34 Javascript Try Catch Throw New Error
The Throw Statement. The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. Check out this example showing how to use a throw statement: Description. Use the throw statement to throw an exception. When you throw an exception, expression specifies the value of the exception. Each of the following throws an exception: throw 'Error2'; throw 42; throw true; throw new Error('Required'); Copy to Clipboard. Also note that the throw statement is affected by automatic semicolon insertion ...
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
How to Throw Errors From Async Functions in JavaScript: catch me if you can Async functions and async methods do not throw errors in the strict sense. Async functions and async methods always return a Promise, either resolved or rejected. You must attach then () and catch (), no matter what.

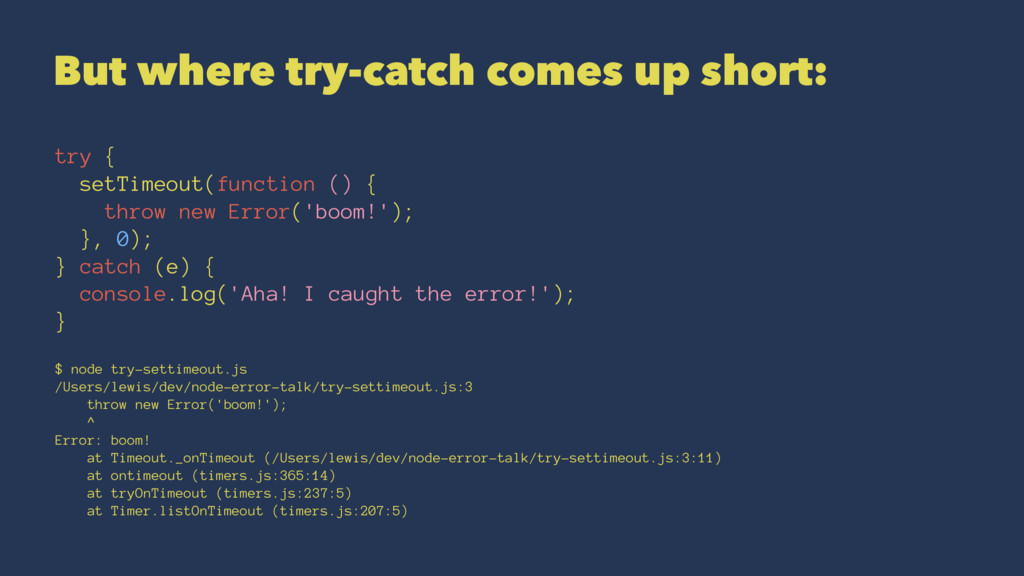
Javascript try catch throw new error. Errors are part of the programming journey. By producing errors, we actually learn how not to do something and how to do it better next time. In JavaScript, when code statements are tightly coupled and one generates an error, it makes no sense to continue with the remaining code statements. The try statement lets you test a block of code for errors. The catch statement lets you handle the error. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. There are the following methods by which we can get a stack trace for JavaScript when throwing an exception. Using console.trace: The console object also has a method called console.trace () method, which gives you the trace on the console. Every time when it is called stack trace generate for the function.
27/1/2020 · January 26, 2020 / #JavaScript JavaScript Try Catch: Exception Handling Explained The try...catch..finally statement specifies a block of code to try along with a response should an error occur. The try statement contains one or more try blocks, and ends with at least one catch and/or a finally clause. การใช้งานคำสั่ง try catch. คำสั่ง try catch นั้นเป็นคำสั่งที่ใช้สำหรับกำหนดบล็อคเพื่อตรวจสอบและจัดการกับข้อผิดพลาดที่อาจจะเกิดขึ้นในโปรแกรม นั่น ... It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object.
Jan 25, 2021 - In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse ... The try statement lets you test a block of code for errors. The catch statement lets you handle the error. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Parameter Description; expression: Required. The exception to throw. Can be a string, number, boolean or an object
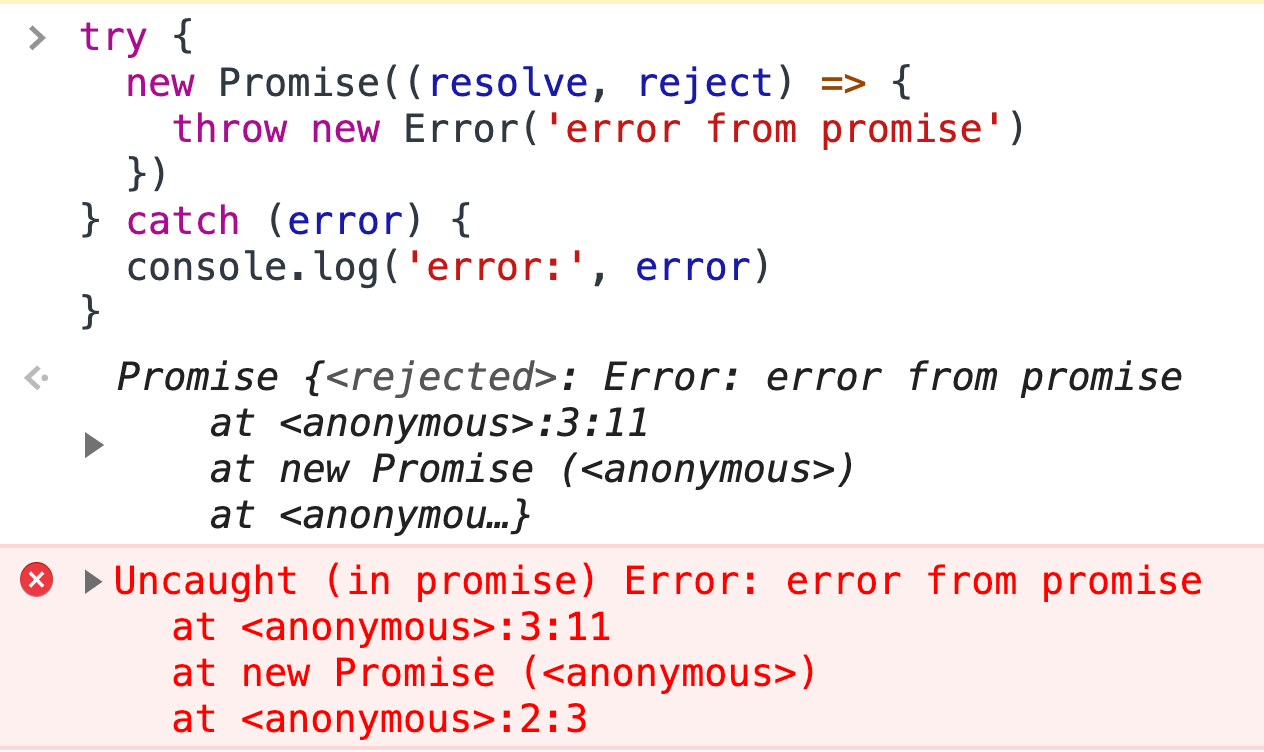
A try / catch block is basically used to handle errors in JavaScript. You use this when you don't want an error in your script to break your code. While this might look like something you can easily do with an if statement, try/catch gives you a lot of benefits beyond what an if/else statement can do, some of which you will see below. The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: Technically entering a string or ... in JavaScript, though for our purpose here, they should. That's how throw can be useful- when you need to specify your own parameters of what an error is inside try/catch/finally. As mentioned, there are a number of other things apart from new Error() you ...
It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword. How to get JavaScript stack trace when throw an exception ? 02, Mar 20 How to write a program that takes a predicate and array, like Array.filter(), but only keeps x if pred(x) === false in JavaScript?
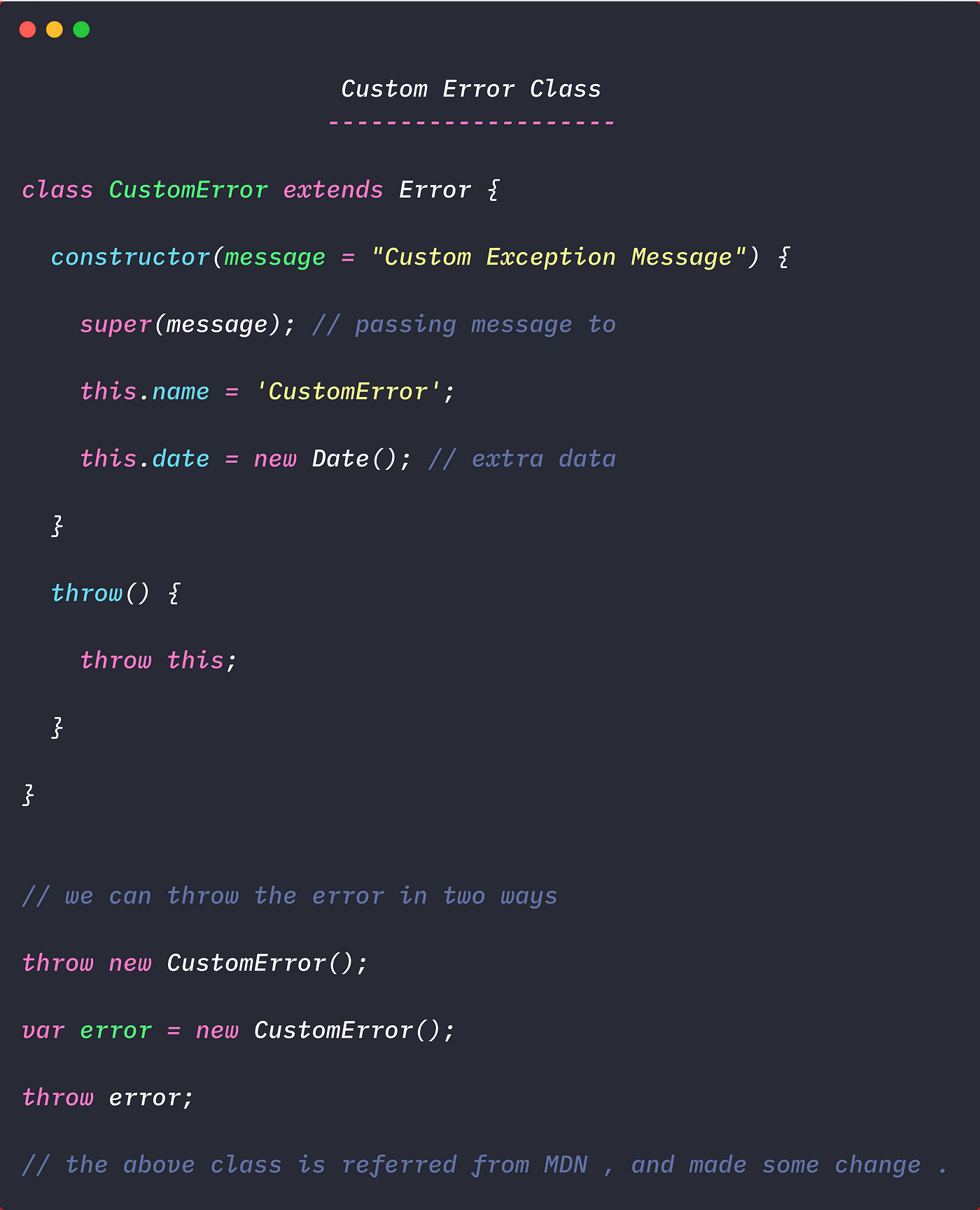
throw new Error([message]) OR throw([message]) Syntax: Throwing a specific exception throw new Error_name([message]) Exception Handling. Exception handling is accomplished with a try...catch statement. When the program encounters an exception, the program will terminate in an unfriendly fashion. Anything you want to catch asynchronously needs to be wrapped in an async function or using Promises. So for instance, this will swallow errors: async function doIt() { throw new Error('fail'); } doIt(); Because it's the same as this: function doIt() { return Promise.resolve().then(function { throw new Error('fail'); }); } doIt(); 1 week ago - You can throw exceptions using the throw statement and handle them using the try...catch statements. ... Just about any object can be thrown in JavaScript. Nevertheless, not all thrown objects are created equal. While it is common to throw numbers or strings as errors, it is frequently more ...
Mar 27, 2019 - The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, Boolean or Object. By using throw together with try and catch, you can easily control the program flow and generate ... The catch() method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then(undefined, onRejected) (in fact, calling obj.catch(onRejected) internally calls obj.then(undefined, onRejected)). This means that you have to provide an onRejected function even if you want to fall back to an undefined result value - for example obj.catch(() => {}). 3 weeks ago - If you don't have control over ... is to catch them and throw new Error objects that have more specific messages. The original error should be passed to the new Error in the constructor option parameter (cause property), as this ensures that the original error and stack trace are available ...
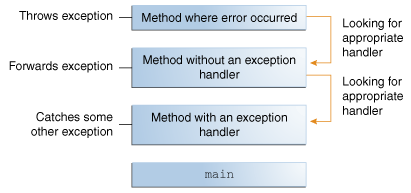
In the example above, when running a it will get added to the top of our stack. Then, when b gets called from inside of a, it gets pushed to the top of the stack.The same happens to c when it is called from b.. When running c our stack trace will contain a, b and c, in this order.. As soon as c finishes running it gets removed from the top of the stack and then the control flow gets back to b. When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code. UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 6)
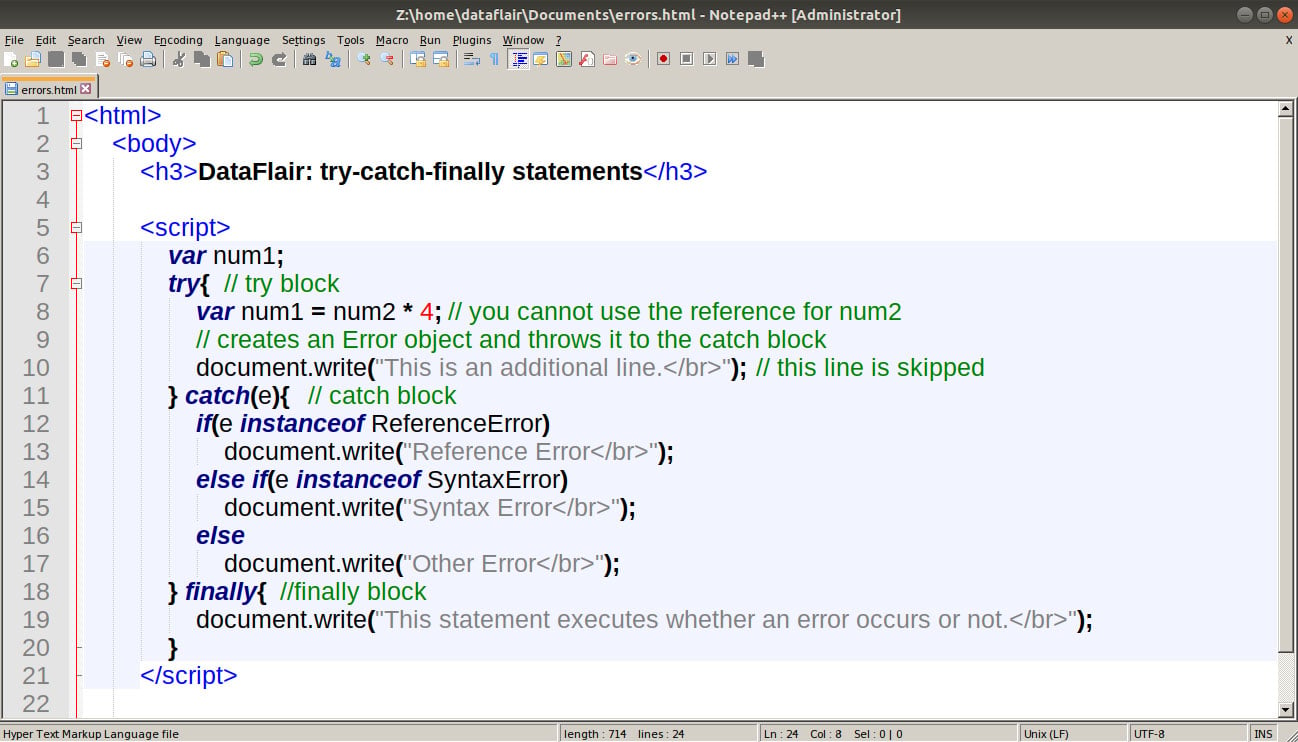
A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. Sep 02, 2017 - Still yet, in primitive wrappers, ... for javascript to extract the primitive value and in this case, you don't use the new keyword). ... throw "My error": this creates an Error object and returns the primitive data extracted from the constructor "this" object. And if you try checking the typeof in the catch block, it ...
Mar 30, 2021 - Throw really does two things: it ... finds a catch to execute. Let’s examine these ideas one at a time. When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring ... JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy. Output: Here the catch block is able to recognise reject() and print the corresponding message. promise failed! 2. This is a very basic difference. If throw is encountered anywhere inside a function the exception is thrown immidiately and the control flow is terminated.In other words after throwing the exception control comes out of the function inside which the exception was thrown.
Apr 04, 2020 - However, the nonExistingFunction() ... JavaScript throws an error. In the catch block, we showed the name and message properties of the error object. The name of the error is ReferenceError and its message is nonExistingFunction is not defined. ... The finally clause is an optional clause of the try...catch ... Beginner JavaScript developers sometimes just throw raw strings e.g. ... Don't do that. The fundamental benefit of Error · objects is that they automatically keep track of where they were built and originated with the stack Error handling in JavaScript uses the keywords: try, catch, finally, and throw.💻 Code: https://codepen.io/beaucarnes/pen/rwBmWE?editors=0012🔗 https://javas...
Nov 22, 2017 - When a runtime error occurs in JavaScript a new Error object will be created and thrown. This error object can have up to three properties: the error, the file name where the error occurred, and the line number containing the error. ... With all of this in mind, we can use our try and catch blocks ... Beginner JavaScript developers sometimes just throw raw strings e.g. ... Don't do that. The fundamental benefit of Error · objects is that they automatically keep track of where they were built and originated with the stack
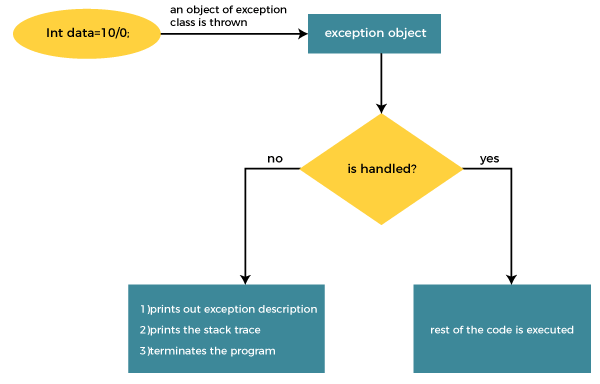
 What Is An Exception The Java Tutorials Gt Essential Java
What Is An Exception The Java Tutorials Gt Essential Java
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Don T Use Try Catch In Javascript
Don T Use Try Catch In Javascript
 What Is The Difference Between Throw New Error And Throw
What Is The Difference Between Throw New Error And Throw
 Try Catch Finally Throw Error Handling In Javascript
Try Catch Finally Throw Error Handling In Javascript
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Javascript Try Catch Throw New Error The Djrp
Javascript Try Catch Throw New Error The Djrp
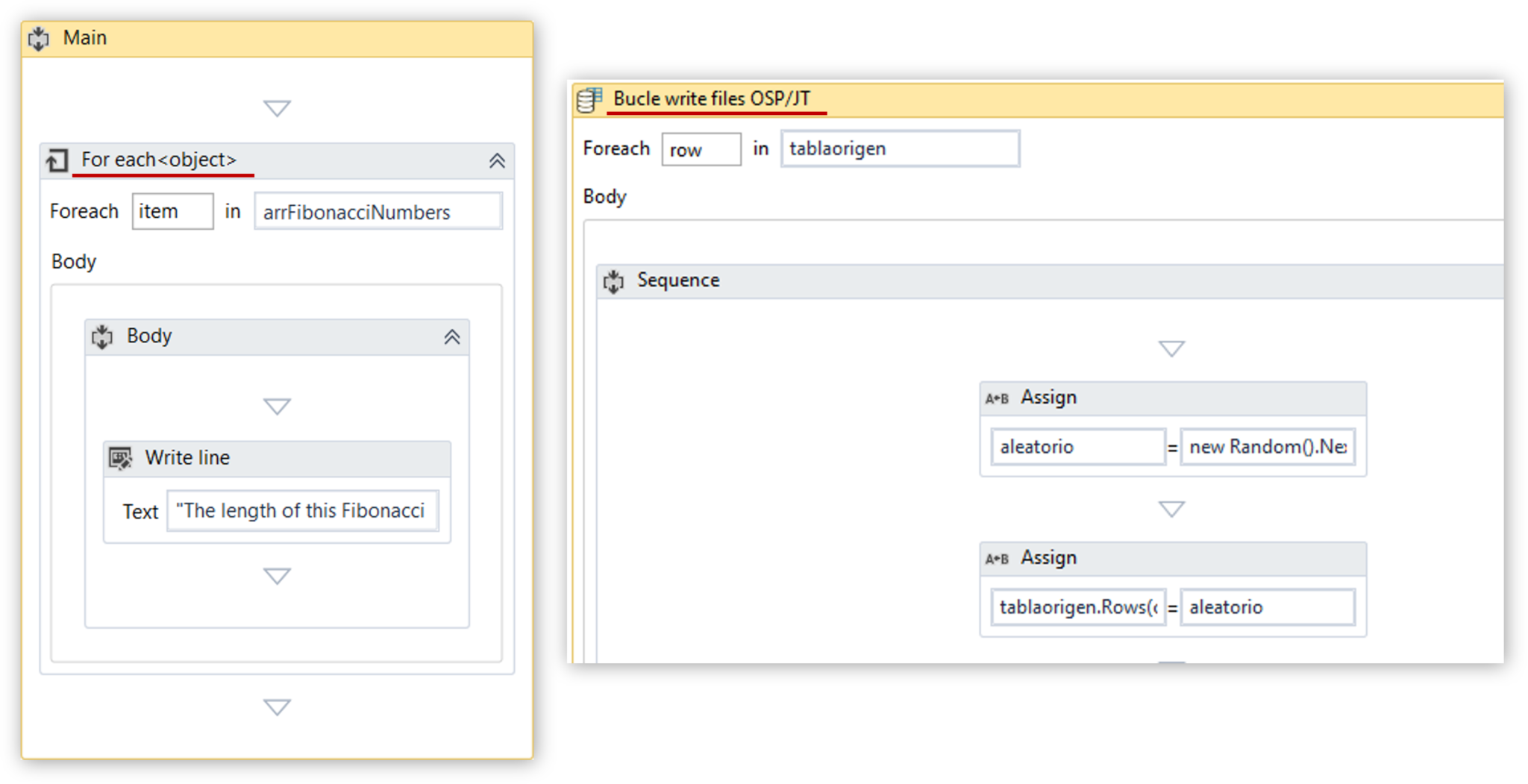
 Error Handling In Uipath Debugging And Exception Handling
Error Handling In Uipath Debugging And Exception Handling
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Try Catch Finally Throws User Defined Exception In Vb Net
Try Catch Finally Throws User Defined Exception In Vb Net
 Proper Throw Syntax In Javascript Stack Overflow
Proper Throw Syntax In Javascript Stack Overflow
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Javascript Try Catch Exception Handling Explained
Javascript Try Catch Exception Handling Explained
 Exception Handling In Javascript
Exception Handling In Javascript
 Javascript Error And Exceptional Handling With Examples
Javascript Error And Exceptional Handling With Examples
 Javascript Try Catch Js Error And Exception Handling
Javascript Try Catch Js Error And Exception Handling
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
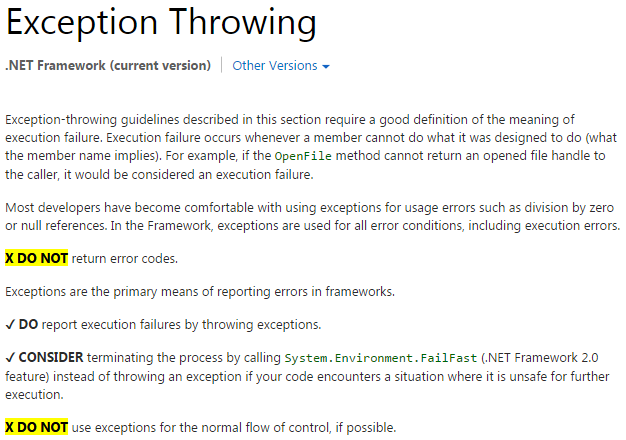
 Why Exceptions Should Be Exceptional Performance Is A Feature
Why Exceptions Should Be Exceptional Performance Is A Feature
 Proper Error Handling In Javascript Scotch Io
Proper Error Handling In Javascript Scotch Io
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 Try Catch Finally Throws User Defined Exception In Vb Net
Try Catch Finally Throws User Defined Exception In Vb Net
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Robust Error Handling In Node Js Speaker Deck
Robust Error Handling In Node Js Speaker Deck
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
Node Js Tutorial Node Js Errors And Exceptions
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 An Intro To Error Handling In Javascript
An Intro To Error Handling In Javascript
 Exception Handling In Node Js Signal
Exception Handling In Node Js Signal


0 Response to "34 Javascript Try Catch Throw New Error"
Post a Comment