5 DOM Document): var doctype = document.implementation.createDocumentType ( 'html', '', ''); var dom = document.implementation.createDocument ('', 'html ... fileParts - is an array of Blob/BufferSource/String values.; fileName - file name string.; options - optional object: . lastModified - the timestamp (integer date) of last modification.; Second, more often we get a file from <input type="file"> or drag'n'drop or other browser interfaces. In that case, the file gets this information from OS. As File inherits from Blob, File objects ... Mar 29, 2019 - A comparison of different methods, including security risks, HTML restrictions and a performance benchmark.
In the template literals.js file, we declared newDog, and use template literals to create multiple elements in it.If you console.log(newDog), you will see the element created like a string in the console.. Or if you console.log(typeof newDog), it is going to return a string showing that it is not yet a DOM element.. Next, we are going to use document.createRange() to turn the string into a DOM ... Though this is pretty rarely used scenario, I tried to create XML document using the DOMParser. Since JavaScript handles XML with 'XML DOM objects', you can create such an object by parsing a string containing serialized XML. Below code is just a method that I implemented which returns the XML object: getXMLString() { var parser… tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null").
2 days ago - The String object is used to represent and manipulate a sequence of characters. May 28, 2020 - JavaScript function that generates all combinations of a string. ... Create a 'uniqueWords' function that accepts a string 'str' and returns an array of all the unique words in that string.
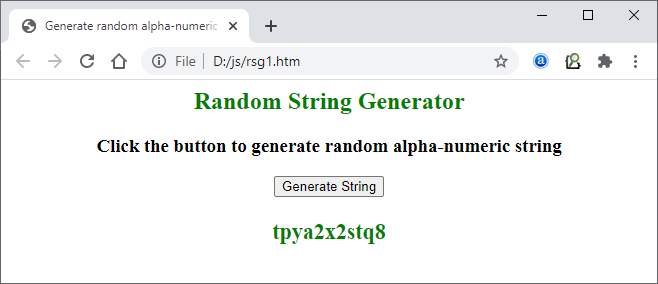
 Random String Generator Using Javascript Javatpoint
Random String Generator Using Javascript Javatpoint
 Javascript Compare Strings Examples Tuts Make
Javascript Compare Strings Examples Tuts Make
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
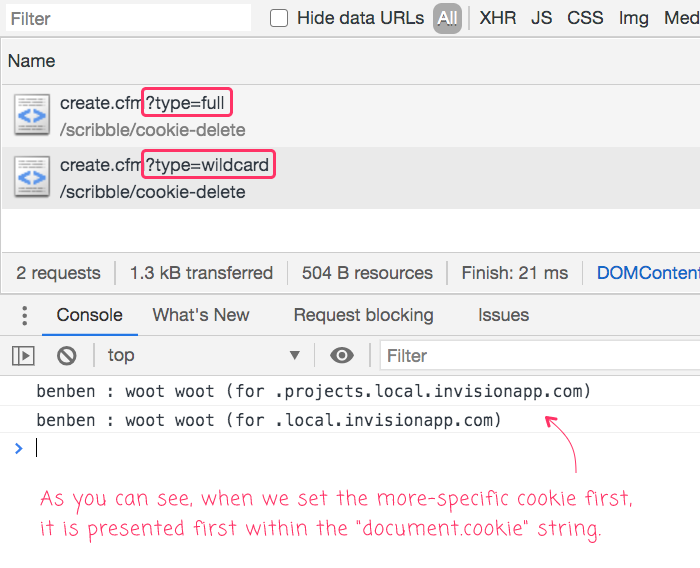
 The First Cookie Wins When Conflicting Cookie Names Are
The First Cookie Wins When Conflicting Cookie Names Are
 Creating Multiline Strings In Javascript Stack Overflow
Creating Multiline Strings In Javascript Stack Overflow
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 How To Remove Spaces From A String Using Javascript Stack
How To Remove Spaces From A String Using Javascript Stack
 Es6 Cool Stuffs A New Js String With Template Literals By
Es6 Cool Stuffs A New Js String With Template Literals By
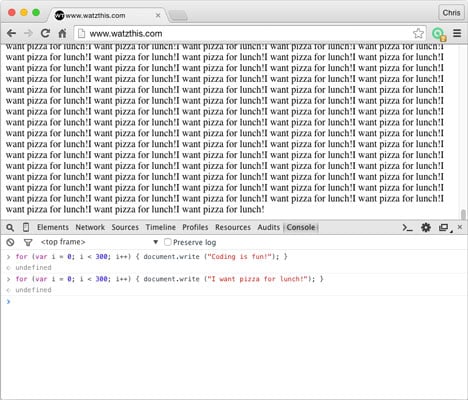
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
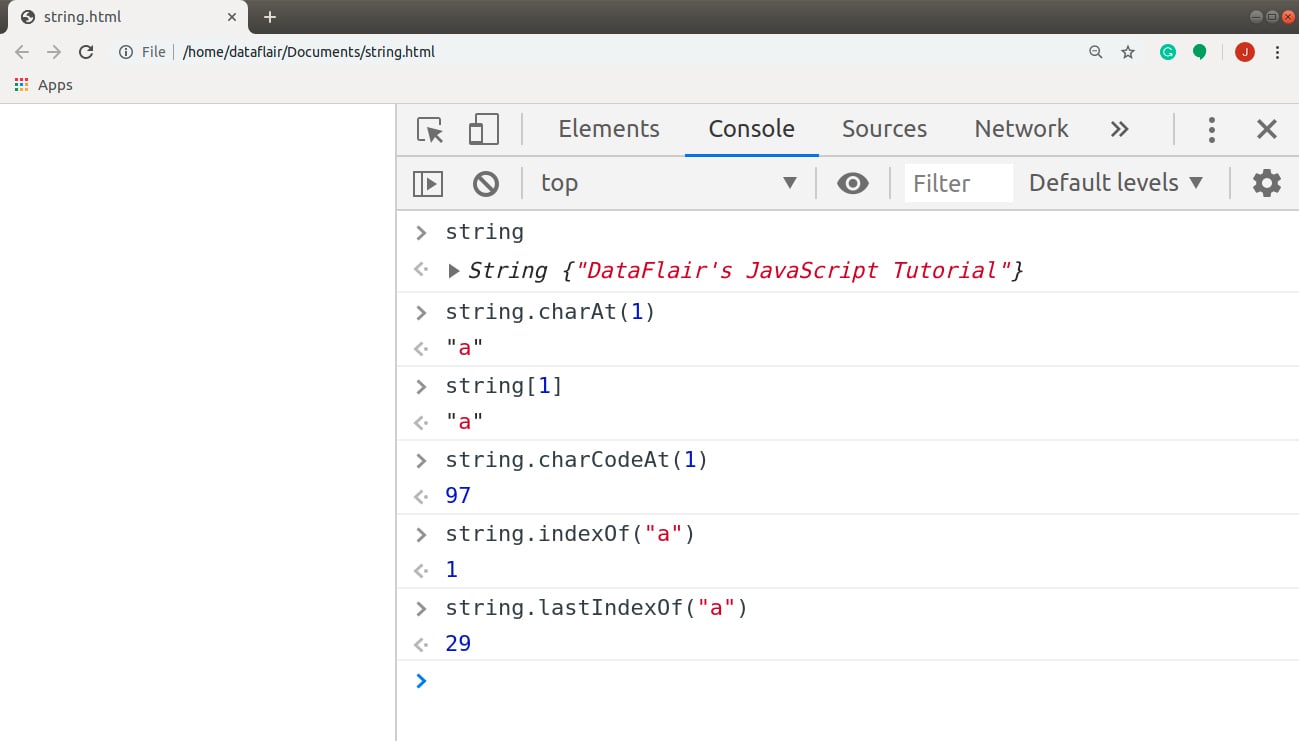
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
 Random String Generator Using Javascript Javatpoint
Random String Generator Using Javascript Javatpoint
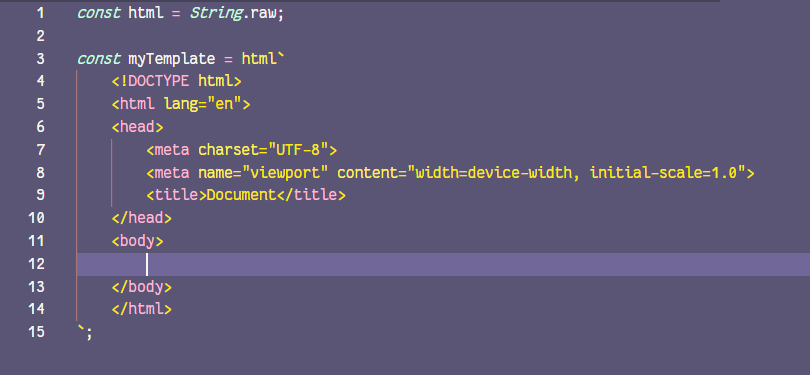
 Html And Templates Amp Javascript Template Literals By Ada
Html And Templates Amp Javascript Template Literals By Ada
 Extract A Number From A String Using Javascript Geeksforgeeks
Extract A Number From A String Using Javascript Geeksforgeeks
 Parse A Html String With Js Without Triggering Any Page Loads
Parse A Html String With Js Without Triggering Any Page Loads
 How Do You Insert A Reference Value Into Firestore Stack
How Do You Insert A Reference Value Into Firestore Stack
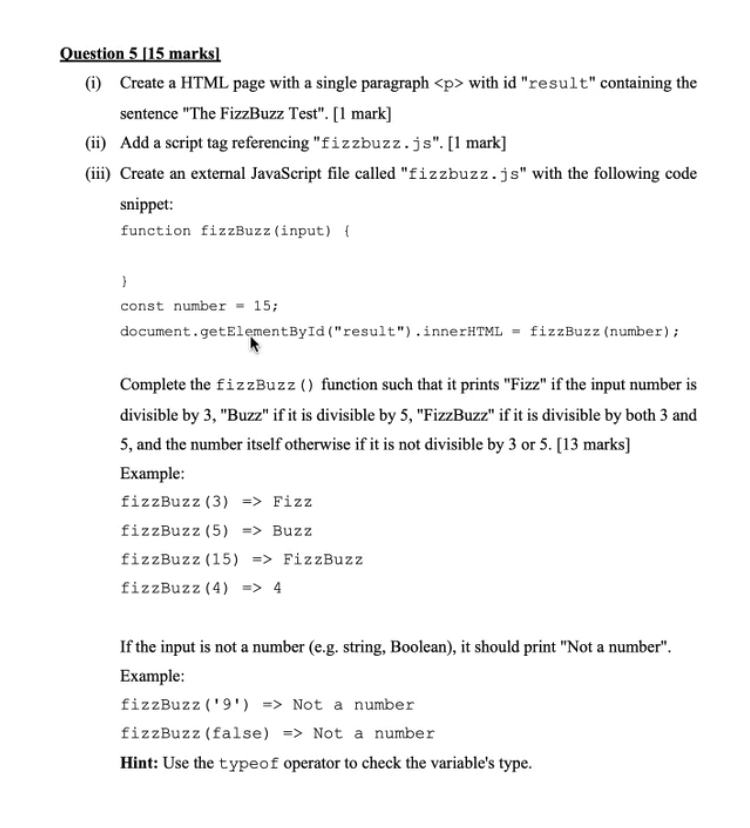
 Question 5 15 Marks 1 Create A Html Page With A Chegg Com
Question 5 15 Marks 1 Create A Html Page With A Chegg Com
 Easy Creation Of Html With Javascript S Template Strings
Easy Creation Of Html With Javascript S Template Strings
 Create A String With Multiple Spaces In Javascript
Create A String With Multiple Spaces In Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Javascript String Without Html Code Example
Javascript String Without Html Code Example
 Watch Modern Javascript From The Beginning Prime Video
Watch Modern Javascript From The Beginning Prime Video
 Document Object Model An Overview Sciencedirect Topics
Document Object Model An Overview Sciencedirect Topics
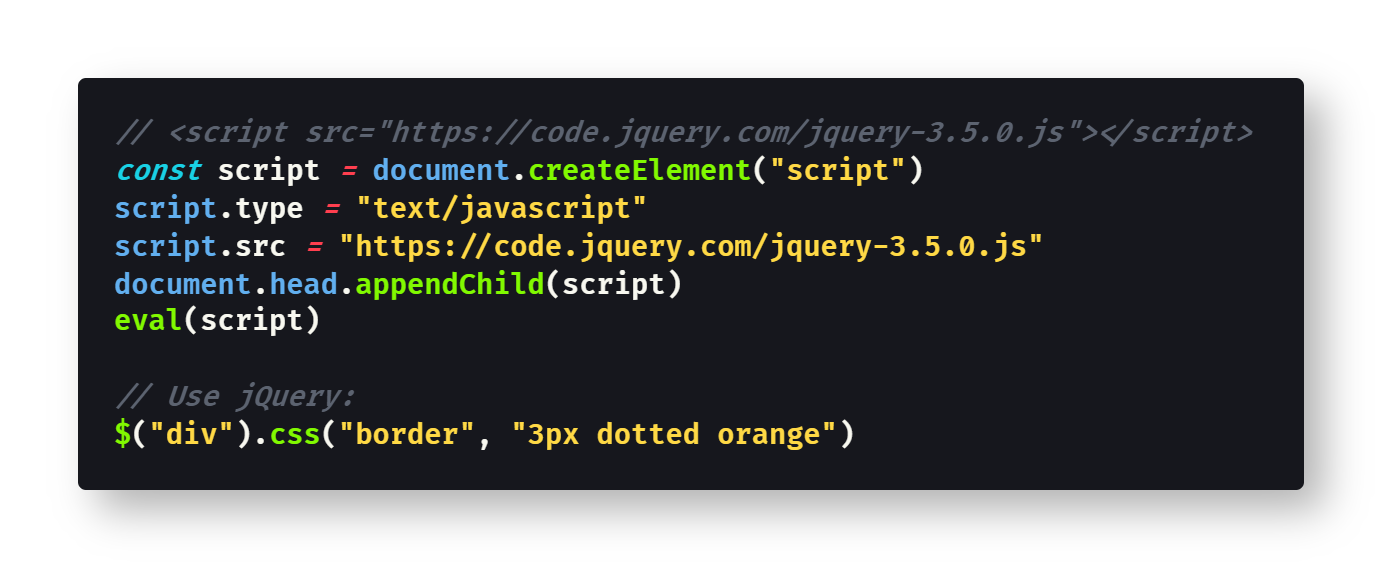
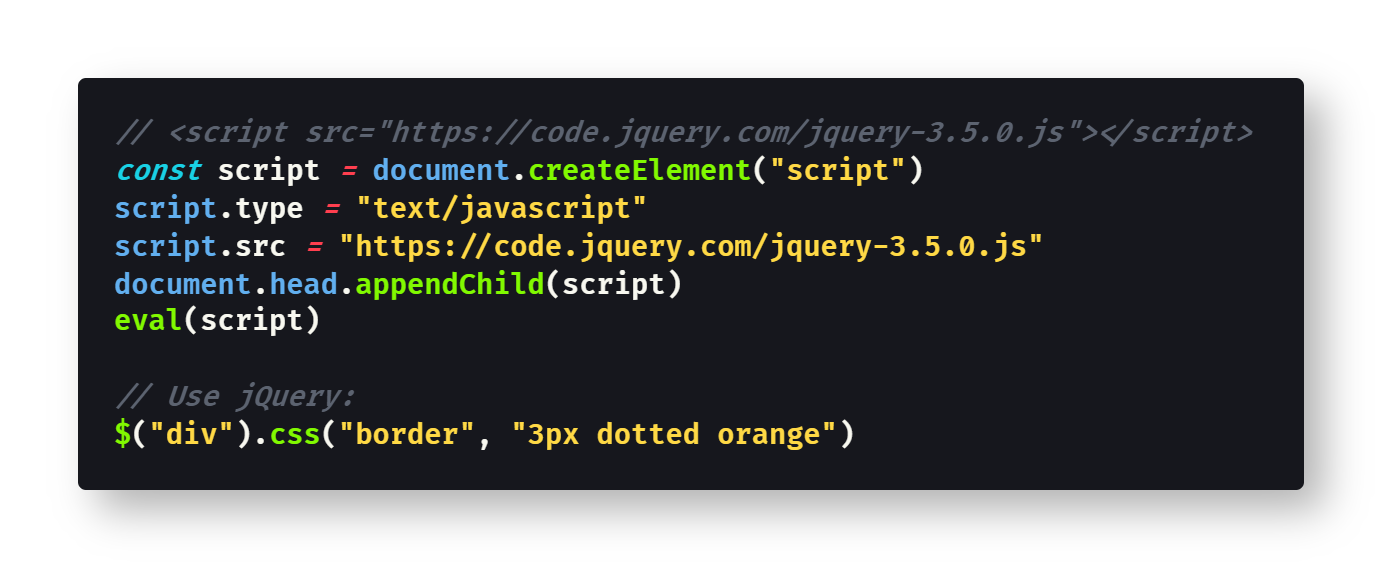
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 How To Use Text In Javascript Strings Dummies
How To Use Text In Javascript Strings Dummies
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Parameter Description Are Treated As Plain Text Issue 1814
Parameter Description Are Treated As Plain Text Issue 1814
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
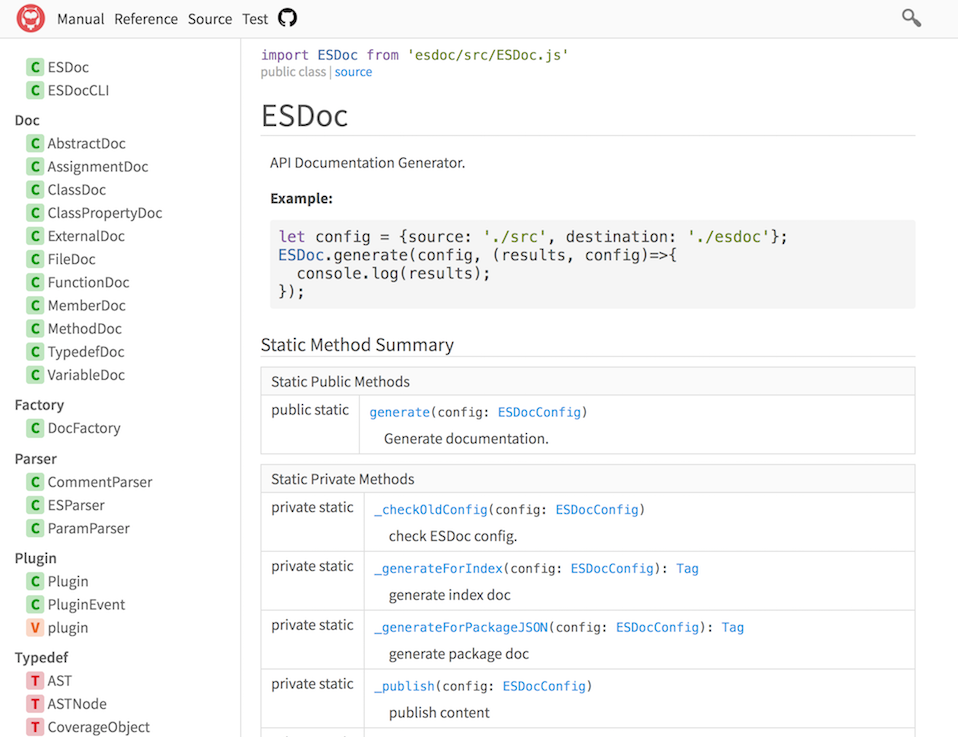
 Esdoc A Good Documentation Generator For Javascript Esdoc
Esdoc A Good Documentation Generator For Javascript Esdoc

 Js Convert Html In String Code Example
Js Convert Html In String Code Example



0 Response to "35 Javascript Create Document From String"
Post a Comment