29 Javascript Scroll Down Div
The example contains a div element and two input buttons for up and down scroll. In this example the div element contain an image. You can get an idea from the below image. The example uses the scrollTop property of the div element to set the scroll position. The scrollUP function is for scrolling up direction and scrollDown function for ... 3/10/2015 · To work with the scroll bar in a div, you must specify the div in the JavaScript code. The following code specifies the div container you want to scroll in the browser: var div = document.getElementById (“mydiv”); The “mydiv” specifies the div element you …
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
This displays a vertical scroll bar once enough data is added to the table. However, when new data is added I would like the div element to auto-scroll to the bottom. What JavaScript code could I use to do so? I am open to options in JQuery if necessary but would prefer a JavaScript solution.

Javascript scroll down div. To Smooth Scrolling To Div It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name scroll.html. In this step we create three div for scrolling and create three buttons to scroll to particular div.We also create scroll_to_div () function which uses jQuery animate ... Most of the geometry properties here are read-only, but scrollLeft/scrollTop can be changed, and the browser will scroll the element. If you click the element below, the code elem.scrollTop += 10 executes. That makes the element content scroll 10px down. To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document's height in scrollTop method to scroll. Example-1: Scroll without animation. <!DOCTYPE html>.
Every time this happens, I'd like to use JS to scroll the div to the bottom so the most recently added content is visible, similar to the way a chat room or command line console would work. So far I've been using this snippet to do it (I'm also using jQuery, hence the $ () function): $ ("#thediv").scrollTop = $ ("#thediv").scrollHeight; Example. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). Auto-Scroll in Javascript. ... is the div I am using to insert the messages in: ... but if the user is on the top reading the old message I should not run this method in a way to don't bring it ...
2/6/2020 · There are lots of methods to scroll to an element. The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView() is used to scroll to the specified element in the browser. Syntax: element.scrollIntoView() Example: Using scrollIntoView() to scroll to an element. jQuery auto scroll a div Up & down. Ask Question Asked 6 years, 4 months ago. Active 8 months ago. Viewed 26k times 8 1. I have written a fiddle that scrolls a div up and down automatically which is working fine. But there is an issue when it scrolls down, it doesn't show the last row ("String4" in this case). can anybody help me to sort this ... Set the background-color, width, and height properties for the <div> element. Use the overflow-x property to specify whether the content must be hidden, visible or scrolling horizontally when the content overflows the element's left and right edges. Set the "hidden" value.
How can you scroll an element which has overflow-y:hidden and not the window ? jsFiddle example here. In the example , just press any key inside the input box and use your arrows to go down, you will see that the div isn't scrolling Example. // When the user scrolls down 20px from the top of the document, slide down the navbar. // When the user scrolls to the top of the page, slide up the navbar (50px out of the top view) window.onscroll = function() {scrollFunction ()}; function scrollFunction () {. Example. // When the user scrolls down 50px from the top of the document, resize the header's font size. window.onscroll = function() {scrollFunction ()}; function scrollFunction () {.
The Scroll to Div functionality is very useful for single page website. It helps the user go to the specific page section without manually page scroll. The example code scroll to div and jump to the specific portion of the page by click on the anchor link using jQuery. JavaScript – Scroll down the contents of the div using CSS. Can anyone suggest a way to create the contents of a div (when it exceeds the size of the div) to scroll down? You can do this by adding an additional div with the following, according to Jim Hall’s response, as refined in the comments. We get the div with querySelector. Then we create some p elements with createElement and append them to the div with appendChild. Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. document.body.scrollHeight is the height of the body element and so we scroll to the bottom.
Show a div when scroll down after some height from the top of the page. On mouse scroll down show a hidden div and hide div when mouse scroll up. Using the jQuery scroll () function to find the scroll position and show/hide DIV on mouse scroll up or down. Show some particular div on page after scrolling 100px, 500px or end of the page bottom. The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger. How TO - Hide Menu on Scroll. Learn how to hide a navigation menu on scroll down with CSS and JavaScript. This example demonstrates how to hide a navbar when the user starts to scroll the page. Scroll down this frame to see the effect! Scroll up to show the navbar.
I am creating a chat using Ajax requests and I'm trying to get messages div to scroll to the bottom without much luck. I am wrapping everything in this div: #scroll { height:400px; overflow:scroll; } Is there a way to keep it scrolled to the bottom by default using JS? Is there a way to keep it scrolled to the bottom after an ajax request? How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: // Using jQuery's animate() method to add smooth page scroll // The optional number (800) specifies the number of milliseconds it takes to scroll to the specified area $('html, body').animate({ scrollTop: $(hash).offset().top }, 800, function(){ // Add hash (#) to URL when done scrolling (default click behavior) window.location.hash = hash;
The problem is to include a slide effect whenever we click a local anchor and we want to scroll up or down the page accordingly. Earlier we can do it natively by using CSS property. Syntax: a { scroll-behavior: smooth; } Now with the help of jQuery, we can do it by using the following two methods: Tutorial to manage mouse scroll events in JavaScript. Mozilla provides window.addEventListener method that can be used to hook a handler for mouse scroll event. Internet Explorer and Opera on the other hand provides document.onmousewheel handler to hook the mouse event. In this tutorial, learn how to show/hide div on scroll position up or down in jQuery. The short answer is to use jQuery $ (window).scroll () with show () and hide () inside as given in the example here. It finds the mouse scroll position whether it's scrolling up or down to display or hide the div element on scroll.
Required. How many pixels to scroll by, along the x-axis (horizontal). Positive values will scroll to the right, while negative values will scroll to the left: ynum: Number: Required. How many pixels to scroll by, along the y-axis (vertical). Positive values will scroll down, while negative values scroll up Writing the HTML Part for jQuery Scroll Div The html structure is pretty simple. You must have a <div> inside another <div> with a big height. For example, if you have a big article and your sidebar remains empty when you scroll down, than you can use this <div> to appear when the sidebar content is not covering the whole article. Start the div scrolling down; Scroll back up when it reaches the end; Pause when the user mouses over the div; Resume at any location the user places the scrollbar when the user on mouses out; Thanks!
jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples . Live Example. First we retrieve the #tab element and then compute its offset from the top of the document (in line 3, saved in tabOffsetTop).. After this, we give its parent a height value equal to its own height (in line 6). Finally we handle the scroll event on window - here we check whether pageYOffset is greater than or equal to tabOffsetTop and if it is then give it the class fixed.
Creating Scrollable Content Area Using Css Overflow Property
 Script To Stick Html Element To The Top When Scrolled Through
Script To Stick Html Element To The Top When Scrolled Through
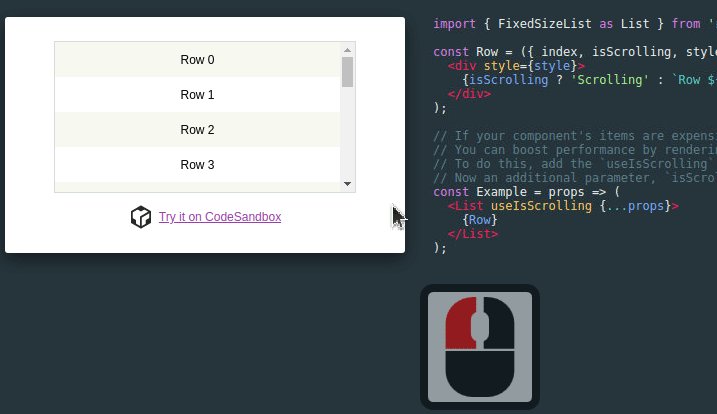
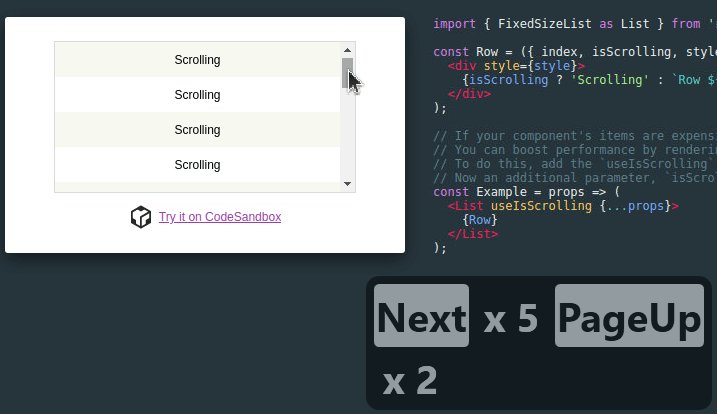
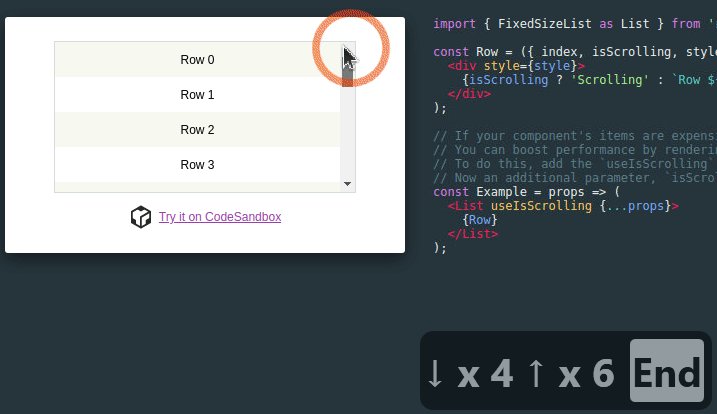
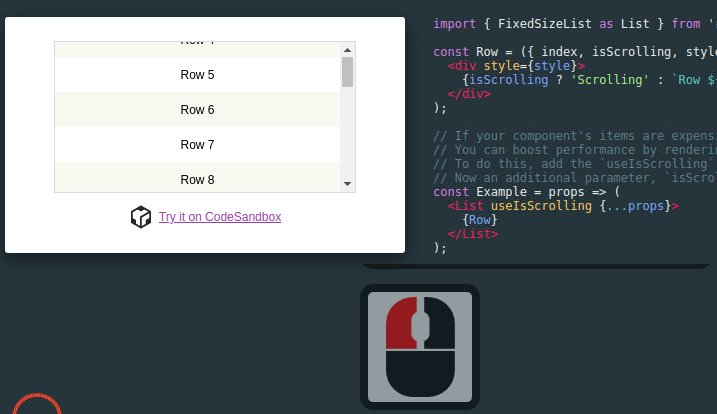
 Scrolling With Page Up Down Keys In React Window Dev Community
Scrolling With Page Up Down Keys In React Window Dev Community
 Scroll To Bottom Of Div Stack Overflow
Scroll To Bottom Of Div Stack Overflow
 Scroll Down Automatic Scroll Bar In Chat Div Window It Qna
Scroll Down Automatic Scroll Bar In Chat Div Window It Qna
 How To Scroll Automatically To The Bottom Of The Page Using
How To Scroll Automatically To The Bottom Of The Page Using
 How Can I Make A Div Scroll Horizontally Stack Overflow
How Can I Make A Div Scroll Horizontally Stack Overflow
 One Page Scroll Effect In Vanilla Javascript Docslider Js
One Page Scroll Effect In Vanilla Javascript Docslider Js
 Beautiful Scrolling Experiences Without Libraries 24 Ways
Beautiful Scrolling Experiences Without Libraries 24 Ways
 Scrollable Div To Stick To Bottom When Outer Div Changes In
Scrollable Div To Stick To Bottom When Outer Div Changes In
 Adding A Scroll Down Anchor To Your Website Solodev
Adding A Scroll Down Anchor To Your Website Solodev
 Vue Js Directive That Can Scroll To Elements On The Page
Vue Js Directive That Can Scroll To Elements On The Page
 Auto Scroll In Javascript Recently I Was Working On A
Auto Scroll In Javascript Recently I Was Working On A
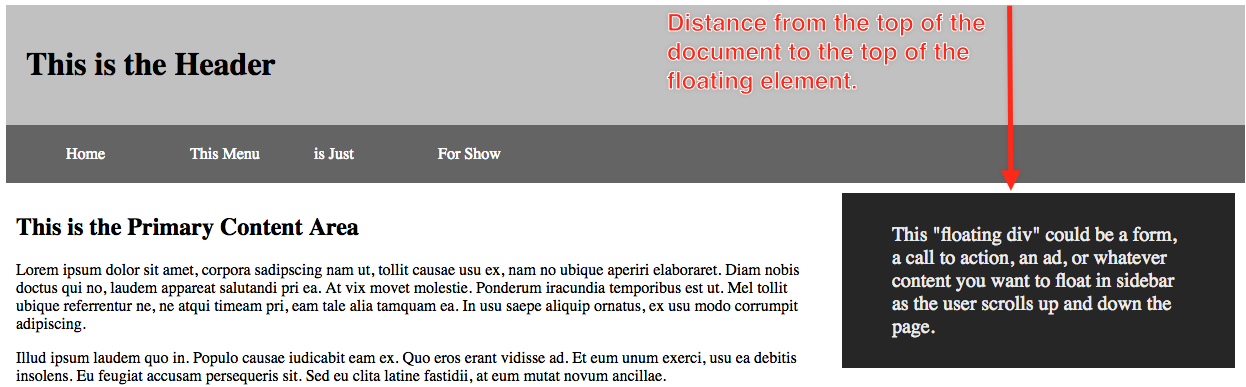
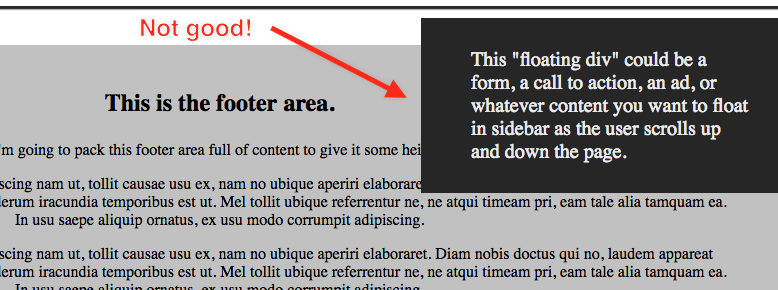
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
 Terms And Conditions Scroll Box In Javascript Scroll To
Terms And Conditions Scroll Box In Javascript Scroll To
 Javascript Scroll To Bottom Of Div Skillsugar
Javascript Scroll To Bottom Of Div Skillsugar
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Scroll A Div Vertically To A Desired Position Using Jquery
Scroll A Div Vertically To A Desired Position Using Jquery
 How To Keep A Div Scrolled To The Bottom As Html Content Is
How To Keep A Div Scrolled To The Bottom As Html Content Is
 Hide Header Navigation On Scroll Down And Show On Scroll Up
Hide Header Navigation On Scroll Down And Show On Scroll Up
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 10 Best Smooth Scroll Javascript Jquery Plugins 2021 Update
10 Best Smooth Scroll Javascript Jquery Plugins 2021 Update
 8 Css Amp Javascript Snippets For Adding Scroll Effects To Your
8 Css Amp Javascript Snippets For Adding Scroll Effects To Your
 My Programming Tricks Limit A Div To Certain Scroll Height
My Programming Tricks Limit A Div To Certain Scroll Height

0 Response to "29 Javascript Scroll Down Div"
Post a Comment