34 How To Insert Javascript In Html
HTML pages are static and boring, with no animation effects. JavaScript, on the other hand, allows developers to add animations to websites and create dynamic interfaces. JavaScript offers flexible loading. Being able to load data on-demand without having to reload the whole page is a huge benefit of the language, as it improves the performance ... how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands).
 1 Inside Which Html Element Do We Put The Chegg Com
1 Inside Which Html Element Do We Put The Chegg Com
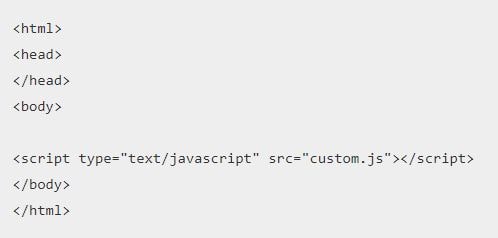
3. Add javascript external file to Html page 3.1 How to use. First, we need to create a javascript file with extension .js. I just created a home.js file and now we need to add an external js file into the html page. To add using <script> tag to import. Index.html file
How to insert javascript in html. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ... There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. Link the separate file of JavaScript in HTML
JavaScript can modify all HTML elements, attributes, CSS styling, create new events, elements, add attributes, and many more. This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag. May 19, 2017 - I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements. ... I will assume here that you know some JavaScript and HTML. You do not have to ... The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ...
Wrapping Up, How to link JavaScript to HTML. We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag; Adding the JavaScript from your web server as an external script; Adding the JavaScript from a CDN Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the following example, we create several new elements. The elements are created with text/HTML, jQuery, and JavaScript/DOM. Then we insert the new elements to the text with the after() method (this would have worked for before() too) :
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript. In this article, you'll learn to create and inject a new element to the DOM with JavaScript. JavaScript provides the createElement() method to create a new DOM element. 7 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more!
In this tutorial, we'll show you how to add JavaScript to HTML. The beginning will include a short introduction to JavaScript, while the rest of the guide will focus on various ways of adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... In workspaces, you add a new file by selecting File > New File. 2:09. To create a new JavaScript file, provide a name followed by the .js extension. 2:14. Script.js is just the name I wanna give this file. 2:21. A JavaScript file doesn't have to be named script.js. 2:24. You can name the file anything you want. 2:28.
The insertBefore() Method¶. The Node.insertBefore() method is used to insert a node before a reference node as parent node's child. If the specified node exists in the document, insertBefore() moves it from its current position to the new position, meaning that a node cannot be in two locations of the document at the same time. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I want to be able to add multiple rows to a div and also removing them. I have a '+' button at the top of the page which is for adding content. Then to the right of every row there is a '-' button that's for removing that very row. I just can't figure out the javascript code in this example. This is my basic HTML structure:
Javascript is a versatile programming language and gives you the ability to create content that changes when users interact with a web page. But, to make those changes happen, you must be sure to make Javascript part of your web pages and add it to HTML.. The Javascript standard specifies the syntax of the Javascript language, but it does not describe HTML or explain how to add Javascript to HTML. The script tag is the primary method to insert JavaScript into HTML. The script tag was created by Netscape and was first implemented in Netscape Navigator 2, as far as the history of JavaScript is concerned. There are two ways you can use the script tag to insert JavaScript in HTML. Inline JavaScript Mar 26, 2021 - Please note: the text is inserted “as text”, not “as HTML”, with proper escaping of characters such as <, >. ... In other words, strings are inserted in a safe way, like elem.textContent does it. So, these methods can only be used to insert DOM nodes or text pieces.
In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... Step 2: Add a map with a marker. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Dec 28, 2015 - This will add it as the first item in the selected div. ... OP specifically asked for plain javascript, but this helped me, so I still consider it useful. ... Would help to see an example with a long string of Html inserted. For example, I have a case in which server technologies (php etc) ...
Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
4/7/2021 · How to add JavaScript to HTML. How to add JavaScript to HTML - To include an external JavaScript file, we can use the JacaScript's script tag with the attribute src. The src attribute helps to give the path to the script file. In HTML, JavaScript code must be inserted between <script> and </script> tags. There are three ways to add JavaScript to a web page: In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. Do you want to add a quick JavaScript function to a standard HTML page? The process is actually fairly simple, and this article explains it. Open Notepad or a comparable text editing application.
JavaScript is stripped from the question HTML. Use the JavaScript editor instead of the question HTML, as referenced in the Accessing the JavaScript Editor section above. Page Transitions can cause issues when selecting elements on load since they are also affecting page elements. If you run into difficulties, you can disable page transitions ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string ...
Client-side JavaScript code is embedded within HTML documents in a number of ways: · Between a pair of <script> and </script> tags If I have a block of HTML with many tags, how do insert it in JavaScript? var div = document.createElement('div'); div.setAttribute('class', 'post block bc2'); div.innerHTML = 'HERE TOO MUCH HTML ... As you didn't mention any use of javascript libraries (like jquery, dojo), here's something Pure javascript. var txt = document.createTextNode(" This text was added to the DIV."); var parent = document.getElementById('div'); parent.insertBefore(txt, parent.lastChild);
Note: Usually when an external ... sheets), so it won't need to be downloaded multiple times from the web server that makes the web pages load more quickly. ... You can also place JavaScript code inline by inserting it directly inside the HTML tag using the special tag attributes ... 5 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element.
 How To Insert Inline Javascript In Wordpress Block With
How To Insert Inline Javascript In Wordpress Block With
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
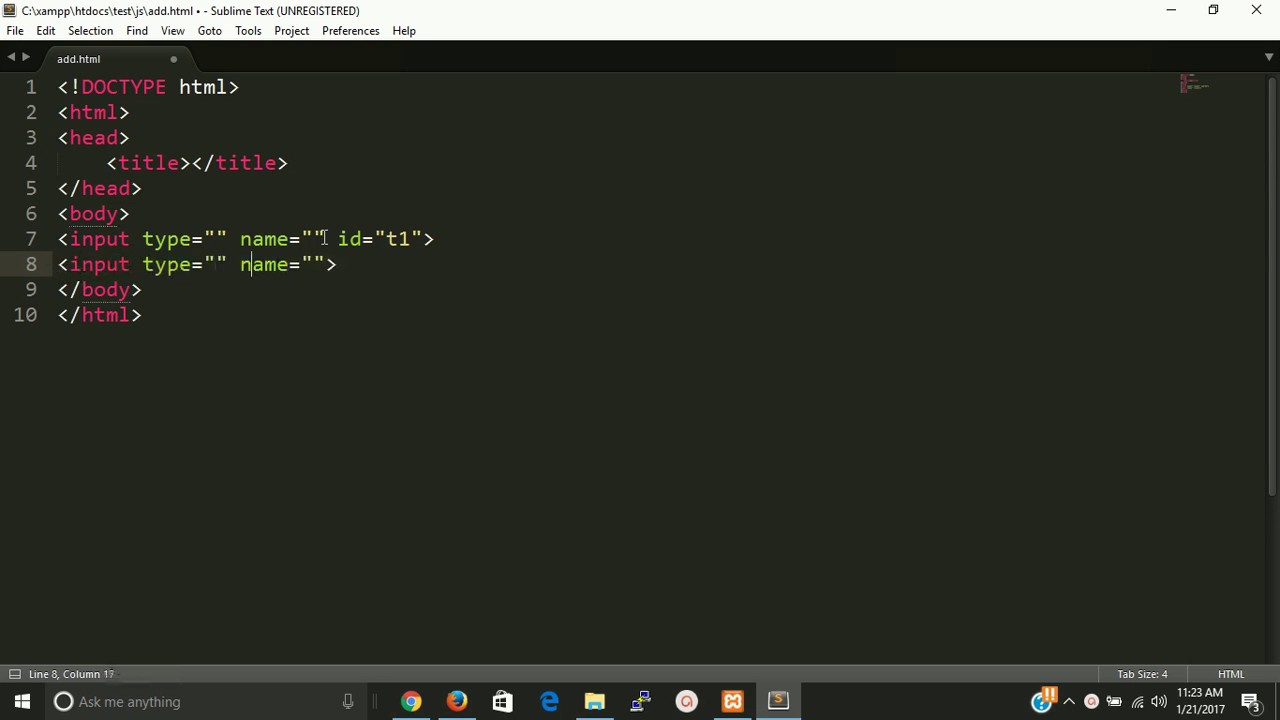
 How To Add Text Box Value With Javascript Learn Java Script
How To Add Text Box Value With Javascript Learn Java Script
 How To Add Javascript To Html Developer Helps
How To Add Javascript To Html Developer Helps
Insert To Adjacent Html With Beforebegin In Javascript
 Insert Javascript Into Html Using The Script Tag Hacker Noon
Insert Javascript Into Html Using The Script Tag Hacker Noon
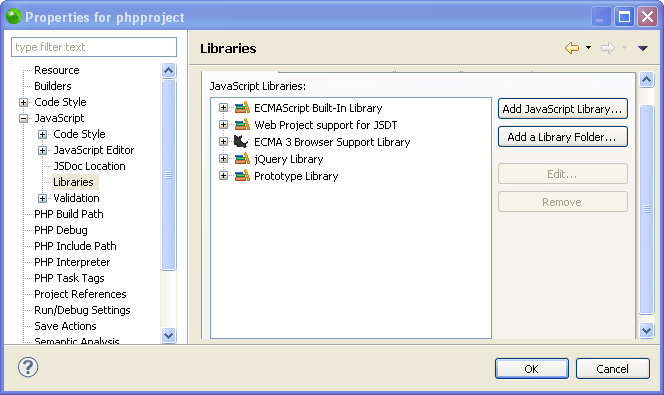
 Setting The Javascript Build Path
Setting The Javascript Build Path
 Include Javascript In Your Page
Include Javascript In Your Page
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
 Javascript In Html How Do You Include Javascript In Html
Javascript In Html How Do You Include Javascript In Html
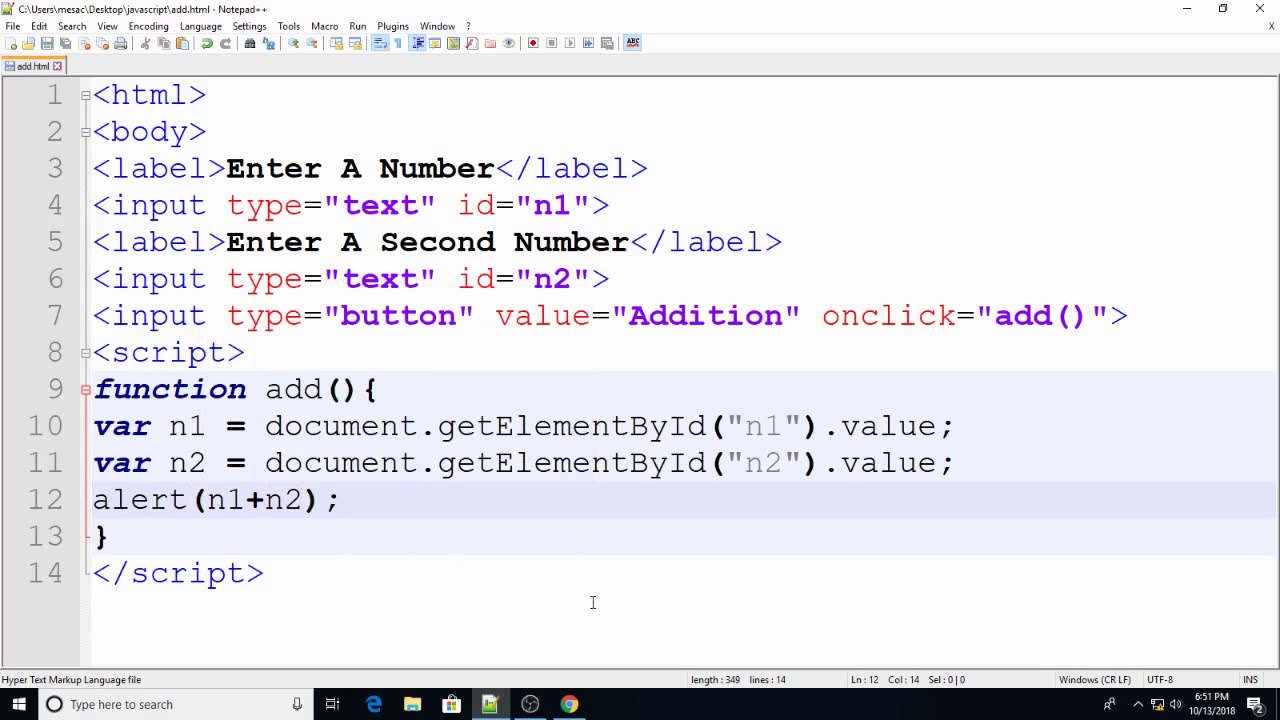
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Insert Javascript Html Code Into Multi Line Sharepoint
How To Insert Javascript Html Code Into Multi Line Sharepoint
 How Javascript Implementation Adds Dynamic Interactivity
How Javascript Implementation Adds Dynamic Interactivity
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 A Guide On Adding Javascript To Html Cloudsigma
A Guide On Adding Javascript To Html Cloudsigma
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 The Best Shopify Apps Help To Insert Custom Javascript Css
The Best Shopify Apps Help To Insert Custom Javascript Css
 How To Add And Use Javascript Code In Html Tutorial Funda
How To Add And Use Javascript Code In Html Tutorial Funda
 How To Insert Raw Html Css And Js In Wordpress Webnots
How To Insert Raw Html Css And Js In Wordpress Webnots
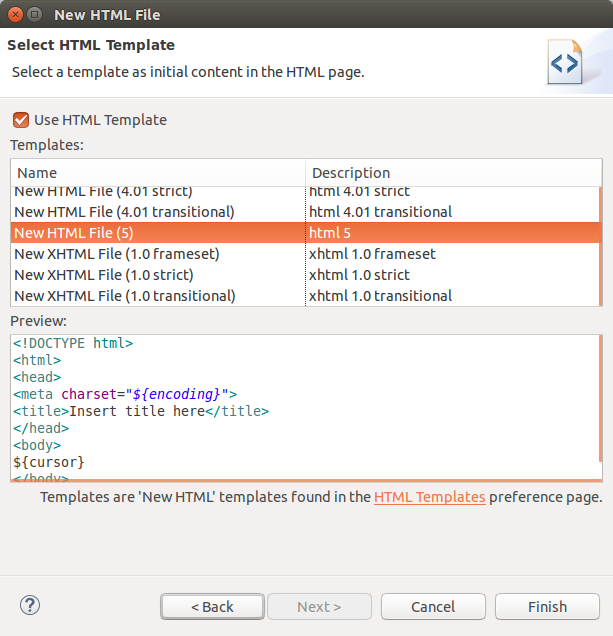
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
Adding Custom Html Or Javascript To A Web Page
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
How To Add Javascript To An Html Webpage Codiphany
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
How To Insert Custom Html And Javascript To The Wp Editor
 How To Add Html Css Or Javascript
How To Add Html Css Or Javascript


0 Response to "34 How To Insert Javascript In Html"
Post a Comment