33 If Radio Button Checked Javascript
JavaScript function to validate Group of RadioButtons (Multiple RadioButtons) in ASP.Net. When the Submit Button is clicked, all the RadioButtons inside the Table are referenced using the Tag Name. Then using FOR loop, each RadioButton is verified whether it is checked. If one RadioButton is checked, then the validation is successful else an ... Dec 20, 2012 - Ok, this is really a simple question but I am really incompetent at JavaScript. Basically all I have a form with 2 radio buttons on them. I need a JavaScript statement which basically says If
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
1. Using jQuery. The :checked CSS pseudo-class selector represents any radio ( <input type="radio">) element that is checked. The idea is to use the :checked selector to identify the selected radio button and unset it. Alternatively, you can use the .prop () method to unset the value of matched radio elements, as shown below: 2. Using JavaScript.

If radio button checked javascript. 11/10/2019 · Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Jul 20, 2021 - To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. On this page we describe and demonstrate how to use JavaScript to get the value of the selected radio button in a group. We have defined the following getRadioVal function which returns the value of the selected radio button, or undefined if no radio button is checked:
JavaScript Learn JavaScript ... Learn how to create custom checkboxes and radio buttons with CSS. Default: One Two One Two Custom checkbox: One Two Three Four ... /* When the radio button is checked, add a blue background */.container input:checked ~ .checkmark { background-color: #2196F3;} Apr 07, 2020 - jQuery has selectors, methods, and events that can be used on forms to get or set the values of <input> elements or tell whether or not a radio button is checked. Group of answer choices True False ... ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. 25/4/2020 · radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. function handleClick(myRadio) { var selectedValue = myRadio.value; if(selectedValue=="3″) { document.getElementById("txtComments").style.display = "; //Show textbox } else { document.getElementById("txtComments").style.display = 'none'; //Hide textbox.
Find the level in a binary tree with given sum K. Check whether a Binary Tree is BST (Binary Search Tree) or not. 1 [0]1 Pattern Count. Capitalize first and last letter of each word in a line. Print vertical sum of a binary tree. Print Boundary Sum of a Binary Tree. Reverse a single linked list. Greedy Strategy to solve major algorithm problems. Apr 28, 2021 - This post will discuss how to get the value of the selected radio button with JavaScript and jQuery... To get the selected radio button, you can use the `:checked` CSS pseudo-class selector, representing any radio that is checked. We can use this in many ways with jQuery and plain JavaScript. It determines whether the checkbox is checked and inspects each radio button in turn. With the hazard checkbox checked, if the current radio button is standard shipping, it is checked. The other radio buttons have their checked property set false and disabled property set true.
Feb 18, 2020 - In this post you’ll learn a few ways to get the selected value of a radio input ( Using jQuery you can easily check if radio is checked. But sometimes you need to validate whether the radio button in multiple groups is checked or not. Don't worry, here we will show you how to check if one radio button in each group is checked using jQuery. Jan 14, 2013 - I'm trying to work this form so when the first radio button is selected, run a certain validation. When the second radio button is selected, run a different validation, etc. Currently using Alerts to
You can mark/check only one radio button between two or more radio buttons. In this chapter, we will guide you on how to check a radio button using the JavaScript programming language. For this, first we design a form containing radio buttons using HTML, and then we will use JavaScript programming to check the radio button. Here you will learn how to use javascript radio button checked event. This is a short guide on radio button checked event. Let's get started with how to use radio button checked event in javascript. Here i will give you many example how you can use radio button checked event javascript. Example : 1. I googled "get radio button value javascript" and quickly found this javascript - How to get value of selected radio button? - Stack Overflow Please do basic research before asking a question, if that link doesn't help you there are many more if you google yourself.
The JavaScript Radio checked property is used to set or return the checked state of an Input Radio Button. This property is used to reflect the HTML checked attribute. Javascript Object Oriented Programming Front End Technology To select a radio button by default we have to check it as true. If it is checked as true then by default it will be autofocused. In the following example, we have only radio buttons and none of them is autofocused. Check Radio Button Using JavaScript Select the Radio Button Using ID One of the best possible ways to preselect a radio button is to refer to it by its ID. To select the DOM element using ID, we add the prefix # to the ID and set the checked value as true.
Call JavaScript function when RadioButton is checked or unchecked in HTML. The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a JavaScript OnClick event handler. Note: The RadioButtons must be set with exact same name attribute values in order ... Checking radio buttons on a form is a little trickier. You have to loop through each button, testing for a value of checked, which means it was selected. Only one radio button in a group can be selected, so if you find a value of checked you can break out of the loop. Button Style: Check. Radio Button Choice: Yes (this is the export value I believe though I don't quite know how to use it properly) neither are checked by default but if one is checked I would like to have a variable set to the text "Approved" and if the other radio button is checked I would like to set the variable to contain "Disapproved"
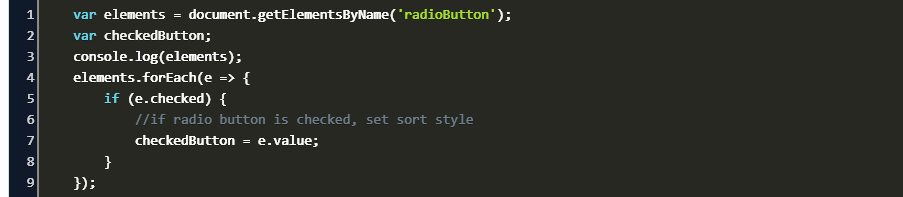
How to Get the Selected Radio Button Since we know a group of radio buttons is defined by a name attribute we can get them using the JavaScript document.getElementsByName () method, passing the name attribute inside the () (parenthesis) of the method. This will return an object of elements. 16/2/2012 · // return the value of the radio button that is checked // return an empty string if none are checked, or // there are no radio buttons function getCheckedValue(radioObj) { if(!radioObj) return ""; var radioLength = radioObj.length; if(radioLength == undefined) if(radioObj.checked) return radioObj.value; else return ""; for(var i = 0; i < radioLength; i++) { if(radioObj[i].checked) return radioObj[i].value; } return ""; } // set the radio button with the given value as being checked … Get selected radio button value with javascript. 1. Javascript getElementById() works for a text box but doesn't work with radio buttons or drop-down selectors. 0. javascript get value of html radio button input selected. 1.
A Boolean attribute which, if present, indicates that this radio button is the default selected one in the group. Unlike other browsers, Firefox by default persists the dynamic checked state of an <input> across page loads. Use the autocomplete attribute to control this feature. You should always use the label tag with radio buttons. This signals to the user that the whole boxed area may be clicked to set the radio button, rather than just the tiny circle. If you are using a scripting language like PHP, ColdFusion, or ASP, then write a function that prints your radio buttons from an array. The Input Radio's checked property is defined to return the checked status of any Input Radio Button. We can use document.getElementById ('id').checked method to check whether the element and selected id is checked or not. The "checked" returns a Boolean value and stands "TRUE" if it is checked, otherwise stands "FALSE".
Apr 07, 2020 - $('#element').click(function() { if($('#radio_button').is(':checked')) { alert("it's checked"); } }); Example. Several radio buttons in a form: var coffee = document.forms[0]; var txt = ""; var i; for (i = 0; i < coffee.length; i++) {. if (coffee [i].checked) {. txt = txt + coffee [i].value + " "; } radioId.checked = true //or radioId.checked = false Where true| or false specifies whether a radio button should be checked or not. true means the radio button is checked and false means the radio button is not checked. Examples Find out if a radio button is checked or not: var x = document .getElementById("testRadioButton") .checked;
Forms allow users to submit data in many different ways. A range of form input elements are available including text boxes, checkboxes, radio buttons, and submit buttons. This video tutorial explains how to use radio buttons in a form and also how to use JavaScript to handle the form and validate the data which the user has provided. The checked property is a Boolean value used to determine whether a radio button is in a checked or unchecked state. <html> <head> <title> Example of the radio checked property</title> </head> <body> <script language= Jul 27, 2016 - For server-side validation (remember, ... on Javascript for validation!), it would depend on your language of choice, but you'd but checking the gender value of the request string. ... I don't really follow what you're saying? Are interested in whether or not ANY radio button is selected? ... yes. because the form cannot be submitted if not all the ...
Regardless of which mark-up language you're using, Javascript is Javascript and in Javascript objects have properties which could very well be a boolean value. Indeed, the DOM object associated with <input type="radio" />has a property.checkedwhich can be trueor false. So far we've used this radios.value property, which gets us pretty much where we need to. However, it involves us knowing the value we want to set upfront, it might be that we want to somehow get a reference to a radio button and then set that radio button to checked.. Using the "checked" property. Now let's look at the DOM Node level method of checking a radio button - the checked ... If you want to set the "1234" button, you need to use its "id": document.getElementById("_1234").checked = true; When you're using the browser API ("getElementById"), you don't use selector syntax; you just pass the actual "id" value you're looking for. You use selector syntax with jQuery or .querySelector() and .querySelectorAll().
Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. To know which radio button is checked, you use the value attribute. For example: The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Aug 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 28 Apr 2020
 Bootstrap Radio Button Code Example
Bootstrap Radio Button Code Example
 Java For Complete Beginners Radio Buttons
Java For Complete Beginners Radio Buttons
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript Radio Button Amp Check Box Dynamically Html Pages
Javascript To Validate A Number Range Based On A Drop Down
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Devcurry Get Selected Value Of Radio Button Using A Single
Devcurry Get Selected Value Of Radio Button Using A Single
 How Do I Conditionally Set The Required Fields On My Form
How Do I Conditionally Set The Required Fields On My Form
 Why Radio Buttons And Checkboxes Can T Co Exist
Why Radio Buttons And Checkboxes Can T Co Exist
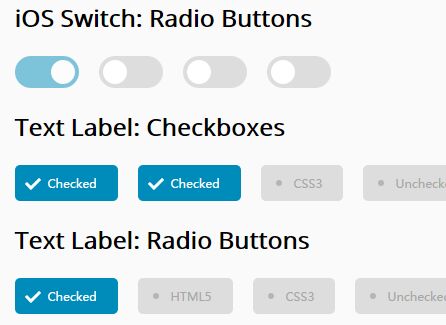
 Jquery Radio Button Plugins Jquery Script
Jquery Radio Button Plugins Jquery Script
 How To Get Value Of Selected Radio Button List Using Jquery
How To Get Value Of Selected Radio Button List Using Jquery
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 Getting The Value Of Checked Radio Buttons Ultimate Courses
Getting The Value Of Checked Radio Buttons Ultimate Courses
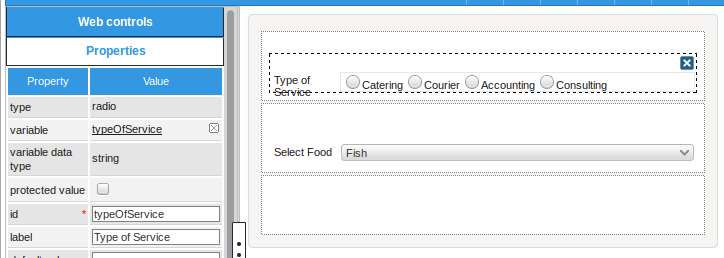
 3 0 3 5 Radio Group Control Documentation Processmaker
3 0 3 5 Radio Group Control Documentation Processmaker
 Javascript Get Input Radio Checked Value Code Example
Javascript Get Input Radio Checked Value Code Example
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 How To Check If A Radio Button Is Checked Help Uipath
How To Check If A Radio Button Is Checked Help Uipath
 Pick Only One Option In A Group Of Choices Outsystems
Pick Only One Option In A Group Of Choices Outsystems
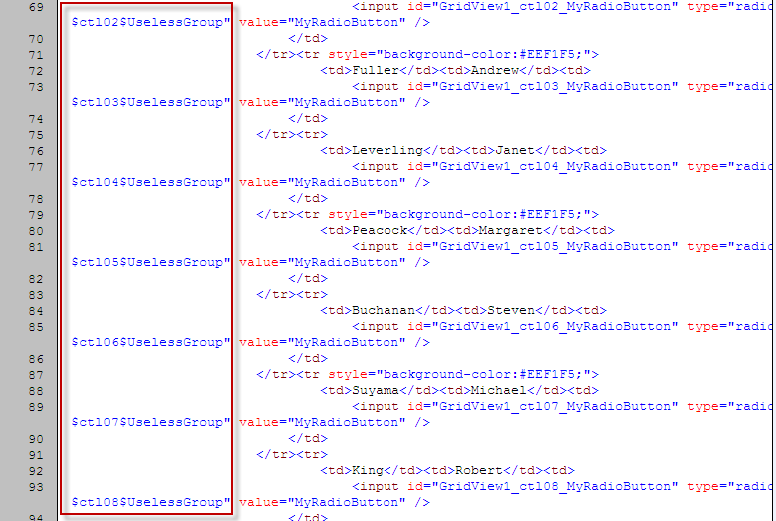
 Grouped Radio Buttons In Gridview Codeproject
Grouped Radio Buttons In Gridview Codeproject
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
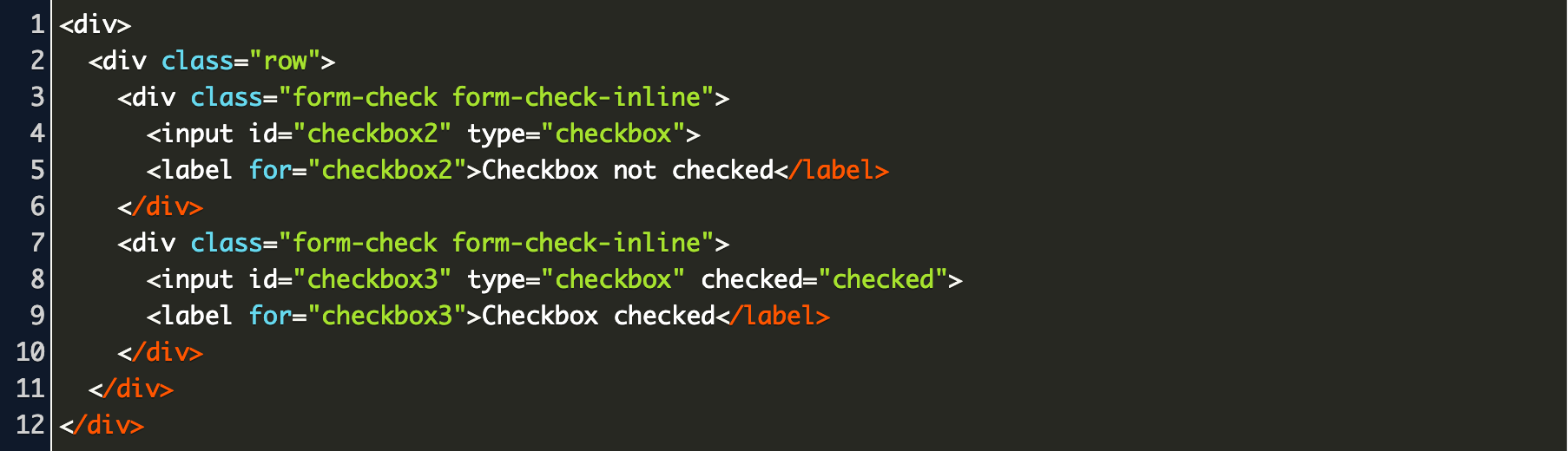
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 Checking A Radio Button In Javascript Ultimate Courses
Checking A Radio Button In Javascript Ultimate Courses
 Check Box V Radio Button When To Use Which In Ui Design
Check Box V Radio Button When To Use Which In Ui Design
 Radio Button Is Checked But Display Not Check Wordpress
Radio Button Is Checked But Display Not Check Wordpress
How To Determine Which Radio Button Is Selected Learn Web
 Angular2 Typescript How To Put The Radio Button Checked When
Angular2 Typescript How To Put The Radio Button Checked When
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint


0 Response to "33 If Radio Button Checked Javascript"
Post a Comment