30 Javascript Tracking Code Example
After installing the code on your site, it will automatically start tracking pageviews and browser information from any visitors on your site. The same code is also used to power live chat if you have Assistant turned on in Settings > Current Project > Assistant. This base JavaScript snippet ... JavaScript tracking API. The following API allows the user to: track page views. track visits on multiple domains and subdomains. track e-commerce events (successful orders, cart changes, product and category views) track content impressions. manage custom variables to use them later. track clicked links to external domains and download files.
5 Examples Of Event Tracking Codes In Classic Google Analytics
All newer tracking codes offered by Google load the JavaScript asynchronously, which should not prevent the page from being built. ... Using a tracking code has some important consequences that affect data protection and other aspects of the Telemedia act. For example, in Germany it has not ...

Javascript tracking code example. The JavaScript Analytics Code is the easiest way to start tracking data with GoSquared. After installing the code on your site, it will automatically start tracking pageviews and browser information from any visitors on your site.. The same code is also used to power live chat if you have Assistant turned on in Settings > Current Project > Assistant. ... An analysis of the tracking code used by Google Analytics. The Image Tracker code doesn't use Javascript so Matomo will not be able to track some user information: learn more. Matomo Tracking API (Advanced users) It is also possible to call the Matomo Tracking API using your favorite programming language.
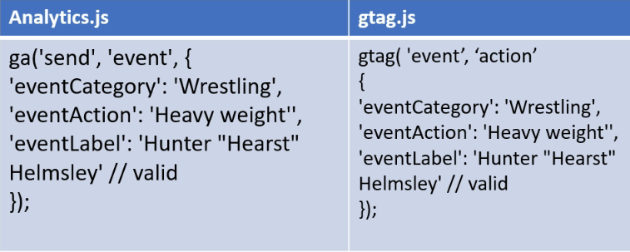
Don't worry if you don't understand everything. Each of the concepts presented here is described in detail in the source code of the examples. ... To get started, download the project. This project includes all of the tracking.js examples, source code dependencies you'll need to get started. Events are user interactions with content that can be measured independently from a web page or a screen load. Downloads, mobile ad clicks, gadgets, Flash elements, AJAX embedded elements, and video plays are all examples of actions you might want to measure as Events. Call identify when you know the identity of the current user, typically after log-in or sign-up. We recommend against using identify for anonymous visitors to your site.. 📘. ID Merge. If a project has ID Merge enabled, the identify method will connect pre- and post-authentication events when appropriate.. If a project does not have ID Merge enabled, identify will change the user's local ...
Jul 22, 2016 - GitHub Gist: instantly share code, notes, and snippets. SOURCE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICKSTART. Create a database and import the 1-database.sql file.; Change the database settings in 2a-core.php to your own.; 3-track.html is the client/rider tracking page, 4-admin.html is the demo admin page. You can use the JavaScript tracking ... for example websites! This guide will explain how you can use the JavaScript tracking client to customize the way some of the web analytics data is recorded in Matomo (formerly Piwik). ... To use all the features described in this page, you need to use the latest version of the tracking code...
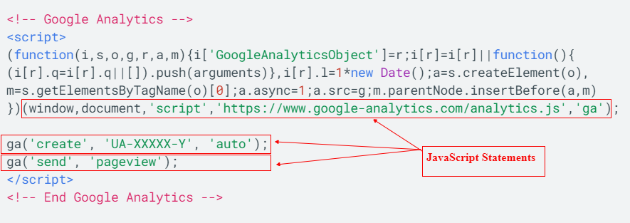
JavaScript statement is an instruction that is executed by web browsers. Each JavaScript statement should end with a semicolon. Google analytics tracking code contains a bunch of JavaScript statements. An example is given below. Apr 20, 2021 - To measure your websites with Matomo ... Matomo JavaScript Tracking code, a small snippet of code that should be added in your websites pages. When visitors view your website, the Matomo tracking code gets executed by the browser and your visitor’s browsers load the matomo.js file from your Matomo server, for example: ... JavaScript: Tracking Key Value Pairs Using Hashmaps. Martin Crabtree. Mar 27, ... While hashmaps are limited to single-threaded code, they do have some benefits, for instance the allowance of null ...
Just login to your OWA instance and go to Settings -> Site Roster -> Get Tags to generate the tracker code for the site you wish to track. You can also do a lot of customization of the tracker Javascript. See the OWA Wiki or some of the other examples for more detail. The Conversion Tracking script does three things: Checks if the user is a referral, by checking for the existence of a Referral Rock cookie. Creates a referral record and attributes it to the correct referring member, if the user is a referral. Optionally adds parameters to the new referral record from your site. After your custom tracking code has been written or converted to Javascript, enter it at your Shopgate Admin: Click Settings from the menu bar, then select Tracking Tools. Locate the Tracking codes section, select a platform and a page to display the code, and click +Add. You can see our available platforms and pages.
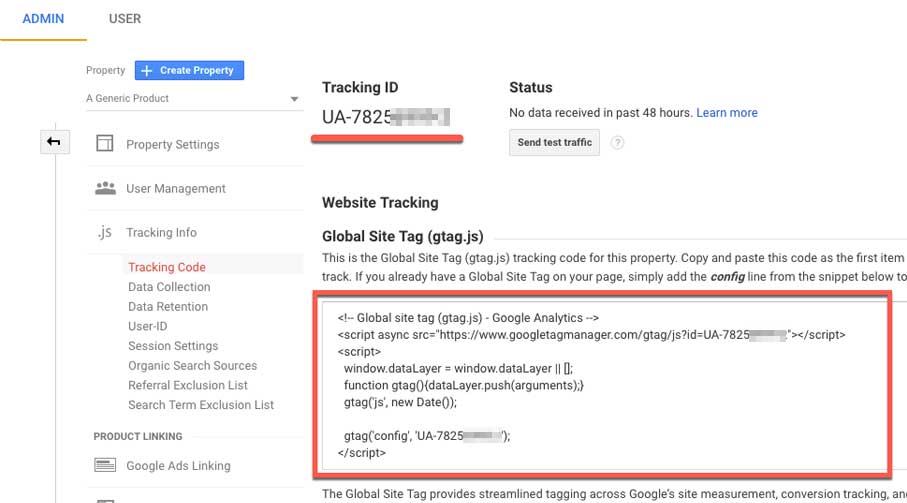
Open Tracking Code from the Tracking Info sub-menu. While there are several older variations of this tracking code around, Google recommends the following JavaScript implementation for modern ... For example: Here all the JavaScript code is stored in an external JavaScript file and this file is called via the <script> tag. External JavaScript is the recommended method to add JavaScript to an HTML document. ... For example in the Google Analytics tracking code the names i,s,o,g,r,a,m are ... JavaScript Tracking Client User guide. ... We recommend you call this method early in your tracking code before you call trackPageView if it should be applied to all tracking requests. setSiteId( integer ) ... It can be useful for example if the tracked website is an iframe.
The exercise tracker app we will be building utilizes the following technologies: PhoneGap Location API. jQueryMobile. Google Maps JavaScript API. HTML5 & Local Storage. In this two-part series of tutorials, you will learn how to use the above to build a complete PhoneGap application. Advertisement. Once the code is in place, write up some javascript to assign values to particular variables to be used to set the appropriate values in the Omniture code. For example, if, by chance, your page is creating a nice SEO title, you could pull the value from the title to be used for the Omniture page name. That's just an example. A tracking code is a small snippet of code that is usually implemented as JavaScript in the HTML source code of a website. These lines of code allow advertisers, webmasters, and marketers to analyze the flow of visitors to websites and the activities of users. Tracking codes are an important prerequisite for conversion tracking and attribution.
Best JavaScript code snippets using tracking (Showing top 3 results out of 315) /** * fromBuffer * Process a buffer. * * @name fromBuffer * @function * @static * @param {Buffer} buffer The image buffer. * @param {Number} width The width. * @param {Number} height The height. * @param {Function} cb The callback function. * @return {EvenEmitter ... For example, when users click on a JavaScript link, or when they click on a tab (which triggers a JS event), or when they interact with elements of the user interface, you can still track these interactions with Matomo. To track any user interaction or click with Matomo, you can manually call the JavaScript function trackEvent (). JavaScript Cookie Example In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie.
It becomes easier to maintain, ... code · Cached JavaScript files can speed up page loads. ... A JavaScript statement is an instruction which is executed by a web browser. Following is an example of a JavaScript statement for analytics.js. ... The Google Analytics tracking code that ... The Analytics tag is a snippet of JavaScript that collects and sends data to Analytics from a website. You can add the Analytics tag directly to the HTML of each page on your site, or indirectly A JavaScript library that lets you measure how users interact with your website. ... These guides will give you a high-level overview of the analytics.js library and help you better understand the code examples used throughout the site. The next guide in this series explains how analytics.js works.
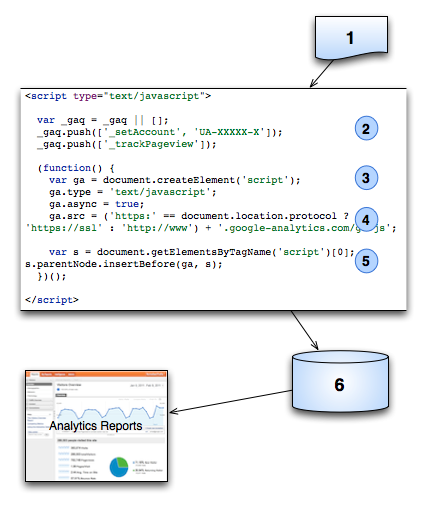
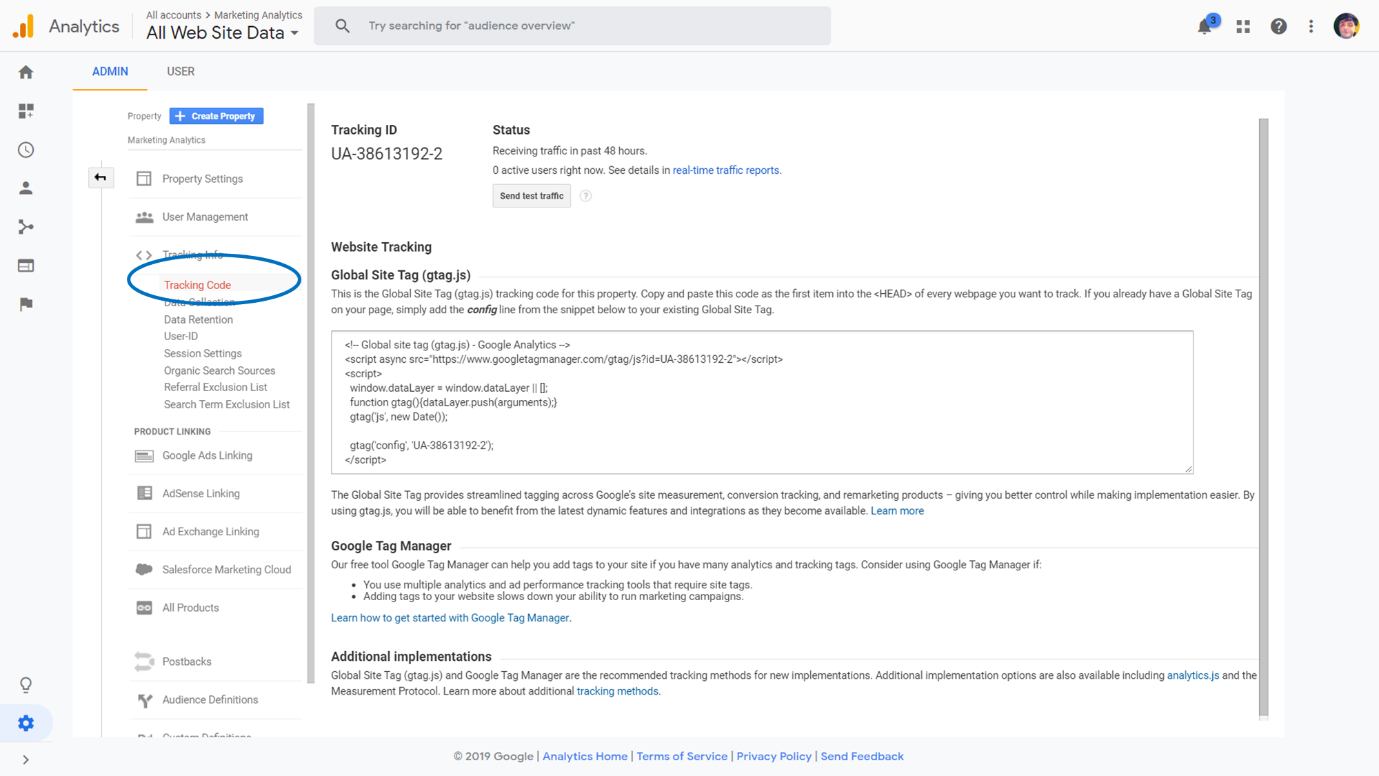
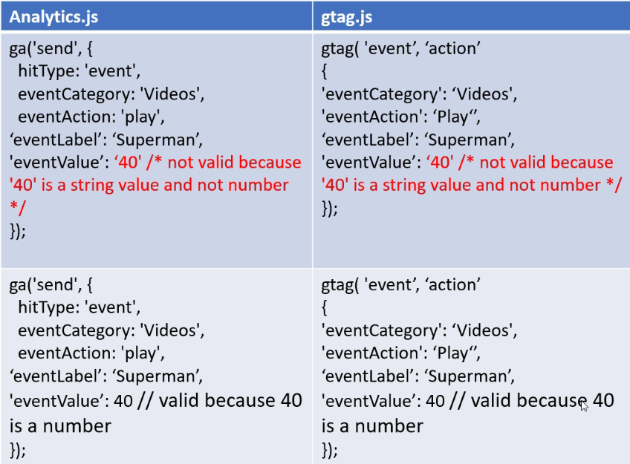
JavaScript also does type conversion for you when needed. This means that the following is possible: var something = "5" ; var somethingMultiplied = something * 2; // 10. In the multiplication, JavaScript expects something to resolve to the number type. Even though something is a string, JavaScript detects the number within and automatically ... Find the Javascript tracking-code snippet for your property, and then copy the entire snippet. Don't make any changes to the snippet. To revert the change, simply modify your tracking code to match the standard tracking code example in this section. For ga.js, you can override the property settings to turn off Advertising Reporting Features by adding _gaq.push(['_set', 'displayFeatures', false]); after the create command, and before the hit is sent.
This document provides a detailed explanation of the code contained in the recommended Google Analytics tag and the alternate async tag · This information is for educational purposes only, as normally the tag should be used in its minified form, as that will have the smallest performance impact ... For example: to track visitors who have JavaScript disabled to track how often pages are viewed on a website you don't control and won't allow you to include JavaScript code in their pages (such as Ebay or other third party marketplaces). to track your newsletter emails opened rate Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it.
TrackJS has been an invaluable tool in helping to quickly identify JavaScript errors resulting from bad code and browser updates. TrackJS is a safety net that every web developer needs to have their back. Uses DayPilot JavaScript Scheduler component. Displays a timesheet for multiple users - you can switch the employee using a <select> control. Displays a day summary (total time) in day headers. Highlights business hours. Sample PHP backend with support for MySQL/SQLite database. Drag and drop record creating, moving and resizing.
Google Tag Manager Button Click Tracking Guide Loves Data
 How To Use Google Analytics The Absolute Beginner S Guide Moz
How To Use Google Analytics The Absolute Beginner S Guide Moz
 Tracking Code Overview Google Analytics Google Developers
Tracking Code Overview Google Analytics Google Developers
 Hotjar And Google Tag Manager Full Guide 2020 Analytics
Hotjar And Google Tag Manager Full Guide 2020 Analytics
 Where Is The Google Analytics Code Amp How To Track Your
Where Is The Google Analytics Code Amp How To Track Your
 Google Analytics Javascript Tutorial Optimize Smart
Google Analytics Javascript Tutorial Optimize Smart
![]() How To Find Your Google Analytics Property Tracking Id
How To Find Your Google Analytics Property Tracking Id
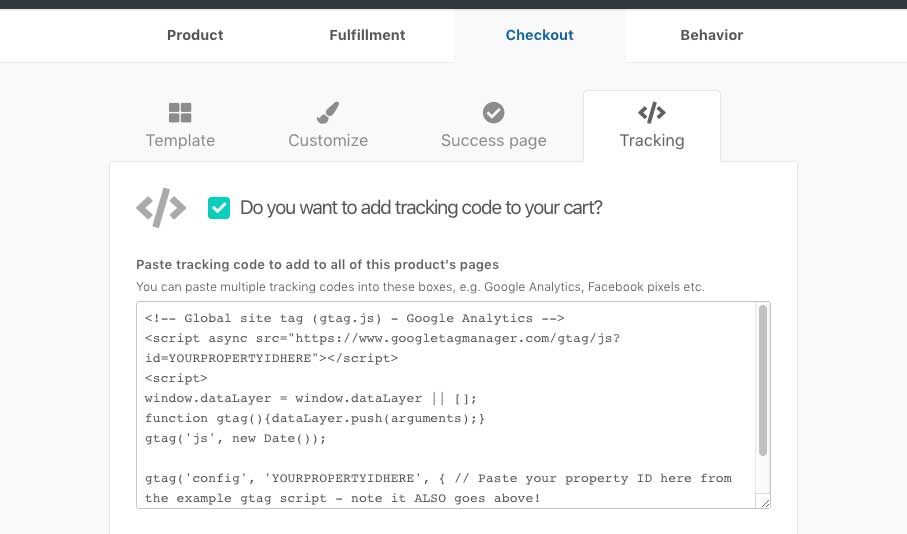
 Tracking With Google Analytics Thrivecart Helpdesk
Tracking With Google Analytics Thrivecart Helpdesk
 Tracking With Google Analytics Thrivecart Helpdesk
Tracking With Google Analytics Thrivecart Helpdesk
 Google Analytics Javascript Tutorial Optimize Smart
Google Analytics Javascript Tutorial Optimize Smart
 How To Setup And Install Google Tag Manager On Your Website
How To Setup And Install Google Tag Manager On Your Website
 Web Analytics Data Collection Page Tagging Javascript
Web Analytics Data Collection Page Tagging Javascript
 With Google S Gtag Js The Future Is Later Data Driven U
With Google S Gtag Js The Future Is Later Data Driven U
 Google Analytics Javascript Tutorial Optimize Smart
Google Analytics Javascript Tutorial Optimize Smart
 How To Audit Your Analytics Data Needs Health Checks Too
How To Audit Your Analytics Data Needs Health Checks Too
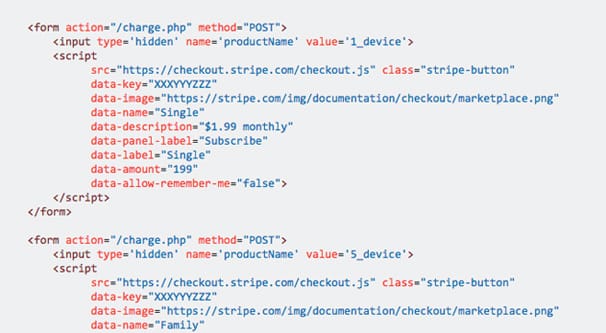
 How To Set Up Conversion Tracking With Stripe Checkout
How To Set Up Conversion Tracking With Stripe Checkout
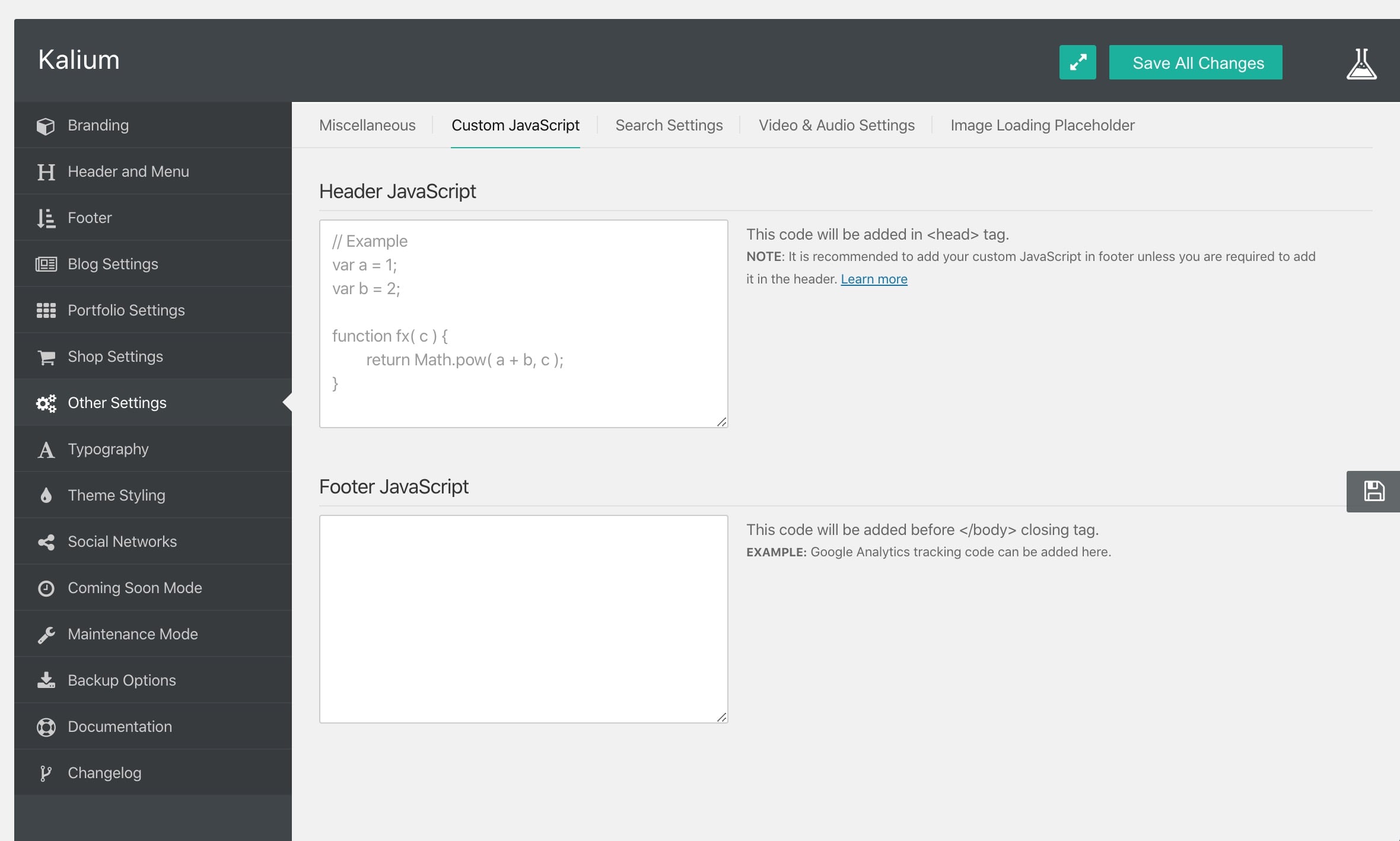
 Adding Custom Javascript Or Analytics Tracking Code Laborator
Adding Custom Javascript Or Analytics Tracking Code Laborator
![]() How To Add Google Analytics To Wordpress Kinsta
How To Add Google Analytics To Wordpress Kinsta
![]() How To Add Google Analytics Tracking To A Website Tutorial
How To Add Google Analytics Tracking To A Website Tutorial
 Google Tag Manager Vs Google Analytics Fully Explained 2021
Google Tag Manager Vs Google Analytics Fully Explained 2021
 Tracking With Google Analytics Thrivecart Helpdesk
Tracking With Google Analytics Thrivecart Helpdesk
 Google Tag Manager Vs Google Analytics Fully Explained 2021
Google Tag Manager Vs Google Analytics Fully Explained 2021
![]() How Third Party Tags And Trackers Impact Site Performance
How Third Party Tags And Trackers Impact Site Performance
![]() Install The Hubspot Tracking Code
Install The Hubspot Tracking Code
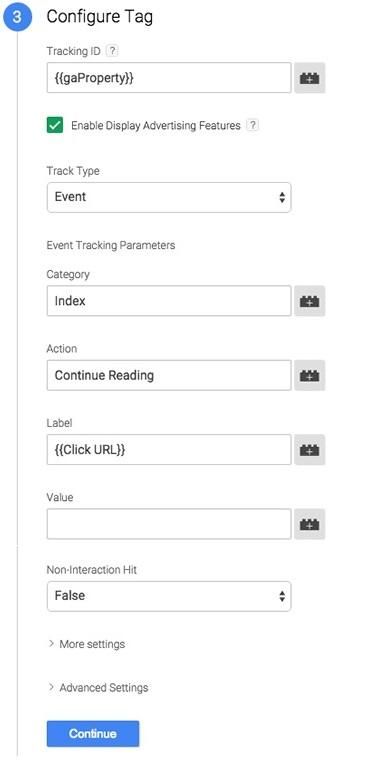
 How To Set Up Event Tracking In Google Analytics Search
How To Set Up Event Tracking In Google Analytics Search
 Hotjar Tracking Code Tag Piwik Pro Help Center
Hotjar Tracking Code Tag Piwik Pro Help Center
 8 Reasons Why I Analyze A Site S Source Code
8 Reasons Why I Analyze A Site S Source Code
![]() Adding Custom Javascript Or Analytics Tracking Code Laborator
Adding Custom Javascript Or Analytics Tracking Code Laborator

0 Response to "30 Javascript Tracking Code Example"
Post a Comment