34 How To Add And Remove Attribute In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 02, 2020 - Setting the value of a Boolean attribute to false will not work; use the removeAttribute() method instead. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.
 Overview Of The Sql Delete Column From An Existing Table
Overview Of The Sql Delete Column From An Existing Table
Jun 12, 2017 - My problem is when I click submit, it should add the box class only for empty fields. But my code adds the box class for both filled and unfilled fields. function validate() { var a =

How to add and remove attribute in javascript. 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To remove an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply removeAttr() method with this syntax: $('element').removeAttr('attribute_name'); Examples: - Remove the ID … Oct 29, 2020 - toggle one class add and one class remove same time and after click remove class add and add class remove jquery ... You should use jQuery to remove your target4 element from your page. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... javaScript Age in Dog years //write a ...
The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute … Mar 01, 2020 - There are so many other javascript libraries but JQuery is most popular among them. You can add and remove multiple attributes with the help of JQuery by using the below code. Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value.
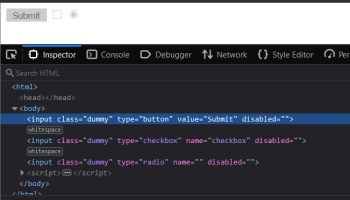
To remove an attribute with a specified name from an element, you use the removeAttribute () method: element.removeAttribute (name); Code language: JavaScript (javascript) For example, to remove the alt attribute from an <img> element you use the following code: const img = document .querySelector ( 'img' ); img.removeAttribute ( 'alt' ); 29/7/2012 · 235. Set the element's disabledproperty to false: document.getElementById('my-input-id').disabled = false; If you're using jQuery, the equivalent would be: $('#my-input-id').prop('disabled', false); For several input fields, you may access them by class instead: If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add ...
The Element method removeAttribute() removes the attribute with the specified name from the element. Clicking the button changes the title of the input next to it. Move the mouse pointer over the text input to see the effect of adding and removing the title attribute. 26/11/2019 · In this video, you will learn how to add and remove readonly attribute in javascript.
Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss! In the following example when you click the "Remove Link" button it will remove the href attribute from the link. Let's try it out and see how this method works: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 22, 2017 - I have onclick and style attribute with this Tag. My query is, How can I remove/add the onclick/style attribute in this tag using JavaScript ? 3 days ago - The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
15/4/2018 · I tried removing the attribute and setting it to false but neither of them worked. let p = document.getElementsByTagName ('p'); let myText; for (i = 0; i < p.length; i++) { if (p [i].innerHTML == "My Text") { myText = p [i]; break; } } myText.removeAttribute ("hidden"); // no effect myText.setAttribute ("hidden", false); // … Chapter 12. Creating and Removing Elements and Attributes 12.0. Introduction The existing Document Object Models provide a plethora of methods you can use to create new web document elements. Most … - Selection from JavaScript Cookbook [Book]
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Set Html5 Required Attribute In Javascript Stack
How To Set Html5 Required Attribute In Javascript Stack
 Javascript Setattribute Javatpoint
Javascript Setattribute Javatpoint
 Hiding Control From Code Behind Or Javascript The Asp Net
Hiding Control From Code Behind Or Javascript The Asp Net
 Why I Use Custom Data Attributes For Selecting Elements In
Why I Use Custom Data Attributes For Selecting Elements In
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 Audiences User Attributes Help Center
Audiences User Attributes Help Center
Add Or Remove Multiple Attributes With Jquery
 Attributes Studio Pro 9 Guide Mendix Documentation
Attributes Studio Pro 9 Guide Mendix Documentation
 How To Remove Style Added With Css Function Using
How To Remove Style Added With Css Function Using
 12 Creating And Removing Elements And Attributes
12 Creating And Removing Elements And Attributes
 How To Add And Remove Readonly Attribute In Javascript
How To Add And Remove Readonly Attribute In Javascript
 Javascript Remove Button Example Code Simple Eyehunts
Javascript Remove Button Example Code Simple Eyehunts
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
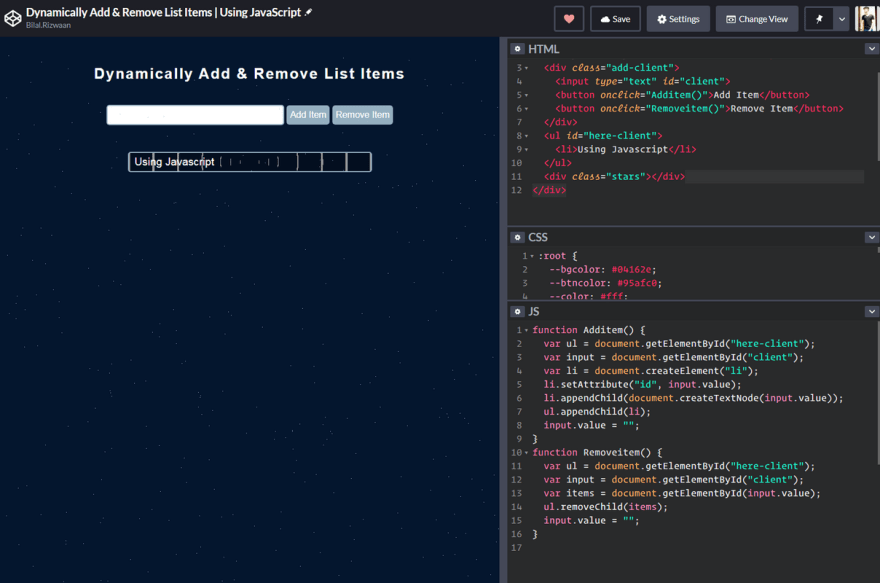
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
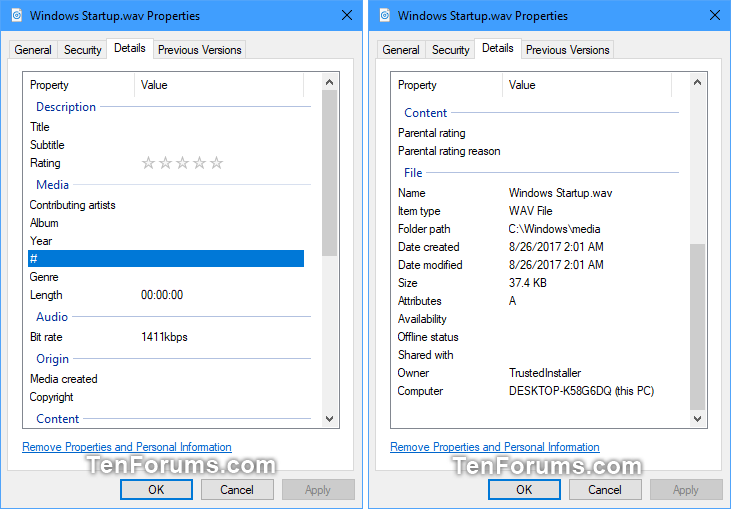
 Add Change And Remove File Property Details In Windows 10
Add Change And Remove File Property Details In Windows 10
 Check The Attributes And Corresponding Mappings Okta Developer
Check The Attributes And Corresponding Mappings Okta Developer
 Add Or Remove Multiple Attributes With Jquery
Add Or Remove Multiple Attributes With Jquery
How To Remove Follow On Live Feed List Action For Hr Case
Kb84836549 Webcenter How To Use The Javascript Button In
 Angular Add And Remove Class Dynamically Using Ngclass Or
Angular Add And Remove Class Dynamically Using Ngclass Or
 Jquery Get Attribute Set Attribute Remove Attribute
Jquery Get Attribute Set Attribute Remove Attribute
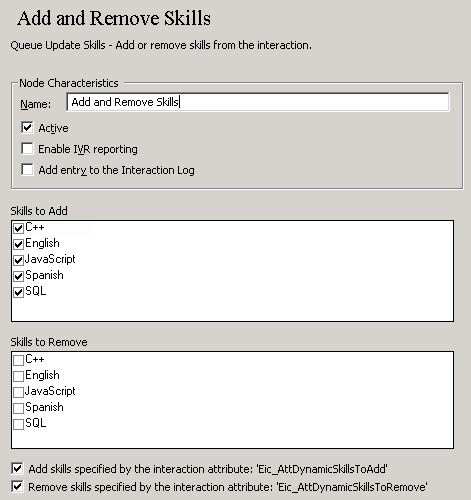
 Interaction Attendant Help Add And Remove Skills From An In
Interaction Attendant Help Add And Remove Skills From An In
 Remove Type Attribute From Script And Style Tags Added By
Remove Type Attribute From Script And Style Tags Added By
 Dynamically Add And Remove Rows In A Table Using Jquery
Dynamically Add And Remove Rows In A Table Using Jquery
 Html Dom Placeholder For A Contenteditable Element
Html Dom Placeholder For A Contenteditable Element
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
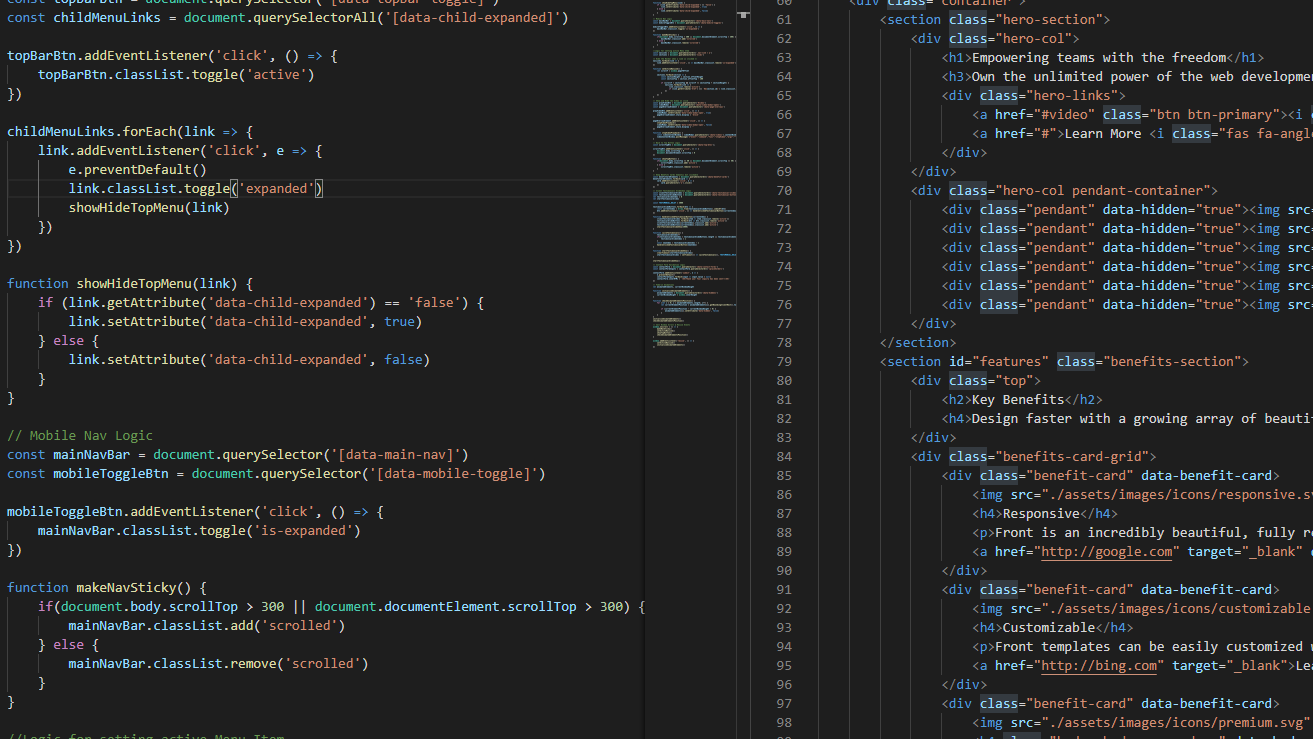
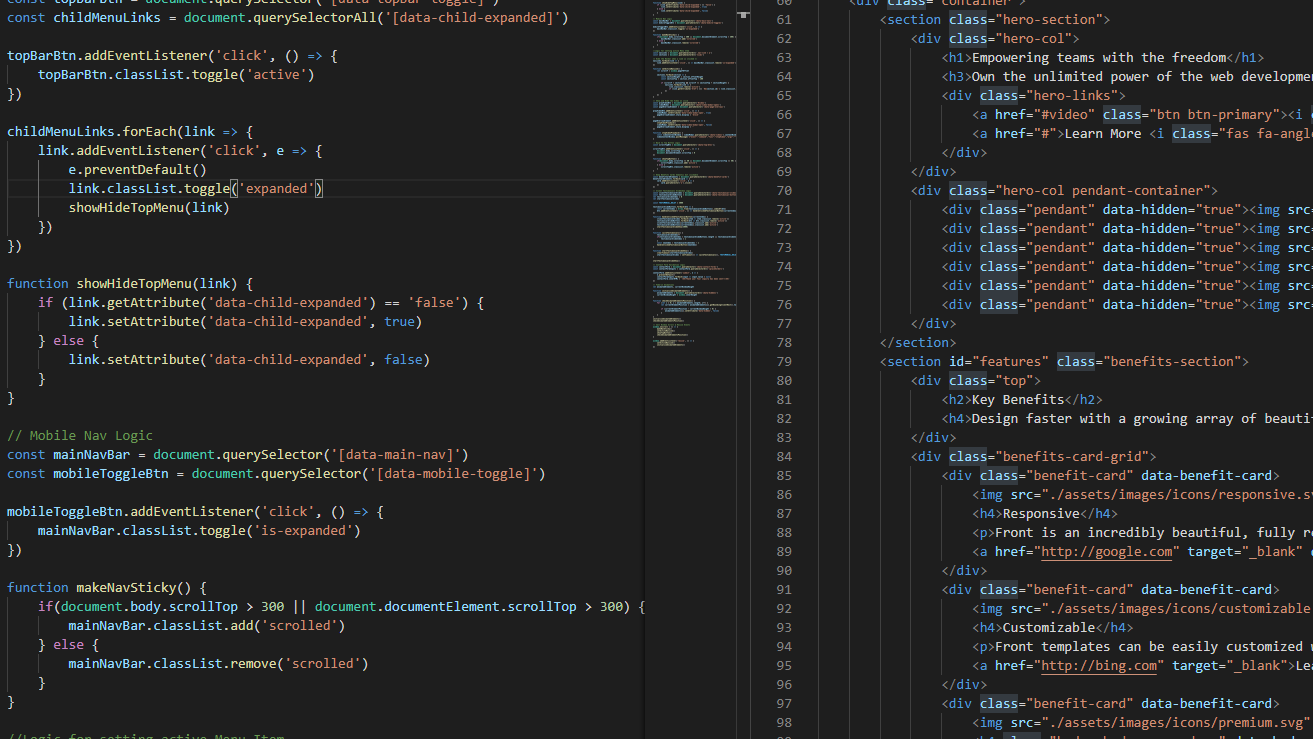
 How To Add Remove And Toggle Css Classes In Javascript
How To Add Remove And Toggle Css Classes In Javascript
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties

0 Response to "34 How To Add And Remove Attribute In Javascript"
Post a Comment