24 How To Target A Class In Javascript
6/11/2017 · How to access the classes of elements being added dynamically via the map function, and filtering When I click on element nothing shows up How to make puppeteer grab a dynamic class attribute and it textcontent from an element on a page Method. Element Object. Example. Change the text of the first list item with class="child" (index 0) in a list with class="example": var list = document.getElementsByClassName("example") [0]; list.getElementsByClassName("child") [0].innerHTML = "Milk"; Try it Yourself ».
 New Operator In Javascript And 5 Ways To Initiate An Object
New Operator In Javascript And 5 Ways To Initiate An Object
18/4/2019 · Now, when we want our JavaScript to target those elements, we only need to call the variable. Here’s an example: Code in a text editor: vanillaDescription . addEventListener(‘mouseover’, test);

How to target a class in javascript. Syntax. The commonly used syntax of this property to set or to return the class name is given below. To set the class name. element.className = class. element.className = class. To return the class name. element.className. element.className. The example of using the … JavaScript focus a particular element with div class, not div id declaration? Filter an object based on an array JavaScript; Filter array based on another array in JavaScript; How to add a class name to an element with JavaScript? How to remove a class name from an element with JavaScript? How can I select an element by its class name using jQuery? The :target pseudo-class is used to create a lightbox without any JavaScript part. This method uses the ability of anchor links to point to those elements that are hidden on the page, by default. When they are targeted, CSS changes their display so as to be shown.
Using top.location.href and Other Link Targets in Java Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. Checking event target selectors with event bubbling in vanilla JavaScript Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). A comma in a selector means to select both, so in your example you're matching both elements with the class "intro" and ALL spans on the page. To target an element that is the child of another you simply put a space between the two: . intro span { } Andrew Messamore. 9,708 Points.
The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className ... Using ID or class attribute, you can easily target each image element separately to set a different value to the src attribute which I will cover later in this chapter. version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.
Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. You want to make sure to target the span tag that is inside the class "intro" - the span tag is a child element of the "p" element with class "intro". So in order to specify it is a child of the "intro" class, you would do as follows:. JavaScript provides an event handler in the form of the addEventListener() method. This handler can be attached to a specific HTML element you wish to monitor events for, and the element can have more than one handler attached. addEventListener() Syntax. Here's the syntax: target.addEventListener(event, function, useCapture)
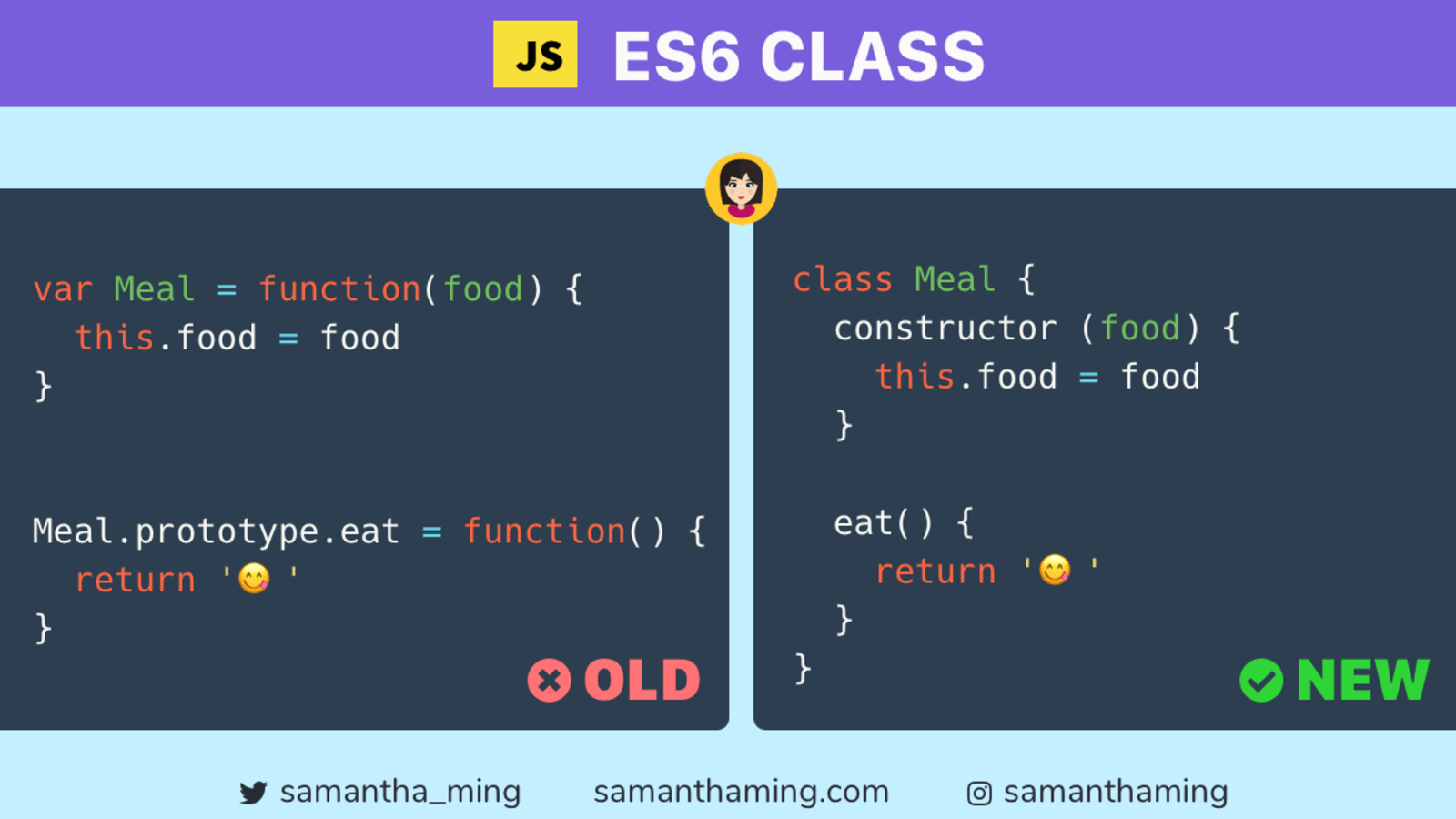
JavaScript classes are one of the game-changing features that came with the ES6 version of the language. A class can be described as a blueprint that is used to create objects. In this tutorial article, you'll learn how to create and manipulate objects using JavaScript classes. JavaScript Class Structure Targeting CSS towards a Class. Now we check out the below code on how to target CSS towards a Class Probably we will use a div tag to showcase how class is being used .A Div Tag is normally used as a division or block of section in HTML. If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past.. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains("class-name"). Here's an example.
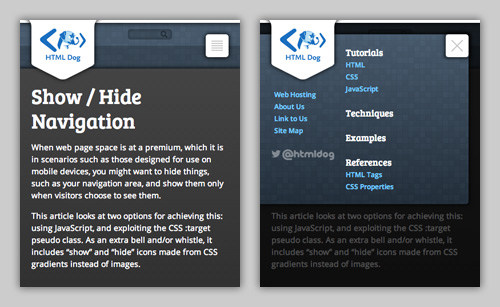
Introduction. At this point in the JavaScript section of the Web Standards Curriculum, you've already covered the real basics of JavaScript usage, looked at how to target elements using the DOM, and seen how to manipulate them once you've successfully targeted them.. In this article we will look at how to dynamically update the styling applied to your elements by manipulating your CSS at ... I expected that clicking anywhere within the menu item would fire the JavaScript and perform the toggle. But if I clicked on either the icon or the label child elements, the JavaScript wouldn't execute. The reason is that event.target returns the exact DOM element. Clicking on the icon or the label returned only the image or span elements. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method In jQuery, you can use the.css () method for setting one or more CSS properties on an element.
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event. If you have additional elements that do not share the same class name you can try a different approach like using. var lastLiItem = document.querySelectorAll ("li:nth-last-of-type (1)"); var lastSomeElement = document.querySelectorAll ("li:nth-last-of-type (2)"); console.log ("This is the last li item in the list: ", lastLiItem [0]); console ...
The :target CSS pseudo-class represents a unique element (the target element) with an id matching the URL's fragment. For example, the following URL has a fragment (denoted by the # sign) that points to an element called section2: The following element would be selected by a :target selector when the current URL is equal to the above: Immutable Classes in JavaScript "You can't touch this!" — MC Hammer. ... The only real problem is that since new.target is a keyword (similar to arguments) and it needs to run after all of the constructor code is done, we can not simply abstract it away in the superclass or even a function. It is possible to do it by decorating a class. cssSelector - The cssSelector expression to find the target element. Return value - if the element is found then it returns the element, if the element is not found then it returns null.
5/4/2016 · Using javascript to target class. <script> function changeOpacity (className) { var elems = document.getElementsByClassName (className); var index = 0, length = elems.length; for ( ; index < length; index++) { elems [index].style.transition = "opacity 0.3s linear 0s"; elems [index].style.opacity = 0.8; } } </script> <style> .red_box ... Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript: Add a CSS class to an element. This is a tutorial on how to add a CSS class to a HTML element using JavaScript. This can be useful if you need to dynamically alter the appearance of an element. The CSS class. Firstly, let's create a simple CSS class that we can later add to a HTML element: Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Maven Not Compiling Class And There Is No Class Files In War
Maven Not Compiling Class And There Is No Class Files In War
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair

 How Do I Pass Multiple Values Of Php Variables To Javascript
How Do I Pass Multiple Values Of Php Variables To Javascript
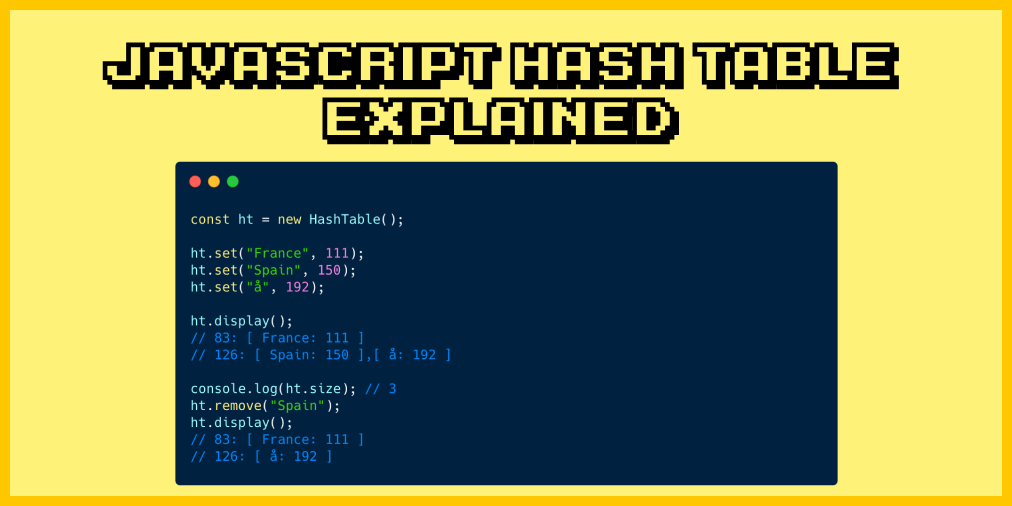
 Javascript Hash Table Associative Array Hashing In Js
Javascript Hash Table Associative Array Hashing In Js
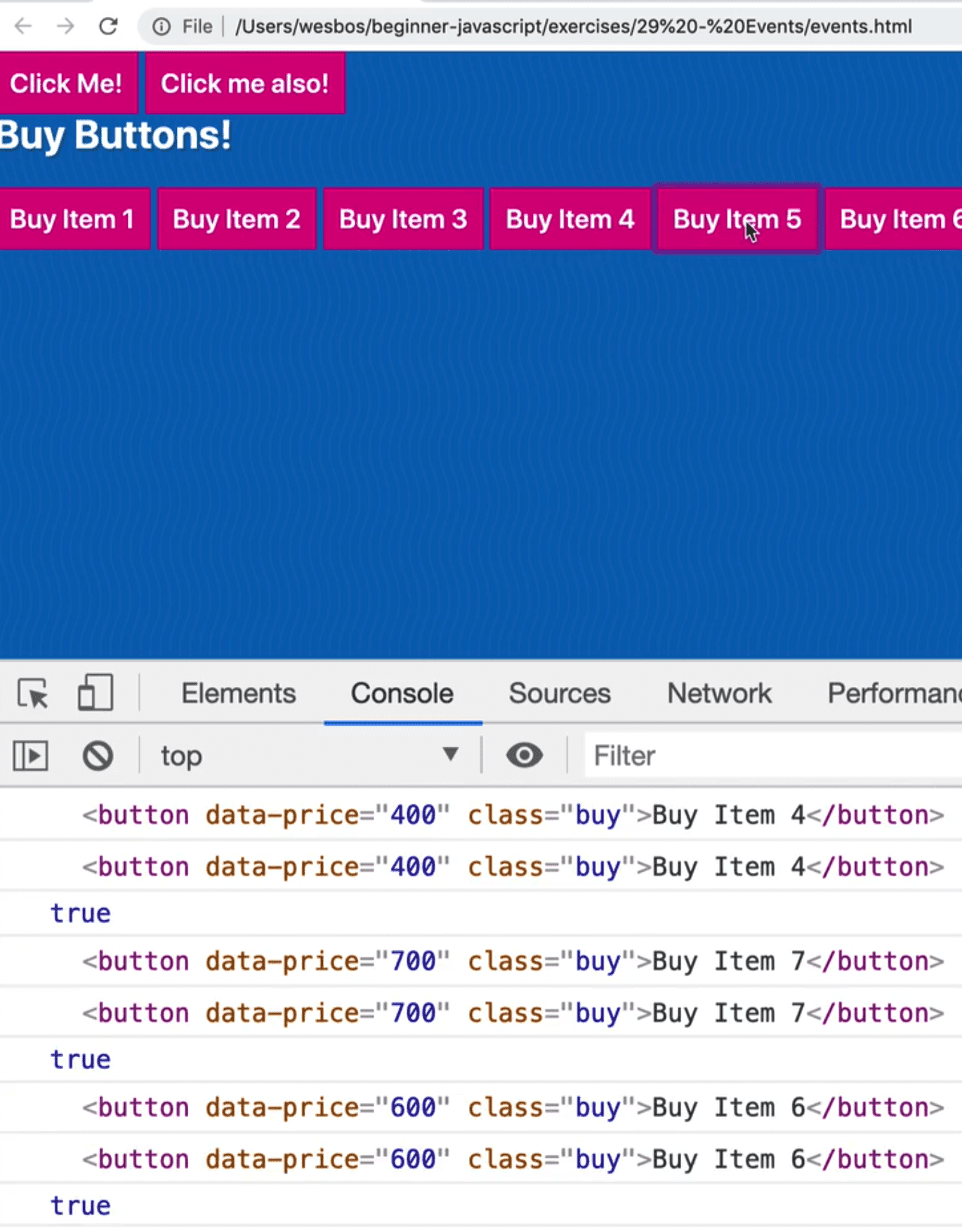
 Targets Bubbling Propagation And Capture Beginner
Targets Bubbling Propagation And Capture Beginner
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Js Animated How To Assign Target Blank For Links
Js Animated How To Assign Target Blank For Links
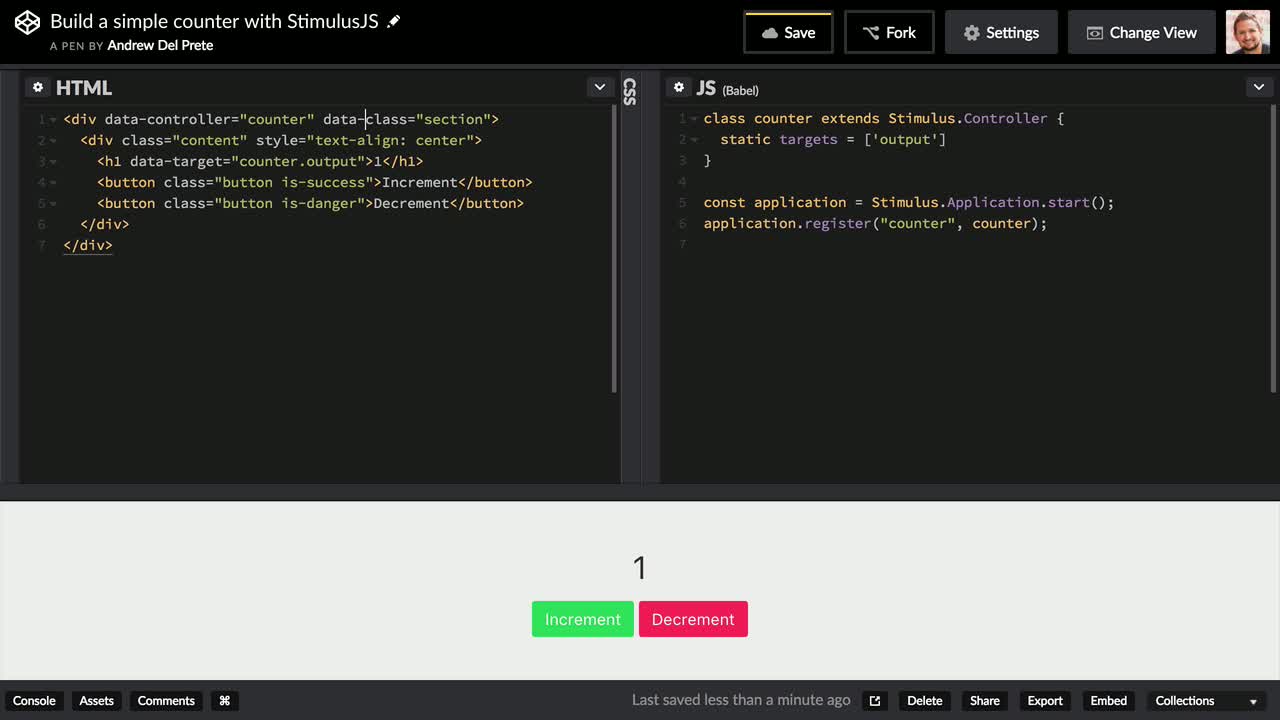
 Stimulus 1 0 A Modest Javascript Framework For The Html You
Stimulus 1 0 A Modest Javascript Framework For The Html You

 Bootstrap In Javascript Code Example
Bootstrap In Javascript Code Example
 Mastering Javascript Creating A Singleton Packtpub Com
Mastering Javascript Creating A Singleton Packtpub Com
 What Is The Difference Between E Target Parentnode And E Path
What Is The Difference Between E Target Parentnode And E Path
 Update Stimulusjs State With Actions Getters And Setters
Update Stimulusjs State With Actions Getters And Setters
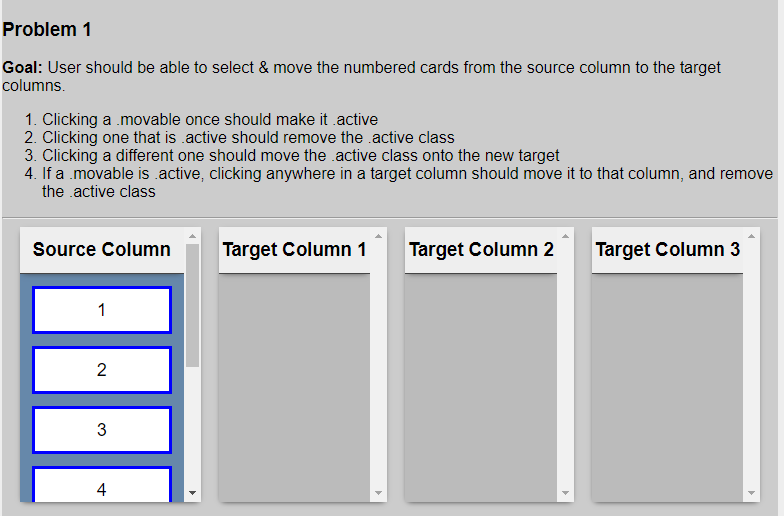
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
 Event Target Add Class Javascript Code Example
Event Target Add Class Javascript Code Example
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Vanilla Javascript Playing Audio
Vanilla Javascript Playing Audio
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
 How To Add And Remove Css Styles In Vanilla Javascript
How To Add And Remove Css Styles In Vanilla Javascript


0 Response to "24 How To Target A Class In Javascript"
Post a Comment