24 How To Write Automated Test Scripts In Javascript
Jasmine is a BDD testing framework for JavaScript. Jasmine doesn't rely on browse r s, DOM, or any JavaScript frameworks. It has a clean and easy to understand syntax which helps you write tests ... But we can learn to automate web applications from within the browser itself. We can execute JavaScript code, and we can learn the basic patterns that we need to write things like this: bots, which are using the application. There's just running through. It's a model-based execution of an application with no extra tools installed.
 Automation Testing Tutorial How To Automate Software
Automation Testing Tutorial How To Automate Software
There are a few different ways to create automated testing scripts: record/playback, keyword/datadriven scripting, and directly writing code.

How to write automated test scripts in javascript. Subscribe to this channel, and press bell icon to get some interesting videos on Selenium and Automation:https://www.youtube /c/Naveen%20AutomationLabs?su... This automation script example contains a flow and automation configuration. ... Draw a simple first outline of the flow, with no automation yet, to get a feeling for the model. Analyse your existing test scripts to identify which variables, objects, and actions you need. ... for example, the type of browser and how to write run result reports. Test case is a step by step procedure that is used to test an application whereas the test script is a set of instructions to test an application automatically. Three ways to create test script are 1) Record/playback 2) Keyword/data-driven scripting, 3) Writing Code Using the Programming Language. Your test script should be clear and you should ...
Reading Time: 4 min. One of Postman's most powerful features is its ability to run automated tests on your requests. To get you started quickly we are publishing a two-part tutorial series, where we'll go from a simple test to writing complicated tests and running them inside the Collection Runner. Mocha is a JavaScript-based automated test framework meant for testing applications that run using Node.js. Mocha is rated as the second-best JavaScript automation testing framework according to ... Selenium WebDriver has made automation testing easier and more efficient than ever. By using JavaScript to create test scripts, it is easy to perform automated UI Testing for applications. This is useful especially when development cycles are short and the features have to be added every few weeks to keep up with the users' demand.
1. Constructing Tests with Mocha Introduction to Mocha. As mentioned, Mocha is a Javascript test framework which runs tests on NodeJS. Mocha comes in the form of a Node package via 'npm' allowing to use any library for assertions as a replacement to Node's standard 'assert' function, such as ChaiJS. In addition, Mocha has several similar compounds with Jasmine, another popular test ... As for automation frameworks that write test on JavaScript and TypeScript, consider using Testcafe. It lets you benefit from the advantages of strongly-typed languages such as coding assistance, painless scalability, and check-as-you-type code verification. The main advantages of this framework are its speed and convenience. In this article, we are going to create a Javascript CucumberJS test using ES6. The goal is to start a browser and run an automated test on www.google . This way you'll soon understand how to write a cucumberJS test using Javascript ES6. Prerequisites: - Google Chrome - Node 10
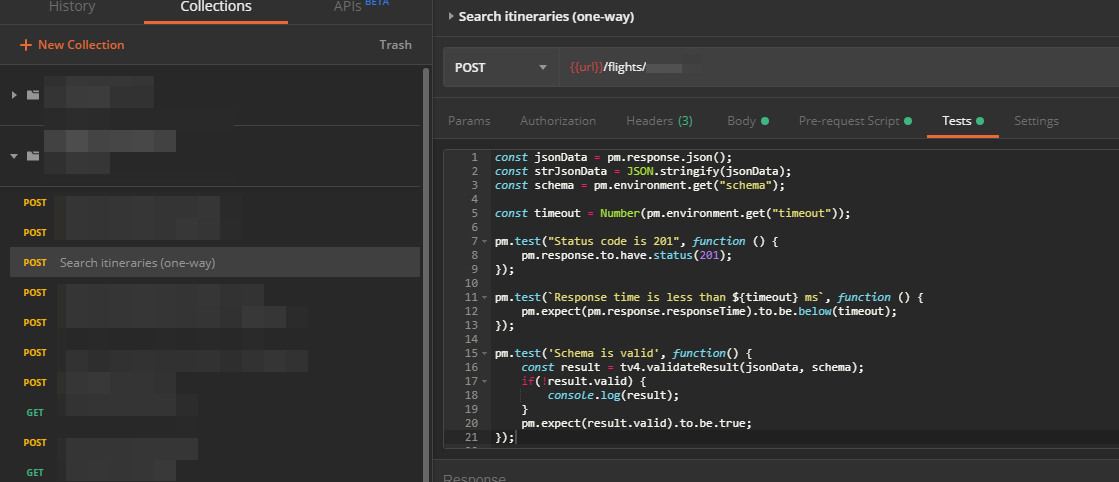
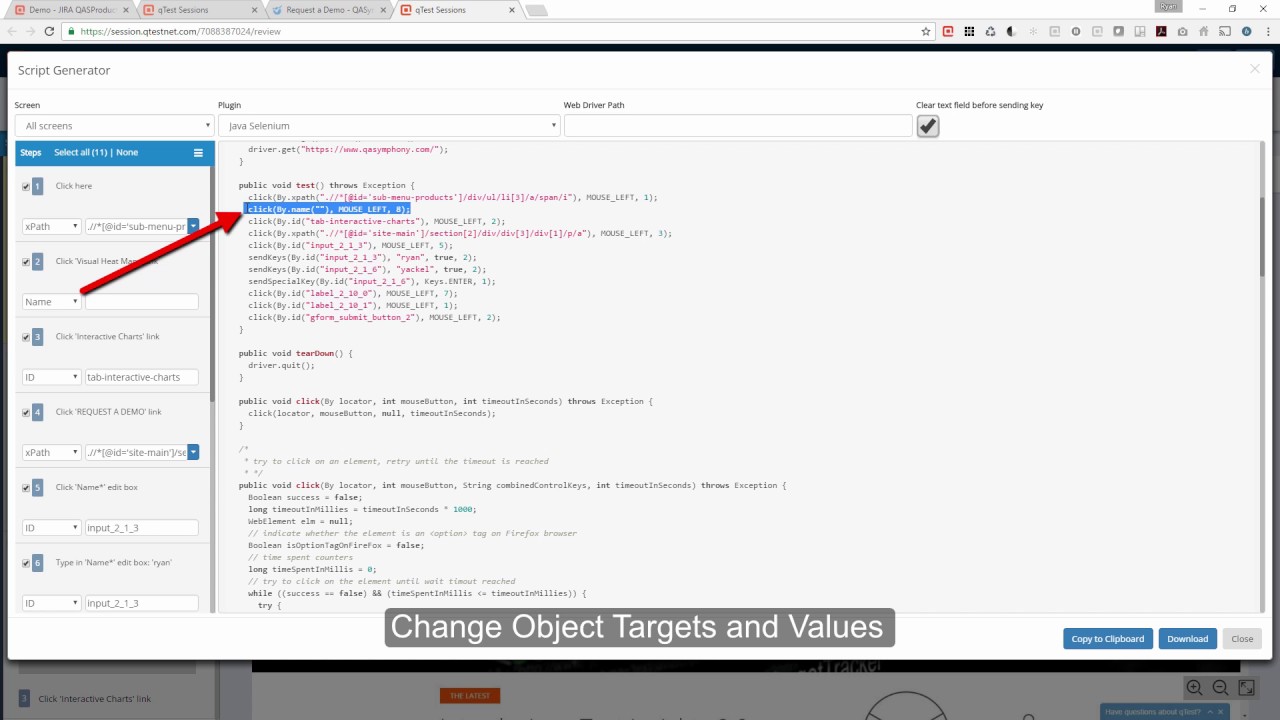
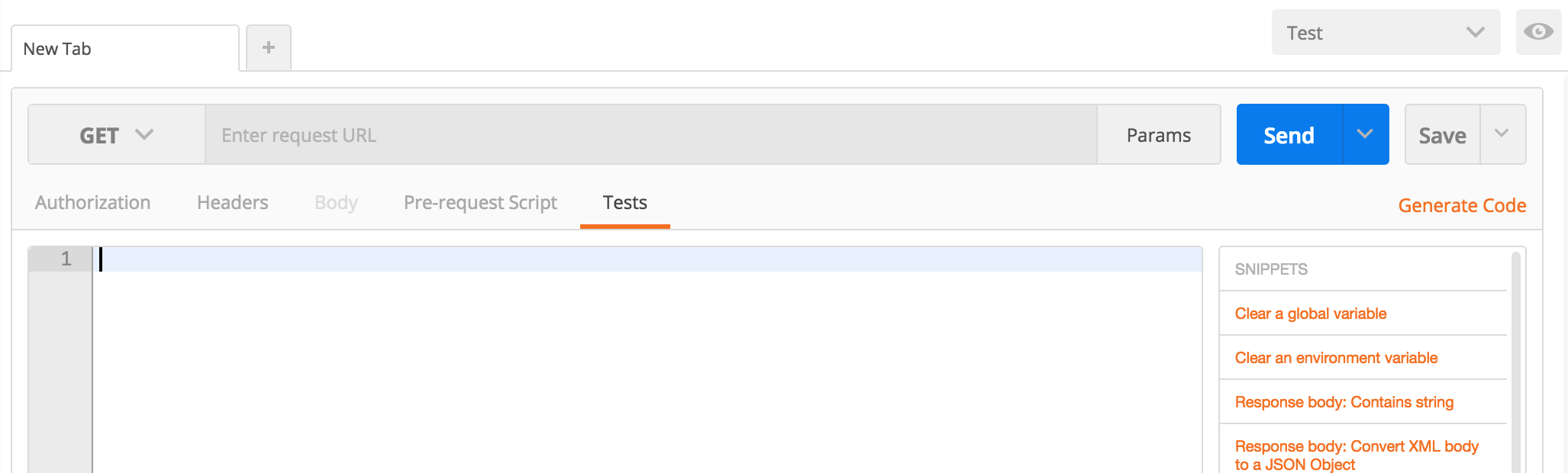
qTest eXplorer has the ability to generate an automated test script for Selenium and Protractor frameworks, after your test session has been completed. Double click on the file (demo.js) and write the Selenium automation script in the editor panel. Click on the terminal window from the menu bar. Type node filename.js in your terminal and hit ... To try writing a test script for the first time, open a request in your Postman app and open the Tests tab. Enter the following JavaScript code: pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); This code uses the pm library to run the test method. The text string will appear in the test output.
How to write a script in Nightwatch.js. Welcome to the "A beginners guide to test automation with Javascript(Nightwatch.js)" blog series part 2! If you have missed out on the first part, you can read it here. In this article we will look into the following and as always - feel free to skip to any part you are the most interested in: Default, './test/specs/**/*.js' is mentioned , in this case, all js files get executed. In case you want to execute in particular then change write full file name. Also Read: WebdriverIO Tutorial: Browser Commands for Selenium Testing The pm.test () function is used to write test specifications. It accepts 2 parameters, the name of the test (as a string) and a function to return a boolean value. It can be used only in the Tests tab after the primary Postman request has been sent.
In the previous section of the Selenium WebDriver tutorial, we demonstrated the creation of automation script with Selenium and JavaScript. However, the situation will differ when you have to write Selenium automation scripts for large projects. It is essential to follow the best practices in Selenium automation when designing test automation ... To write a visual e2e (end-to-end) test using the Applitools Eyes SDK, the script starts by initializing a Selenium driver object that is passed to the eyes.open() method as a first parameter. The SDK wraps the driver with easy to use methods. This allows the developer to start a test, capture a snapshot and finally close the test. Click on the tab named Tests and you are ready to right your first script on postman.Lets try to write a simple automated test case for this test suite using JavaScript.
Postman allows user to automate test cases in javascript with salient features like write test suites, build requests that can contain dynamic parameters, pass data between requests, etc. For validation of API, on receiving a response, Postman validates the response as described in the test scripts. This is performed under "Tests" section. 18/12/2020 · How to write a script? At once, we can write a Nightwatch.js test. Let’s use DuckDuckGo as an example website for our test script. Let’s create a file duckduckgo_test.js in our tests directory. Now we have to export a CommonJS module object that has one function assigned to the only property – test. Automated UI Testing with Selenium and JavaScript. Not everything that can be done with automation, but it would be great if you can automate those repetitive boring tasks or tests. Selenium is great, and it can be integrated with many different languages, and today I will show you how it can be done with JavaScript.
For instance, writing automated test scripts requires expert knowledge of scripting languages. Thus, in order to perform these tasks, you should have QA engineers that know the script language provided by the automated testing tool. Some team members may not be versed in writing automated test scripts. On executing this selenium test case, the next thing to do is open Browserstack and click on Run the test. The screen below will be displayed: Now go to the dashboard to view the test. 8. The user will see the tests and their various features as displayed in the snapshot below. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");
17/6/2020 · Create and Run Automation Testing using Selenium JavaScript. Now that we’ve completed the dependencies part, it’s time to create a JavaScript project and write our first testing code. Go to any directory and create a new project by typing “npm init”: npm init Test Sample for Valid Data:-Test Sample for Invalid Data:-Why and How to Automation Test Scripts: The actual task and the important task starts from here. From here the user need to have the logical thinking and write a complex programs/test scripts which will get executed. Here a Questions arises when people think of automation.
 Tutorial How To Generate An Automated Test Script
Tutorial How To Generate An Automated Test Script
 Automation Testing With Selenium Javascript Tutorial
Automation Testing With Selenium Javascript Tutorial
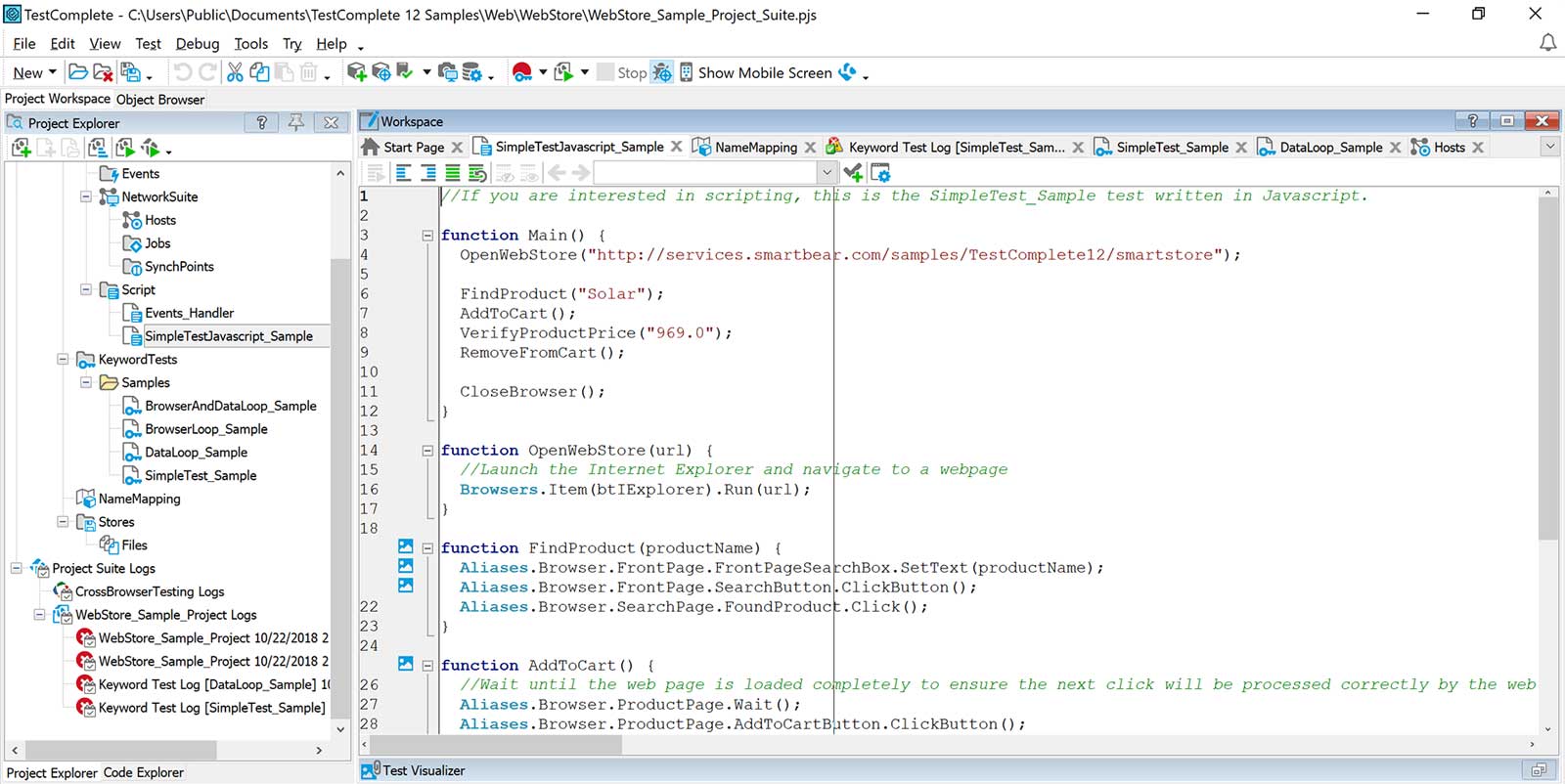
 Automated Ui Testing Testcomplete
Automated Ui Testing Testcomplete
Test Automation Strategy Everything You Need To Know Edureka
 Test Automation Scripts Example Structure Selenium Easy
Test Automation Scripts Example Structure Selenium Easy
 How To Use Postman For Api Testing Automation Postman
How To Use Postman For Api Testing Automation Postman
 How To Write Automated Tests For Apis Using Postman Part 1
How To Write Automated Tests For Apis Using Postman Part 1
 Mocha Javascript Tutorial With Examples For Selenium Testing
Mocha Javascript Tutorial With Examples For Selenium Testing
 Test Automation Scripts Example Structure Selenium Easy
Test Automation Scripts Example Structure Selenium Easy
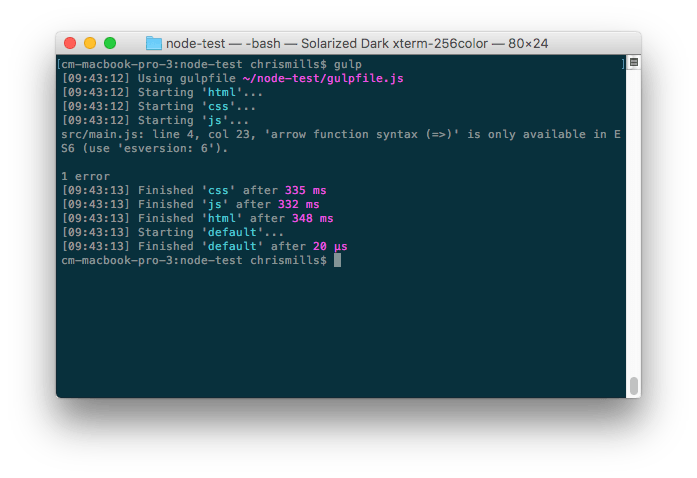
 Introduction To Automated Testing Learn Web Development Mdn
Introduction To Automated Testing Learn Web Development Mdn
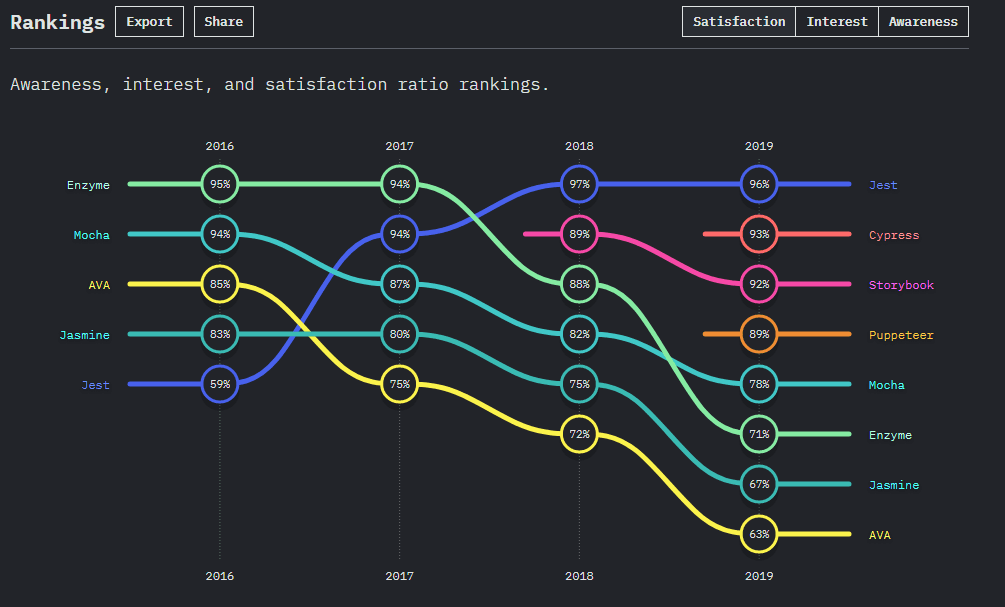
 Jest Tutorial For Selenium Javascript Testing With Examples
Jest Tutorial For Selenium Javascript Testing With Examples
 Javascript Automation Testing Articles Testproject
Javascript Automation Testing Articles Testproject
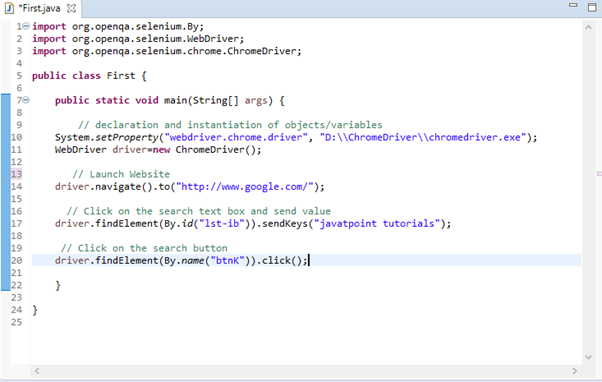
 Selenium Webdriver First Test Case Javatpoint
Selenium Webdriver First Test Case Javatpoint
 Api Testing Approaches Tools And Frameworks Altexsoft
Api Testing Approaches Tools And Frameworks Altexsoft
 A Beginner S Guide To Test Automation With Javascript
A Beginner S Guide To Test Automation With Javascript
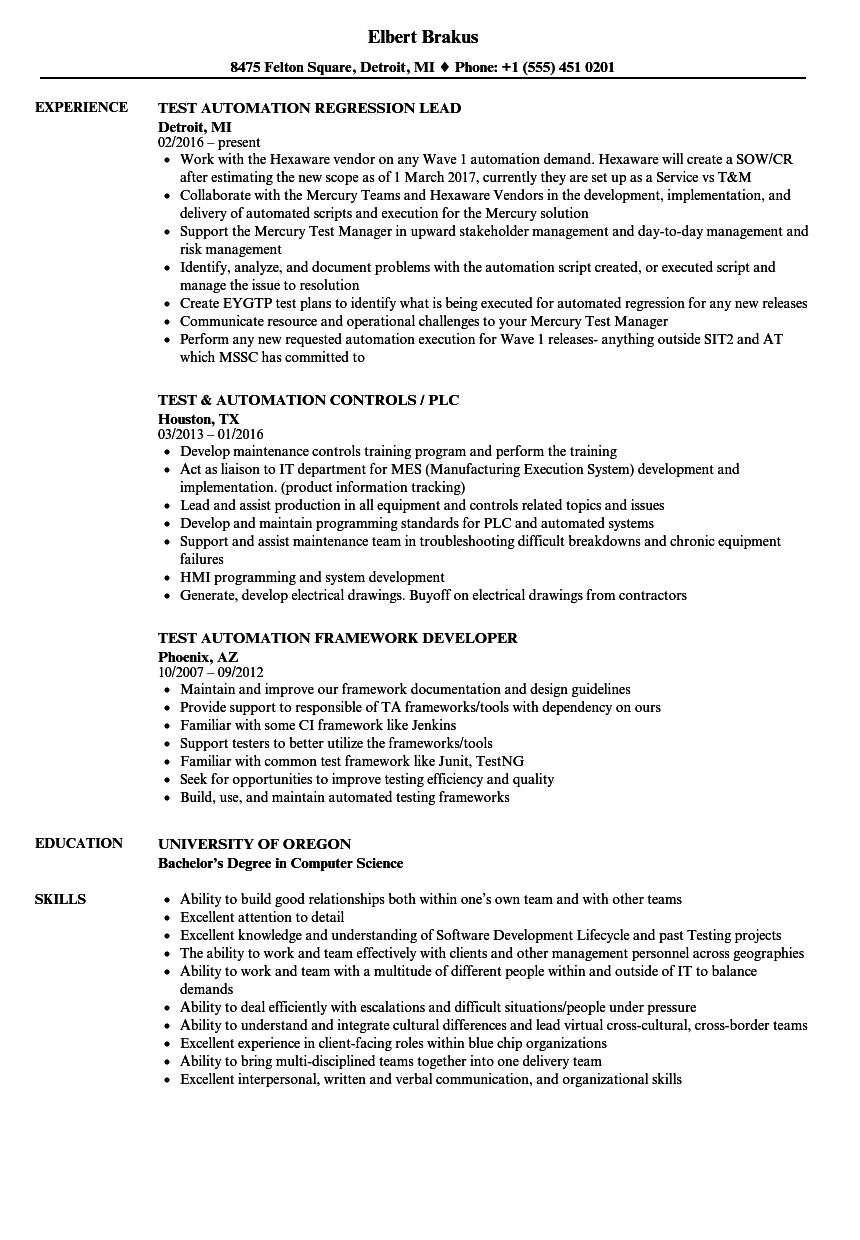
 Test Automation Resume Samples Velvet Jobs
Test Automation Resume Samples Velvet Jobs
 Automation Testing Tutorial How To Automate Software
Automation Testing Tutorial How To Automate Software
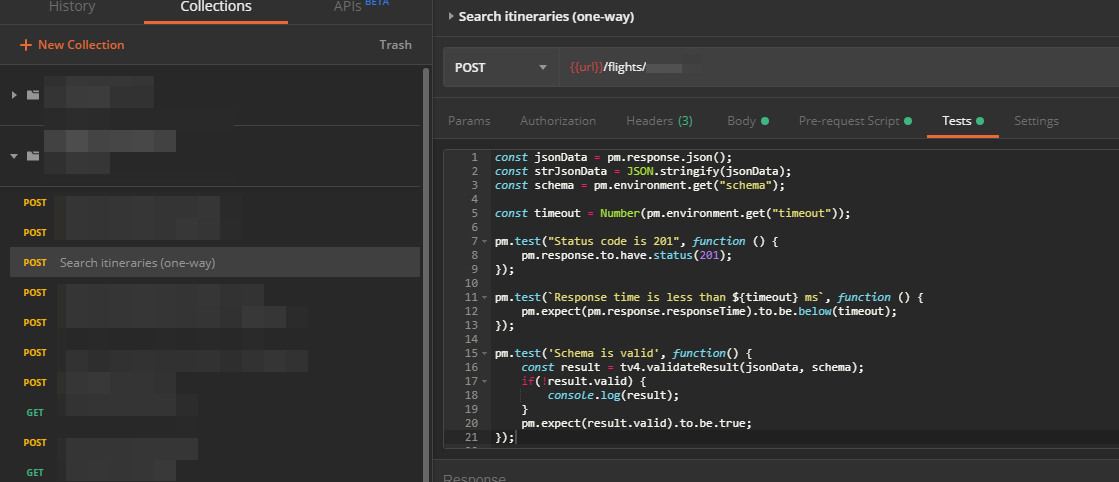
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 9 Best Automated Testing Frameworks For Php Hongkiat
9 Best Automated Testing Frameworks For Php Hongkiat
 Follow This Guide To Set Up Appium Automation Using Javascript
Follow This Guide To Set Up Appium Automation Using Javascript
 Automated Test Framework Use Case Test A Script Include
Automated Test Framework Use Case Test A Script Include
 The Basics Of Test Automation For Apps Games And The Mobile
The Basics Of Test Automation For Apps Games And The Mobile
Automation Testing Tutorial How To Automate Software
0 Response to "24 How To Write Automated Test Scripts In Javascript"
Post a Comment