20 Javascript Window Onload Function
It depends on your web site project. Only use advance window onload method if your code relies on images, video, audio, iframe or external files (js or css) to be used. Otherwise, basic one will work for you. If you found this helpful, please share it with your friends. The onload event shall be used to verify the type of the visitor's browser and version of the browser, and then load an individual web page version based on the information. The onload event can deal with cookies. onload Event Explained. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page ...
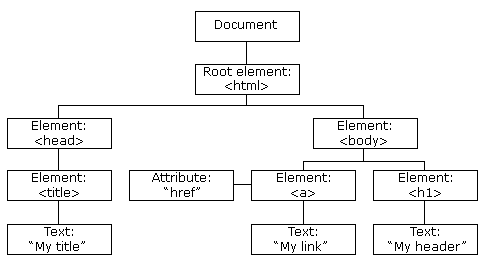
 The Order Of Content In The Html Page Easy To Understand
The Order Of Content In The Html Page Easy To Understand
window.onload = function() { // Some code };

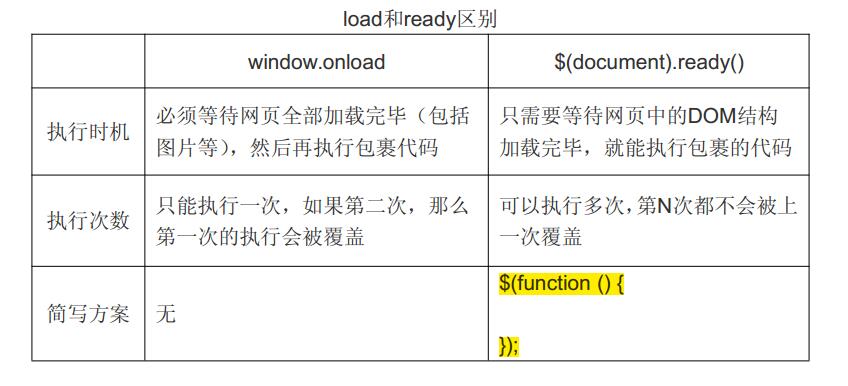
Javascript window onload function. window.onload 与 jQuery ready() 区别 window.onload = function {}; // JavaScript $(document).ready(function {}); // jQuery. 以上两种方式都是在 HTML 文档完毕后再执行 DOM 操作,但它们还是有一定的区别,如下图: Get code examples like "window.onload = function() javascript" instantly right from your google search results with the Grepper Chrome Extension. The general idea is that window.onload fireswhen the document's window is ready for presentationand document.onload fireswhen the DOM tree(built from the markup code within the document) is completed. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.
Oct 01, 2017 - $(document).ready() uses either ... ready .On the contrary $(window).load() and window.onload are created to check if the page and its resources are loaded ,resources are images ,texts,css styles and stylesheets and JavaScript files so if you just want to check if the DOM is ... Dec 16, 2016 - When I investigated the issue I found that the way window.onload event was being used in the Javascript code of that plugin, was causing the issue. This was quite annoying because the flaw in the code of other’s plugin was causing to break the functionality of my plugin. Here we can see that it happens in about the same time as img.onload (img is the last resource) and window.onload. Switching to complete state means the same as window.onload. The difference is that window.onload always works after all other load handlers. Summary. Page load events: The DOMContentLoaded event triggers on document when the DOM ...
One big tip I can offer other "casual" javascript coders, since many times a script must be executed after a page is loaded, is to STOP using window.onload=your_function; The reason for this is simple - you should be APPENDING your script to the page loaded hook, not CLOBBERING any existing scripts that may be already attached. JavaScript onload. In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded. Definition and Usage. The onloadstart event occurs when the browser starts looking for the specified audio/video. This is when the loading process starts. During the loading process of an audio/video, the following events occur, in this order: onloadstart. ondurationchange.
This answer is for those who came here because their window.onload does not trigger. I have found that for the following to work. window.onload = myInitFunction; or. window.addEventListener("load", myInitFunction); There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event The onclick event in JavaScript lets you execute a function when an element is clicked. A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. params The configuration string for the new window. It contains settings, delimited by a comma.
The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. window.onload vs $(document).ready() - $(document).ready (note that it's not document.ready, which is undefined) is a jQuery function, wrapping and providing consistency to the following events:document.ondomcontentready / document.ondomcontentloaded
Definition and Usage. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the ... Aug 08, 2018 - Hi folks, I’m trying to make two functions run at window.onload. How do I make that happen. Currently, the last one takes priority over the first. I want to avoid that! I want the first function to run and then the seco… window.addEventListener("load", function(event) { console.log("Tutte le risorse hanno terminato il caricamento!"); }); ... //Use window.onload to to execute JavaScript only after the HTML has loaded //Syntax: window.onload = function() { //JavaScript goes here }
Existe diferença entre $(document).ready() e window.onload além de um ser JavaScript e o outro ser jQuery? Vejo que ambos os eventos são disparados assim que o DOM (Modelo de Objetos do Documento) é carregado. Na prática como são escritos: $(document).ready(function() { }); window.onload = function() { }; The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load." 5/2/2000 · Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus (keeping the crusher blinking) to user input field as soon as the page is loaded.
27/3/2006 · window.onLoad = recalculate; That will assign a reference to the recalculate function, so that it. will be executed when the onload event fires. Incidentally, *neither* of them will 'work' because JavaScript is case. sensitive and you want to access the _onload_ property, not onLoad (note. capitalisation). Hope that helped! この記事では「 【JavaScript入門】onloadイベントの使い方とハマりやすい注意点とは 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 21/11/2020 · The window onload property processes load events after the element has finished loading. By default, it is fired when the entire page loads, including its content (images, CSS, scripts, etc.). <!DOCTYPE html> <html> <head> <script> window.onload = function funLoad () { console.log ('The Script will load now.'); } </script> </head> </html>
In JavaScript, we have an event handler associated with the Window object which is called download. The onload event handler executes the required function when the onload event occurs which in turn occurs when an object is fully loaded along with all its associated resources. 2/2/2007 · window.onload = function { // do stuff here } This works great, until you need to do this in two different files for different reasons. It’s obvious why: the last JS file to use that structure basically overwrites any previous assignment to window.onload. Not good. Window: load event The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading.
The general idea is that window.onload fires when the document's window is ready for presentation and document.onload fires when the DOM tree (built from the markup code within the document) is completed.. Ideally, subscribing to DOM-tree events, allows offscreen-manipulations through Javascript, incurring almost no CPU load.Contrarily, window.onload can take a while to fire, when multiple ... window.onload just runs when the browser gets to it. window.addEventListener waits for the window to be loaded before running it. In general you should do the second, but you should attach an event listener to it instead of defining the function. For example: window.addEventListener('load', function() { alert('hello!'); }, false); The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, <img> element, etc. The load event fires when a given resource has loaded.
The onloadeddata event occurs when data for the current frame is loaded, but not enough data to play next frame of the specified audio/video. During the loading process of an audio/video, the following events occur, in this order: onloadstart. ondurationchange. onloadedmetadata. onloadeddata. onprogress. body onload function; js window onload event; on load event; document onload function javascript; document.addEventListener('load', => { console.log('ciao'); }); page on load\ js on body load; window.onload function in javascript $(body).onload() javascript on pageload; window.on(load) javascript example of onload; javascript example of onloa 12/7/2020 · While the document ready is a jQuery event which means that it is only available in the jQuery library, the window.onload is a pure JavaScript event, and therefore, available in most browsers and libraries. The other main difference is apparent from their definitions. The window.onload event waits for the content unlike $ (document).ready ().
Apr 24, 2020 - Unlike the images, the web browser starts downloading JavaScript files only after the src property has been assigned and the <script> element has been added to the document. The following code loads the app.js file after the page has been completely loaded. It assigns an onload event handler to check if the app.js has been fully loaded. window... The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded. The reason for coding the window.onload that way is that the script then does not need to know what other scripts are attaching something to onload as well. The same code works whether there is one...
 Getting The Timing Of A Gmail Chrome Extension Content Script
Getting The Timing Of A Gmail Chrome Extension Content Script
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Doubt Regarding The Windows Onload Event Of Javascript It Qna
Doubt Regarding The Windows Onload Event Of Javascript It Qna
 Handling Asp Net Ajax Client Side Events Technique
Handling Asp Net Ajax Client Side Events Technique
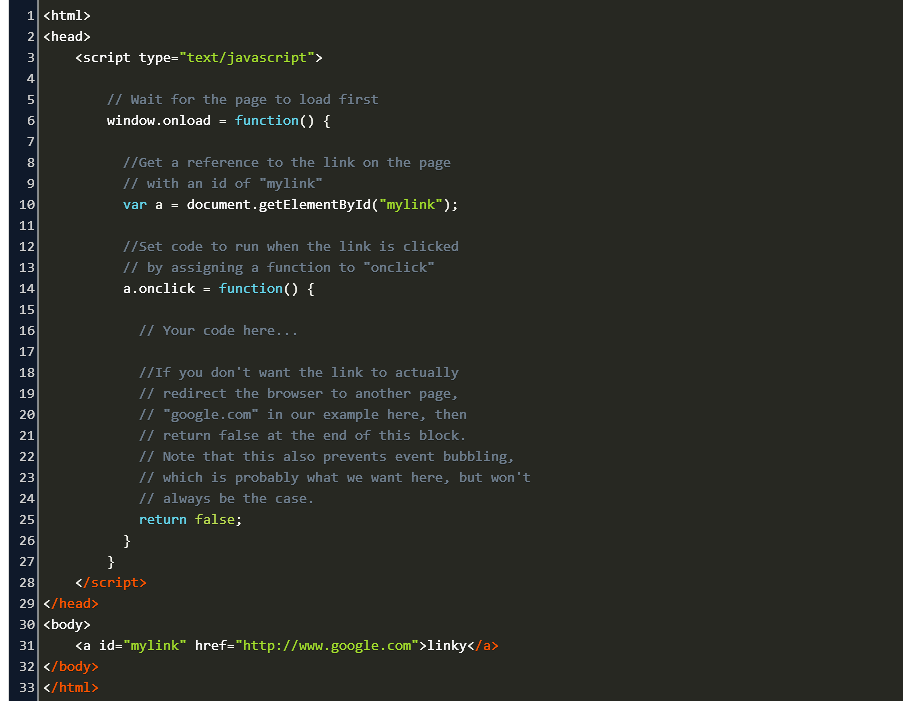
 Trigger Javascript On Hyperlink Click Code Example
Trigger Javascript On Hyperlink Click Code Example
 Window Load Amp Document Ready Behaves Differently With
Window Load Amp Document Ready Behaves Differently With
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 The Difference Between Javascript Calling Function With Or
The Difference Between Javascript Calling Function With Or
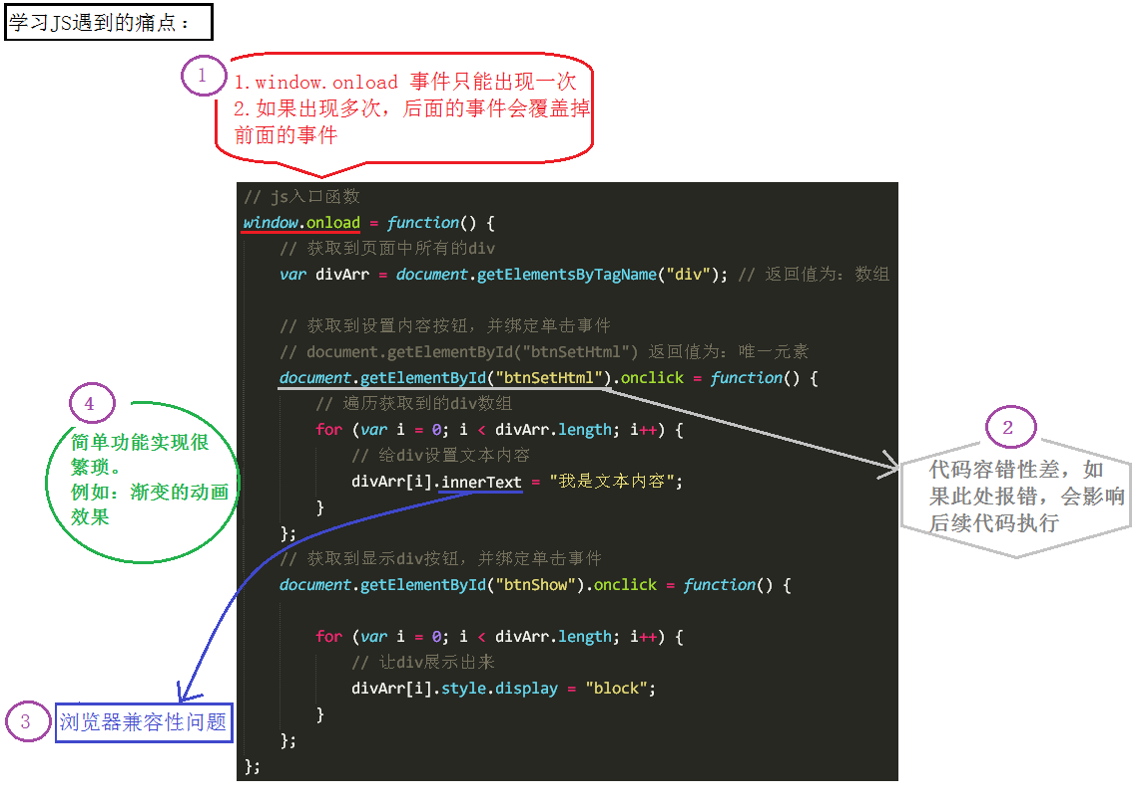
 How To Using Multiple Javascript Window Onload Functions 知乎
How To Using Multiple Javascript Window Onload Functions 知乎
 Javascript Onload Javascript Onload Example Javascript Body
Javascript Onload Javascript Onload Example Javascript Body
 Introduction And Selector Of Jquery
Introduction And Selector Of Jquery
 Difference Between Window Onload And Window
Difference Between Window Onload And Window
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
 Window Load Doesn T Seem To Wait For Everything To Be
Window Load Doesn T Seem To Wait For Everything To Be
Document Ready Javascript Without Jquery I Have A Script
 Why Window Onload Is Not Working After Button Click
Why Window Onload Is Not Working After Button Click
 Using Javascript Window Onload Event Correctly
Using Javascript Window Onload Event Correctly


0 Response to "20 Javascript Window Onload Function"
Post a Comment