28 Get Css Selector For Element Javascript
To get the CSS selector of your desired element, select the element from the Elements tab of Chrome Developer Tool and right-click (RMB) on it. Then, select Copy > Copy selector as marked in the screenshot below. I have pasted the CSS selector in a text editor. The CSS selector looks as shown in the screenshot below. let element = parentNode.querySelector (selector); Code language: JavaScript (javascript) In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode. If the selector is not valid CSS syntax, the method will raise a SyntaxError exception.
 Locate An Element Using A Css Selector In Google Chrome
Locate An Element Using A Css Selector In Google Chrome
In this post selectors are discussed — how you can select elements with pure Javascript. Functions Based on CSS Selectors. document.querySelectorAll: This method returns all elements in the document that matches a specified CSS selector. An array like collection is returned, and each element in it is a HTML DOM element (div, button, span etc).

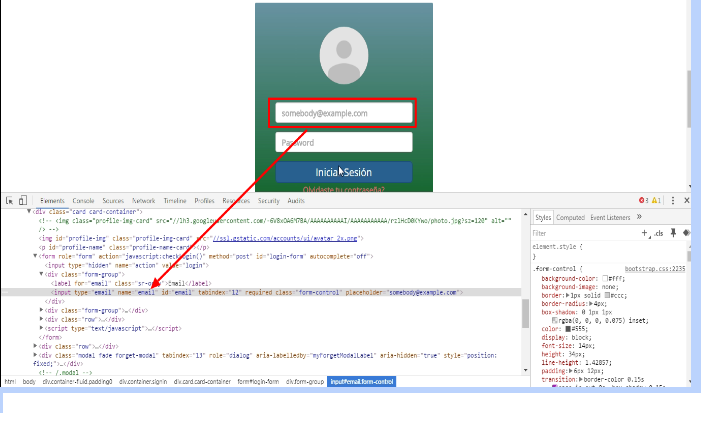
Get css selector for element javascript. I'm looking for something with similar functionality as provided by the Copy CSS Path function in Chrome's developer tools, giving me a selector that looks something like this: #question > table > tbody > tr:nth-child(2) > td > div > h2 Answers I tried. Get unique selector of element in Jquery. Get unique selector jQuery Creating CSS Selector for web element. Step 1: Locate/inspect the web element ("Email" textbox in our case) and notice that the HTML tag is "input" and value of ID attribute is "Email" and both of them collectively make a reference to the "Email Textbox". Hence the above data would be used to create CSS Selector. HTML documents can be easily accessed and manipulated using HTML DOM , which represents an HTML document as a tree-structure. When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement() method y...
Locating DOM elements using selectors. The Selectors API provides methods that make it quick and easy to retrieve Element nodes from the DOM by matching against a set of selectors. This is much faster than past techniques, wherein it was necessary to, for example, use a loop in JavaScript code to locate the specific items you needed to find. JavaScript QuerySelector. The JavaScript querySelector (and the related querySelectorAll) functions give you a lot of control over elements on your page since these functions support using CSS Selectors.You can target elements on your page in a number of different ways using CSS selector syntax which will likely save you a lot of time and effort. The JavaScript querySelector () method lets you retrieve an element from the DOM, or the web page, using a CSS selector. This method comes with a sister function called querySelectorAll () which selects all the elements that match a particular selector from the DOM. These two methods are incredibly versatile. This is because CSS selector syntax ...
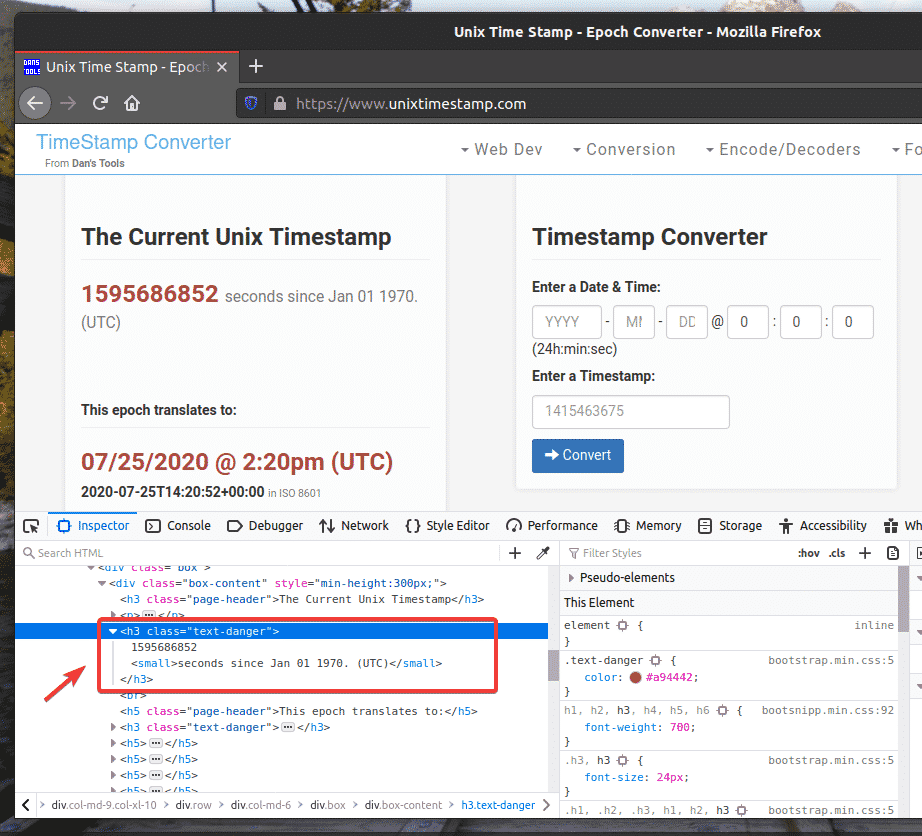
The querySelector () method returns the first element that matches a specified CSS selector (s) in the document. Note: The querySelector () method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll () method instead. If your styles are written in the CSS file, you need to get the computed style. To do so, you can use getComputedStyle. It takes in two values: const style = getComputedStyle(Element, pseudoElement); The CSS of an element can be obtained using the getComputedStyle element function in JavaScript. It returns a JavaScript object containing CSS properties and their values. This object is indexed and iterable over the property names. The getPropertyValue(property) is used to get the value of a property.
Accessing Elements by CSS selectors. The HTML elements can also be selected using CSS selectors. Two methods exists for this purpose, document.querySelector(selectors) and document.querySelectorAll(selectors). The querySelector() method returns only the first element matching the given selectors, while the querySelectorAll() returns all the ... The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. So, if we use the same data to create a CSS Selector based on the syntax that we discussed earlier, we will get our CSS selector expression as follows: input [id='firstName'] 1. input[id='firstName'] OR, we can also write it using a different syntax again. The '# ' sign symbolizes the 'ID ' in CSS Selector.
The querySelectorAll () method returns a collection of an element's child elements that match a specified CSS selector (s), as a static NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro". CSS Selectors in Selenium are used to identifying a user desired HTML web element. This fits into an element locator strategy of automated test development where the primary aim is to interact with page elements through different types of locators. While there are several other methods to identify element locator such as id, name, class name ...
the reason why you can't have a "parent of" selector is due to a restriction of CSS to use a once-over algorithm. When a browser parses css selectors, it can apply the styles to each element by iterating through each element exactly once. if parent selectors were allowed, the parser would need to travel back up the xml tree, which is ... JavaScript in Depth. DOM: Get Elements by ID, Tag, Name, Class, CSS Selector. By Xah Lee. Date: 2010-10-24. ... Get Elements by CSS Selector Syntax document.querySelector(css_selector) Return a non-live first element that match the CSS Selector Syntax. document.querySelectorAll ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... The element>element selector is used to select elements with a specific parent. Note: Elements that are not directly a child of the specified parent, are not selected. Version: CSS2: Browser Support.
Getting Styles from Pseudo Elements. CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p ... The call to elem.querySelector (css) returns the first element for the given CSS selector. In other words, the result is the same as elem.querySelectorAll (css), but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. Solution with the adjacent sibling combinator¶. The adjacent sibling combinator (+) is used to separate two selectors and match the second element only when it follows the first element immediately, and they have the same parent element.
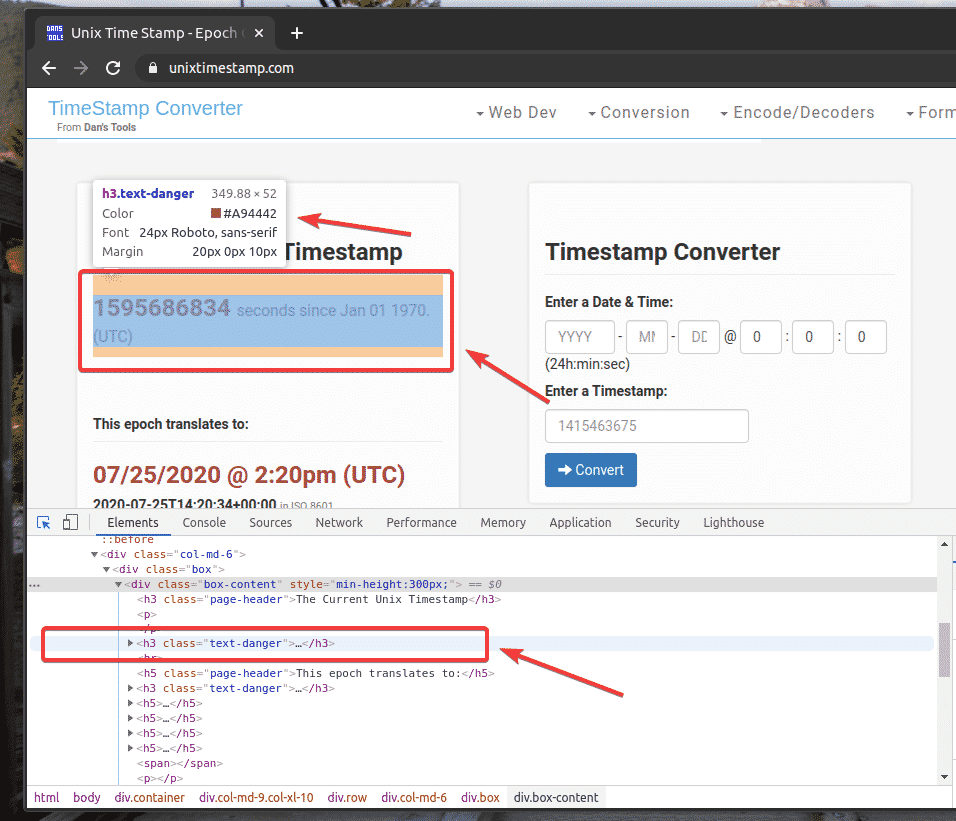
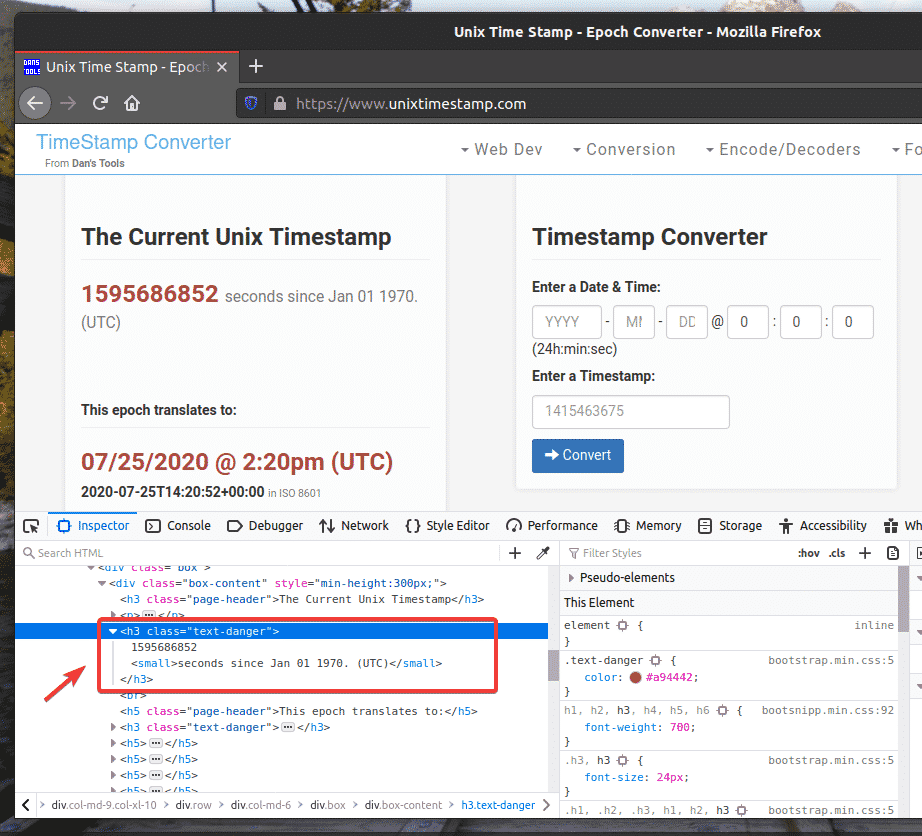
Element.closest () The closest () method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. Then, I'll Right Click on top of the element and click Inspect; My console will pop up with the selected element information. On the left is the HTML and on the right is the CSS. I'll need to look at the CSS. Looks like I've found the CSS Selectors. I can tell because the console shows me some CSS which looks pretty familiar (color: #f44599 ... Selecting Elements By CSS Selector. The document.querySelectorAll() returns a list of DOM elements ( NodeList) based on a CSS selector string. ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Recent Tutorials.
Using a selector in javascript Use the.querySelector method const div = document.querySelector("div") // => First occurence of a div element in the document const p = div.querySelector("p") // => First occurence of a p element in the div To get all matching elements, use the document.querySelectorAll method Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. All selectors in jQuery start with the dollar sign and parentheses: $ ().
 Chropath A Quick Way To Get And Verify Xpath And Css Selectors
Chropath A Quick Way To Get And Verify Xpath And Css Selectors
 Css Selectors In Selenium Automation Tutorial
Css Selectors In Selenium Automation Tutorial
 Capture A Css Selector Or Xpath
Capture A Css Selector Or Xpath
 Tips For Creating Resilient Selenium Scripts With Css
Tips For Creating Resilient Selenium Scripts With Css
 Selenium Css Selectors Examples
Selenium Css Selectors Examples
 Selenium How To Locate An Element With Css Selector And Set
Selenium How To Locate An Element With Css Selector And Set
 Understanding Css Selectors When Learning Css The Selectors
Understanding Css Selectors When Learning Css The Selectors
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 Css Selector Guide For Google Tag Manager Simo Ahava S Blog
Css Selector Guide For Google Tag Manager Simo Ahava S Blog
 Locating Elements By Css Selectors With Selenium
Locating Elements By Css Selectors With Selenium
Evaluate And Validate Xpath Css Selectors In Chrome Developer
 Finding Elements In The Dom Using Queryselector Kirupa
Finding Elements In The Dom Using Queryselector Kirupa
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 Tips For Creating Resilient Selenium Scripts With Css
Tips For Creating Resilient Selenium Scripts With Css
 Css Selector In Selenium Webdriver Selenium Tutorial Selenium Certification Training
Css Selector In Selenium Webdriver Selenium Tutorial Selenium Certification Training
 Locating Elements By Css Selectors With Selenium
Locating Elements By Css Selectors With Selenium
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Locating Elements By Css Selectors With Selenium
Locating Elements By Css Selectors With Selenium
 Child And Sibling Selectors Css Tricks
Child And Sibling Selectors Css Tricks
 Is There A Css Parent Selector Stack Overflow
Is There A Css Parent Selector Stack Overflow
 Css Selectors In Selenium Automation Tutorial
Css Selectors In Selenium Automation Tutorial
Understanding Selectors In Laravel Dusk Browser Testing 5
 How To Check For Certain Words In A Selectors Element Help
How To Check For Certain Words In A Selectors Element Help
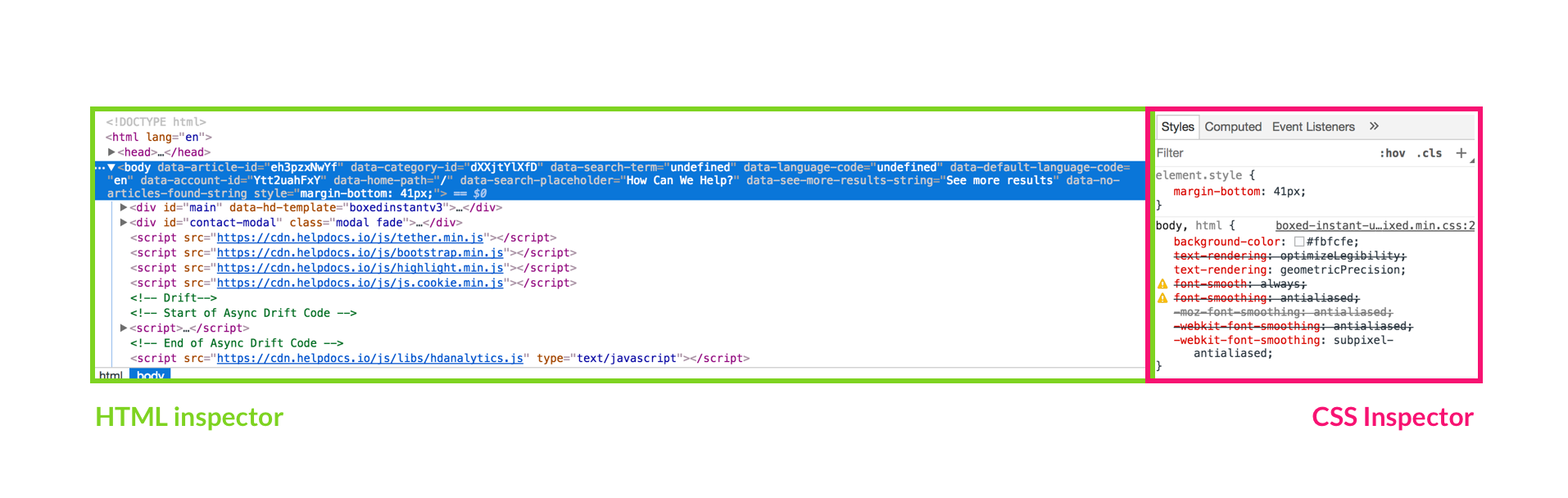
 Finding Css Selectors In Your Browser Helpdocs Support
Finding Css Selectors In Your Browser Helpdocs Support
 Css Selector For Class Name Starting With Number By
Css Selector For Class Name Starting With Number By

0 Response to "28 Get Css Selector For Element Javascript"
Post a Comment