33 Set Display Block In Javascript
Get code examples like "javascript change display to block" instantly right from your google search results with the Grepper Chrome Extension. All that remains is to insert our new block into its container, which is done here. The appendChild() method places block_to_insert as the last child of container_block. (That is, our new DIV will be placed after all other HTML elements, if any, in container_block.). The above is the bare minimum that you will typically need to do to inject a DIV block into a web page.
 Css Display Property Geeksforgeeks
Css Display Property Geeksforgeeks
The other night, Amit Patel mentioned that you can set script tags in HTML to display: block with CSS and then edit that code inline with the contentEditable attribute. This means that you can then see it all update live in the browser as you type. Shortly after, Marius Gundersen replied that you can do this with the style tag as well.. All of this is such a weird concept to me that I just had ...

Set display block in javascript. How it works: Notice that the p ... which changes the style of the div with id="panel" from display:none (hidden) to display:block (visible). You will learn more about JavaScript in our JavaScript Tutorial.... Aug 17, 2020 - Get code examples instantly right from your google search results with the Grepper Chrome Extension. Jan 10, 2021 - As we can understand from its name, display: inline-block declaration shows both the characteristics of inline and block-level elements. In other words, we can think of an inline element, that width & height properties can be set, or we can think of a block-level element, that doesn’t have ...
3/3/2020 · To show an element, set the display property to block (or any other value except none): document.querySelector('.btn'). style. display = 'block'; Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. What's strange is that a setup similar to this works when I use visibility:hidden; position:absolute; and I can use a JavaScript function to show the <div>. ... Yes, I tested in IE, Firefox and Chrome. – katura Nov 1 '10 at 16:08 ... Because setting the div's display style property to "" ...
We just need to replace the display property with the float property. Set the float property to "left". So, in our example, we use the float property, which in most cases is used with the clear property on an element. It specifies what elements can float beside the cleared element and on which side. PJ6 wrote: When I call this function (I verified that I'm actually getting an element with the id), why does IE ignore my attempt to set the display to none? 8/10/2020 · Insert JavaScript code to change the display. < script type = "text/javascript" > function toggleContent () { // Get the DOM reference var contentId = document . getElementById ( "content" ); // Toggle contentId . style . display == "block" ? contentId . style . display = "none" : contentId . style . display = "block" ; } < /script>
Realistically, you would display a banner on your website with a button that the user can click to opt-in. Just call the function on click to un-block all the scripts. The matched elements will be revealed immediately, with no animation. This is roughly equivalent to calling .css( "display", "block" ), except that the display property is restored to whatever it was initially. If an element has a display value of inline, then is hidden and shown, it will once ... Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block".
Sep 08, 2009 - In few words, the first click fires the if part of the function and ask “is the element display property set to block?” and the function terminate “prematurely” (so to speak) since it checks correctly that query. The second click put the script on work, since it has already checked ... The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.. Formally, the display property sets an element's inner and outer display types.The outer type sets an element's participation in flow layout; the inner type sets the layout of children.Some values of display are fully defined in ... All you need to do is add the class to each element and then use a single line of jQuery inside a javascript function to either hide or show those classes. HTML: <div class="example"><p>Hide me</p></div> <button ... onclick="exampleClick()">Click to Hide</button>
Answers: The only way to remove an inline "display:none" via jQuery's css-api is by resetting it with the empty string ( null does NOT work btw!!). According to the jQuery docu this is the general way to "remove" a once set inline style property. $ ("#mydiv").css ("display",""); or. $ ("#mydiv").css ( {display:""}); should do the ... The problem is with the display property. Because the display property is set to none, and then changes to block, the change in max-height is never triggered in the browser. From the browser's perspective, it has no set max-height until it's displayed. If we remove the display property, you'll notice it works, sort of (here's a demo). In the first example of the sample file a check box is used to display a set of fields for entering additional info. ... the Spouse Information block includes a gray background that contains and highlights the ... Both the Button and Signature fields have a Calculate event that can be set through JavaScript in the same way the Validate script ...
With this, we set the display as block which shows the modal when the button tag is clicked. Remember, the initial state was set as none in the CSS file. Closed the modal by accessing the ... The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. 30/8/2012 · I'm using javascript to toggle the visibility of a certain table. I set the table's display property to none (via js) in order to hide it and to block in order to show it. However, applying block in the display property of a table seems to be having trouble with firefox. See below what display:block does to a table in firefox: This simple html code: <table style="display:block" border="1" width="100%"> …
The display property in Bootstrap is used to set an element's display property. The utilities such as block, inline etc are to set the element's display property. The display property classes of bootstrap help to directly set the CSS display property for an element. The available classes are:.d-block: This class when used with an element ... 3/8/2021 · .css(): Set one or more CSS properties for the set of matched elements. Syntax: $("div").css("display", "block").show(): Display the matched elements and is roughly equivalent to calling .css(“display”, “block”). Syntax: $("div").show().attr(): Set one or more attributes for the set of matched elements. Syntax: If you want to show the element, set the style display property to " block ". document.getElementById ("element").style.display = "block"; The user can hide or show the elements according to his wish with the help of display property in Javascript. This process is also known as visibility.
Apr 28, 2021 - This post will discuss how to change an element’s display to none or block using JavaScript and jQuery. ... In pure JavaScript, you can control the rendering of the container elements using the display attribute. Setting the display to none will not render the element or any of its children, ... Aug 27, 2016 - You always have to know what you are doing. You can even handle this Vanilla JS framework very inefficiently. 😅 ... Not the answer you're looking for? Browse other questions tagged javascript jquery css performance or ask your own question. The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used. switch (expression) { case condition 1 ...
- Like specifying style="display:block"in the <div>properties, and changing it to "none" in the JS. - Or trying to use other properties like "inline", "inline-block",... - Or using "visibility" instead of "display" - Or not specifying any property at all in the HTML. E.g. a span has inline as its default display value. Setting it to block is wrong. The following helpers are quite convenient, but in order to keep things simple, the show() function requires an additional argument; the target display value of the element (block, inline-block, inline, etc.): The Display property in CSS defines how the components(div, hyperlink, heading, etc) are going to be placed on the web page. As the name suggests, this property is used to define the display of the different parts of a web page. Syntax: display: value; Property values
The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide an ... 27/7/2008 · Below is the Javascript code that we will add the the Head section of the page. <script language="JavaScript"> function toggle(id) { var state = document.getElementById(id).style.display; if (state == 'block') { document.getElementById(id).style.display = 'none'; } else { document.getElementById(id).style.display = 'block'; } } </script> In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page.
Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. 4 Answers4. Internet Explorer 7 and lower do not support table-row as a value for display. Alternatively- and, arguably, a better idea is to - set a class for the row and remove/change it using JS: Instead of block, you should set the display value to table-row. I hide and show table rows by adding/removing a class name called 'hide'. Definition and Usage. The display property specifies the display behavior (the type of rendering box) of an element. In HTML, the default display property value is taken from the HTML specifications or from the browser/user default style sheet. The default value in XML is inline, including SVG elements.
Nov 14, 2018 - What's strange is that a setup similar to this works when I use visibility:hidden; position:absolute; and I can use a JavaScript function to show the <div>. ... Yes, I tested in IE, Firefox and Chrome. – katura Nov 1 '10 at 16:08 ... Because setting the div's display style property to "" ... In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. You can use the jQuery css () method to change the CSS display property value to none or block or any other value. The css () method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click:
Jun 27, 2019 - DISPLAY. JS ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... 20/11/2013 · The transitionend event fires when the opacity is done animating, and when this occurs the element is set to display: block. Because you can’t detect a transitionend event on the display property, you have to use a different method for when the box is invisible: First remove the hidden class, making it display: block while it’s still visually hidden. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
 Html Display Block How Does Block Display In Html With
Html Display Block How Does Block Display In Html With
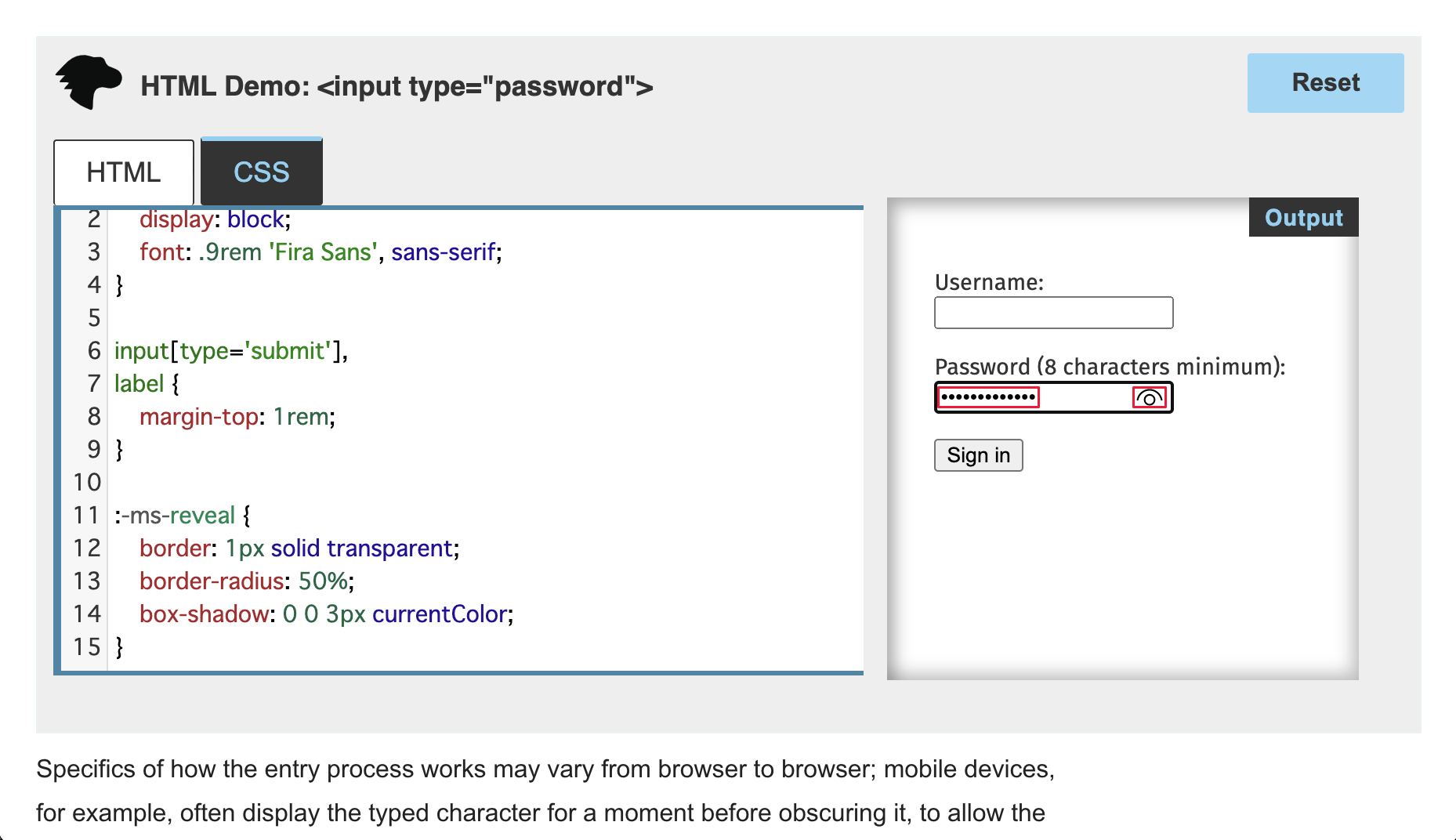
 Customize The Password Reveal Button Microsoft Edge
Customize The Password Reveal Button Microsoft Edge
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
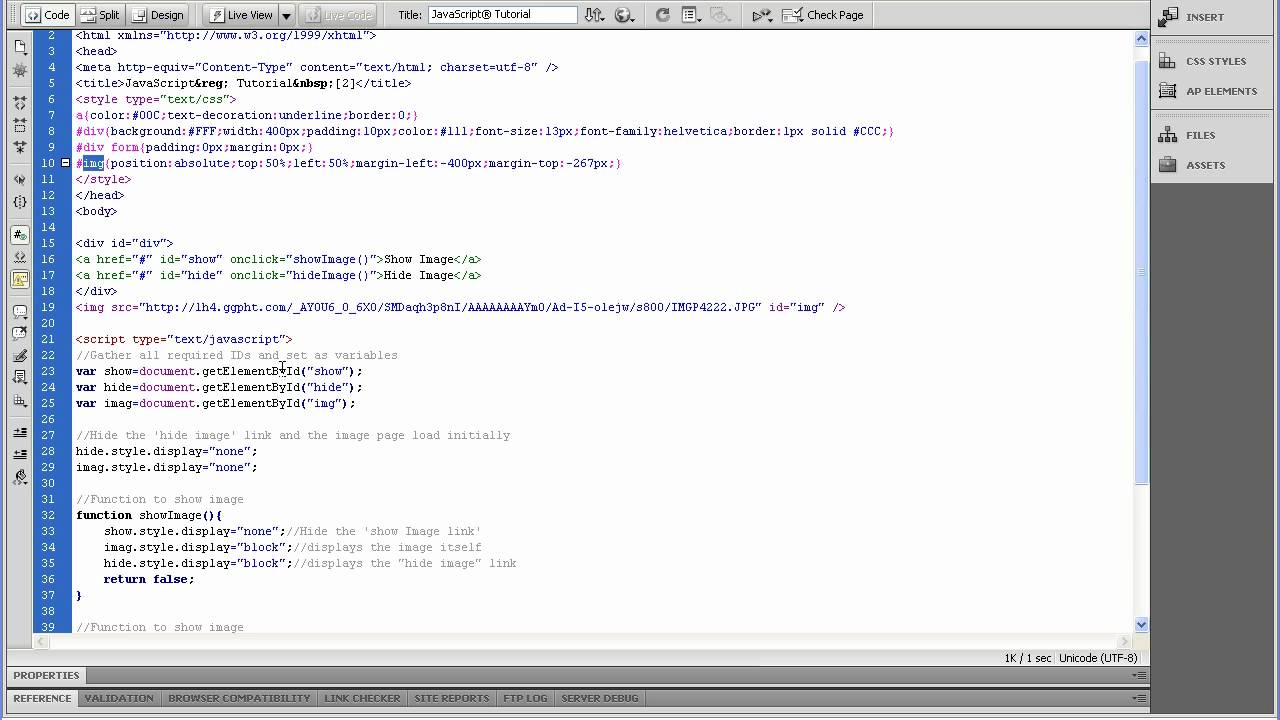
 Javascript Image Display 2 Youtube
Javascript Image Display 2 Youtube
 Gl Account In Sap Tutorial Create Display Block Amp Delete Fs00
Gl Account In Sap Tutorial Create Display Block Amp Delete Fs00
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 How To Use The Top 5 Css Display Values None Block Inline
How To Use The Top 5 Css Display Values None Block Inline
 Html Set As Visible On Page Load Display None On Need
Html Set As Visible On Page Load Display None On Need
 Css Display Properties Block Inline And Inline Block
Css Display Properties Block Inline And Inline Block
How To Position Html Elements Side By Side With Css By Cem
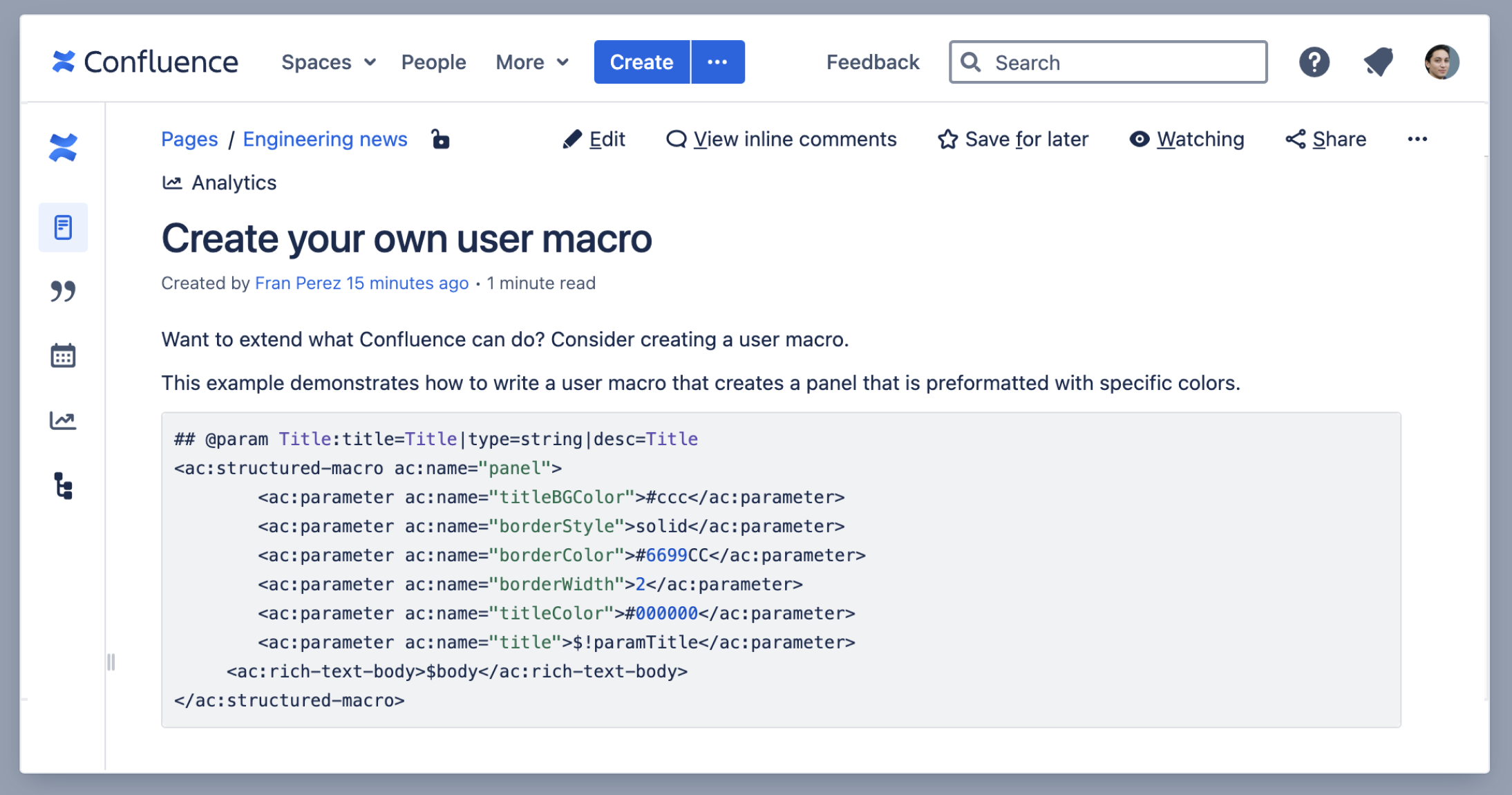
 Code Block Macro Confluence Data Center And Server 7 13
Code Block Macro Confluence Data Center And Server 7 13
 The Css Display Property Display None Display Table
The Css Display Property Display None Display Table
 Block And Inline Layout In Normal Flow Css Cascading Style
Block And Inline Layout In Normal Flow Css Cascading Style
 Issue With Children While Setting Display To Block Stack
Issue With Children While Setting Display To Block Stack
 Html Table With 100 Width With Vertical Scroll Inside Tbody
Html Table With 100 Width With Vertical Scroll Inside Tbody
 Css Layout The Display Property
Css Layout The Display Property
 When Do You Use Inline Block Css Tricks
When Do You Use Inline Block Css Tricks
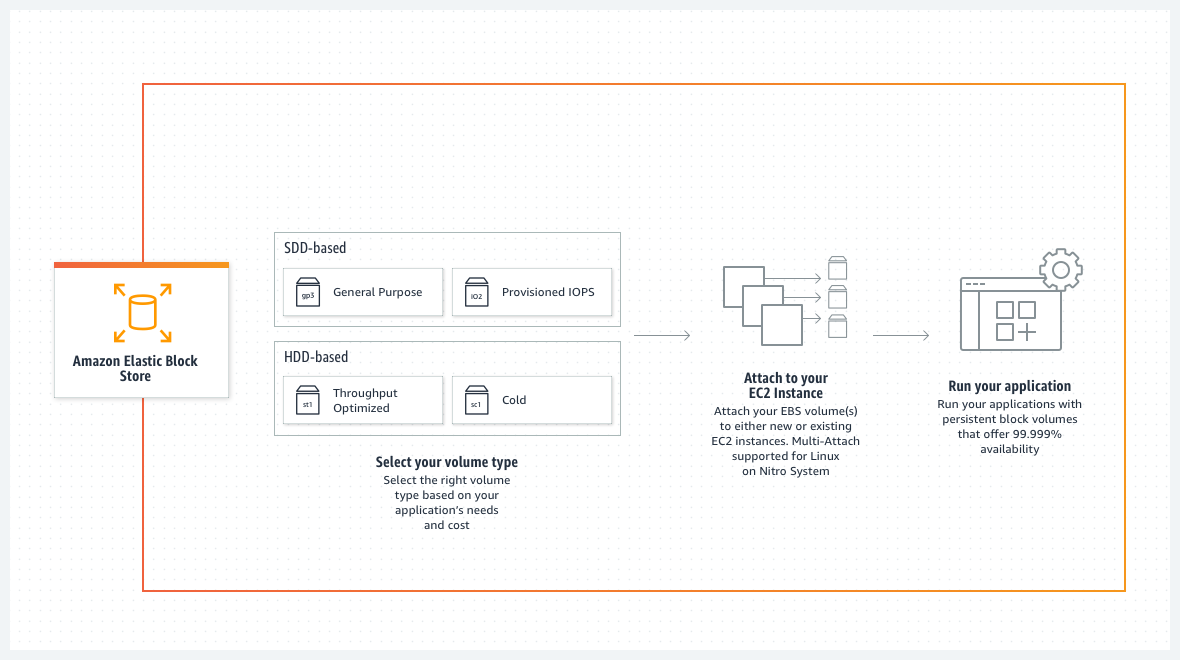
 High Performance Block Storage Amazon Ebs Amazon Web Services
High Performance Block Storage Amazon Ebs Amazon Web Services
 Customer Master Data Tutorial Create Display Block Delete
Customer Master Data Tutorial Create Display Block Delete
 Block Javascript In Your Browser To Prevent Annoying Email
Block Javascript In Your Browser To Prevent Annoying Email

 Display Settings Webflow University
Display Settings Webflow University
 Why Lt P Gt And Style Display Block Not Working Stack Overflow
Why Lt P Gt And Style Display Block Not Working Stack Overflow
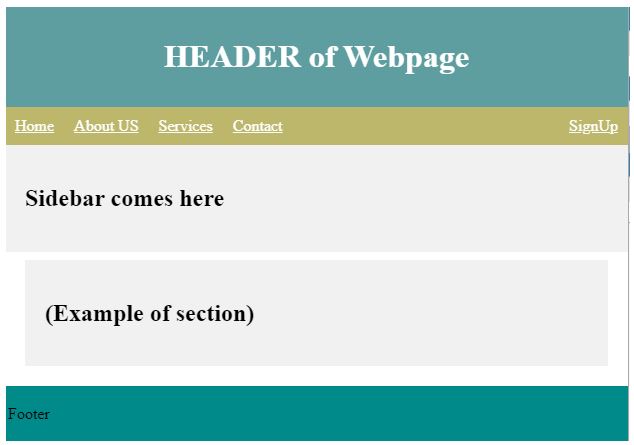
 Html Styling Block Elements Html Goodies
Html Styling Block Elements Html Goodies
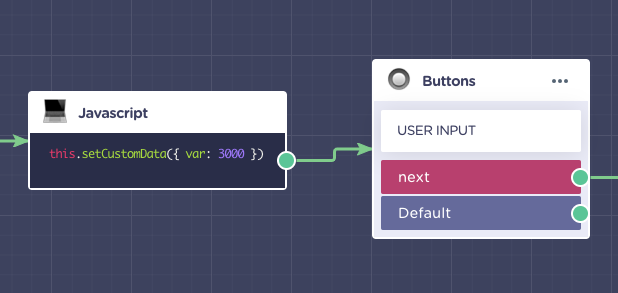
 Javascript In Landbot V2 Landbot Help
Javascript In Landbot V2 Landbot Help
 How To Add Style Display Block To An Element Using Jquery
How To Add Style Display Block To An Element Using Jquery
 The Css Display Property Display None Display Table
The Css Display Property Display None Display Table
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 The Css Display Property Display None Display Table
The Css Display Property Display None Display Table
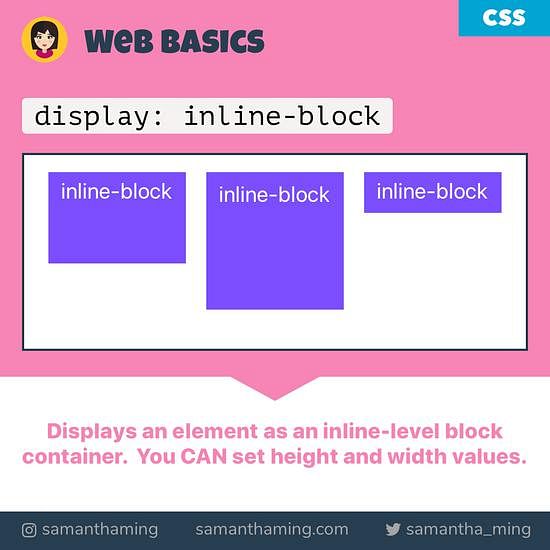
 Css Inline Block Samanthaming Com
Css Inline Block Samanthaming Com


0 Response to "33 Set Display Block In Javascript"
Post a Comment