24 Html Video Autoplay Javascript
The HTML autoplay Attribute is used to specify that the audio/video should automatically start playing when web page is loaded. It is a Boolean attribute. Syntax: <element autoplay> Uses It can be used with <audio> and <video> element.. Example 1: Here the autoplay attribute is used with the <video> tag. The text between the < video > and </ video > tags will display when browser is not support HTML5 video. autoplay attribute is used to start video automatically. To start video automatically on page load, place the autoplay attribute into the < video > element.
 Muted Autoplay On Mobile Say Goodbye To Canvas Hacks And
Muted Autoplay On Mobile Say Goodbye To Canvas Hacks And
The simplest way to automatically play content is to add the autoplay attribute to your <audio> or <video> element. This sets the autoplay property on the element to true, and when autoplay is true, the media will automatically begin to play as soon as possible after the following have occurred:. The page is allowed to use autoplay functionality; The element has been created during page load

Html video autoplay javascript. Autoplay HTML5 Video with JavaScript <video id="autoplay" muted playsinline controls> <source src="video.mp4" type="video/mp4"> <source src="video.webm" type="video ... From docs,. The autoplay attribute has precedence over preload.If autoplay is specified, the browser would obviously need to start downloading the video for playback.. In your case, as autoplay attribute is present, video starts playing once sufficient part of video is buffered to be play. Once oncanplaythrough event is fulfilled, play event is invoked again! Html video autoplay javascript. Html Video Tag Belajar Lt Video Gt Element. Html5 Video Player With Playlist Amp Multiple Skins By. Back To Basics Your Guide To The Html5 Video Tag. How To Create A Html5 Background Video Using Html Css And. Solved Video Set To Loop Doesn T Loop When Uploaded To Se.
The autoplay attribute is a boolean attribute. When present, the video will automatically start playing. Note: Chromium browsers do not allow autoplay in most cases. However, muted autoplay is always allowed. Add muted after autoplay to let your video file start playing automatically (but muted). autoplay video html5 javascript; html 5 autoplay not working; w3school autoplay video; html video autoplay hls; autoplay the video in video tag in js; css html autoplay video; video is not autoplaying html; html play video autoplay; html video-js autoplay; html video autoplay on mobile; autoplay video not playing html; autoplay video with ... Description. "Disable HTML5 Autoplay" disables HTML5 audio and video autoplaying. Now any video is blocked until you click the agreement button. In addition to removing the HTML autoplay attribute from media elements, "Disable HTML5 Autoplay" also hooks into the media's JavaScript API. This allows for restrictions on media control and ...
1 week ago - The HTMLMediaElement.autoplay property reflects the autoplay HTML attribute, indicating whether playback should automatically begin as soon as enough media is available to do so without interruption. Jan 09, 2019 - If you have used JavaScript to play video, you may find a strange error which appears on Safari only. Oct 16, 2020 - Which attribute in HTML5 is used to verify the email address on a web page · ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2) · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss
YouTube, Vimeo, and HTML5 videos all have parameters that let you autoplay them. YouTube and Vimeo both use autoplay=1 as a query string in the URL, while HTML5 videos have an autoplay property. But, if you include those parameters directly in the markup, the video will autoplay when the page loads, whether or not the modal is open. javascript html jquery html5-video autoplay. Share. Improve this question. Follow asked Dec 5 '20 at 13:55. Emma Grove Emma Grove. 128 8 8 bronze badges. 1. 2. No, there is not. - react_or_angluar Dec 5 '20 at 14:01. Add a comment | 2 Answers Active Oldest Votes. 0 I ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Unfortunately, it does mean more work on our part to set up the markup needed to create an auto-playing HTML5 video. It's also worth noting, prior to iOS10 auto-playing HTML5 video wasn't possible on iOS devices. But that changed when Apple implemented the playsinline attribute (which needs to be added to our <video> element to autoplay on ... 2 weeks ago - The term autoplay refers to any feature that causes audio to begin to play without the user specifically requesting that playback begin. This includes both the use of HTML attributes to autoplay media as well as the user of JavaScript code to start playback outside the context of handling user ... Specifying multiple sources for a video. Showing or hiding the video player's controls. Start or stop the video at a certain point or timestamp. Show a video poster or thumbnail before the video is started. Preload the video before playback. Play a video inline in Safari in iOS. Autoplay, loop and mute.
Video is subject to CORS and unless you allow it on the server side, a video can't be played cross-origin. Nothing happens if you put this tag in a web page. There is no way to start the video, and it does not play autonomously. To make the video play, you must add the autoplay attribute: < Test if HTML5 video autoplay is supported. GitHub Gist: instantly share code, notes, and snippets. The problem I am having, is that I have no idea where in the html project to insert the html, the css and the java i.e. like under the header or in the body and in what format - meaning what comes first, the html, the css or the java.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. How to Autoplay a Video Element Using JavaScript. 👋 Ciprian on Friday, September 28, 2018 in Blog, JavaScript Last modified on Saturday, September 29, 2018. Learn JavaScript by example. Code snippets, how-to's and tutorials. Try now! The latest Chrome version has stopped video autoplay if the video is not muted. Firefox and the other ... Step 3. Save the file and call the script.js file on test.html file. Open the test.html file in browser and you are set! Here is a code snippet I have prepared on jsFiddle for testing-. play videos using html5 and javascript - JSFiddle.
Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ... Muted autoplay will work for any visible video element in any visible document, iframe or otherwise. Remember that to take advantage of the new behavior, you'll need to add muted as well as autoplay: compare simpl.info/video with simpl.info/video/muted. Support. Muted autoplay is supported by Safari on iOS 10 and later. JavaScript preprocessors can help make authoring JavaScript easier and more convenient.
Jan 31, 2021 - The HTML element embeds a media player which supports video playback into the document. You can use for audio content as well, but the element may provide a more appropriate user experience. The HTMLMediaElement.autoplay property reflects the autoplay HTML attribute, indicating whether playback should automatically begin as soon as enough media is available to do so without interruption.. A media element whose source is a MediaStream and whose autoplay property is true will begin playback when it becomes active (that is, when MediaStream.active becomes true). I'm adding an invisible iframe with an .mp3 as its source and allow="autoplay" before the audio element. As a result, the browser is tricked into starting any subsequent audio file. Or autoplay a video that isn't muted. I'm using an .mp3-file that's just a second of silence. It weighs in at 37kB - about the size of a thumbnail image.
Lesson Code: http://www.developphp /video/JavaScript/Video-Player-Custom-Controls-Programming-TutorialIn this first part of the tutorial series we will di... Sep 29, 2018 - The latest Chrome version has stopped video autoplay if the video is not muted. Firefox and the other browsers will soon follow suit. Here’s a quick way to mute the video and autoplay it when the page has loaded: Muted video can be used as an animated picture. With nowadays video compression algorithm, MP4 files can be much smaller than GIF. To play an MP4 video, we need HTML5 video tag. In this case, allowing autoplay is doing good for users. Short summary of autoplay policy. No limitation on autoplay muted video
Definition and Usage. The autoplay property sets or returns whether a video should start playing as soon as it is loaded. This property reflects the <video> autoplay attribute. When present, it specifies that the video should automatically start playing as soon as it is loaded. HTML Video auto play, mute and unmute button, If you are using video tags in HTML with support mobile, desktop and tablet STEP 1. Create Index.php video html tag create and add code One of Video.js' strengths is that it is designed around the native <video> element interface; so, it will defer to the underlying playback technology (in most cases, HTML5 video) and the browser. In other words, if the browser allows it, Video.js allows it. There are two ways to enable autoplay when using Video.js:
How to autoplay a video using HTML 5 in Chrome. admin. HTML5, Uncategorized, Web Design. Chrome is a great browser but sometimes it has a lot of security features that end up conflicting with your code and what you're trying to do. Grab Your Free 17-Point WordPress Pre-Launch PDF Checklist: https://wplearninglab /17-point-wp-pre-launch-checklist-optin-yt/?utm_source=YouTube_Video&utm... Dec 02, 2020 - We’ve covered the basics of adding a video to your web page using the <video> element and briefly listed the <video> element’s more advanced features in an earlier blog post. In this blog post, we’ll take a deeper look at 10 of those
The advantage of having native elements for HTML5 media elements also implies the availability of an API to interact with audio and video elements with JavaScript . The Media Elements API provides: Methods (eg play () ) that mainly control the reading of the media. Properties (eg currentTime ) that allow to obtain or modify some media properties.
 Html5 Video Autoplay Background Code Example
Html5 Video Autoplay Background Code Example
 Play Audio After Page Load In Javascript Very Easily Codespeedy
Play Audio After Page Load In Javascript Very Easily Codespeedy
 Fullscreen Background Video Autoplay Using Html5 Css Amp Js
Fullscreen Background Video Autoplay Using Html5 Css Amp Js
 Html Video Autoplay Code Example
Html Video Autoplay Code Example
 How To Create A Html5 Background Video Using Html Css And
How To Create A Html5 Background Video Using Html Css And
 Autoplay Muted Html5 Video Using React On Mobile Safari
Autoplay Muted Html5 Video Using React On Mobile Safari
 Auto Play Video In Electron App With Sound Using Html 5 Video
Auto Play Video In Electron App With Sound Using Html 5 Video
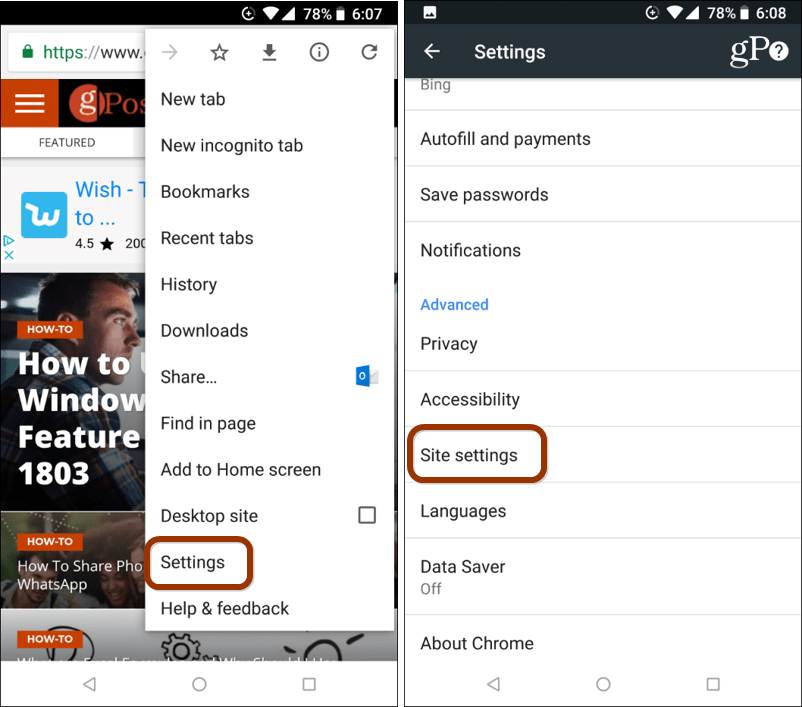
 How To Disable Autoplay Videos On Sites In Google Chrome
How To Disable Autoplay Videos On Sites In Google Chrome
 Auto Play Amp Pause Html5 Video On Hover Hoverplay Jquery
Auto Play Amp Pause Html5 Video On Hover Hoverplay Jquery
 Video Slider Using Css And Vanilla Javascript
Video Slider Using Css And Vanilla Javascript
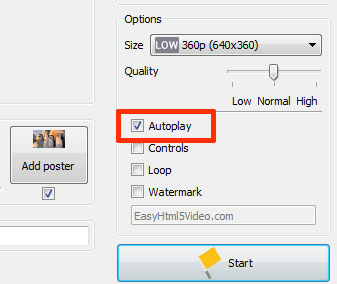
 How To Make Html5 Video With Autoplay
How To Make Html5 Video With Autoplay
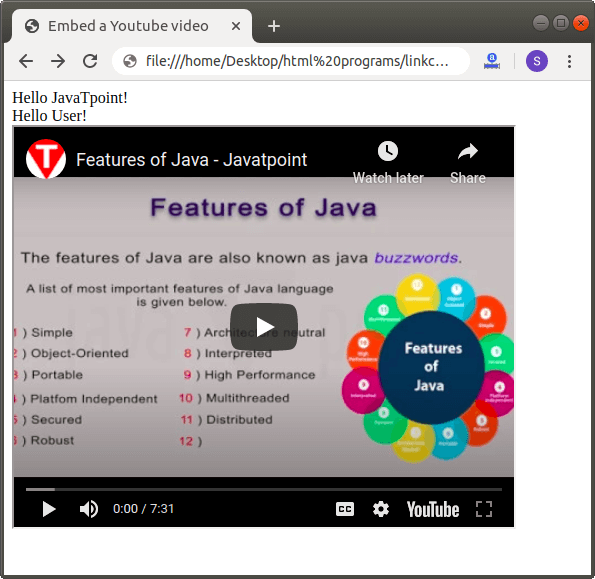
 How To Embed Youtube Video In Html Javatpoint
How To Embed Youtube Video In Html Javatpoint
 Google Chrome Does Not Autoplay Html5 Video On Mobile Stack
Google Chrome Does Not Autoplay Html5 Video On Mobile Stack
 Using The Html Lt Video Gt Element To Play Videos In Your Website
Using The Html Lt Video Gt Element To Play Videos In Your Website
 Html Video Element To Display Content Well With Html Video
Html Video Element To Display Content Well With Html Video
 How To Embed Facebook Videos That Autoplay In Wordpress
How To Embed Facebook Videos That Autoplay In Wordpress
 Video Gt Attribute Needed But Not Guaranteed By React Issue
Video Gt Attribute Needed But Not Guaranteed By React Issue
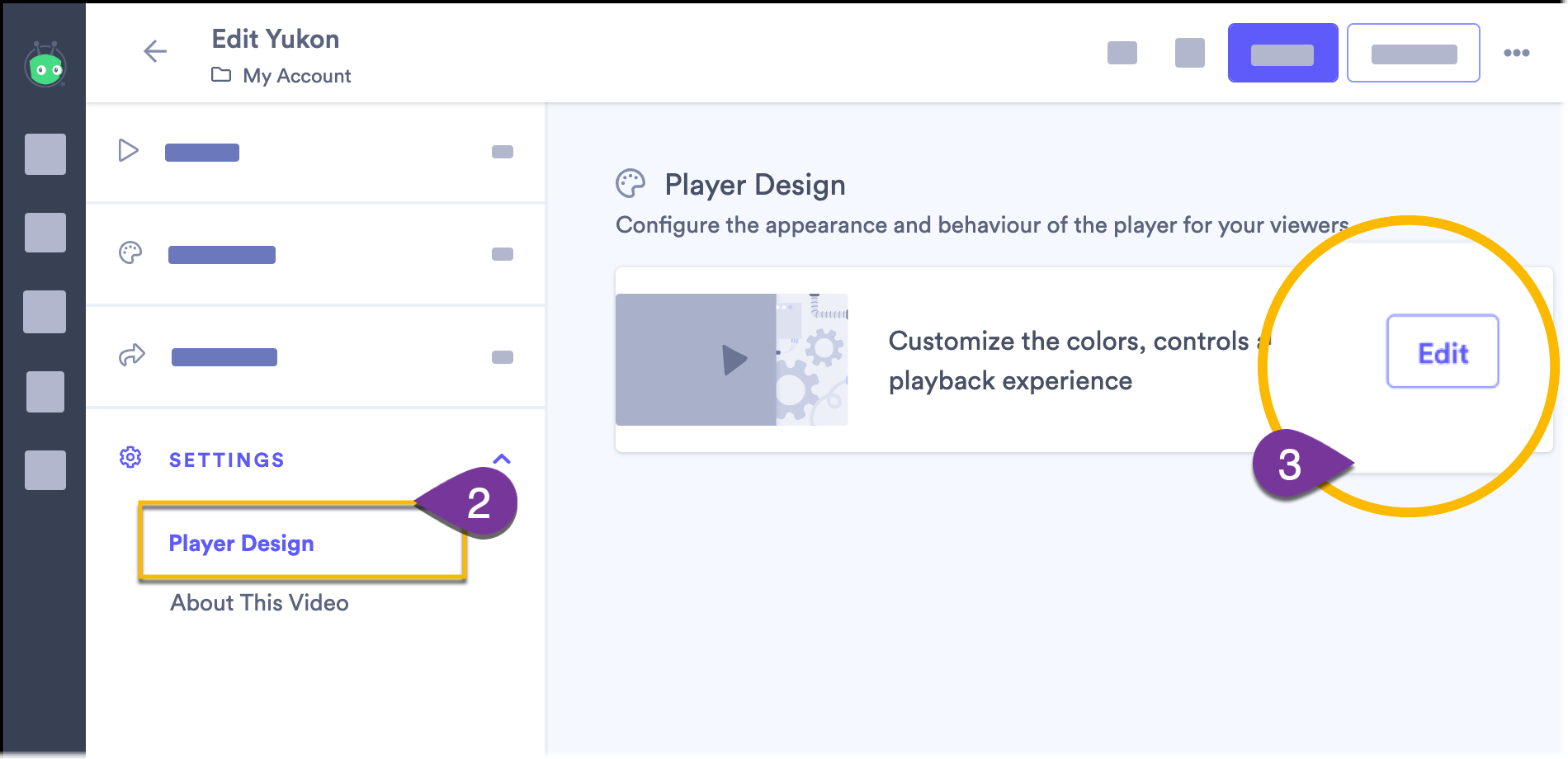
 How To Set Your Video To Autoplay Vidyard Support
How To Set Your Video To Autoplay Vidyard Support
 How To Embed Html5 Video In Email Email On Acid
How To Embed Html5 Video In Email Email On Acid




0 Response to "24 Html Video Autoplay Javascript"
Post a Comment