33 How To Access A Json Object In Javascript
27/6/2020 · You need to use dot notation and JavaScript to access the JSON values you want. In this tutorial, you’ll use JavaScript to print some of the response to the page. Note that this section will use a little bit of JavaScript. Depending on your role, you might not use this code much in your documentation, but it’s important to know anyway. 10/10/2013 · To access the JSON object in JavaScript, parse it with JSON.parse (), and access it via “.” or “ []”.
 How To Access Nested Json Object Inside Array In React Js
How To Access Nested Json Object Inside Array In React Js
Oct 07, 2020 - how to convert json to javascript object in ajax success

How to access a json object in javascript. Accessing nested data structures JSON is also known as JavaScript Object Notion, is lightweight, text-based data communication format which is widely used for real-time data communication between a web server and the application You can access the value by looping through the object and using the key for (let key of myObject) then access it via ... To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. In the second then function we get the actual JSON data as a parameter. Javascript has provided JSON.parse() method to convert a JSON into an object. Once JSON is parsed we can able to access the elements in the JSON. syntax var obj = JSON.parse(JSON); It takes a JSON and parses it into an object so as to access the elements in the provided JSON. Example-1
Method 1. To answer your titular question, you use [0] to access the first element, but as it stands mandrill_events contains a string not an array, so mandrill_events[0] will just get you the first character, '['.. So either correct your source to: Jul 27, 2019 - Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object.In the following example & ... May 18, 2020 - JSON which stands for JavaScript object notation, is simply a data representation format very similar to XML or YAML. It’s used widely across the internet for almost every single API that you will access, as well as for config files and things such as games and text editors.
Feb 19, 2019 - For getting the value of any key ... as: object1.rollno · If we pass a invalid JSON text to the function JSON.parse(), it will generate error (no output is displayed when using in tag of HTML). Examples : Here, in example, the JSON text ‘jsonobj’ have 3 key-value pair. Each of the pairs were able to be accessed by the Javascript object ‘obj’ ... Though the syntax of JSON is similar to the JavaScript object, JSON is different from JavaScript objects. Converting JSON to JavaScript Object You can convert JSON data to a JavaScript object using the built-in JSON.parse () function. How to access json data in javascript Sanjana Sagar - May 20: How to add another field to a JSON object? Lalit Kumar - Oct 11, 2020: How to add properties to an object in JavaScript sakshi - May 26: How do you create a new object in javascript? sanchi - Apr 30: How to access variable outside function in javascript Jeevani - Jun 10
JavaScript JSON Objects. JSON Objects: JavaScript Object Notation (JSON) is a text-based, human-readable interchange format used for representing simple data structures and objects in web browser-based code. JavaScript objects can only exist within the JavaScript language, so when you are working with data that needs to be accessed by various ... when you have a good json formated object, but you don't know the key (here it look like an id) you can acces like this : var keys = Object.keys (json_obj); for (var i = 0; i < keys.length; i++) { console.log (keys [i]); console.log (json_obj [keys [i]].MId); }; Share. Improve this answer. Well, javascript provides two ways using which one could access the object: 1. Using an Object Instance. Here the object instance is used to access its properties. Syntax: object.property. For Example: consider we have an object student defined, var student = { name : "Anamika Rai", age : 14, gender : "female" }
Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. Now, we can simply use the JavaScript JSON.parse() method to convert this JSON string into a JavaScript object and access individual values using the dot notation (.), like this: Jun 27, 2020 - This tutorial continues from the previous topic, Inspect the JSON from the response payload. In the sample page where you logged the weather response to the JS Console, the REST response information didn’t appear on the page. It only appeared in the JS Console.
Jun 09, 2021 - JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript, Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Keys must be strings, and values must be a valid JSON data type: string; number; object; array; boolean; null; Each key/value pair is separated by a comma.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to parse JSON is explained in the question Parse JSON in JavaScript?. Further reading material. How to access arrays and objects is fundamental JavaScript knowledge and therefore it is advisable to read the MDN JavaScript Guide, especially the sections. Working with Objects; Arrays; Eloquent JavaScript - Data Structures Object.entries(hero) returns the entries of hero: [['name', 'Batman'], ['city', 'Gotham']]. 3.1 Entries in practice: find the property having 0 value. Again, let's use the books object that holds the prices of some books. This time, due to a mistake, one of the books has been assigned with the price 0.. Let's find the book with the price 0 and log its name to console.
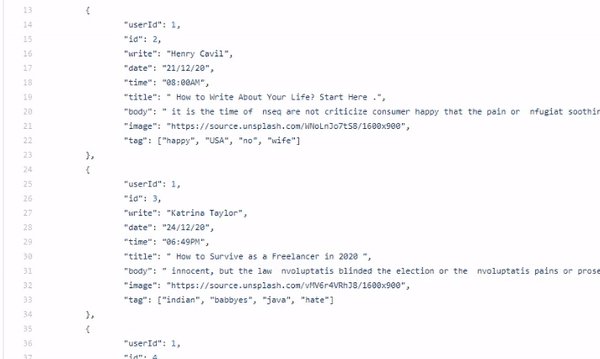
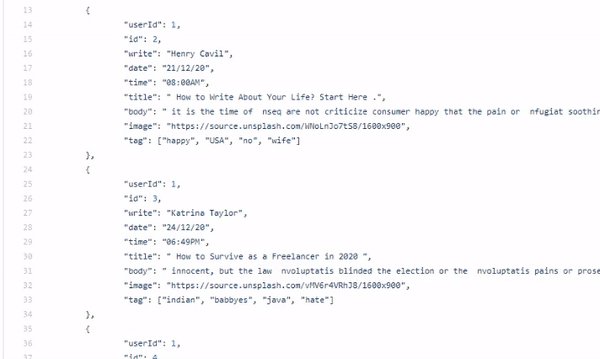
As you see wrapping with quotes gives us a JSON data. Conslusion on Object assignment. Use Html.Raw and Json.Encode in combintaion to assign your object to javascript variable as JavaScript object. Use Html.Raw and Json.Encode also wrap it within quotes to get a JSON; Note: If you have observed the DataTime data format is not right. Any JSON file contains the key-value pair separated by the comma operator. JavaScript objects are an integral part of the React app, so they need to get accessed from JSON files/data to be uses in components. This guide will demonstrate how to get a JavaScript object from a JSON file or access it using a fetch () HTTP request. JSON's format is derived from JavaScript object syntax, but it is entirely text-based. It is a key-value data format that is typically rendered in curly braces. When you're working with JSON, you'll likely see JSON objects in a.json file, but they can also exist as a JSON object or string within the context of a program.
If you are looking to only push on the first Object's value. You do not need the loop since you just are looking to grab what is at the first index of data.You can save time by just directly accessing the first position using dataSet[0] such as dataSet[0].values[0].value (you are already using this same method to access the first element of array values) Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: javascript json access; access json object in javascript; javascript how to access json object; json javascript object; using value to call a json object value; how to get value from json in javascript; how to access the value of a key in json object in js; how to get the value from JSON in javascri; accessing items inside a json object
Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object. In the following example 'vehicles' is a object which is inside a main object called 'person'. Using dot notation the nested objects' property (car) is accessed. Dec 10, 2016 - This will look very familiar to you as a JSON object, but there are no quotes around any of the keys (first_name, last_name, online, or full_name), and there is a function value in the last line. If we want to access the data in the JavaScript object above, we could use dot notation to call ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 22, 2017 - Possible Duplicate: I have a nested data structure / JSON, how can I access a specific value? I have a json object, like the one below: [ ["Blankaholm", "Gamleby"], ["2012-10-23", "2012-1... JSON exists as a string — useful when you want to transmit data across a network. It needs to be converted to a native JavaScript object when you want to access the data. This is not a big issue — JavaScript provides a global JSON object that has methods available for converting between the two. No, there is no way to access the element by index in JavaScript objects. One solution to this if you have access to the source of this JSON, would be to change each element to a JSON object and stick the key inside of that object like this:
var jsonObj = require ("./path/to/myjsonfile.json"); Here, NodeJS automatically read the file, parse the content to a JSON object and assigns that to the left hand side variable. It's as simple as that! Add New Element To Existing JSON Object: JavaScript Object Notation also consists of a root, namely, the jsonData. It further contains three nodes that are called, "one", "two", and "three". Here's how you can withdraw a piece of information from JSON: {% code-block language="js" %} JSON (JavaScript Object Notation) is a lightweight data-interchange format for Javascript. It is primarily used for transmitting data between a web application and a server.
JSON was inspired by the JavaScript Object Literal notation, but there are differences between the two. For example, in JSON keys must be quoted using double quotes, while in object literals this ... Its full form is JavaScript Object Notation. It offers a human-readable collection of data that can be accessed logically. Its filename extension for written programming code is .json. The Internet media type for JSON is application/json, and its Uniform Type Identifier is public.json. Rules for JSON Syntax 1. Data should be in name/value pairs 2. Mar 11, 2016 - You may also want to invest some time in understanding a helper library like Underscore, which complements jQuery and gives you 60+ useful functions for manipulating data objects with JavaScript.
 Understanding Json In Javascript Json Javascript Object
Understanding Json In Javascript Json Javascript Object
 Javascript An Array Of Json Objects
Javascript An Array Of Json Objects
 Get Json Data From Url Javascript Code Example
Get Json Data From Url Javascript Code Example
 Lesson 40 Working With Json Data By Using Aeson Get
Lesson 40 Working With Json Data By Using Aeson Get
 Javascript How To Add An Element To A Json Object
Javascript How To Add An Element To A Json Object
 Import Json To Database Tutorial
Import Json To Database Tutorial
 Json With Multiple Objects Code Example
Json With Multiple Objects Code Example
 Php Json Complete Tutorial With Examples Alex Web Develop
Php Json Complete Tutorial With Examples Alex Web Develop
 Json Object Codingtutorial Com
Json Object Codingtutorial Com
 How To Show Generated Json Data In Your Ui Sap Blogs
How To Show Generated Json Data In Your Ui Sap Blogs

 Read Json File Using Python Geeksforgeeks
Read Json File Using Python Geeksforgeeks
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 How To Pretty Print A Json Object With Javascript
How To Pretty Print A Json Object With Javascript
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
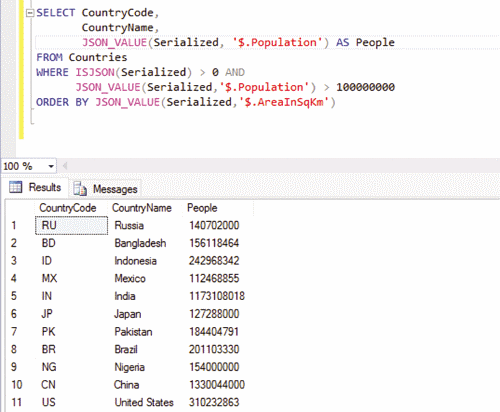
 How To Query Json Data With Sql Server 2016 Visual Studio
How To Query Json Data With Sql Server 2016 Visual Studio
 Chrome Developer Tools Inspect Json Path And Extract Data
Chrome Developer Tools Inspect Json Path And Extract Data
 Can T Access Json Array Of Objects Driving Me Crazy Stack
Can T Access Json Array Of Objects Driving Me Crazy Stack
 Json Tutorial Learn How To Use Json With Javascript
Json Tutorial Learn How To Use Json With Javascript

 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 What Is The Correct Way To Access Nested Objects In Json
What Is The Correct Way To Access Nested Objects In Json

 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 Unable To Access Json Data In Angularjs Array Stack Overflow
Unable To Access Json Data In Angularjs Array Stack Overflow
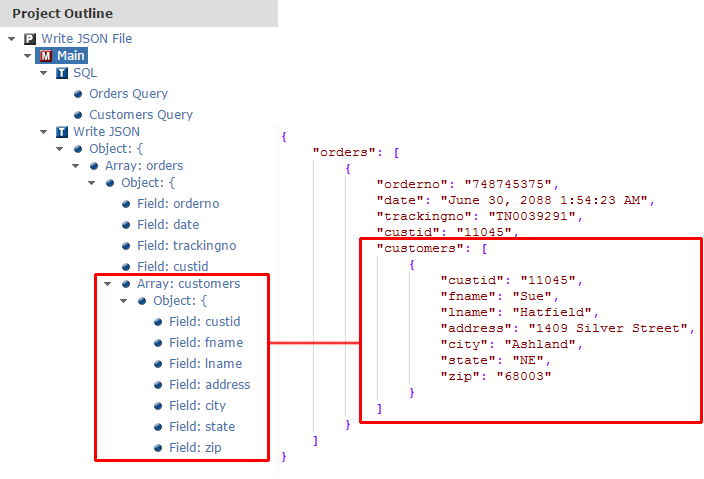
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
Postman Extract Value From The Json Object Array By Knoldus
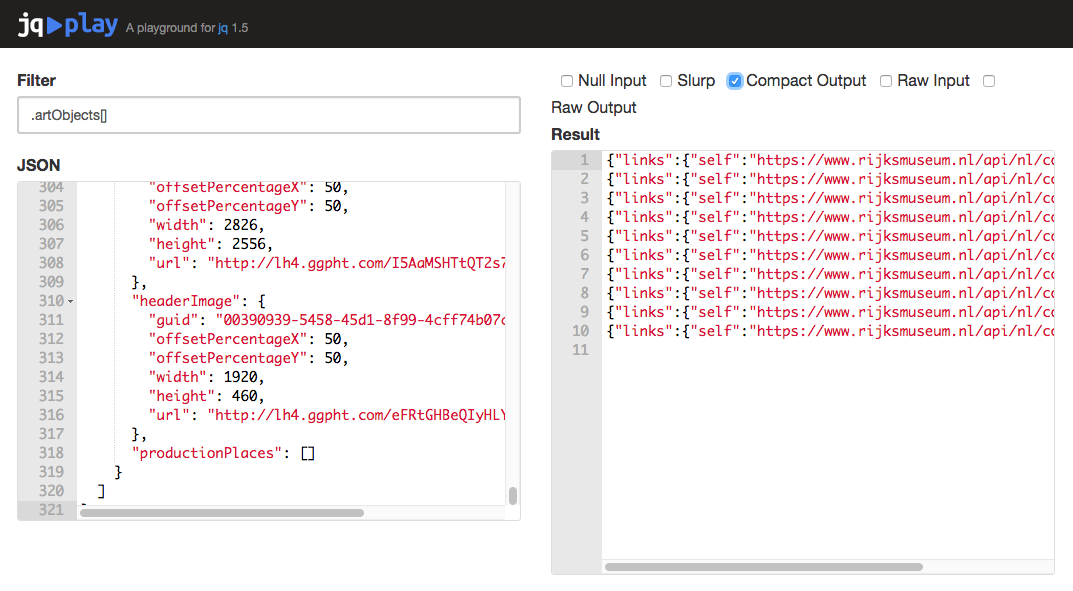
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
Json Array In Javascript Revisited Codehandbook
0 Response to "33 How To Access A Json Object In Javascript"
Post a Comment