33 Android Webview Allow Javascript
Download a pre-release channel of WebView from the play store, available here: WebView Beta. WebView Dev. WebView Canary. Follow the steps to enable Android's developer options menu. Choose Developer Options > WebView implementation (see figure) Choose the channel that you would like to use for WebView. Update. Thanks mark the alert() method in the html file are working now :) .. Now there are two issues in WebView: 1: I am using a <textarea> in the html file that i am loading in WebView, and trying to write in Hindi language font in it, but when i try to write Hindi text it displays as symbols ( rectangle symbols like [] ) .. when i do the same in firefox browser on desktop it works fine ...
 How To Enable Javascript In A Webview In Android
How To Enable Javascript In A Webview In Android
The existing WebView control has the function to run Javascript on the loaded page, however it doesn't have the ability to return the value. This post will walk through how to add that functionality in a bindable property. If you want to see a working sample, have a look at WebViewJavascript.

Android webview allow javascript. You can add it using Android studio drag-drop or in XML code directly. The purpose of WebView is if you want a web application or just a web page in your app. In Android WebView class is an extension of Android's View class that allows you to display web pages as a part of your activity layout or other resources layout. Displaying GIF in Android using WebView and JavaScript Posted on July 26, 2017 Categories Uncategorized With static images paving way for rich media such as GIF, and Video as such a rapid pace, one of the most common implementation requirement in recent android development community is inflating it in their current apps. 6/5/2021 · If the web page you plan to load in your WebView uses JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your app code and your JavaScript code. Enabling JavaScript. JavaScript is disabled in a WebView by default. You can enable it through the WebSettings attached to your WebView.You can retrieve WebSettings with getSettings(), then enable JavaScript …
The WebView.AddJavascriptInterface method injects a new JSBridge instance into the main frame of the WebView's JavaScript context, naming it jsBridge. This allows methods in the JSBridge class to be accessed from JavaScript. The WebView.LoadUrl method loads the HTML file that's specified by the HybridWebView.Uri property. The WebView allows developers to extend the JavaScript API namespace by defining their own components in Java and then making them available in the JavaScript environment. This technique comes in handy when you wish to access a platform feature not already available in JavaScript or wish to consume a component written in Java through JavaScript. In this video we are going to learn about how to enable JavaScript in an android Web View. By default JavaScript is not supported by the WebView. For display...
Android or WebView specific features intent:// URLs. intent:// URLs are used to send an Android Intent via a web link. A site can provide an intent:// link for users so that users can launch an Android application through the link. See Android Intents with Chrome for details. This is allowed only for the top-level navigation. Using JavaScript in WebView. If the web page you plan to load in your WebView use JavaScript, you must enable JavaScript for your WebView. Once JavaScript is enabled, you can also create interfaces between your application code and your JavaScript code. Enabling JavaScript. JavaScript is disabled in a WebView by default. WebView plugin has a property named as javascriptMode which has 2 parameters JavascriptMode.disabled and JavascriptMode.unrestricted. Using these parameters we can Flutter Enable Disable JavaScript in WebView Android iOS Example Tutorial. Contents in this project Flutter Enable Disable JavaScript in WebView Example Tutorial: 1.
Approach. Step 1: Create a new project. To create a new project in android studio please refer, how to Create/Start a New Project in Android Studio. Step 2: Modify activity_main.xml. This is used to set the front end of the Application, we place the WebView in the front end. On Off JavaScript functionality on webview to block pop-up ads on android device web browser. Android webview gives us the facility to enable disable JavaScript functionality on webview so developer can perform both actions on webview. There is a function available on WebView named as setJavaScriptEnabled ( pass true or false here ). WebView allows you to bind JavaScript code to Android code through an interface. To do this, we must use the addJavaScriptInterface () method, which is passed the class that provides the interface for JS, and the name that will be used to display the instance in JS (for example, “ AndroidFunction “).
WebView in hand you can move on to setting it up and and loading some juicy web content. # Enable JavaScript. WebViews don't allow JavaScript by default. To run a web application in the web view, you need to explicitly enable JavaScript by adding the following lines to the onCreate method: // Enable Javascript The proper way to enable JavaScript is by add the below two lines: mWebView.getSettings ().setJavaScriptEnabled (true); mWebView.getSettings ().setJavaScriptCanOpenWindowsAutomatically (true); Even if after adding its not working then try adding the below line. mWebView.getSettings ().setDomStorageEnabled (true); Android WebView is used to display HTML in an android app. We can use android WebView to load HTML page into android app. Android WebView. Android WebView component is a full-fledged browser implemented as a View subclass to embed it into our android application.
WebView | Android Developers By default, a WebView provides no browser-like widgets, does not enable JavaScript and web page errors are ignored. Assuming that you already have your WebView first of all, we must tell the WebView to enable the JavaScript execution. Then we must set the WebViewClient in order to receive the onPageFinished ... How to enable javascript into webView. Ask Question Asked 9 years, 7 months ago. Active 1 year, 1 month ago. Viewed 59k times 47 2. In android if I use javascript into webView it gives Force Close. ... javascript android android-webview. Share. Improve this question. Follow edited Nov 21 '19 at 17:17. danronmoon.
19/5/2021 · Communication with WebView Using JavaScript in Android. WebView is a special component in Android which serves as kind of built-in browser inside Android applications. If you want to execute HTML, CSS or JavaScript code in your Android app, or you need to allow users visit a URL without leaving your application, WebView is the way to go. In android, WebView is an extension of View class and it is used to show the static HTML web pages content or remote web pages content with URL in android applications as a part of our activity layout. Generally, in android, WebView will act as an embedded browser to include the web pages content in our activity layout and it won't contain any features of normal browsers, such as address bar ... Exposing JS function calls out of WebView There is a way to bridge JavaScript methods called in WebView and your Java/Kotlin code. Let's consider you have following HTML code within the shown page:
Enable Geolocation in a WebView (Android) Posted by David Chandler on April 23, 2012 HTML5 Geolocation lets you access the browser's location information from Javascript. For a quick demo, visit google in a mobile browser and observe your location at the bottom of the page. 15/10/2019 · In Android , WebView will block the JavaScript in default . And you can enable it by using Custom Renderer. ``` using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Webkit; using Android.Widget; using xxx; using xxx.Droid; using Xamarin.Forms; using Xamarin.Forms.Platform.Android; 19/3/2019 · Android Mobile Development Apps/Applications. This example demonstrate about How to enable webview java script in android. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml.
WebSettings | Android Developers. Language English Bahasa Indonesia Español - América Latina Português - Brasil 中文 - 简体 日本語 한국어. Documentation. Overview Guides Reference Samples Design & Quality. Platform. Android Studio. Google Play. Jetpack. Kotlin. How to enable javascript in your android webview include the following code in MainActivity.OnCreate: localWebView.Settings.JavaScriptEnabled = true; localWebView.Settings.DomStorageEnabled = true; The first allows javascript to work, the second will allow values to be stored in your HTML/DOM. Share. By default, WebView does not implement JavaScript alert dialogs, ie. alert () will do nothing. In order to make you need to firstly enable JavaScript (obviously..), and then set a WebChromeClient to handle requests for alert dialogs from the page:
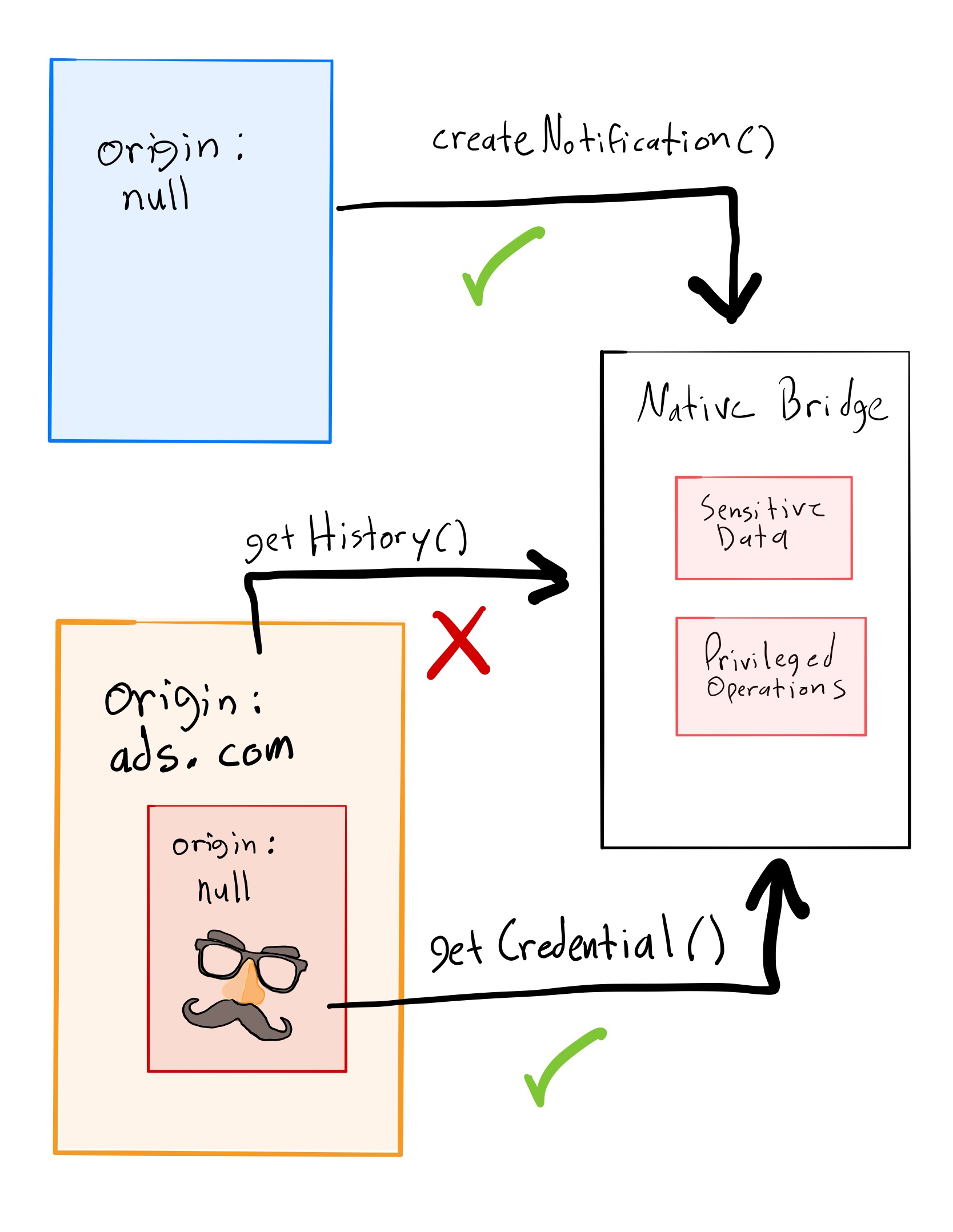
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Webview Interaction With Javascript Android Tools
Webview Interaction With Javascript Android Tools
 Android Native Amp Javascript Binding Dev Community
Android Native Amp Javascript Binding Dev Community
 Analyzing An Android Webview Exploit Avg
Analyzing An Android Webview Exploit Avg
 Webview Example In Android Kotlin Androidwave
Webview Example In Android Kotlin Androidwave
 Webview Interaction With Javascript Android Tools
Webview Interaction With Javascript Android Tools
 Inject Js Into Android S Webview Webview Provides An Easy
Inject Js Into Android S Webview Webview Provides An Easy
 Es6 Import Inside Of Android Webview Not A Constructor
Es6 Import Inside Of Android Webview Not A Constructor
 Can T Implement Javascript In Android Webview Stack Overflow
Can T Implement Javascript In Android Webview Stack Overflow
 Android Webview Tutorial And Examples Android Examples
Android Webview Tutorial And Examples Android Examples
 How To Enable Javascript In Webview Android Zid S World
How To Enable Javascript In Webview Android Zid S World
 Webview Android S Most Convenient Footgun Byte How
Webview Android S Most Convenient Footgun Byte How
 Making Android Interacting With Web App By Elye Mobile
Making Android Interacting With Web App By Elye Mobile
 Webview Love It Or Hate It But You Can T Ignore It By
Webview Love It Or Hate It But You Can T Ignore It By
 Flutter Enable Disable Javascript In Webview Example Tutorial
Flutter Enable Disable Javascript In Webview Example Tutorial
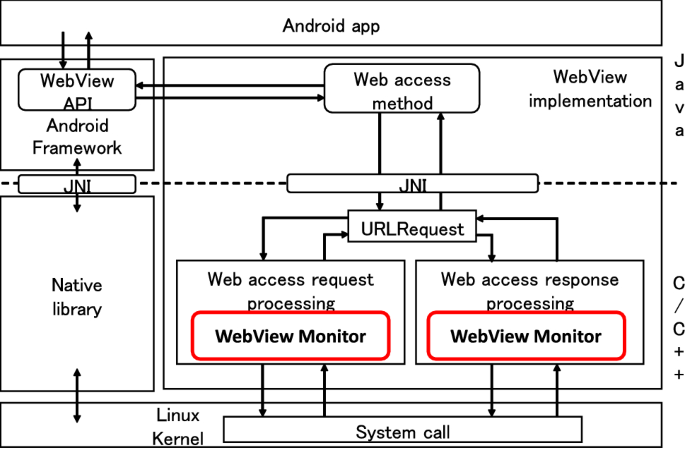
 Web Access Monitoring Mechanism Via Android Webview For
Web Access Monitoring Mechanism Via Android Webview For
 Android Pop Up Login Screen With Webview Stack Overflow
Android Pop Up Login Screen With Webview Stack Overflow
 Android Webview And Site That Needs To Get Local Files
Android Webview And Site That Needs To Get Local Files
 Android Webview Javascript Not Showing Output In Android 4 0
Android Webview Javascript Not Showing Output In Android 4 0
 Webview Javascript Interface Download Scientific Diagram
Webview Javascript Interface Download Scientific Diagram
 How To Enable Disable Javascript Code In Webview React
How To Enable Disable Javascript Code In Webview React
How To Enable Android System Web View In Android 7 Quora
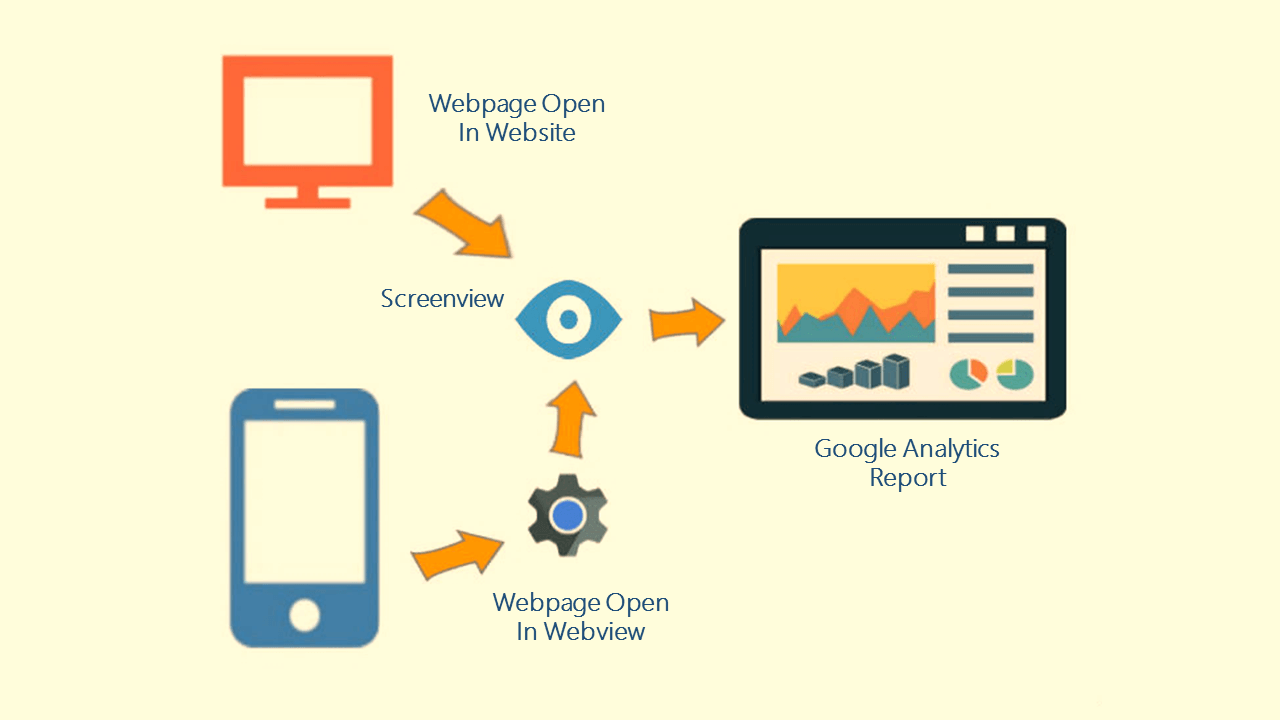
 Track Your Android Webview As Screenview In Google Analytics
Track Your Android Webview As Screenview In Google Analytics
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 Android Webview Secure Coding Practices Dzone Security
Android Webview Secure Coding Practices Dzone Security
 Webview Android S Most Convenient Footgun Byte How
Webview Android S Most Convenient Footgun Byte How
 How To Enable Javascript In A Webview In Android
How To Enable Javascript In A Webview In Android
Android Webview Unable To Disable Enable Video Mute Unmute
 Android Load Html And Javascript In Webview From Assets
Android Load Html And Javascript In Webview From Assets



0 Response to "33 Android Webview Allow Javascript"
Post a Comment