28 Onkeydown Event In Javascript
onkeydown. event | keydown event. Occurs on an element that has the focus when a key is pressed down and occurs periodically until the key is released. In Opera, the onkeydown event is fired only once, when a key is pressed down. To get the pressed key, use the keyCode and which event properties. Jul 06, 2017 - Hi I am trying to start off with ... the event again this part doesn't work I'd like to solve this using javascript if possible my close button is in another html (project1.html) file and is loaded via Ajax here is my code: var enable_keydown = document.onkeydown; ...
Keypress Event In C Keydown Event In C Keyup Event In C
Jul 03, 2021 - The keydown event is fired when a key is pressed · Unlike the keypress event, the keydown event is fired for all keys, regardless of whether they produce a character value

Onkeydown event in javascript. We will use Keydown event to execute one or more JavaScript function when a user press a key. The "keydown" event will be fired before the "keyup" and "keypress" events. 19/6/2021 · The keydown events happens when a key is pressed down, and then keyup – when it’s released. event.code and event.key. The key property of the event object allows to get the character, while the code property of the event object allows to get the “physical key code”. For instance, the same key Z can be pressed with or without Shift. Aug 14, 2010 - Description: Bind an event handler to the "keydown" JavaScript event, or trigger that event on an element.
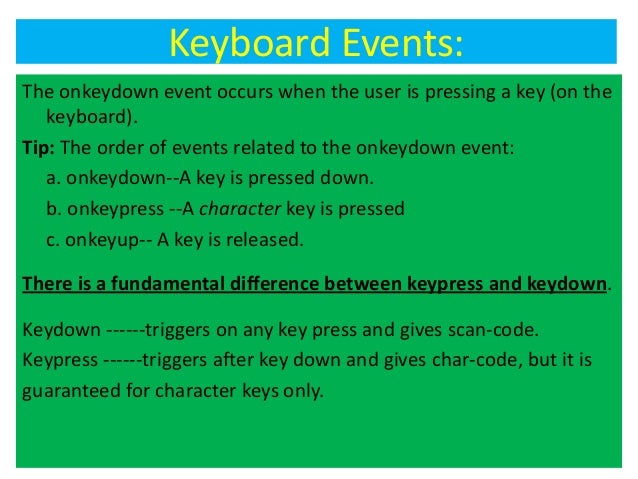
The Onkeydown event handler in Javascript is an event handler that is called when a user presses down a key on the keyboard. This web element can be any element where a user can enter a character into, such as a form element, such as a textbox or a text area. If one of these elements has an onkeydown ... Tip: The order of events related to the onkeydown event: ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... 16/2/2018 · You can try to run the following code to learn how to work with an onkeydown event in JavaScript − Example <html> <head> <script> <!-- function sayHello() { alert("A key is pressed.") } //--> </script> </head> <body> <input type = "text" onkeydown = "sayHello()"> </body> </html>
Mar 09, 2017 - I would like to know how I use onkeydown and onkeyup event in javscript correctly with an event listener. I want the event to listen when you just press in the website, not in a text field. I don'... Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
23/9/2020 · onKeyPress onKeyUp and onKeyDown Events in JavaScript. In JavaScript, whenever a key is pressed or released, there are certain events that are triggered. Each of these events has a different meaning and can be used for implementing certain functionalities depending upon the current state and the key that is being used. OnKeyDown, OnKeyUp, OnClick, and OnChange JavaScript Events. The JavaScript events onkeydown, onkeyup, onclick and onchange can be used to make something happen when the user changes or types something into a form field. Each of those 4 events are described further below. When one of the four events occurs, it can trigger an action. Fires when a character is actually added to a control. So if the user presses a character key, but the default is prevented onkeydown or onkeypress, the textinput event does not fire since the sequence does not result in a character being added.
10/7/2013 · You can also use document.onkeydown and document.body.onkeydown. Here is an example for you: JavaScript document.body.onkeydown = function(e){ alert(String.fromCharCode(e.keyCode)+" --> "+e.keyCode); }; Live Demo. The code above can be put in any valid JavaScript block (such as Main.onLoad() function). 8/4/2020 · javascript by Tame Toad on Apr 08 2020 Comment. 2. eventTarget.addEventListener ("keydown", event => { if (event.isComposing || event.keyCode === 229) { return; } // do something }); xxxxxxxxxx. 1. eventTarget.addEventListener("keydown", event => {. 2. if (event.isComposing || event.keyCode === 229) {. 3. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 08, 2020 - eventTarget.addEventListener("keydown", event => { if (event.isComposing || event.keyCode === 229) { return; } // do something }); Tip: The order of events related to the onkeydown event: ... Tabs Dropdowns Accordions Convert Weights Animated Buttons Side Navigation Top Navigation Modal Boxes Progress Bars Parallax Login Form HTML Includes Google Maps Range Sliders Tooltips Slideshow Filter List Sort List ... HTML, CSS, JavaScript... 20/6/2021 · The onkeydown event is fired when user pressed a key (on the keyboard). You can Execute a JavaScript using onkeydown property.
Tip: The order of events related to the onkeydown event: ... Note: The addEventListener() method is not supported in Internet Explorer 8 and earlier versions. The onkeydown event occurs when the user is pressing a key (on the keyboard). Tip: The order of events related to the onkeydown event: onkeydown; onkeypress; onkeyup 4 weeks ago - The onkeydown property of the GlobalEventHandlers mixin is an event handler that processes keydown events.
 Mengenal Penggunaan Onkeydown Event Pada Javascript Hardifal
Mengenal Penggunaan Onkeydown Event Pada Javascript Hardifal
Input Value Always Null On Onkeydown Or Onkeypress Event
 Jquery Keydown Event Journaldev
Jquery Keydown Event Journaldev
 Japh R By Chris Strom Keyup Keydown Keypress Vs Elements
Japh R By Chris Strom Keyup Keydown Keypress Vs Elements
 Event Passed To Onkeyup And Onkeydown Handlers Doesn T Set
Event Passed To Onkeyup And Onkeydown Handlers Doesn T Set
 Javascript Keycode List Keypress Event Key Codes For Enter
Javascript Keycode List Keypress Event Key Codes For Enter
 Csc 337 Lecture 11 Keyboard Events Keyboardtext Events
Csc 337 Lecture 11 Keyboard Events Keyboardtext Events
 Perpetuating Terrible Javascript Practices Christian Heilmann
Perpetuating Terrible Javascript Practices Christian Heilmann
 Keyboard Events With Dojo Archived Tutorial Dojo Toolkit
Keyboard Events With Dojo Archived Tutorial Dojo Toolkit
 Is There A Difference Between Window Onkeydown And Document
Is There A Difference Between Window Onkeydown And Document
 Onkeydown Event Requires Deprecated Attribute Event Keycode
Onkeydown Event Requires Deprecated Attribute Event Keycode
Javascript Events Handlers Keyboard And Load Events By
 Javascript Onkeydown How Onkeydown Event Work In Javascript
Javascript Onkeydown How Onkeydown Event Work In Javascript
 Enter Event On Form Wrapped Input Should Not Have E
Enter Event On Form Wrapped Input Should Not Have E
 12 7 Handling Key Events Onkeypress Onkeydown And Onkeyup
12 7 Handling Key Events Onkeypress Onkeydown And Onkeyup
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Learn Javascript In Arabic 23 Events Part 2 Onkeydown Onkeypress Onkeyup
Learn Javascript In Arabic 23 Events Part 2 Onkeydown Onkeypress Onkeyup
 Keyboard Keys And The Html5 Canvas
Keyboard Keys And The Html5 Canvas
 Javascript Onkeydown How Onkeydown Event Work In Javascript
Javascript Onkeydown How Onkeydown Event Work In Javascript








0 Response to "28 Onkeydown Event In Javascript"
Post a Comment